解析Table標籤,不要再把td、th、tr搞混了!
2022-08-05 14:00:47
摘要
HTML中Table標籤自己一直掌握的都不是很好,經常把td、th、tr搞混。雖說現在的開發中很少使用原生的HTML,基本都是用別人寫好的前端元件,但別人寫的table元件一般也是按照原生table的那些層次來設計的。【推薦:】
所以今天干脆就好好總結一下!
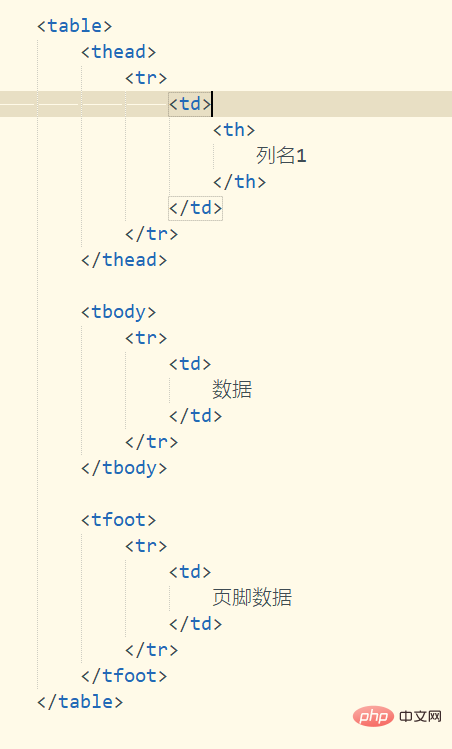
基本結構
| 標籤 | 說明 | 常用屬性 |
|---|---|---|
| table | 表格最頂級標籤 | border:邊框寬度;width:表格寬度;align:表格資料的對齊方式;cellpadding:表示每個單元格中內容與邊框的距離,該值越大,表格給人的視覺感受越大;cellspacing表示每個相鄰單元格之間的距離 |
| thead | 表頭的父標籤 | |
| tr(table row) | 列名稱的父標籤,一般一個thead中只有一個tr,因為一般一個表只有一行列名 | |
| th(table header cell) | 表示表頭單元格,裡面的資料就是列名 | |
| tbody | 表單資料部分的父標籤 | |
| td(table data cell) | 資料單元格,具體的資料就是放在這個標籤中 | |
| tfoot | 表示表格頁尾 | colspan表示列合併;rowspan表示行合併 |
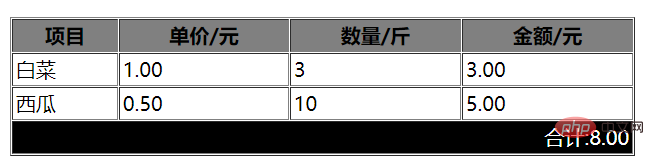
案例
<table border="1" cellpadding="2" cellspacing="1" width="500"> <!-- cellpadding表示每個單元格中內容與邊框的距離,該值越大,表格給人的視覺感受越大 --> <!-- cellspacing表示每個相鄰單元格之間的距離 --> <thead> <!--thead表頭--> <tr style="background-color: gray;"> <!-- tr(table row)表頭中的一行--> <th>專案</th> <!-- th(table header cell)表示表頭單元格,也就是列名 --> <th>單價/元</th> <th>數量/斤</th> <th>金額/元</th> </tr> </thead> <tbody> <!--tbody表格的資料部分 --> <tr> <td>白菜</td> <!-- td(table data cell)是資料單元格,具體的資料就是放在這個標籤中 --> <td>1.00</td> <td>3</td> <td>3.00</td> </tr> <tr> <td>西瓜</td> <td>0.50</td> <td>10</td> <td>5.00</td> </tr> </tbody> <tfoot style="background-color: black;color: white;"> <!--tfoot表示表格頁尾 --> <tr> <td colspan="4" align="right">合計:8.00</td> <!-- colspan表示列合併 --> <!-- rowspan表示行合併 --> </tr> </tfoot> </table>

總結
除了th、td可以制定具體的資料外,其他基本上都是類似於不能制定具體內容的父標籤。th指定表頭中的列名,二td指定具體的資料值
table主要分為三部分,即表頭thead、表資料主體tbody、表格頁尾tfoot
th、td的父標籤都是tr,就是說必須將th、td放在tr中
thead指定資料使用th,tbale和tfoot指定資料使用td

以上就是解析Table標籤,不要再把td、th、tr搞混了!的詳細內容,更多請關注TW511.COM其它相關文章!
