深入瞭解JavaScript中的事件冒泡與捕獲

一、EventTarget 事件目標的查詢方式(冒泡與捕獲)
事件目標指的是繫結事件的元素,elemet.addEventListener(‘click’,function(){}) 這裡的 elemet 就是事件目標。
冒泡與捕獲:
冒泡事件:
- 事件預設是由下往上的冒泡執行方式。以點選事件為例,當我們點選子元素也能觸發父元素及以上元素的點選事件。事件執行順序由下至上,這就是冒泡事件。
捕獲事件:
- 當然還有一種執行方式是由上往下的捕獲方式。還是以點選事件為例,當一個子元素繫結了點選事件,我們點選子元素時,父元素及以上的元素繫結的點選事件也會執行。事件的執行順序時由上至下,這就是捕獲事件。
addEventListener(type,listener,useCapture) 簡單分析:
- type:事件型別
- listener:事件監聽處理常式
- useCapture:設定事件查詢方式
- false,冒泡事件(預設值)
- true, 捕獲事件
引數useCapture解析:
重點!!一個事件目標的觸發,整個過程分為兩個階段(捕獲與冒泡)。 useCapture 這個值決定事件目標的觸發在哪個階段執行。
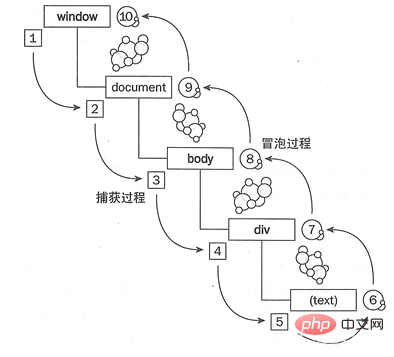
冒泡與捕獲的順序分析:

- 從圖可以看出先事件捕獲再事件冒泡。事件捕獲就是從上至下(外部事件先觸發),事件冒泡就是從下至上(內部事件先觸發)。
- 捕獲的過程是從不具體的到具體的,冒泡是從具體的到不具體的。
- 雖然是
捕獲優先,但是冒泡事件是傳遞的預設方式。意思就是事件預設都是在冒泡階段觸發。 重點!!事件目標的查詢分為「冒泡」與「捕獲」兩個階段,事件目標觸發的順序取決於在哪個階段。如果巢狀的元素中既有捕獲又有冒泡的那麼一定是捕獲優先,捕獲階段的事件執行完畢再執行冒泡階段的事件。
程式碼演示:
<body>
<div id="div1">
這是div1
<div id="div2">
這是div2
<div id="div3">這是div3</div>
</div>
</div>
<script>
let div1 = document.getElementById('div1');
let div2 = document.getElementById('div2');
let div3 = document.getElementById('div3');
div1.addEventListener('click',function(){
console.log("這是div1的點選事件");
},false);
div2.addEventListener('click',function(){
console.log("這是div2的點選事件");
},false);
div3.addEventListener('click',function(){
console.log("這是div3的點選事件");
},false);
</script>
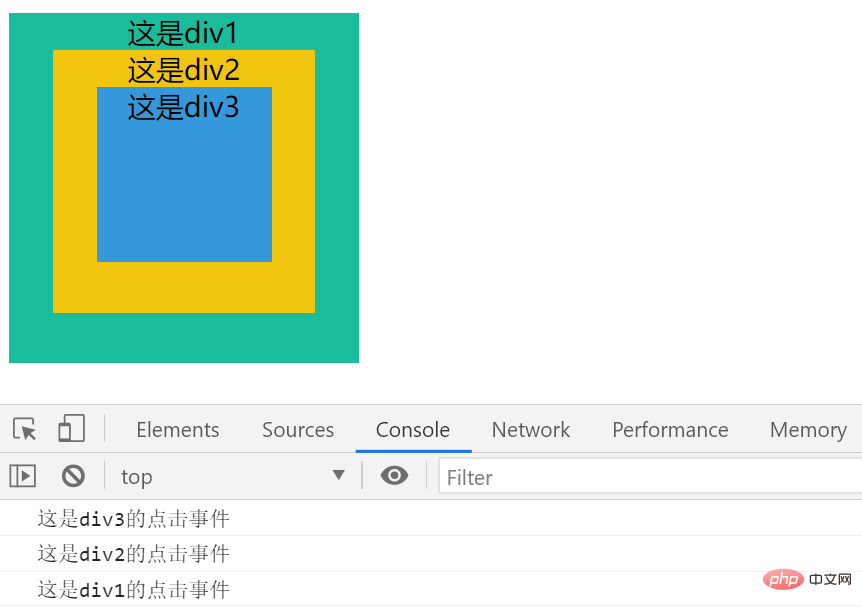
</body>當我們點選div3,如下從控制檯結果可以看出,這裡的事件都是在冒泡階段執行。

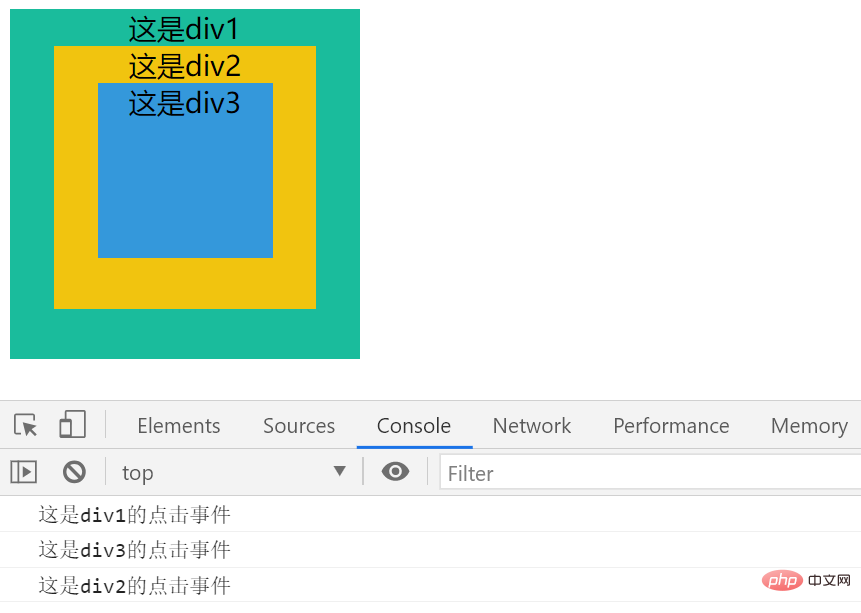
還是點選div3,我們將div1.addEventListener第三個引數改為true,如下可以看出div1最先執行,說明捕獲階段優先於冒泡階段。

這裡看完一定要敲一下,我並沒有列舉所有的情況,其餘的情況留給你們去嘗試再總結(能理解上面的就夠了,真正編碼不會很複雜)。
如上就是我對事件目標查詢的兩種機制冒泡與捕獲理解。
二、事件代理機制(事件委託)
利用事件冒泡完成事件代理機制:
<ul>
<li>列表1</li>
<li>列表2</li>
</ul>當我們要給如上列表中的li都繫結一個點選事件點選獲取li中的內容,一般是利用for遍歷元素繫結點選事件。
let lis = document.querySelectorAll('li');
for (let i = 0; i < lis.length; i++) {
lis[i].addEventListener('click', function () {
console.log(this.innerHTML);
});
}假如我們有1w個 li 節點,使用如上方式就需要繫結1w個事件,這樣操非常影響程式碼效能。所以我們可以利用冒泡機制來解決如上的問題,就是將事件繫結到父元素身上 ul 身上。看如下程式碼:
<body>
<ul>
<li>列表1</li>
<li>列表2</li>
</ul>
<script>
let ul = document.querySelector('ul');
//我們可以通過事件物件(e)中的target屬性可以存取到事件源(也就事件的觸發元素)
ul.addEventListener('click',function(e){
console.log(e.target.innerHTML);
},false);
</script>
</body>事件物件(e):無論是addEventListener繫結事件還是直接「.事件名」,事件監聽的處理常式中的第一個引數為 事件物件 。事件物件包含了這個事件的詳細資訊,比如這個物件中包含了:事件源,事件id,事件型別,事件繫結的元素,事件觸發時點選的位置等等。其中 e.target 就能存取到事件源,就是觸發本次事件的源頭。
既然能給父元素繫結事件監聽,又能拿到觸發的源頭。所以我們通過「e.target」+「冒泡機制」就可以減少事件的繫結,能提升不少的效能。
依次點選列表1與列表2:

總結:通過上面程式碼我們知道了「事件物件」+「冒泡機制」可以實現事件委託。事件委託就是當事件觸發時,通過事件冒泡(或事件捕獲)把要做的事委託給父元素來處理。
三、e.target與e.currentTarget的區別:
- e.target 指向的是觸發事件監聽的物件(事件源)。
- e.currentTarget 指向新增監聽事件的物件(繫結事件的dom元素)。
四、阻止冒泡與捕獲
為什麼要阻止冒泡或捕獲?
點選當前元素時以冒泡的方式傳遞事件如果上級元素繫結了同樣的事件,就會因為冒泡傳遞導致觸發。同樣捕獲的過程中,也會觸發與當前元素繫結的相同事件的上級。只是觸發順序不同。
事件代理一般使用的冒泡,當然阻止冒泡一般不會影響事件代理,因為順序問題只會影響捕獲事件,這也是為什麼都使用冒泡實現事件代理機制。
阻止冒泡或捕獲的方法
這裡我不考慮相容性問題,我相信不久將來相容性可以得到解決。
阻止冒泡w3c推介的方法是event.stopPropagation(),顧名思義停止傳播,他是事件物件(event)的方法,此方法是阻止目標元素的繼續冒泡(或捕獲)。
event.stopPropagation()阻止冒泡:
<body>
<div id="div1">
這是div1
<div id="div2">
這是div2
<div id="div3">這是div3</div>
</div>
</div>
<script>
let div1 = document.getElementById('div1');
let div2 = document.getElementById('div2');
let div3 = document.getElementById('div3');
div1.onclick = function (e) {
alert('div1');
}
div2.onclick = function (e) {
e.stopPropagation();
alert('div2');
}
div3.onclick = function (e) {
alert('div3');
}
</script>
</body>上面程式碼預設都是冒泡事件,我們點選div3會依次彈出’div3’與’div2’,為什麼沒有彈出’div1’這是因為e.stopPropagation();阻止了目標元素的事件繼續冒泡到上級。如果每個點選事件都加上了e.topPropagation就不會出現多彈窗的情況。
event.stopPropagation()阻止捕獲:
<body>
<div id="div1">
這是div1
<div id="div2">
這是div2
<div id="div3">這是div3</div>
</div>
</div>
<script>
let div1 = document.getElementById('div1');
let div2 = document.getElementById('div2');
let div3 = document.getElementById('div3');
div1.addEventListener('click',function(e){
console.log('div1');
},true);
div2.addEventListener('click',function(e){
console.log('div2');
e.stopPropagation();
},true);
div3.addEventListener('click',function(e){
console.log('div3');
},true);
</script>
</body>當我們點選div2會依次彈出’div1’與’div2’,這也是因為在div2事件中我們設定了e.stopPropagation(),阻塞了目標元素的事件繼續向下捕獲。
event.target == event.currentTarget:
div.addEventListener('click',function(e){
if(event.target == event.currentTarget){
//需要執行的程式碼
}
});此方法不過多解釋用的不多,如果你理解了上面的內容,這個方法也能理解。
五、補充:為什麼要使用addEventListener()
從上面程式碼不難看出addEventListener()有如下的優點(以下是MDN的原話):
addEventListener() 是 W3C DOM 規範中提供的註冊事件監聽器的方法。它的優點包括:
- 它允許給一個事件註冊多個監聽器。 特別是在使用AJAX庫,JavaScript模組,或其他需要第三方庫/外掛的程式碼。
- 它提供了一種更精細的手段控制
listener的觸發階段。(即可以選擇捕獲或者冒泡)。 - 它對任何 DOM 元素都是有效的,而不僅僅只對 HTML 元素有效。
六、取消預設事件
event.preventDefault()
預設事件指的是<a href="">,<input type="submit"> 標籤這類有預設行為的標籤,通過點選可以跳轉或提交。我們給這類標籤繫結一個點選事件,設定事件物件的preventDefault()方法就可以阻止預設事件的發生。
<body>
<a href="https://www.baidu.com">點選跳轉</a>
<script>
let a = document.querySelector('a');
addEventListener('click',function(e){
e.preventDefault();
})
</script>
</body>那麼我們如何才能知道一個標籤是否有預設事件,列印事件物件的cancelable屬性,通過事件執行就可以知道e.cancelable的結果,如果為false表示有預設事件,true則沒有。
return false;
事件執行函數中設定return false取消預設事件,但此方法不常用。
【相關推薦:】
以上就是深入瞭解JavaScript中的事件冒泡與捕獲的詳細內容,更多請關注TW511.COM其它相關文章!