一文搞懂JS中的事件冒泡機制

1. 事件
在瀏覽器使用者端應用平臺,基本生都是以事件驅動的,即某個事件發生,然後做出相應的動作。
瀏覽器的事件表示的是某些事情發生的訊號。事件的闡述不是本文的重點,尚未了解的朋友,可以自行百度 進行了解,這將有助於更好地理解以下的內容 。
2.冒泡機制
什麼是冒泡呢?
下面這個圖片大家應該心領神會吧,氣泡從水底開始往上升,由深到淺,升到最上面。在上升的過程中,氣泡會經過不同深度層次的水。

相對應地:這個氣泡就相當於我們這裡的事件,而水則相當於我們的整個dom樹;事件從dom 樹的底層 層層往上傳遞,直至傳遞到dom的根節點。
簡單案例分析
下面通過一個簡單的例案例來闡述冒泡原理:
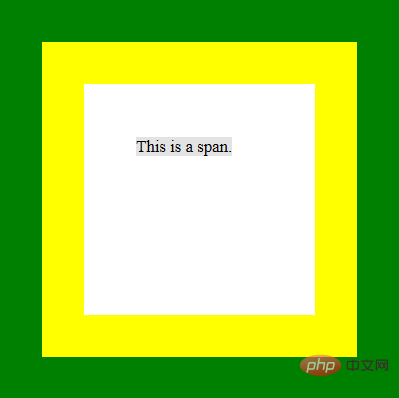
定義一個html, 裡面有三個簡單的dom 元素:div1,div2, span,div2包含span,div1 包含div2;而它們都在body 下:
<body id="body"> <div id="box1" class="box1"> <div id="box2" class="box2"> <span id="span">This is a span.</span> </div> </div> </body>
介面原型如下:

在這個基礎上,我們實現下面的功能:
a、 body新增 click 事件監聽,當body捕獲到event事件時,列印出事件發生的時間和 觸發事件的節點資訊:
<script type="text/javascript">
window.onload = function() {
document.getElementById("body").addEventListener("click",eventHandler);
}
function eventHandler(event) {
console.log("時間:"+new Date(event.timeStamp)+" 產生事件的節點:" + event.target.id +" 當前節點:"+event.currentTarget.id);
}
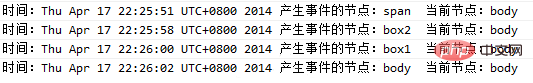
</script>當我們依次點選"This is span",div2,div1,body後,輸出以下資訊:

分析以上的結果:
無論是body,body 的子元素div1,還是 div的子元素div2,還有 span, 當這些元素被點選click時,都會產生click事件,並且body都會捕獲到,然後呼叫相應的事件處理常式。就像水中的氣泡從底往上冒一樣,事件也會往上傳遞。
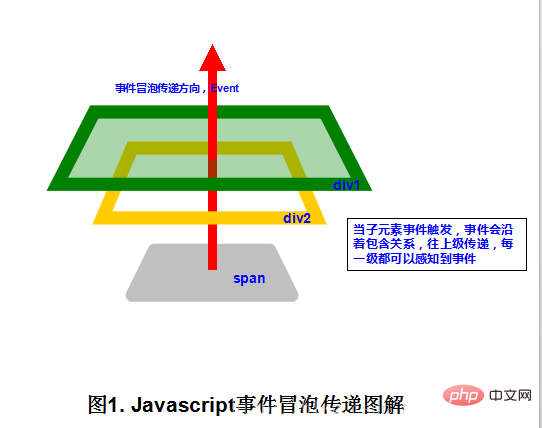
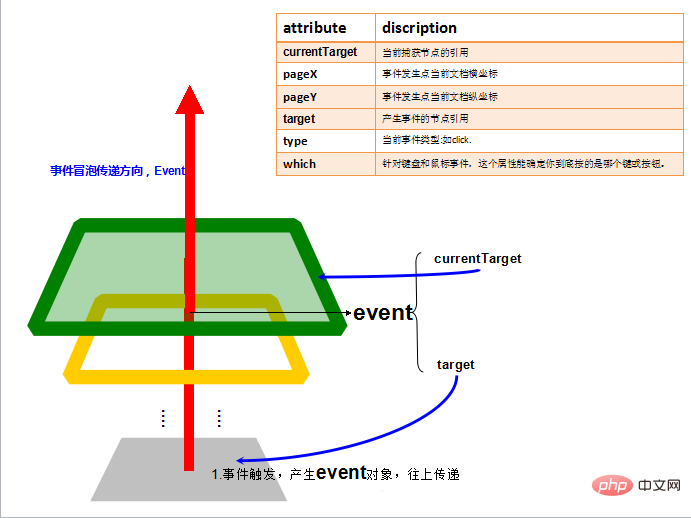
事件傳遞的示意圖如下所示:

一般地,事件在傳遞過程中會有一些資訊,這些是事件的組成部分:事件發生的時間+事件發生的地點+ 事件的型別+事件的當前處理者+其他資訊,

完整的html程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<title>Insert title here</title>
<style type="text/css">
.box1 {
border: green 40px solid;
width: 300px;
height: 300px;
margin: auto;
}
.box2 {
border: yellow 40px solid;
width: 220px;
height: 220px;
margin: auto;
}
span {
position: relative;
left: 50px;
top: 50px;
background-color: rgba(128, 128, 128, 0.22);
}
</style>
<script type="text/javascript">
window.onload = function() {
document.getElementById("body").addEventListener("click",eventHandler);
}
function eventHandler(event) {
console.log("時間:"+new Date(event.timeStamp)+" 產生事件的節點:" + event.target.id +" 當前節點:"+event.currentTarget.id);
}
</script>
</head>
<body id="body">
<div id="box1" class="box1">
<div id="box2" class="box2">
<span id="span">This is a span.</span>
</div>
</div>
</body>
</html>b、終止事件的冒泡
我們現在想實現這樣的功能,在div1 點選的時候,彈出 "你好,我是最外層div。",點選div2 的時候,彈出 "你好,我是第二層div";點選span 的時候,彈出"您好,我是span。"。
由此我們會有下面的javascript片段:
<script type="text/javascript">
window.onload = function() {
document.getElementById("box1").addEventListener("click",function(event){
alert("您好,我是最外層div。");
});
document.getElementById("box2").addEventListener("click",function(event){
alert("您好,我是第二層div。");
});
document.getElementById("span").addEventListener("click",function(event){
alert("您好,我是span。");
});
}
</script>預期上述程式碼會單擊span 的時候,會出來一個彈出框 "您好,我是span。" 是的,確實彈出了這樣的對話方塊:

然而,不僅僅會產生這個對話方塊,當點選確定後,會依次彈出下列對話方塊:


這顯然不是我們想要的! 我們希望的是點誰顯示誰的資訊而已。為什麼會出現上述的情況呢? 原因就在於事件的冒泡,點選span的時候,span 會把產生的事件往上冒泡,作為父節點的div2 和 祖父節點的div1也會收到此事件,於是會做出事件響應,執行響應函數。現在問題是發現了,但是怎麼解決呢?
方法一:我們來考慮一個形象一點的情況:水中的一個氣泡正在從底部往上冒,而你現在在水中,不想讓這個氣泡往上冒,怎麼辦呢?——把它扎破!沒了氣泡,自然不會往上冒了。類似地,對某一個節點而言,如果不想它現在處理的事件繼續往上冒泡的話,我們可以終止冒泡:
在相應的處理常式內,加入 event.stopPropagation() ,終止事件的廣播分發,這樣事件停留在本節點,不會再往外傳播了。修改上述的script片段:
<script type="text/javascript">
window.onload = function() {
document.getElementById("box1").addEventListener("click",function(event){
alert("您好,我是最外層div。");
event.stopPropagation();
});
document.getElementById("box2").addEventListener("click",function(event){
alert("您好,我是第二層div。");
event.stopPropagation();
});
document.getElementById("span").addEventListener("click",function(event){
alert("您好,我是span。");
event.stopPropagation();
});
}
</script>經過這樣一段程式碼,點選不同元素會有不同的提示,不會出現彈出多個框的情況了。
方法二:事件包含最初觸發事件的節點參照 和 當前處理事件節點的參照,那如果節點只處理自己觸發的事件即可,不是自己產生的事件不處理。event.target 參照了產生此event物件的dom 節點,而event.currrentTarget 則參照了當前處理節點,我們可以通過這 兩個target 是否相等。
比如span 點選事件,產生一個event 事件物件,event.target 指向了span元素,span處理此事件時,event.currentTarget 指向的也是span元素,這時判斷兩者相等,則執行相應的處理常式。而事件傳遞給 div2 的時候,event.currentTarget變成 div2,這時候判斷二者不相等,即事件不是div2 本身產生的,就不作響應處理邏輯。
<script type="text/javascript">
window.onload = function() {
document.getElementById("box1").addEventListener("click",function(event){
if(event.target == event.currentTarget)
{
alert("您好,我是最外層div。");
}
});
document.getElementById("box2").addEventListener("click",function(event){
if(event.target == event.currentTarget)
{
alert("您好,我是第二層div。");
}
});
document.getElementById("span").addEventListener("click",function(event){
if(event.target == event.currentTarget)
{
alert("您好,我是span。");
}
});
}
</script>比較:
從事件傳遞上看:
方法一在於取消事件冒泡,即當某些節點取消冒泡後,事件不會再傳遞;
方法二在於不阻止冒泡,過濾需要處理的事件,事件處理後還會繼續傳遞;
優缺點:
方法一缺點:為了實現點選特定的元素顯示對應的資訊,方法一要求每個元素的子元素也必須終止事件的冒泡傳遞,即跟別的元素功能上強關聯,這樣的方法會很脆弱。比如,如果span 元素的處理常式沒有執行冒泡終止,則事件會傳到p2 上,這樣會造成p2 的提示資訊;
方法二缺點:方法二為每一個元素都增加了事件監聽處理常式,事件的處理邏輯都很相似,即都有判斷 if(event.target == event.currentTarget),這樣存在了很大的程式碼冗餘,現在是三個元素還好,當有10幾個,上百個又該怎麼辦呢?
還有就是為每一個元素都有處理常式,在一定程度上增加邏輯和程式碼的複雜度。
我們再來分析一下方法二:方法二的原理是 元素收到事件後,判斷事件是否符合要求,然後做相應的處理,然後事件繼續冒泡往上傳遞;
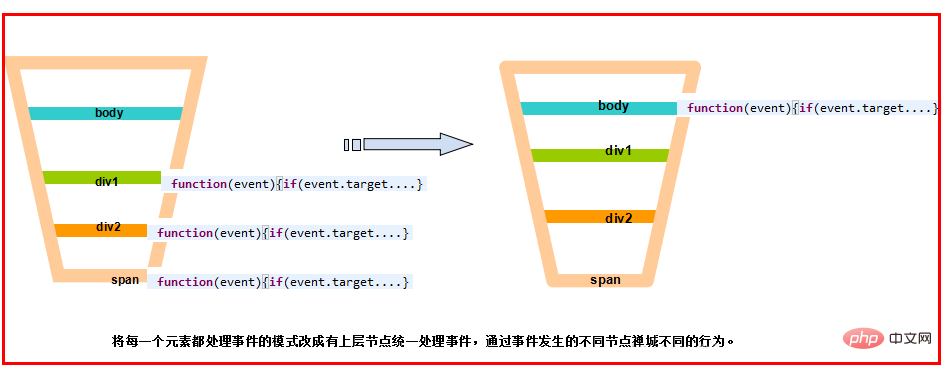
既然事件是冒泡傳遞的,那可不可以讓某個父節點統一處理事件,通過判斷事件的發生地(即事件產生的節點),然後做出相應的處理呢?答案是可以的,下面通過給body 元素新增事件監聽,然後通過判斷event.target 然後對不同的target產生不同的行為。
將方法二的程式碼重構一下:
<script type="text/javascript">
window.onload = function() {
document.getElementById("body").addEventListener("click",eventPerformed);
}
function eventPerformed(event) {
var target = event.target;
switch (target.id) {
case "span":
alert("您好,我是span。");
break;
case "div1":
alert("您好,我是第二層div。");
break;
case "div2":
alert("您好,我是最外層div。");
break;
}
}
</script>結果會是點選不同的元素,只彈出相符合的提示,不會有多餘的提示。
通過以上方式,我們把本來每個元素都要有的處理常式,都交給了其祖父節點body 元素來完成了,也就是說,span,p2,p1 將自己的響應邏輯委託給body,讓它來完成相應邏輯,自己不實現相應邏輯,這個模式,就是所謂的事件委託。
下面是一個示意圖:

【相關推薦:】
以上就是一文搞懂JS中的事件冒泡機制的詳細內容,更多請關注TW511.COM其它相關文章!
