使用 CSS 構建強大且酷炫的粒子動畫
粒子動畫,顧名思義,就是頁面上存在大量的粒子構建而成的動畫。傳統的粒子動畫主要由 Canvas、WebGL 實現。
當然,不使用 HTML + CSS 的主要原因在於,粒子動畫通常需要較多的粒子,而如果使用 HTML + CSS 的話勢必需要過多的 DOM 元素,這也就導致了使用 HTML + CSS 構建的粒子動畫在效能上毫無優勢。
當然,如果僅僅是從效果的角度而言,使用 CSS 構建的粒子動畫一樣可以做到非常的令人震撼。
本文,將嘗試利用 CSS 來構建粒子動畫。
工欲善其事必先利其器
OK,繪製 CSS 粒子動畫首先需要有好的工具。本文將會繼續借助 CSS-Doodle 完成所有的功能。但是請注意,CSS-Doodle 你可以理解為一個語法糖庫,使用它完成的所有效果,都可以用 CSS + HTML(也許有一些會加上一點 SVG)復現。
簡單而言,CSS-doodle 它是一個基於 Web-Component 的庫。允許我們快速的建立基於 CSS Grid 佈局的頁面,並且提供各種便捷的指令及函數(隨機、迴圈等等),讓我們能通過一套規則,得到不同 CSS 效果。可以簡單看看它的主頁 -- Home Page of CSS-doodle,只需要 5min 也許就能快速上手。
使用 CSS-Doodle 構建粒子
要實現粒子動畫,那麼第一步,我們需要得到大量的粒子。使用 CSS 實現的話,也就是我們需要大量的 DOM。
藉助,CSS-Doodle 的 Grid 佈局語法,我們可以快速得到大量的 DOM,當然方式有非常多。
現在我們假設我們需要 10000 個粒子,我們只需要實現一個 100x100 的 Grid 佈局即可,使用 CSS-Doodle 的話,語法如下:
<css-doodle grid="100x100">
:doodle {
@size: 100vw 100vmin;
}
position: absolute;
top: 50%;
left: 50%;
width: 2px;
height: 2px;
background: #000;
border-radius: 50%;
</css-doodle>
簡單解釋下上面的程式碼:
grid="100x100"表示實現一個 100x100 的 Grid 佈局@size: 100vw 100vmin表示 Grid 佈局的高寬分別為 100vw 和 100vh,也就是佔滿整個螢幕- 剩下的程式碼比較好理解,它會賦值給每一個 Grid item,相當於 10000 個 Grid item 都是一個 2x2 的圓球,並且定位在頁面中間
整個效果如下:

你沒有看錯,因為所有的粒子都疊在一個點了,所以確實只有一個點。
至此,我們就得到了 10000 個聚集在一起的粒子。
實現 2D 粒子效果
有了 10000 個聚集在一起的粒子,我們給每個粒子新增任意不同的屬性,就可以得到各種不同的粒子效果了。
為了讓粒子看得清,第一步,我們讓粒子散開,這裡只需要改變上面程式碼中的 top、left 定位即可(利用 transform 也可以):
<css-doodle grid="100x100">
// ...其他與上述保持一致
top: @r(1%, 100%);
left: @r(1%, 100%);
// ...其他與上述保持一致
</css-doodle>
CSS-Doodle 中,
@r()方法可以用於獲取亂數,這裡就是表示獲取 1% ~ 100% 內的亂數
這裡,我們做的事情只是讓每一個粒子的 top、left 隨機落在 1% ~ 100%,這樣我們就能看清不同的粒子分佈了:

好吧,到這裡,美感還沒體現出來。
彆著急,我們嘗試隨機放大縮小每個粒子,並且,給它們賦予不同的顏色:
<css-doodle grid="100x100">
// ...其他與上述保持一致
background: hsl(@r(1, 255, 3), @r(10%, 90%), @r(10%, 90%));
transform: scale(@rn(.1, 5, 3));
</css-doodle>
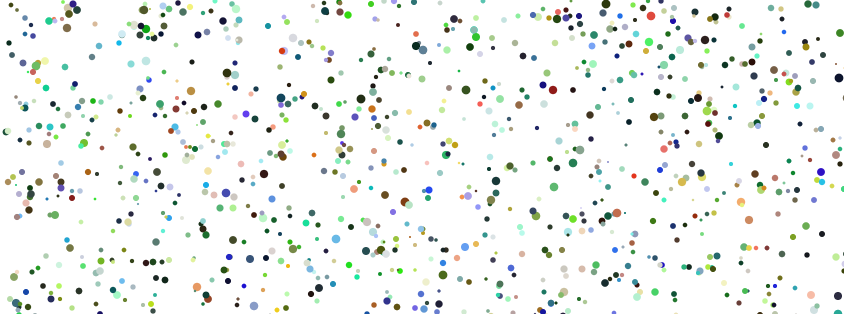
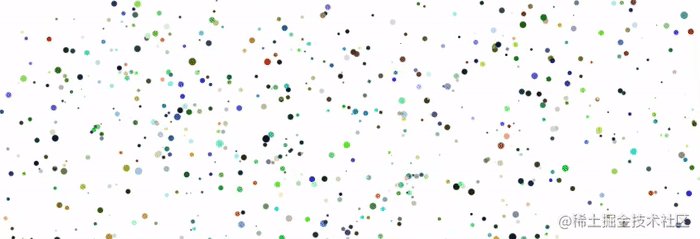
這樣,我們的粒子就變成了這樣:

好,看著像那麼回事了。當然,粒子動畫怎麼能少了動畫,接下來的一步,我們需要讓粒子動起來,由於動畫需要用到 transform: translate(),但是我們上面又用到了 scale(),為了減少程式碼量,這裡我會把縮放的操作交給 zoom 屬性來實現,這樣一來,完整的程式碼如下:
<css-doodle grid="100x100">
:doodle {
@size: 100vw 100vmin;
perspective: 10px;
}
position: absolute;
top: @r(1%, 100%);
left: @r(1%, 100%);
width: 2px;
height: 2px;
background: #000;
border-radius: 50%;
background: hsl(@r(1, 255, 3), @r(10%, 90%), @r(10%, 90%));
transform: rotate(@r(360deg)) translate(@r(-50, 50)vmin, @r(-50, 50)vmin);
animation: move 3s infinite linear alternate;
zoom: @rn(.1, 5, 3);
@keyframes move {
100% {
transform: rotate(0) translate(0, 0);
}
}
</css-doodle>
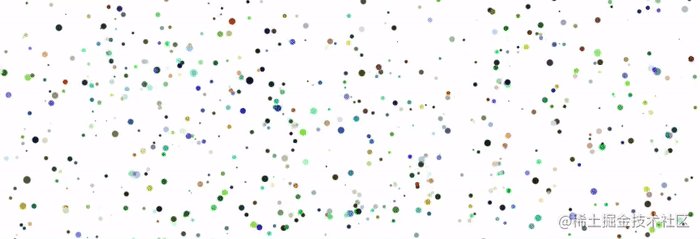
效果如下:

看著還挺不錯,但是由於所有粒子的動畫時間都是一樣的,所以動畫起始幀和結束幀非常明顯,我們再改造下 animation:
<css-doodle grid="100x100">
- animation: move 3s infinite linear alternate;
+ animation: move @r(5, 15)s infinite @r(-10, 0)s @p(linear, ease-in, ease-in-out) alternate;
</css-doodle>
這樣,動畫時間,負延遲時間(提前開始),以及動畫緩動都設定成了對每個粒子都隨機,這樣,整體效果將會好上不少,不會出現明顯的停頓或者破綻:

完整的程式碼,你可以戳這裡:CSS Doodle - CSS Pattern Effect
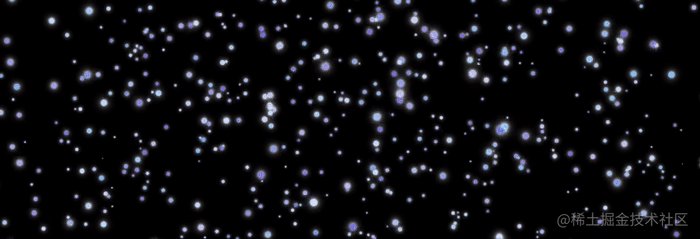
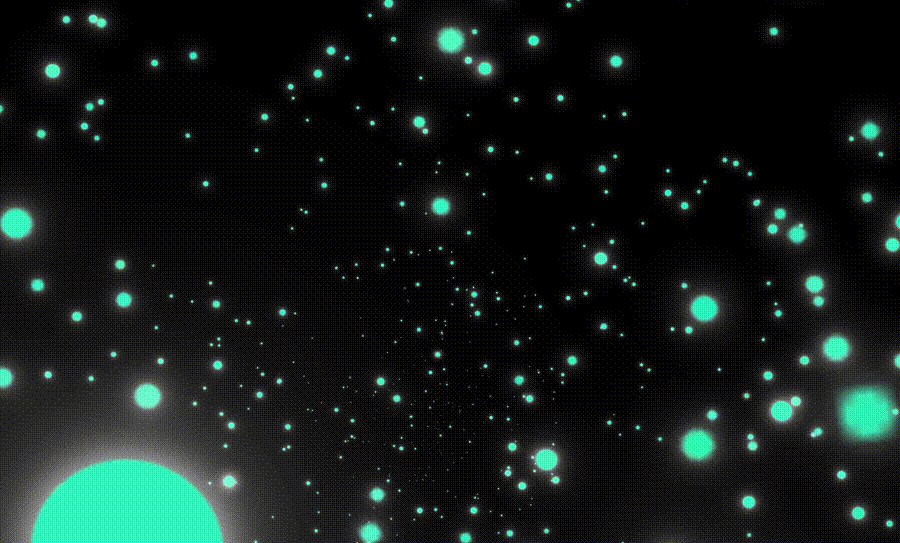
當然,我們完全可以換一個配色,黑色底色配合上 box-shadow(),讓每一個元素髮光發亮,這樣,我們就得到了這樣一個效果:

完整的程式碼,你可以戳這裡:CSS Doodle - CSS Pattern Effect
柏林噪聲配合 3D 實現粒子動效
還記得我們在 利用噪聲構建美妙的 CSS 圖形 一文中提到柏林噪聲嗎?
柏林噪聲基於隨機,並在此基礎上利用緩動曲線進行平滑插值,使得最終得到噪聲效果更加趨於自然。
它的作用在於,讓我們產生的隨機是不是完全隨機的,而是能夠像木頭紋理、山脈起伏的變化般,存在一定的規律性!
基於柏林噪聲,我們再在 2D 粒子動畫的基礎上,引入 CSS 3D,實現 3D 粒子動效。
我們來看看,此時,我們不再隨機定位每一個粒子,而是利用柏林噪聲去分佈我們的粒子:
是的,在 CSS Doodle 中,我們使用
@rn()替代@r(),即可讓隨機的結果基於 Grid item 的位置關係產生關聯。
<css-doodle grid="100x100">
:doodle {
@size: 100vw 100vmin;
perspective: 10px;
}
:container {
perspective: 100px;
transform-style: preserve-3d;
}
position: absolute;
top: 0;
left: 0;
width: 2px;
height: 2px;
border-radius: 50%;
left: 50%;
top: 50%;
background: hsl(@rn(1, 255, 3), @rn(50%, 90%), @rn(50%, 90%));
transform: scale(@rn(1, 10, 3)) translate3d(@rn(-50, 50, 3)vw, @rn(-50, 50, 3)vh, @rn(-100, 20)px);
</css-doodle>

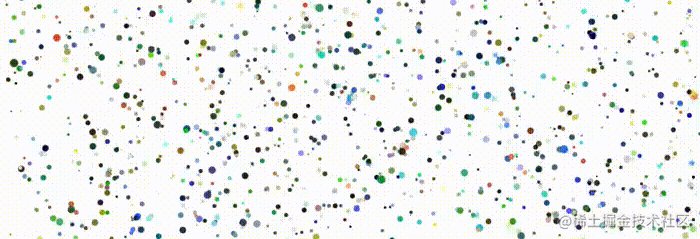
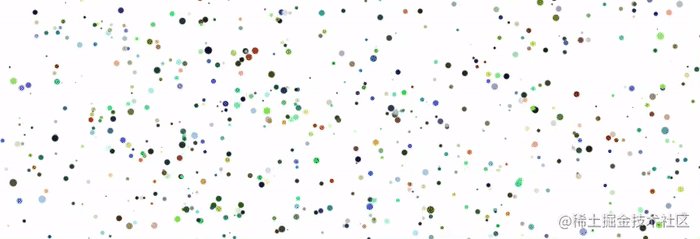
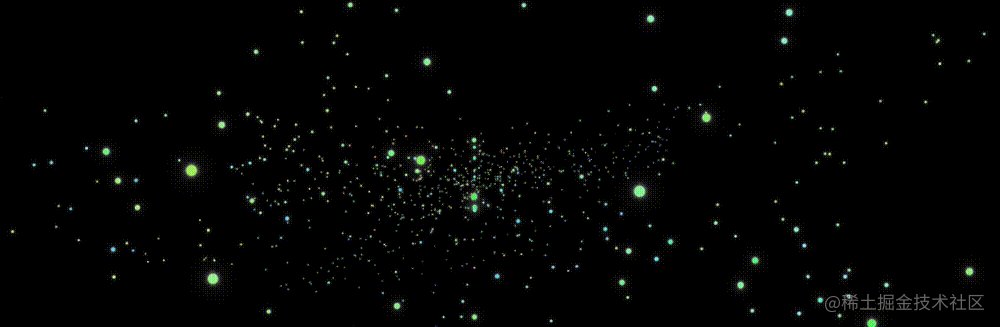
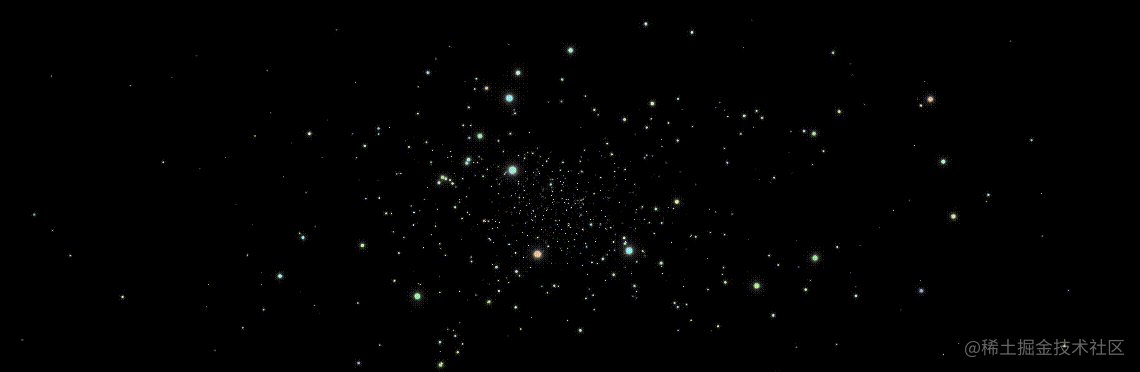
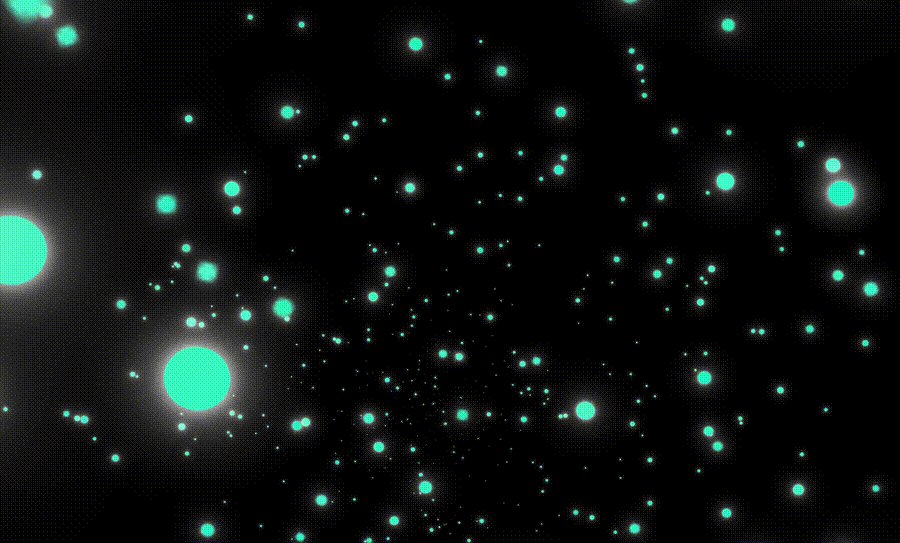
我們在 3D 場景下,利用柏林噪聲佈局我們的粒子系統,讓它們相鄰之間的顏色,定位都是存在一定的關聯性。本身,每一次隨機,都是一副美妙的畫作,感受下:

當然,這還沒完,我們要讓它們動起來。新增什麼好呢?其實加什麼都非常 NICE,這裡,我們嘗試讓他們有規律的上下律動,當然,也需要用到柏林噪聲,這樣完整的程式碼就會變成:
<css-doodle grid="100x100">
:doodle {
@size: 100vw 100vmin;
perspective: 10px;
}
:container {
perspective: 50px;
transform-style: preserve-3d;
}
position: absolute;
top: 0;
left: 0;
width: 2px;
height: 2px;
border-radius: 50%;
left: 50%;
top: 50%;
background: hsl(@rn(1, 255, 3), @rn(50%, 90%), @rn(50%, 90%));
transform: scale(@rn(1, 10, 3)) translate3d(@rn(-50, 50, 3)vw, @rn(-50, 50, 3)vh, @rn(-100, 20)px);
animation: move @rn(5, 15, 3)s infinite @rn(-20, -10, 3)s linear alternate;
box-shadow: 0 0 1px #fff, 0 0 5px #fff;
@keyframes move {
100% {
margin-top: 500px;
}
}
</css-doodle>
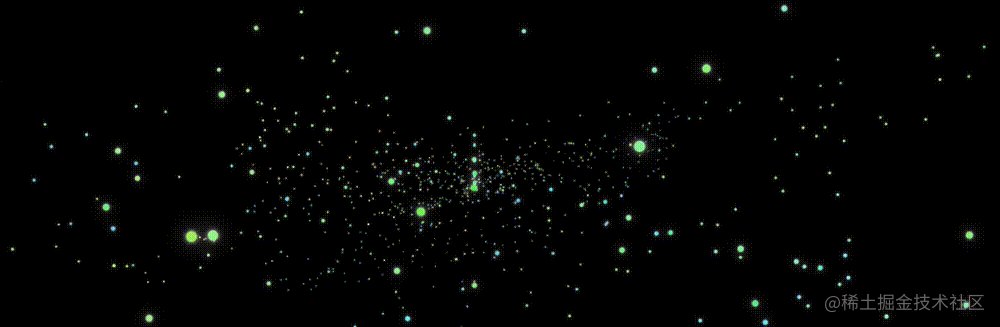
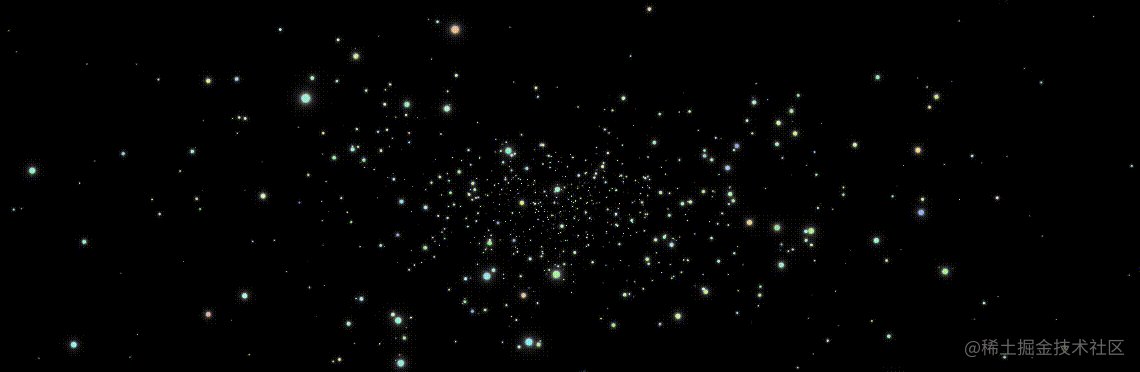
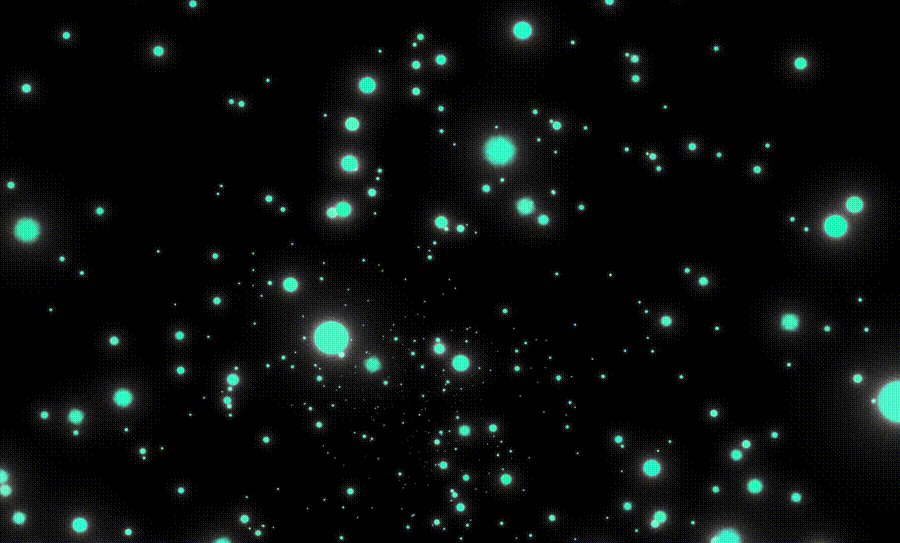
OK,會是什麼樣一副景象呢?讓我們來看看:

可以看到,利用柏林噪聲生成的粒子效果,更加的真實,看上去更加的帶感。
完整的程式碼,你可以戳這裡:CSS Doodle - CSS Pattern Effect
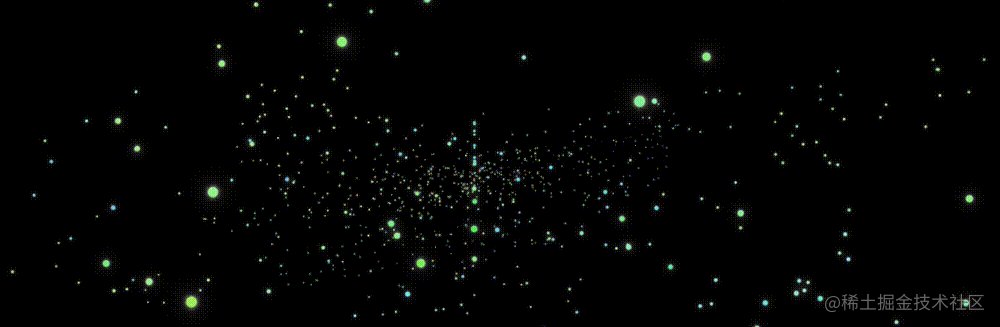
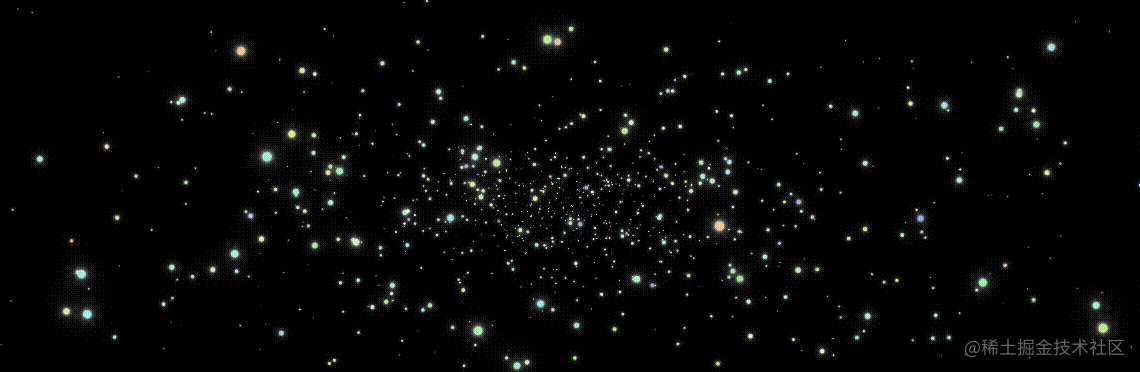
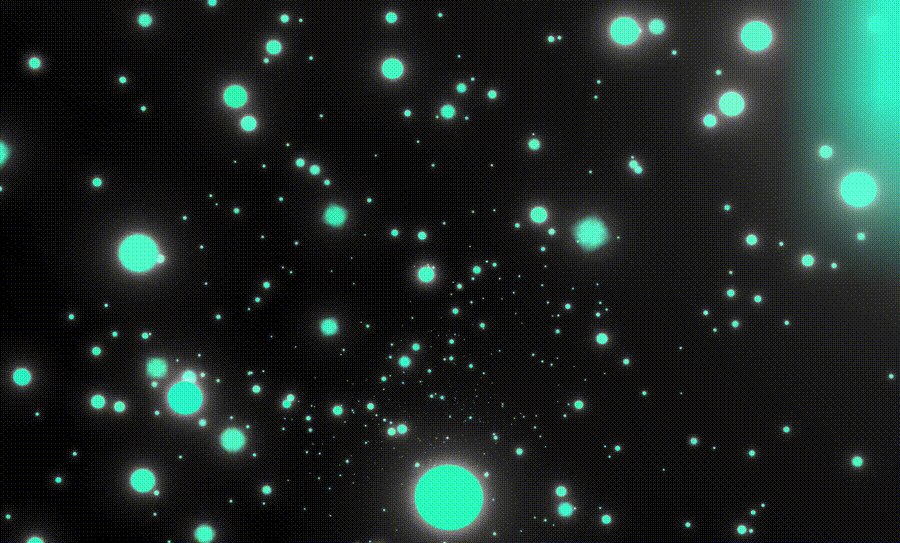
當然,掌握了這個技巧之後,我們可以嘗試其他新增其他屬性的動畫,那麼可能我們會得到這樣的動畫:

完整的程式碼,你可以戳這裡:CSS Doodle - CSS Pattern Effect
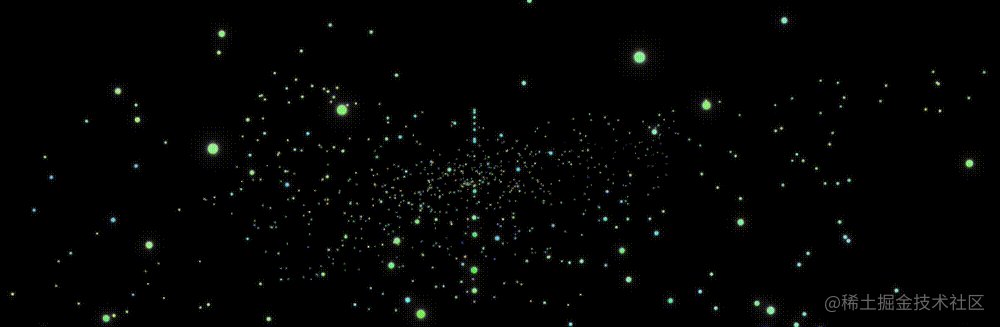
亦或,我們嘗試實現另外一種時空穿梭的感覺:
<css-doodle grid="30x30">
:doodle {
@size: 100vw 100vmin;
}
:container {
perspective: 500px;
transform-style: preserve-3d;
transform: rotate3d(@r(-1.5, 1.5), @r(-1.5, 1.5), @r(-1.5, 1.5), @r(0, 30)deg);
}
position: absolute;
top: 0;
left: 0;
width: 2px;
height: 2px;
border-radius: 50%;
top: @r(50, 50)%;
left: @r(50, 50)%;
background: hsl(@rn(160, 170, 3), @r(90%, 99%), @rn(50%, 70%));
animation: move @r(5, 30)s infinite @r(-30, -15)s @p(linear, ease-in, ease-in-out);
transform: scale(@rn(.1, 1)) rotate(0) translate3d(@r(-60vmin, 60vmin), @r(-60vmin, 60vmin), @r(-1500, -2000)px);
box-shadow:
0 0 0.5px #fff,
0 0 2px #fff,
0 0 5px #fff;
@keyframes move {
100% {
transform: scale(10) rotate(1080deg) translate3d(0, 0, @r(710, 850)px);
}
}
</css-doodle>
效果如下:

完整的程式碼,你可以戳這裡:CSS Doodle - CSS Pattern Effect
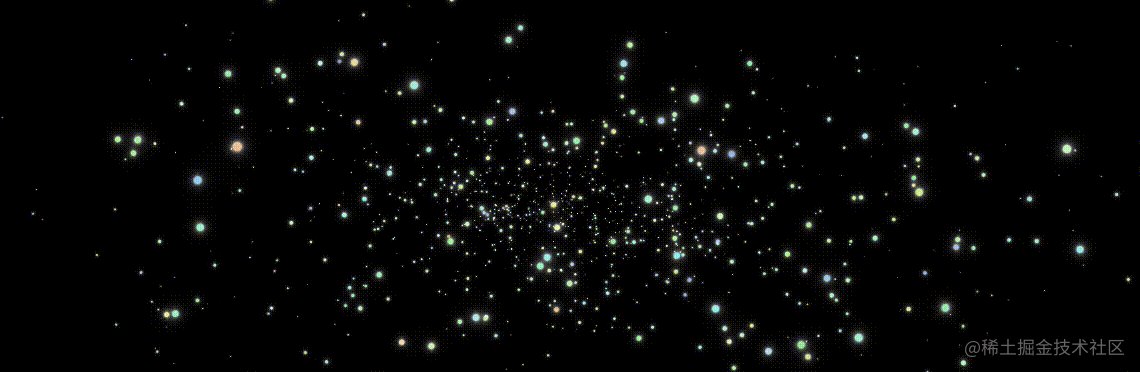
CSS-Doodle 庫的作者,袁川老師,也有非常多 3D 粒子動畫,其中一幅:

完整的程式碼 CSS Doodle - Seeding By yuanchuan
其實還有非常多屬性適合新增到整個粒子系統中,本文只是拋磚引玉,只嘗試了 CSS 中很少的屬性。是的,CSS 一樣可以實現這些超酷炫的粒子動效,如果你也心動了,不妨下來自己嘗試下。相信你會喜歡上 CSS。
由於 GIF 圖失真嚴重,強烈建議你點選 DEMO 中,感受實際效果。
最後
本文到此結束,希望對你有幫助