ES6陣列新增方法知識點總結

【相關推薦:、】
迭代方法:
ECMAScript為陣列定義了5個迭代方法。每個方法接收兩個引數:以每一項為引數執行的函數,以及可選的作為函數執行上下文的作用域物件(影響函數中this的值)。傳給每個方法的函數接收3個引數:陣列元素、元素索引和陣列本身。因具體方法而異,這個函數的執行結果可能會也可能不會影響方法的返回值。陣列的5個迭代方法如下。
一、map方法:對陣列每一項都執行傳入的函數,返回由每次函數呼叫的結果構成的陣列
也可以理解為:給陣列中的每一個元素進行特殊處理後,返回一個新的陣列。
例如:價格陣列
簡化前:
let prices=[50,80,90]
prices=prices.map((item,index)=>{
return item+"元"
})
console.log(prices)簡寫後:
let price=[50,80,120] //在單價後面新增上"元" price=price.map(item=>item+"元") console.log(price)//輸出為['50元', '80元', '90元']
它的應用場景例如:微信小程式 豆瓣影評
用map方法把xxx替換成www
replace() 方法用於在字串中用一些字元替換另一些字元,或替換一個與正規表示式匹配的子串。
let movies=[{id:1,name:"肖申克的救贖",imgUrl:"http://xxx.douban.com/1.jpg"},{id:2,name:"肖申克的救贖",imgUrl:"http://xxx.douban.com/2.jpg"},{id:3,name:"肖申克的救贖",imgUrl:"http://xxx.douban.com/1.jpg"}]
movies=movies.map(item=>{
item.imgUrl=item.imgUrl.replace("xxx","www")
return item
})
console.log(movies)二、filter方法:對陣列每一項都執行傳入的函數,函數返回true的項會組成陣列之後返回。
也可以理解為:過濾出陣列中符合要求的元素,返回一個新陣列
let scores=[80,59,10,55,90,88]
let arr=scores.filter(item=>{
if(item>60){
return true
}
})
console.log(arr)//輸出如下圖:輸出如下圖 把小於60的陣列過濾掉

簡寫後:
let scores=[80,59,10,55,90,88] let arr=scores.filter(item=>item>=60) console.log(arr)//(3) [80, 90, 88]
它的應用場景,可以放置城市名的陣列 然後搜尋鍵碼 ,只針對資料較小的時候,關於例子後面我會出一個 圖書管理系統的應用場景 裡面會包含關鍵字搜尋 可以參考一下。
三和四、some和every方法
some 英語翻譯為一些,every翻譯為所有,每個,所以some方法 只要其中一個為true 就會返回true的,相反,every()方法必須所有都返回true才會返回true,哪怕有一個false,就會返回false
在陣列的判斷過程中,判斷整體的每一個元素是否全部都符合一項基本要求
some方法: 一真及真, 只要有一個符合就返回,true
every方法: 一假即假, 只要其中有一個不符合要求就返回,false
//let一個班的所有學生的成績 看看是否所有人都及格了
let scores=[80,49,12,50,69]
let result=scores.every(item=>item>=60)
console.log(result)//返回false 所有並不是都及格了使用場景:前端校驗器
提交AJAX請求前 ,通常需要所有的校驗都通過時才能去傳送,關於程式碼例子後續文章會單獨出一個前端資料校驗器。
歸併方法:
五、reduce方法:ECMAScript為陣列提供了兩個歸併方法:reduce()和reduceRight()。這兩個方法都會迭代陣列的所有項,並在此基礎上構建一個最終返回值。reduce()方法從陣列第一項開始遍歷到最後一項。而reduceRight()從最後一項開始遍歷至第一項。也可以簡單理解為:將陣列中的元素整合,返回一個新的內容。
這兩個方法都接收兩個引數:對每一項都會執行的歸併函數,以及可選的以之為歸併起點的初始值。傳給reduce()和reduceRight()的函數接收4個引數:上一個歸併值、當前項、當前項的索引和陣列本身。這個函數返回的任何值都會作為下一次呼叫同一個函數的第一個引數。如果沒有給這兩個方法傳入可選的第二個引數(作為歸併起點值),則第一次迭代將從陣列的第二項開始,因此傳給歸併函數的第一個引數是陣列的第一項,第二個引數是陣列的第二項。
先通過下程式碼理解一下概念:
下面的程式碼裡4個引數的意思:
prev:上一次操作返回的結果
item: 本次操作的元素
index:本次操作元素的索引值
array:當前操作的陣列
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
console.log("item"+item)
console.log("index"+index)
console.log("array"+array)
console.log("__________________________")
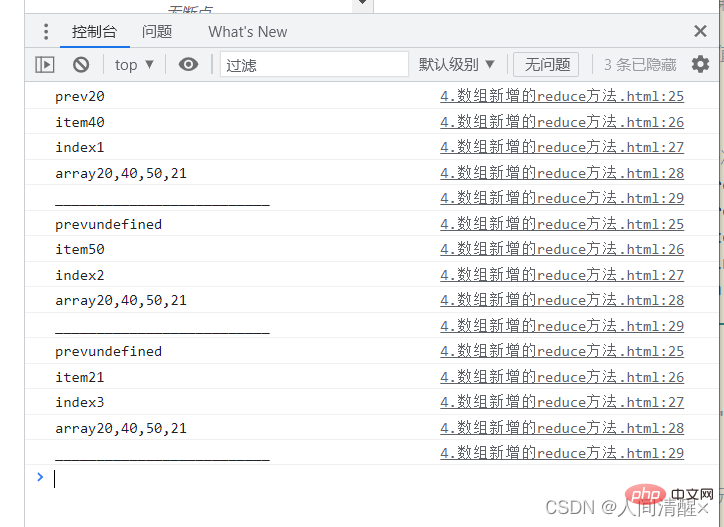
})輸出為:

為什麼只回圈了三次?prev因為可以設定預設值,如果不設定預設值,那麼第一個元素就作為第一個prev
為什麼第二次迴圈和第三次迴圈時prev拿到undefined呢?在第二次迴圈時 得拿到第一次迴圈的return值 因為第一次沒有設定return 所以拿到undefined 以此類推
如果上面的理解了,那麼我們就開始實現陣列求和:
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
return prev+item
//給個return 迴圈四次 第一次輸出prev是20,第二次40+20是60,第三次是110 最後一次輸出131
})
console.log(values) //131什麼時候必須設定prev的預設值呢?
給每一個陣列元素新增 <li> </li>
let arr=["陳奕迅","楊千嬅","古巨基","李克勤"]
//給prev設定預設值:作用1.所有元素參加迴圈 作用2.確定返回內容
let result=arr.reduce((prev,item)=>{
//console.log(prev)
return prev+"<li>"+item+"</li>"
},"")//加一個空字串
console.log(result)//<li>陳奕迅</li><li>楊千嬅</li><li>古巨基</li><li>李克勤</li>再來個案例:
利用reduce實現陣列去重,建立一個空陣列,把原有陣列依次遍歷,空陣列沒有的就插入進去,有的就不再插入了
let arr=["張三","李四","李四","王二","李四","麻子","張三"]
let result=arr.reduce((prev,item)=>{
//includes判斷是有具有指定元素 有返回t 沒有返回f
if(!prev.includes(item)){
prev.push(item) //.push()向陣列新增一個新專案
}
return prev
},[])//設定一個預設空陣列
console.log(result)//(4) ['張三', '李四', '王二', '麻子']再來個案例:(reduce方法可以做很多事情)
統計字元的出現次數:見下碼
let arr=["a","b","a","c","b","a","c"]
//返回一個物件 統計每一個字元的出現次數 {a:2,w:3}
let result=arr.reduce((prev,item)=>{
// //判斷物件 是否存在對應的屬性
if(item in prev){
//找到對應屬性值 ++
prev[item]++ //如果將來要設定或者獲取物件屬性時,這個屬性由變數表示的時候用中括號的形式[]++,如果直接是.屬性名稱用.的形式
}else{
prev[item]=1
}
return prev
},{})
console.log(result)//{a: 3, b: 2, c: 2}【相關推薦:、】
以上就是ES6陣列新增方法知識點總結的詳細內容,更多請關注TW511.COM其它相關文章!