教你用JavaScript實現一個「按鍵精靈」!
2022-08-07 14:00:32
JavaScript奇淫技巧:按鍵精靈
按鍵精靈之類的自動化工具,可以解放雙手,幫我們自動完成許多工作,在很多場景中,可以極大提升生產力。
本文將展示:用JavaScript實現一個「按鍵精靈」,演示自動完成點選、聚焦、輸入等操作。
實現效果

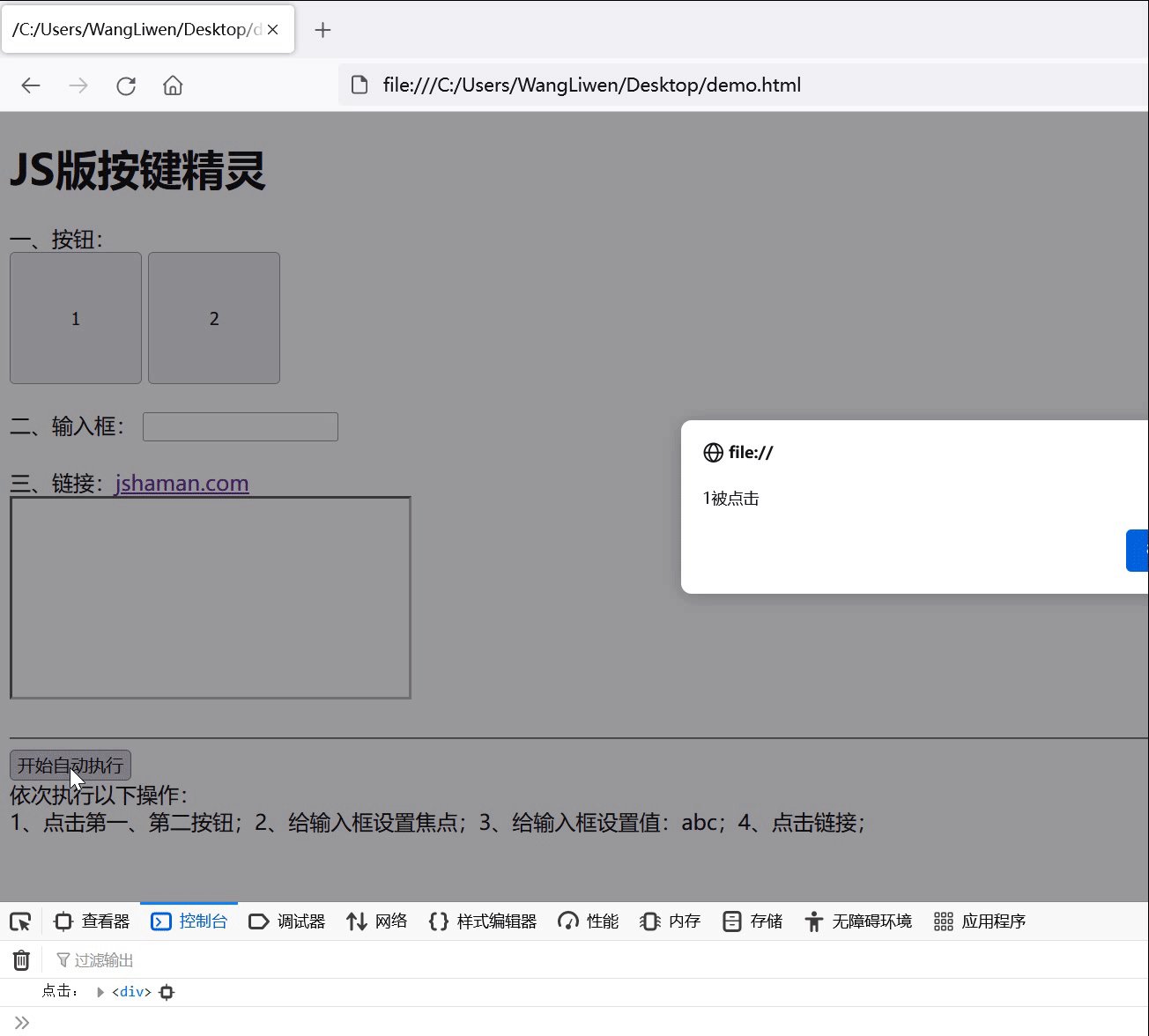
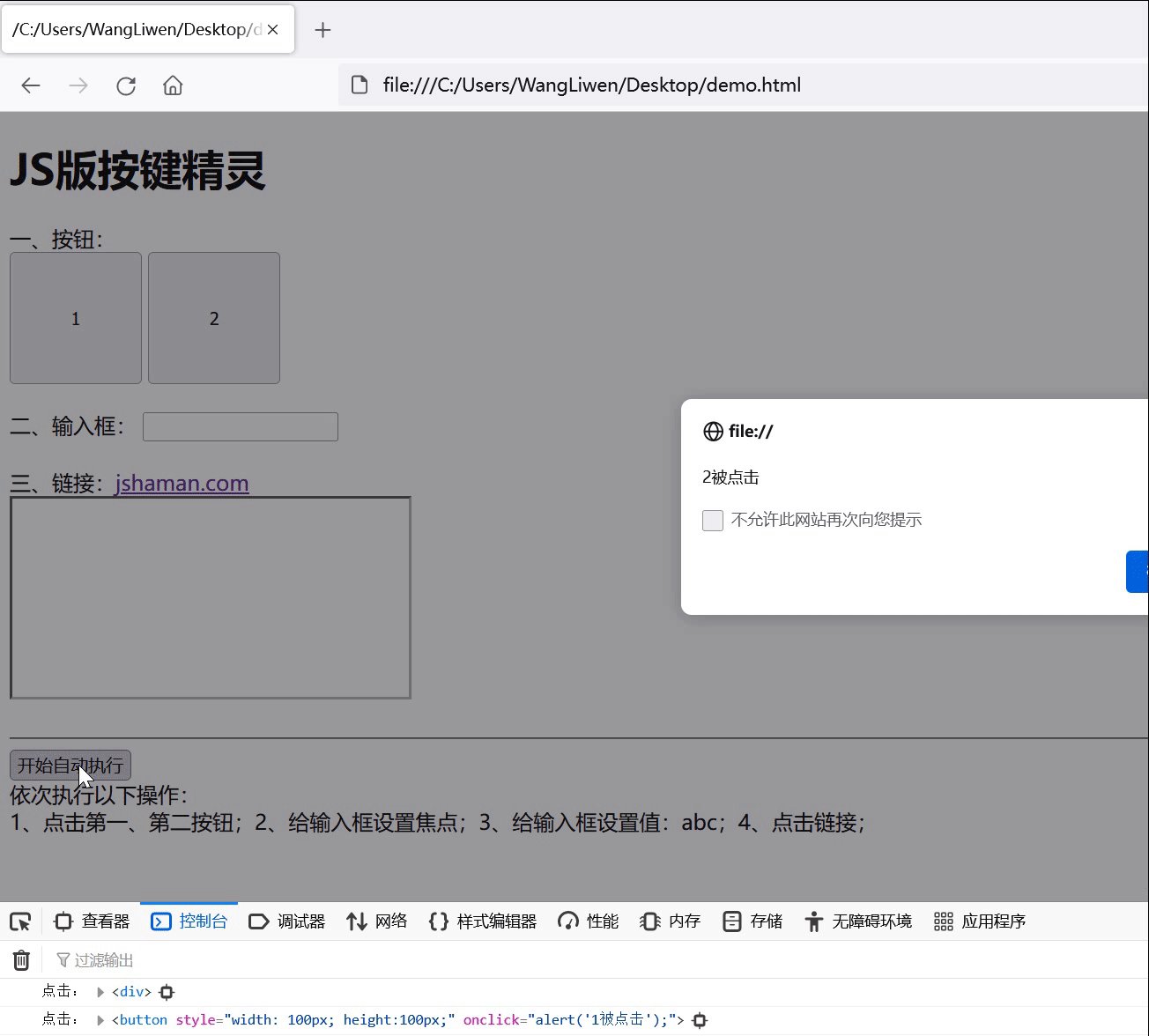
如上圖動畫,在頁面中,自動執行了如下操作:
1、間隔一秒依次點選兩個按鈕;
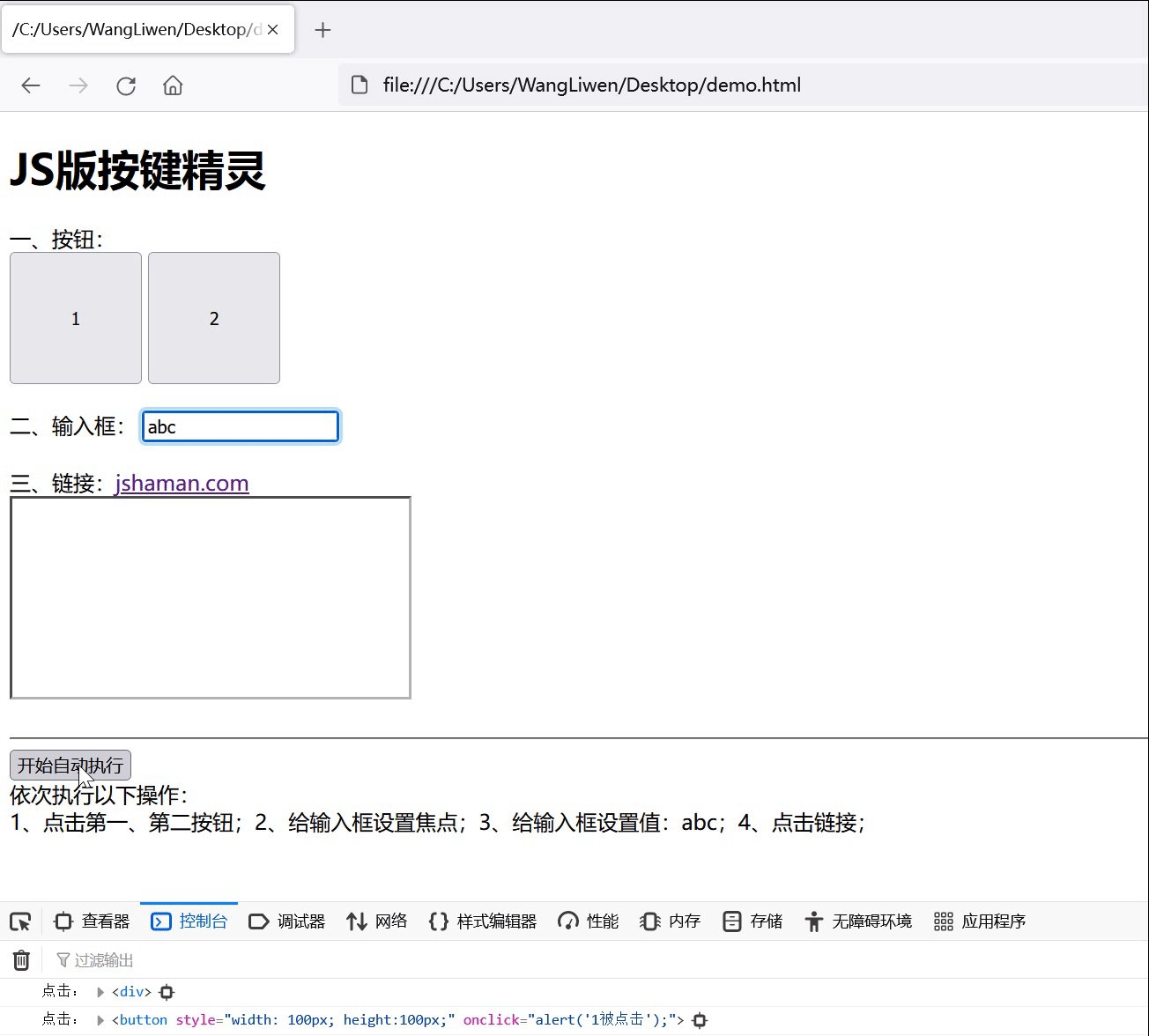
2、給輸入框設定焦點;
3、在輸入框輸入文字;
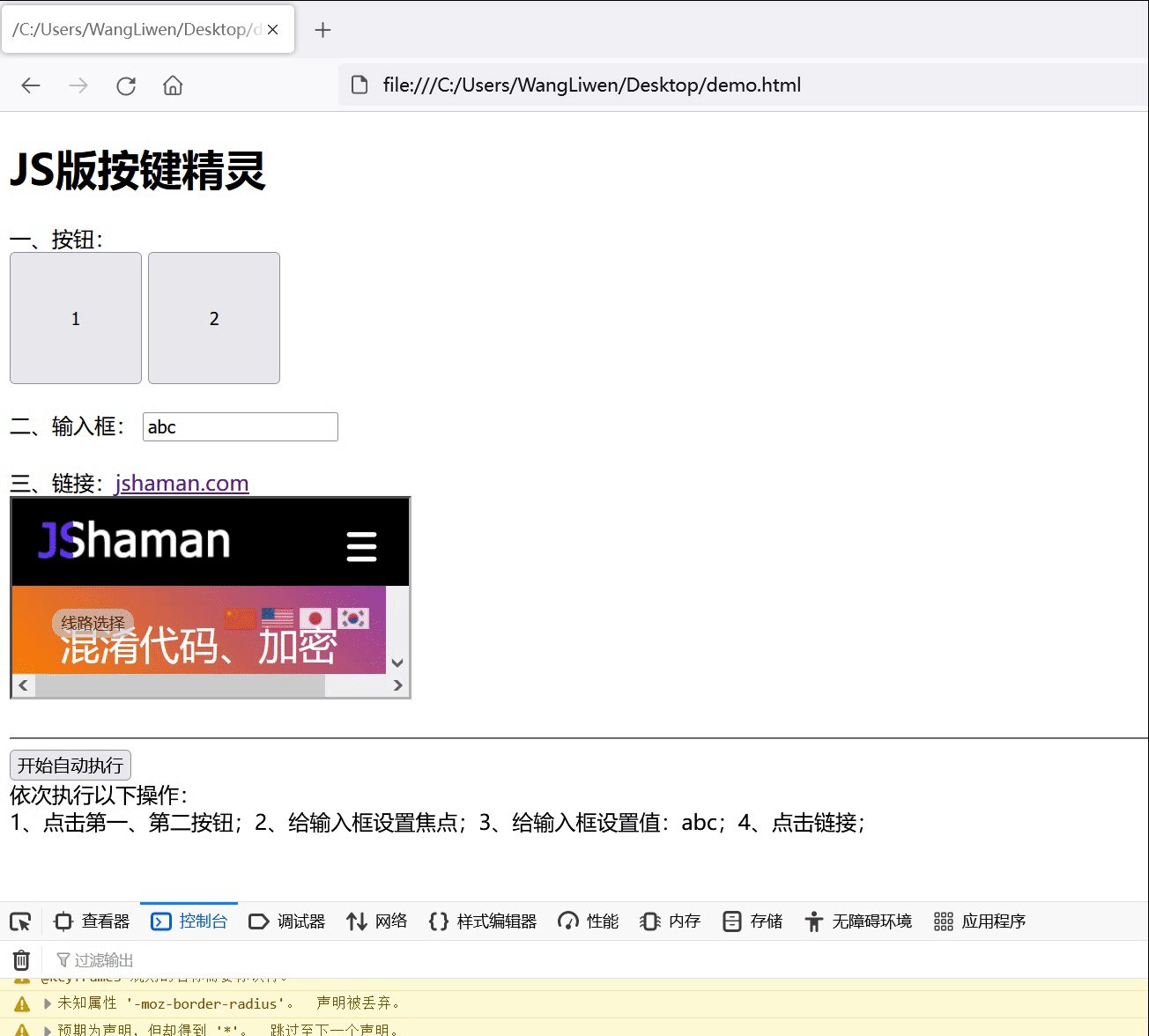
4、點選開啟連結;
功能原理
原理並不複雜,獲取元素,並執行點選、設焦點等事件。
難點有兩處:
1、沒有ID、Name的元素,不能使用getElementById、getElementByName,如何對其定位;
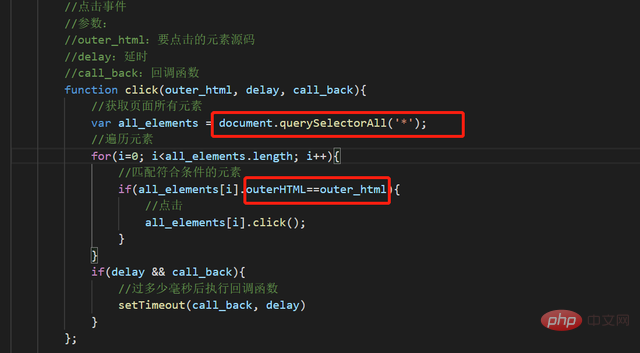
解決方法是:使用querySelectorAll獲取頁面所有元素,然後用匹配原始碼的方式,精確定位元素。程式碼如下:

2、如何設定延時:點選一個位置後,等待幾秒,再執行下一個操作。
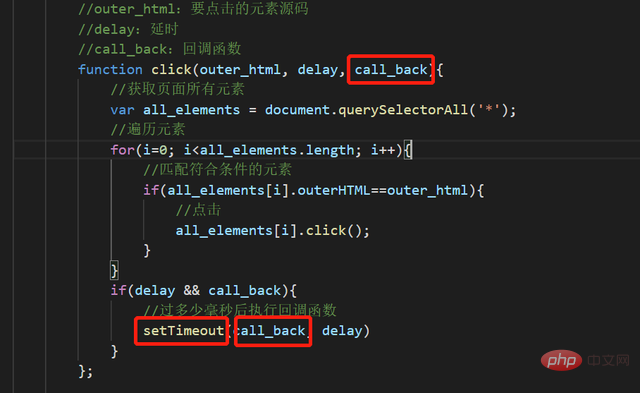
解決方法是:使用setTimeOut及回撥函數。程式碼如下:

重點程式碼詳解
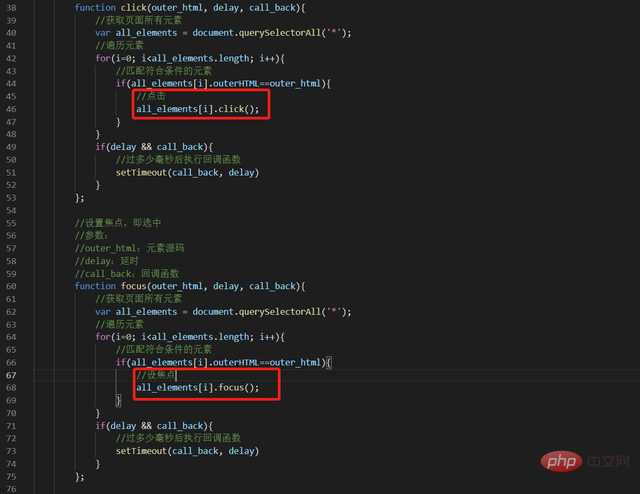
依前面講述的原理,準備好點選、設焦點、賦值函數,如下:

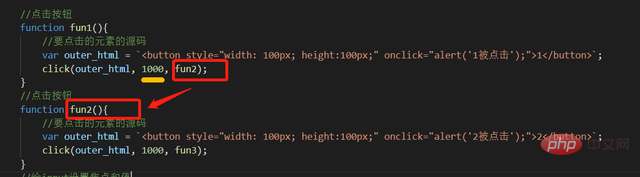
呼叫時,傳入原始碼、延時值、回撥函數。
即:對指定原始碼的元素進行操作,然後延時一定時長,再執行回撥函數。

其中原始碼部分可以在頁面檢視器中獲得,如下圖所示:

完整原始碼
這裡再給出以上範例的完整程式碼,儲存為html即可執行。
<html>
<body>
<script>
document.body.addEventListener("click", function(e) {
console.log('點選:',e.originalTarget);
});
</script>
<h1>JS版按鍵精靈</h1>
<div>
一、按鈕:<br>
<button style="width: 100px; height:100px;" onclick="alert('1被點選');">1</button>
<button style="width: 100px; height:100px;" onclick="alert('2被點選');">2</button>
<br>
<br>
二、輸入框:
<input type="text" value="">
<br>
<br>
三、連結:<a href="http://jshaman.com" target="iframe1">jshaman.com</a>
<br>
<iframe name="iframe1"></iframe>
</div>
<br>
<hr>
<button onclick="fun1();">開始自動執行</button>
<br>
依次執行以下操作:<br>
1、點選第一、第二按鈕;2、給輸入框設定焦點;3、給輸入框設定值:abc;4、點選連結;
<br>
</body>
<script>
//點選事件
//引數:
//outer_html:要點選的元素原始碼
//delay:延時
//call_back:回撥函數
function click(outer_html, delay, call_back){
//獲取頁面所有元素
var all_elements = document.querySelectorAll('*');
//遍歷元素
for(i=0; i<all_elements.length; i++){
//匹配符合條件的元素
if(all_elements[i].outerHTML==outer_html){
//點選
all_elements[i].click();
}
}
if(delay && call_back){
//過多少毫秒後執行回撥函數
setTimeout(call_back, delay)
}
};
//設定焦點,即選中
//引數:
//outer_html:元素原始碼
//delay:延時
//call_back:回撥函數
function focus(outer_html, delay, call_back){
//獲取頁面所有元素
var all_elements = document.querySelectorAll('*');
//遍歷元素
for(i=0; i<all_elements.length; i++){
//匹配符合條件的元素
if(all_elements[i].outerHTML==outer_html){
//設焦點
all_elements[i].focus();
}
}
if(delay && call_back){
//過多少毫秒後執行回撥函數
setTimeout(call_back, delay)
}
};
//設定內容
function setvalue(outer_html, type, value, delay, call_back){
//獲取頁面所有元素
var all_elements = document.querySelectorAll('*');
//遍歷元素
for(i=0; i<all_elements.length; i++){
//匹配符合條件的元素
if(all_elements[i].outerHTML==outer_html){
//點選
all_elements[i][type] = value;
}
}
if(delay && call_back){
//過多少毫秒後執行回撥函數
setTimeout(call_back, delay)
}
};
//點選按鈕
function fun1(){
//要點選的元素的原始碼
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('1被點選');">1</button>`;
click(outer_html, 1000, fun2);
}
//點選按鈕
function fun2(){
//要點選的元素的原始碼
var outer_html = `<button style="width: 100px; height:100px;" onclick="alert('2被點選');">2</button>`;
click(outer_html, 1000, fun3);
}
//給input設定焦點和值
function fun3(){
//要點選的元素的原始碼
var outer_html = `<input type="text" value="">`;
focus(outer_html);
setvalue(outer_html,"value","abc",1000,call_back_function)
}
//點選連結
function call_back_function(){
var out_html = `<a href="http://jshaman.com" target="iframe1">jshaman.com</a>`;
click(out_html);
console.log("已完成自動點選")
}
</script>
</html>程式碼安全性
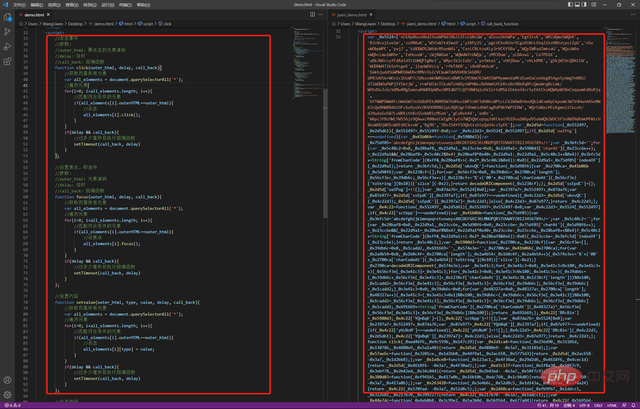
公開透明的JavaScript很容易被看懂功能邏輯,也可以被任意修改。如果希望提高程式碼安全性,應對程式碼加密保護。比如,可以使用專業的JavaScript程式碼混淆加密工具JShaman。上面完整原始碼中的JavaScript程式碼經JShaman加密後,會變成如下形式,而使用不受任何影響:

注:左側為原始程式碼,右側為加密後的程式碼。
相關推薦:【】
以上就是教你用JavaScript實現一個「按鍵精靈」!的詳細內容,更多請關注TW511.COM其它相關文章!
