完全掌握DOM屬性成員與檔案流

【相關推薦:、】
檔案流:
將表單自上而下分成一行一行,並在每行中按從左至右的挨次排放元素,即為普通流/檔案流。
文字流:
檔案的讀取和輸出順序,也就是我們通常看到的由左到右、由上而下的讀取和輸出形式。
脫離檔案流的情況:
1、float 浮動
浮動會脫離檔案流而不會脫離文字流,其他盒模型中的文字還是會為其讓出位置,> 環繞在其周圍
2、position:absolute/fixed 絕對定位
絕對定位會使元素脫離檔案流同時脫離文字流,其他盒模型元素和其中的文字的排> 列都會忽略它
檔案流和文字流可以理解為定位/位置
DOM
JavaScript操作網頁的介面,全稱為「檔案物件模型」(Document Object Model)。
有這幾個概念:檔案、元素、節點
整個檔案是一個檔案節點
每個標籤是一個元素節點
包含在元素中的文字是文位元組點
每一個屬性是一個屬性節點
註釋屬於註釋節點
DOM樹:
DOM樹是結構
所謂層級結構是指元素和元素之間的關係
父子,兄弟
解析器輸出的樹是由DOM元素和屬性節點組成的
當我們說樹中包含DOM節點時,意思就是這個樹是由實現了DOM介面的元素組成。這些實現包含了其它一些瀏覽器內部所需的屬性。
脫離檔案流後層級結構關係還是沒有變的
html DOM屬性
屬性是節點(HTML 元素)的值,您能夠獲取或設定。
程式設計介面
可通過 JavaScript (以及其他程式語言)對 HTML DOM 進行存取。
所有 HTML 元素被定義為物件,而程式設計介面則是物件方法和物件屬性。
方法是您能夠執行的動作(比如新增或修改元素)。
屬性是您能夠獲取或設定的值(比如節點的名稱或內容)。
innerHTML 屬性
獲取元素內容的最簡單方法是使用 innerHTML 屬性。
innerHTML 屬性對於獲取或替換 HTML 元素的內容很有用。
範例
下面的程式碼獲取 id="intro" 的 <p> 元素的 innerHTML:
<html>
<body>
<p id="intro">Hello World!</p>
<script>
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
</script>
</body>
</html>輸出結果:

在上面的例子中,getElementById 是一個方法,而 innerHTML 是屬性。
innerHTML 屬性可用於獲取或改變任意 HTML 元素,包括 <html> 和 <body>。
nodeName 屬性
nodeName 屬性規定節點的名稱。
nodeName 是唯讀的
元素節點的 nodeName 與標籤名相同
屬性節點的 nodeName 與屬性名相同
文位元組點的 nodeName 始終是 #text
檔案節點的 nodeName 始終是 #document
註釋:nodeName 始終包含 HTML 元素的大寫字母標籤名。
nodeValue 屬性
nodeValue 屬性規定節點的值。
元素節點的 nodeValue 是 undefined 或 null
文位元組點的 nodeValue 是文字本身
屬性節點的 nodeValue 是屬性值
獲取元素的值
下面的例子會取回 <p id="intro"> 標籤的文位元組點值:
範例
<html>
<body>
<p id="intro">Hello World!</p>
<script type="text/javascript">
x=document.getElementById("intro");
document.write(x.firstChild.nodeValue);
</script>
</body>
</html>輸出結果:

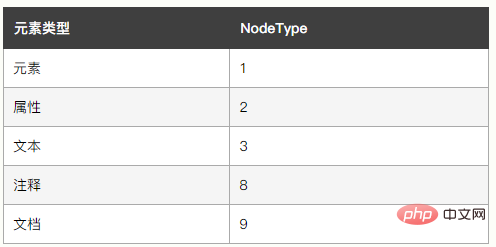
nodeType 屬性
nodeType 屬性返回節點的型別。nodeType 是唯讀的。
比較重要的節點型別有:

【相關推薦:、】
以上就是完全掌握DOM屬性成員與檔案流的詳細內容,更多請關注TW511.COM其它相關文章!
