深入淺析window.location物件實現頁面跳轉
2022-08-05 14:00:40

【相關推薦:、】
window.location物件用於獲得當前頁面的地址(URL),並把瀏覽器重定向到新的頁面。
window location 物件在編寫時可不使用Window這個字首。一些例子:
- location.hostname返回web主機的域名
- location.pathname返回當前頁面的路徑和檔名
- location.port返回web主機的埠
- location.protocol返回所使用的的web協定
window location href
範例
返回當前頁面的URL:
<script type="text/javascript"> document.write(location.href); </script>
以上程式碼輸出為:
http://127.0.0.1:8848/7.11/new_file.html
window location pathname
location.pathname屬性返回URL的路徑名。
範例
返回當前URL的路徑名:
<script type="text/javascript"> document.write(location.pathname); </script>
以上程式碼輸出為:
/7.11/new_file.html
window location Assign
location.assign()方法載入新的檔案。
範例
載入一個新的檔案:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" name="" id="" value="跳轉到百度" onclick="newDoc()"/>
<script type="text/javascript">
function newDoc(){
window.location.assign('https://www.baidu.com')
}
</script>
</body>
</html>使用javascript實現頁面定時跳轉---location物件
要求實現以下效果:

程式碼實現思路:
編寫定時跳轉的HTML頁面。
獲取指定的秒數,並減1寫入頁面。
當秒數大於0時,利用setTimeout()迴圈倒計時。
當秒數小於等於0時,利用location.href跳轉到指定的URL地址中。
實現程式碼如下:
html程式碼:

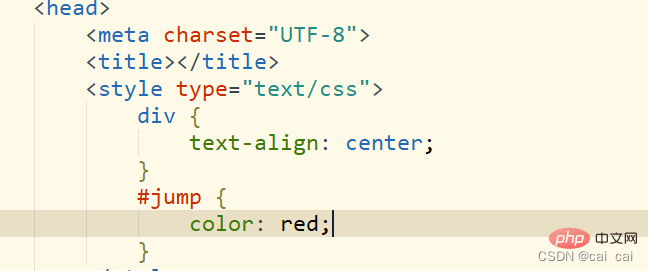
css程式碼:

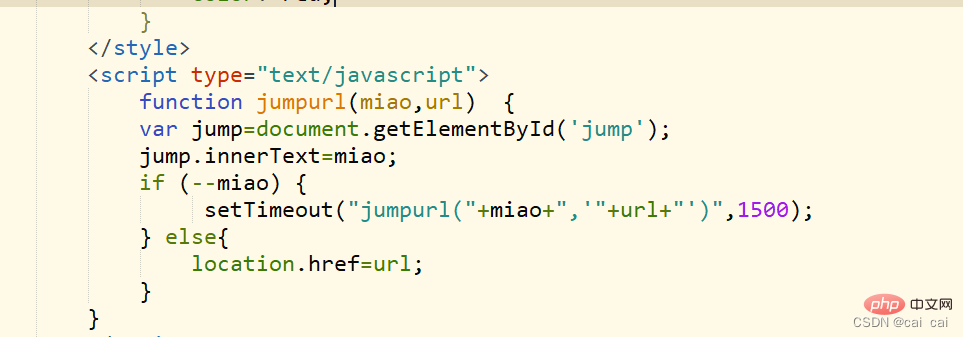
js程式碼:

實現效果:

【相關推薦:、】
以上就是深入淺析window.location物件實現頁面跳轉的詳細內容,更多請關注TW511.COM其它相關文章!
