一起聊聊企業網站的頁面佈局方式!
企業網站設計也是非常的講究,好比佈局的走向是相當的重要,那麼什麼才是企業網站設計合理的佈局方式?
網站頁面內容適當寬鬆
在設計網站的頁面時,其效果不僅需要與網站的主題風格保持一致,在排版上還需要保持寬鬆有致,簡約大方,頁面內容排版一定不要過於擁擠,在該留白的地方要勇於留白。這樣才能使網站頁面具有更好的美觀性,讓網站內容更清晰和直觀的展現給使用者,同時也才能令使用者瀏覽網站內容時能夠保持輕鬆愉悅的心情,從而更完全的瀏覽網站內容。否則的話,只會導致網站內容過於緊湊和凌亂,讓使用者失去瀏覽的興趣。
網站頁面佈局彰顯個性
當下大部分網站的佈局設計和內容都是千篇一律的,而用對於這些大同小異的網站很容易產生審美疲勞,從而徹底失去瀏覽的興趣。如果在頁面佈局當中體現出個性化的設計,就會讓使用者感覺到這個網站的與眾不同和新奇之處,同時就會產生強烈的好奇心,吸參照戶去瀏覽網站。並且個性化的設計還能讓使用者更加喜愛和容易記住網站的內容,這樣無論是企業宣傳品牌還是推廣產品,都能起到非常好的助力作用。
網站主題風格簡潔明朗
雖然非常酷炫的網站風格能夠給使用者造成非常強烈的視覺衝擊,從而被其吸引住。但是,這樣做則容易使網站的主題風格影響到內容,對使用者瀏覽內容造成一定的阻礙,從而產生喧賓奪主的效果。並且酷炫的網站主題風格勢必需要更多的元素來營造,這樣就會導致網站更加複雜,使網站載入速度變慢,這樣使用者存取網站,就可能導致網站半天打不開,或是進入網站後分不清方向。而簡潔明朗的網站則可以快速開啟,也能使使用者快速找到自己需要的內容。
網站建設設計佈局的一些法則
鑑於網際網路環境,堅持實用、開放的法則,實現企業資訊化,從整體出發,很多網站在建立網站之初不會選擇響應式設計,原因也是比較符合環境的,網站速度慢、4g普及程度不夠等多原因,導致在手機端瀏覽一個響應式的網站的時候會耗用較長時間,而根據三秒法則,客戶三秒內打不開一個網站,就會選擇關閉。當今很多的網站基本還是移動和電腦分開設計,以便於適應不同裝置的瀏覽。
公司網站應避免太多花俏的設計,太多花樣會讓客戶無所適從。而簡明清晰的網頁會增加使用者體驗,讓客戶順利找到所需要的內容。通常網際網路企業可以建立設網站欄目,新增產品列表,做出一個導航清晰的網站。根據企業特色對頁面進行自定義,滿足了網頁美化需要。這些佈局合理結構清晰符合各大搜尋引擎收錄法則,讓更多的使用者找到企業。建立適用產品需求的網際網路平臺,提供涵蓋客戶多種功能,節約建站費用,此時網站具有鑑於web介面的管理後臺,公司能夠自主的對網站中內容作更新,節約了企業網站的運營費用,改進資訊的更新、傳播效率。【推薦:】
企業網站常見六種佈局方式
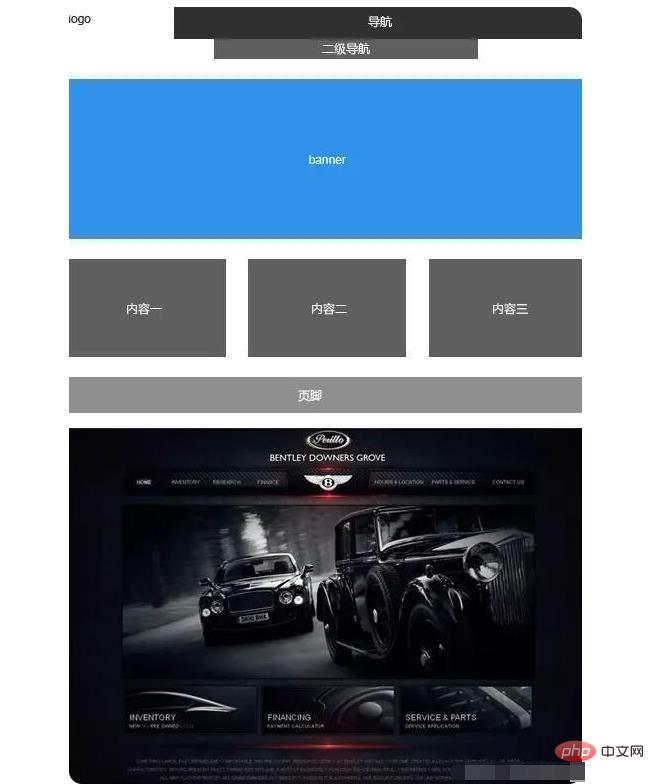
一、大框套小框的佈局
這種佈局方式即是我在上面提到的常見的佈局,不是說這種佈局方式一無是處,但我們總不能只會這一種佈局方式,次次套用吧?按照這種佈局當然也可以做出來漂亮的設計,但畢竟方框限制的視線的擴充套件,如果客戶要求做出大氣的感覺,一般不會按照這種方式來佈局,通常來講,大氣意味著開闊視野。

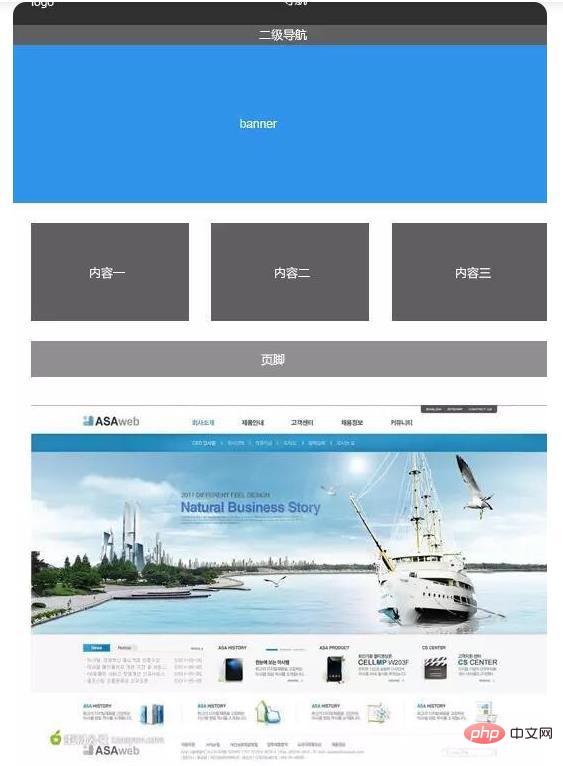
二、通欄佈局
這種佈局方式讓視線不再受到方框的限制,比起上面的佈局方式,自然多了些大氣、開闊的味道來。另外,主視覺部分還可以靈活處理,既可以向上拓展到logo和導航的頂部位置,也可以向下拓展到內容區域,這種佈局方式也是非常常見的佈局方式。

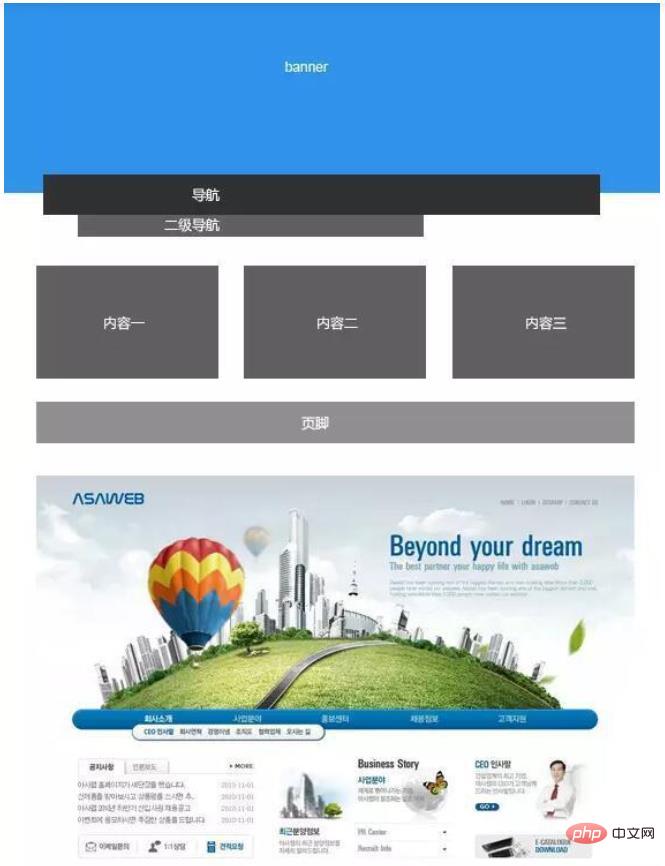
三、導航在主視覺下方的佈局
這種雖然不多,但也時不時能看到,導航放在banner下面的好處是可以彌補banner中設計素材截斷的缺點,讓設計看上去完整、自然。所以說佈局的方式受到多方面因素的影響,不僅考慮到資訊內容所佔據的空間,還包括你手頭現有的素材。

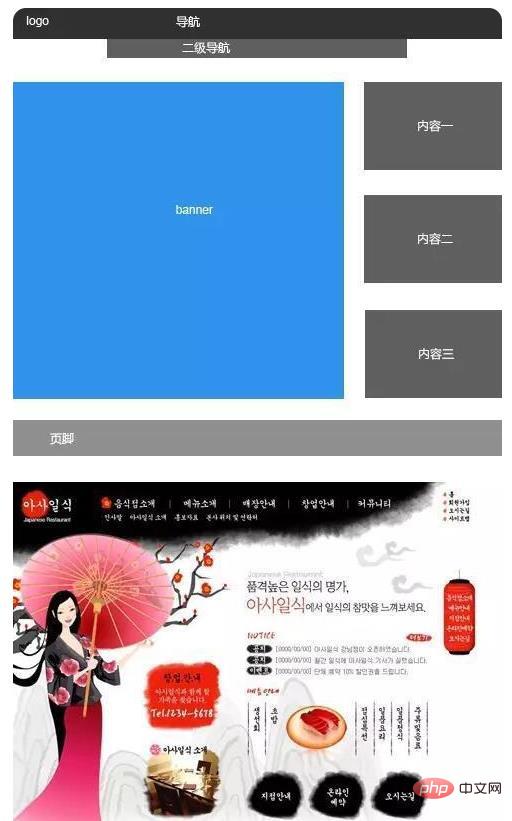
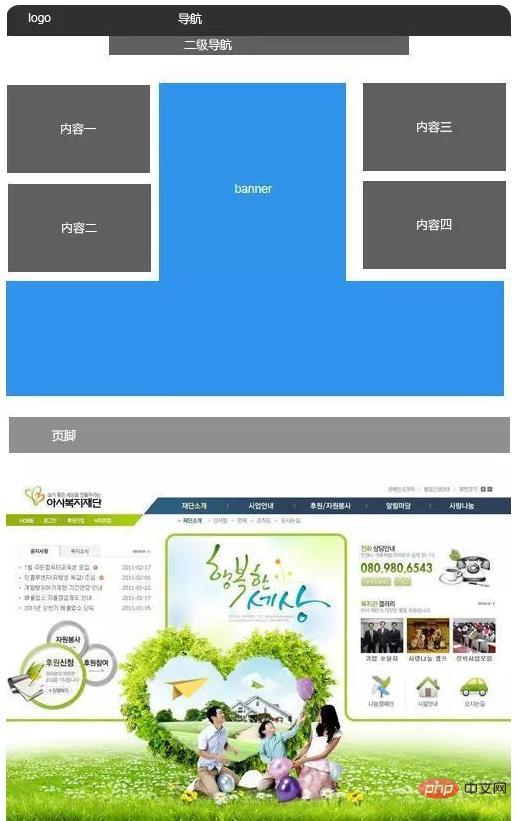
四、左中右佈局
這種佈局方式不常見到,但卻是非常富有新鮮感的佈局方式,如果你已經做膩歪了水平分割的設計,嘗試一下這種佈局也未嘗不是一種好的選擇。

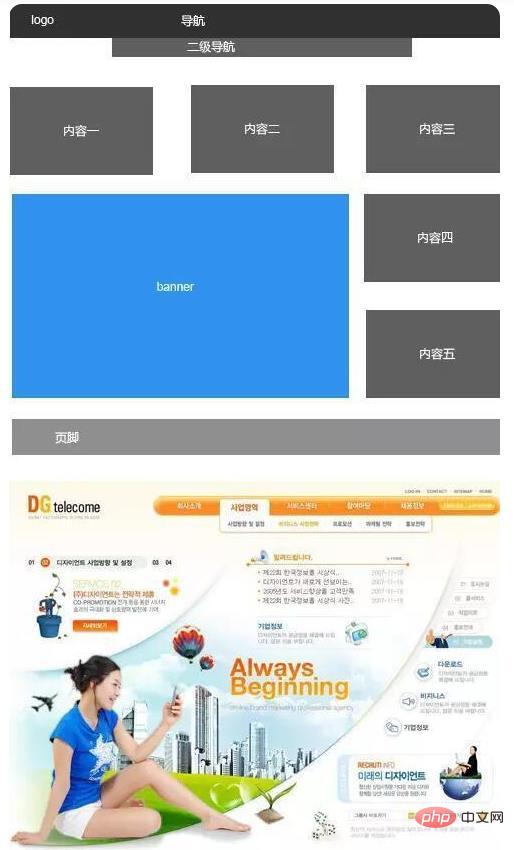
五、環繞式佈局
這種佈局方式看上去更加靈活,banner區域相對較小,就可以在頁面放置更多的資訊內容。

六、穿插式佈局
這種佈局在企業站中較難看到,用的不多,banner區域相對較大,可以作為一種佈局的選擇。

上面的六種佈局方式只是一些常見的企業類網站頁面佈局,佈局的方式還有更多。實際上,佈局就像是擺積木,只要遵循重要資訊靠左、靠上,次要資訊靠右、靠下的原則即可,並沒有規定一定要怎麼佈局,或者這種佈局方式要比那種更好,只能說某種佈局方式更為合適某個頁面而已。所以,大家多做嘗試,從你手頭正在做的專案開始,嘗試一下不同的佈局方式,給你的設計增加一些創意和新鮮感。
以上就是一起聊聊企業網站的頁面佈局方式!的詳細內容,更多請關注TW511.COM其它相關文章!
