Vue3 使用v-md-editor如何動態上傳圖片了
2022-08-07 06:01:29
Vue3 使用v-md-editor如何動態上傳圖片了
前端程式碼:
<v-md-editor
:autofocus="true"
v-model="blog.content"
height="510px"
placeholder="請輸入內容"
left-toolbar="undo redo clear | h bold italic strikethrough quote | ul ol table hr | image | save "
:disabled-menus="[]"
@upload-image="handleUploadImage"
>
</v-md-editor>
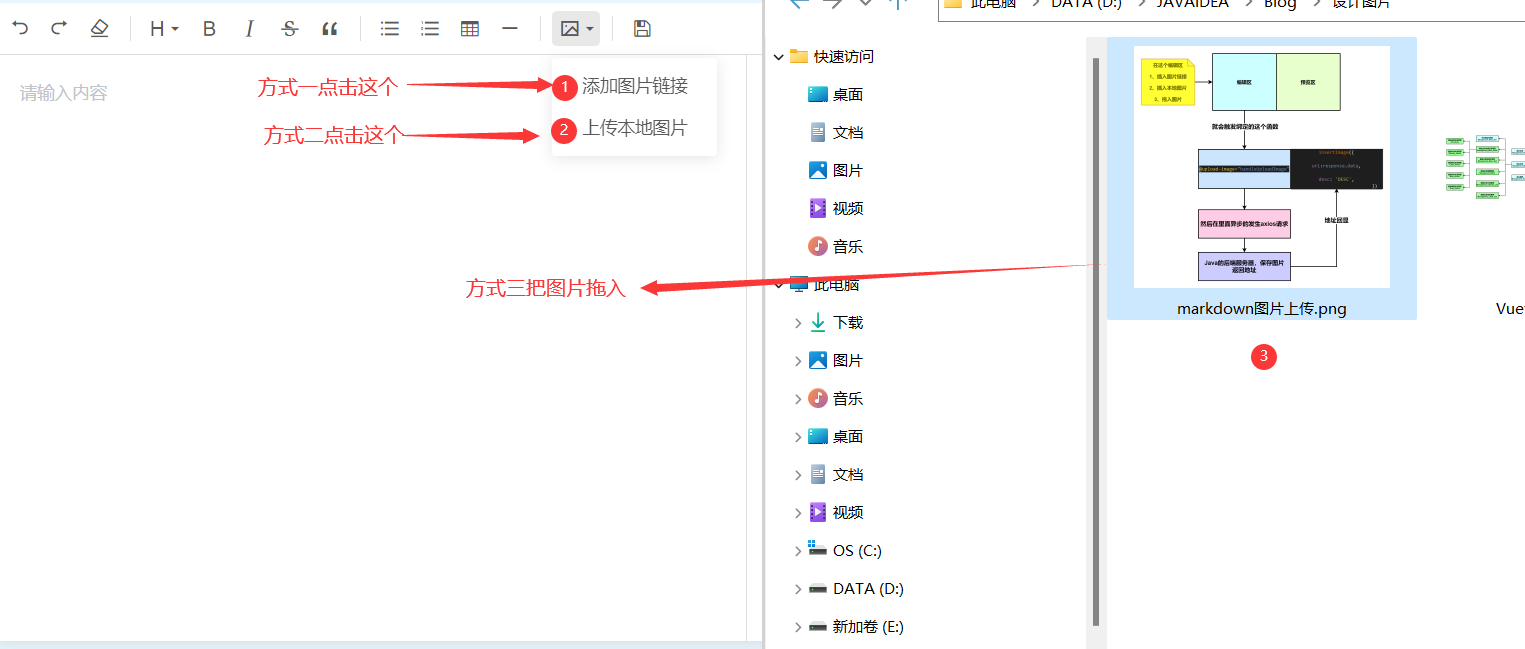
按我以上設定後,你把圖片插入或者從本地拖入,就可以激發upload-image繫結的函數,我這的名稱為:handleUploadImage
先看看這個圖片編輯時的圖片吧

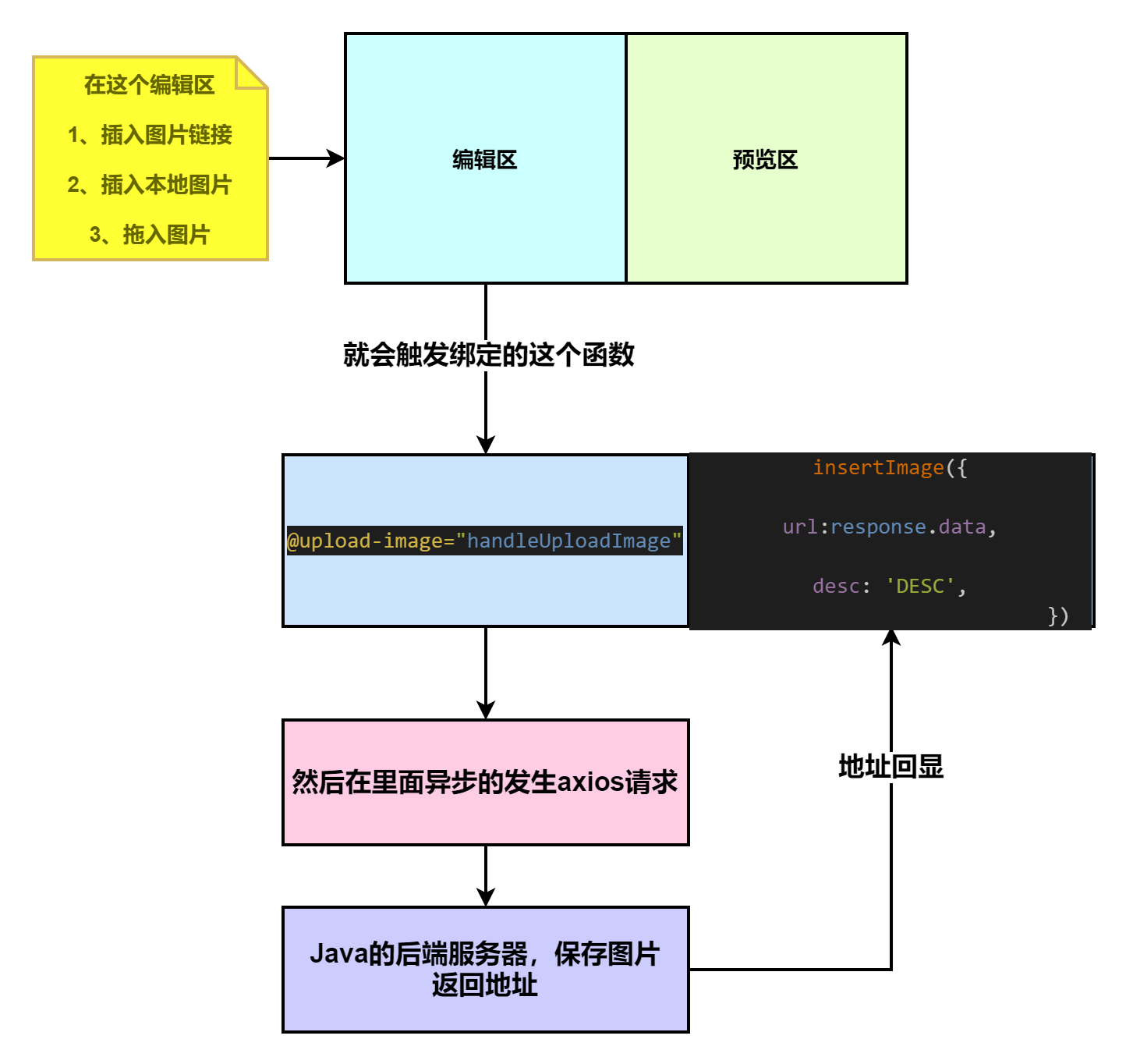
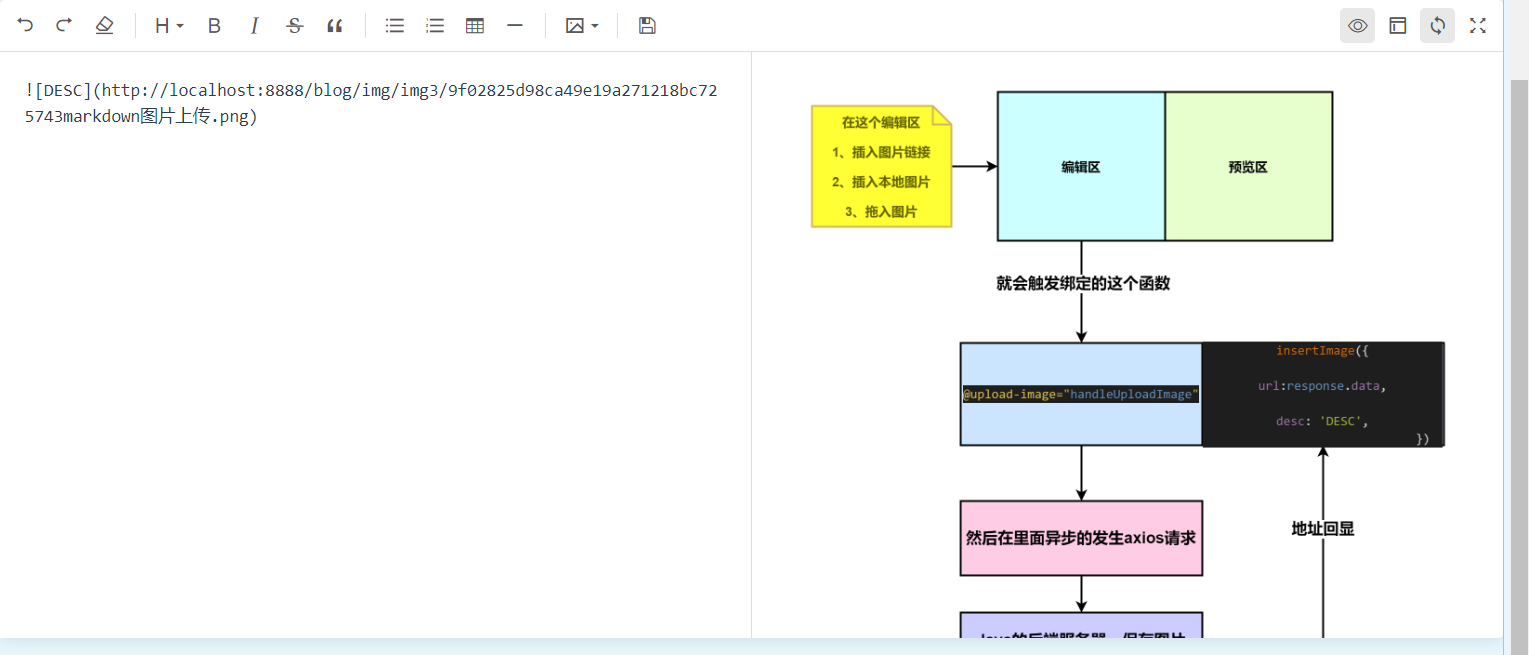
大致流程圖

在setup看看這個函數(這是我寫好的)
files:表示你拖入的圖片檔案,可以是多個,也可以是一個
insertImage:url就表示你需要回顯的地址;desc就是名稱;markdown語法:
function handleUploadImage(event,insertImage,files){
for(let i in files){
const formData = new FormData();
formData.append('file', files[i]);
proxy.$axios.post(`${proxy.PATH}/uploadImg`,formData).then(
response => {
insertImage({
url:response.data,
desc: 'DESC',
})
},
error => {
console.log('請求失敗了',error.message)
}
)
}
}
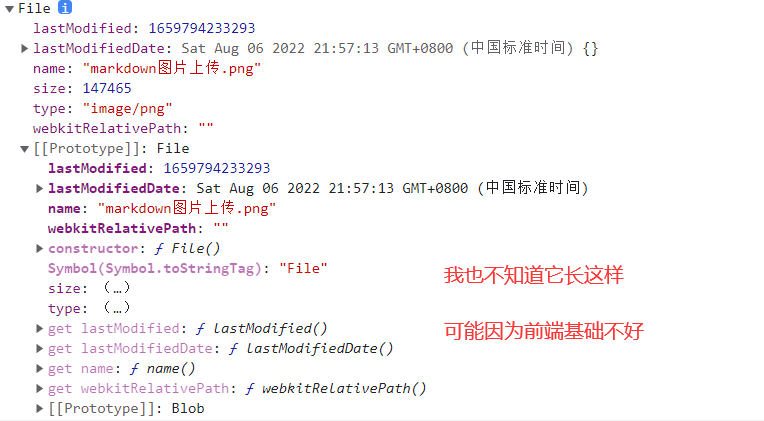
有沒有人和我一樣去看過這個file長什麼樣子

可以看到我上面傳送了一個請求到後端,標籤帶上了這個檔案;就是下面這段程式碼
proxy.$axios.post(`${proxy.PATH}/uploadImg`,formData).then(
response => {
insertImage({
url:response.data,
desc: 'DESC',
})
},
error => {
console.log('請求失敗了',error.message)
}
)
後端的程式碼:
請求的位置
package com.mhy.blog.controller;
import com.mhy.blog.utils.ConstUtils;
import com.mhy.blog.utils.FileUtils;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.util.Objects;
@RestController
public class FileController {
@PostMapping("/uploadImg")
public String img(@RequestParam(value = "file") MultipartFile file){
try{
return FileUtils.uploadImg(file,
ConstUtils.SAVE_IMG_PATH,
Objects.requireNonNull(file.getOriginalFilename()),
ConstUtils.REQUEST_IMG_PATH);
}catch (Exception e){
e.printStackTrace();
return ConstUtils.IMG_UPLOAD_FAILURE;
}
}
}
注意裡面有我客製化的一些常數:
public static String SAVE_IMG_PATH = "D:\\JAVAIDEA\\Blog\\java\\blog\\src\\main\\resources\\public\\img\\";
public static String REQUEST_IMG_PATH = "http://localhost:8888/blog/img/";
public static String IMG_UPLOAD_FAILURE = "圖片上傳失敗";
看看這個工具方法:FileUtils.uploadImg
package com.mhy.blog.utils;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.util.Random;
import java.util.UUID;
public class FileUtils {
public static String uploadImg(MultipartFile file, String path1, String name, String path2){
// 通過uuid產生一個圖片名字
String uuid = UUID.randomUUID().toString().trim().replaceAll("-","");
String imgName = uuid + name;
// 這是我隨機選擇了一資料夾 這裡只是我個人愛好
String code = Integer.toString(new Random().nextInt(5) + 1);
// 拼接路徑
String imgPath = path1 + "img" + code + "\\";
String requestPath = path2 + "img" + code + "/";
try {
// 上傳操作
File imgFile = new File(imgPath, imgName);
file.transferTo(imgFile);
} catch (Exception e) {
e.printStackTrace();
}
// 返回圖片的路就
return requestPath + imgName;
}
}
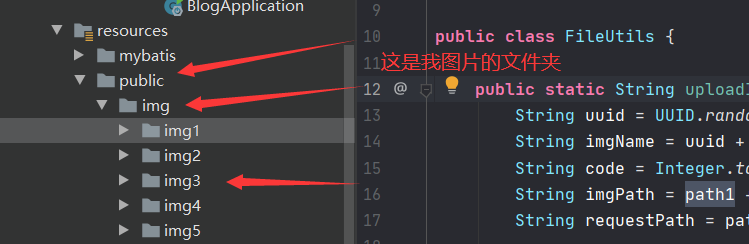
後端圖片的位置

測試:

順便附帶上我的main.js吧
// markdown 的引入
import VueMarkdownEditor from '@kangc/v-md-editor'
import '@kangc/v-md-editor/lib/style/base-editor.css'
import VMdpreview from '@kangc/v-md-editor/lib/preview'
import vuepressTheme from '@kangc/v-md-editor/lib/theme/vuepress.js'
import '@kangc/v-md-editor/lib/theme/style/vuepress.css'
// github主題
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js'
import '@kangc/v-md-editor/lib/theme/style/github.css'
// 引入 highlight核心程式碼
import hljs from 'highlight.js/lib/core'
// 引入程式碼高亮
import json from 'highlight.js/lib/languages/json'
import java from 'highlight.js/lib/languages/java'
import javascript from 'highlight.js/lib/languages/javascript'
import c from 'highlight.js/lib/languages/c'
import cpp from 'highlight.js/lib/languages/cpp'
import armasm from 'highlight.js/lib/languages/armasm'
// 按需引入 程式碼高亮
hljs.registerLanguage('json',json)
hljs.registerLanguage('java',java)
hljs.registerLanguage('javascript',javascript)
hljs.registerLanguage('c',c)
hljs.registerLanguage('cpp',cpp)
hljs.registerLanguage('armasm',armasm)
// 設定
VMdpreview.use(vuepressTheme)
VueMarkdownEditor.use(githubTheme,{
Hljs: hljs,
extend(md){
// 擴充套件外掛
}
})
const app = createApp(App)
app.use(VueMarkdownEditor)
app.use(VMdpreview)
app.mount('#app')