SpringBoot 如何整合 MyBatisPlus
SpringBoot 2.7.2 學習系列,本節通過實戰內容講解如何整合 MyBatisPlus
本文在前文的基礎上整合 MyBatisPlus,並建立資料庫表,實現一個實體簡單的 CRUD 介面。 MyBatis Plus 在 MyBatis 做了增強,內建了通用的 Mapper,同時也有程式碼生成器,簡化單表的開發工作。
1 準備資料庫
1.1 IDEA 設定資料庫
可以在 IDEA 中設定資料庫,也可以使用 Navicat、DataGrip 等軟體連線資料庫。這裡簡單說說使用 IDEA 連線資料庫的步驟。
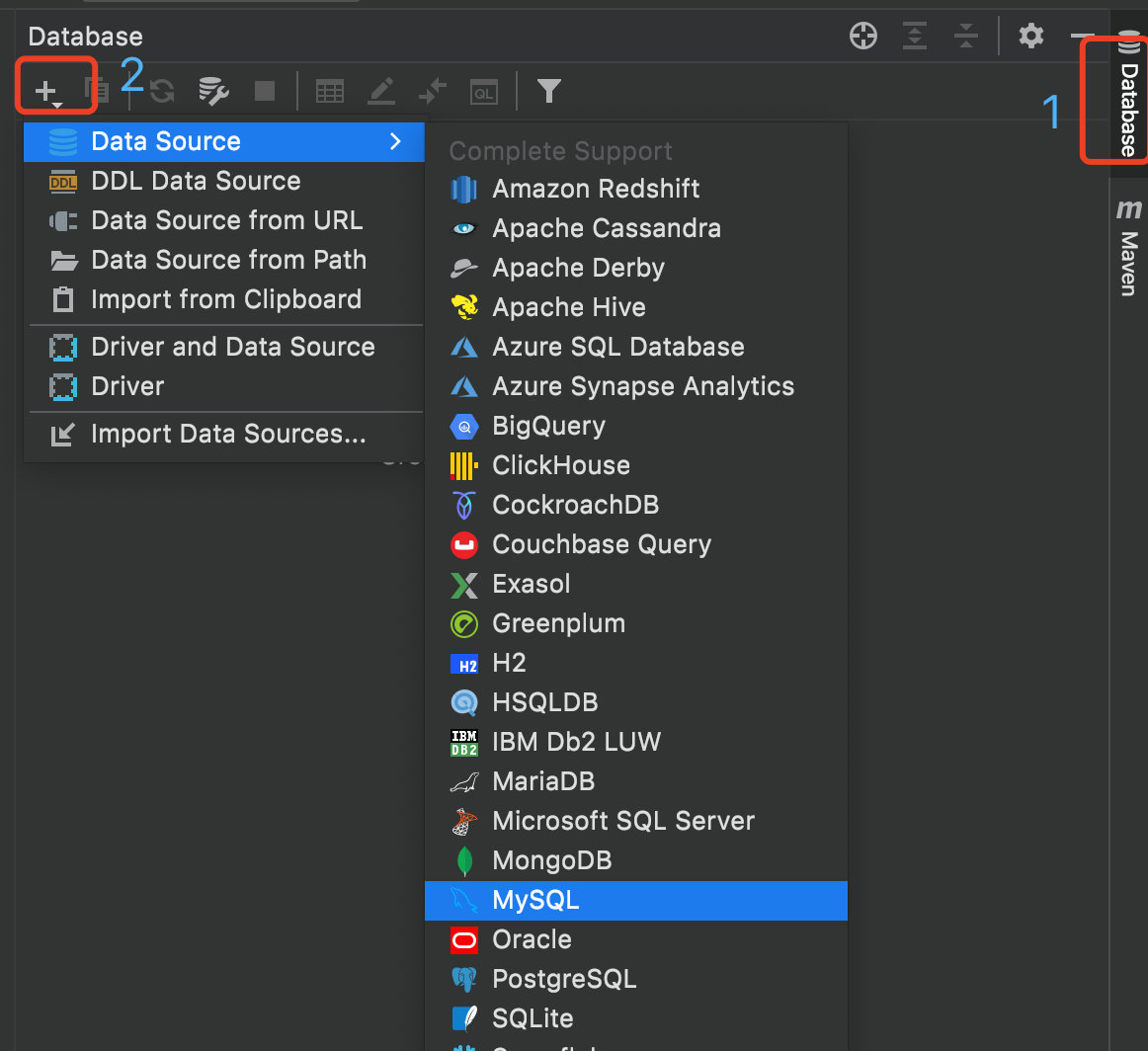
1)點選右側上方的 Database,在彈出的 Database面板上,點選左上角加號圖示,依次選擇 Data Source --> MySQL

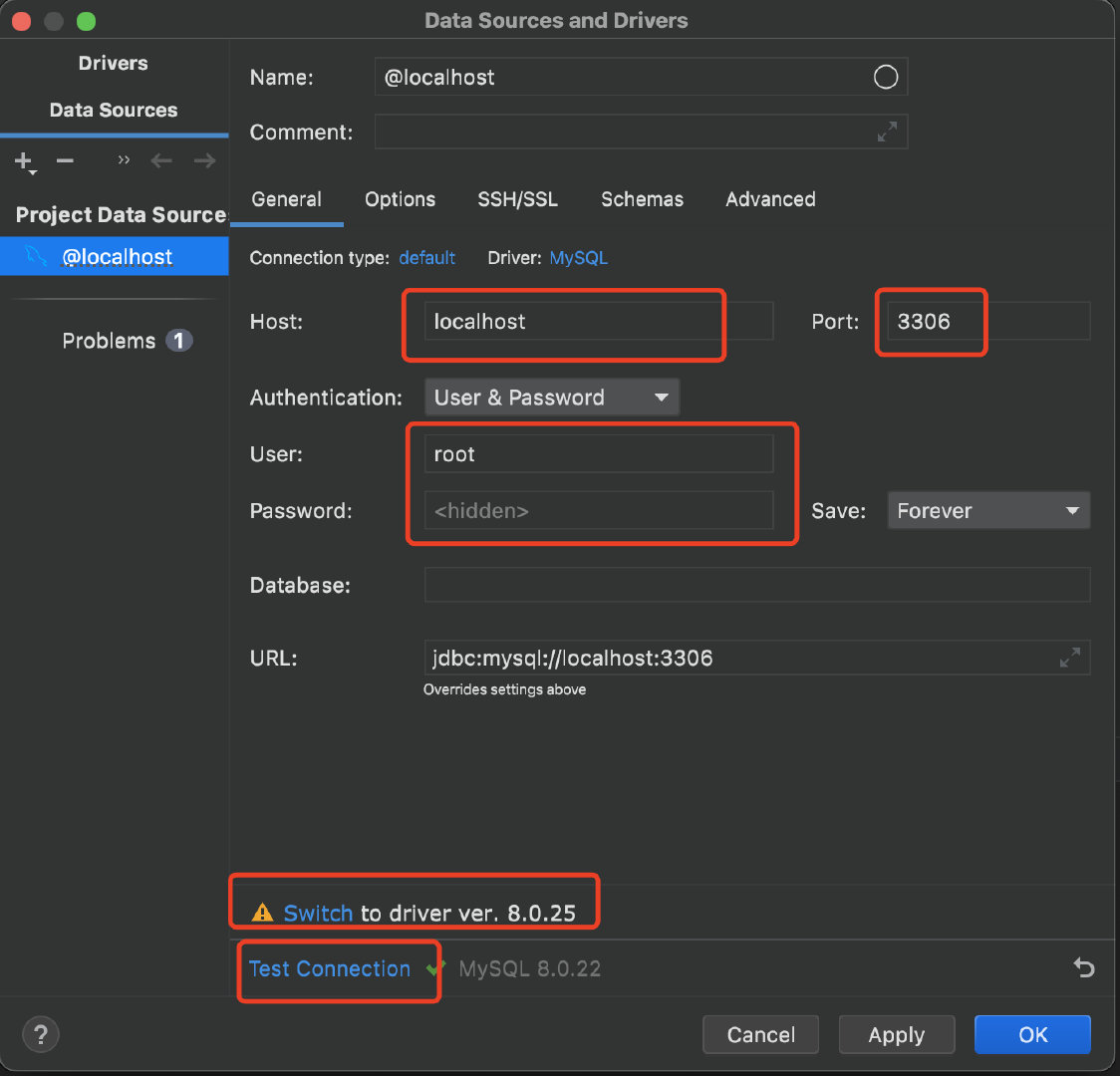
2)在彈出的視窗中填寫 host、port、User、Password,下載MySQL驅動後,點選 Test Connection,測試連線成功後,點選OK即可。

1.2 建立資料庫
執行如下建庫語句:
create database `hero_springboot_demo`
default character set utf8mb4 collate utf8mb4_general_ci;
1.3 建立表結構
執行如下建表語句:
create table computer
(
id bigint auto_increment,
size decimal(4, 1) comment '尺寸',
operation varchar(32) comment '作業系統',
year varchar(4) comment '年份',
primary key (id)
) comment '電腦';
1.4 初始化資料
insert into computer(size, operation, year)
values (16, 'MacOS', '2022'),
(14, 'MacOS', '2022'),
(15.6, 'MacOS', '2018'),
(13.3, 'MacOS', '2018'),
(15.6, 'MacOS', '2016'),
(13.3, 'MacOS', '2016'),
(14, 'Windows 10', '2022'),
(13, 'Windows 10', '2020'),
(11, 'Windows 10', '2018'),
(14, 'Windows 8', '2022'),
(13, 'Windows 8', '2020'),
(11, 'Windows 8', '2018');
2 新增依賴
需要新增如下依賴:
- mybatis-plus-boot-starter:Mybatis Plus 與 Spring Boot 整合所需;
- mysql-connector-java: MySQL 驅動;
- lombok:可選,簡化 Getter、Setter、構造注入等,簡化程式碼。
在 properties 中定義 mybatis-plus 版本號:
<!-- MyBatis Plus 版本 -->
<mybatis-plus.version>3.5.2</mybatis-plus.version>
新增依賴:
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>${mybatis-plus.version}</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<scope>provided</scope>
</dependency>
3 程式碼生成器
MyBatis Plus 提供了程式碼生成器。在真實的開發中,通常會獨立一個工程來生成相關程式碼,在這裡的demo就直接通過單元測試的方式進行了。
3.1 新增程式碼生成器依賴
程式碼生成器的依賴為 mybatis-plus-generator,該依賴內部不含模板引擎,需要手動新增模板引擎的依賴,這裡使用 freemarker。由於採用單元測試的方式生成程式碼,還需新增 junit。這三個 dependecy scope 都採用 test 即可。
<properties>
...
<mybatis-plus-generator.version>3.5.3</mybatis-plus-generator.version>
</properties>
dependecies 中:
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>${mybatis-plus-generator.version}</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<scope>test</scope>
</dependency>
3.2 編寫單元測試
在 src/test/java 下新建類:com.yygnb.demo.MyBatisPlusGeneratorTest,使用官方提供的新版方式進行程式碼生成的編寫:
@Test
public void testGenerate() {
String url = "jdbc:mysql://localhost:3306/hero_springboot_demo?useUnicode=true&characterEncoding=utf8&useSSL=true";
String username = "root";
String password = "Mysql.123";
String author = "hero-yyg";
String outputDir = "/Users/hero/temp-code";
String parentPackage = "com.yygnb.demo";
String moduleName = null;
String outputFileXml = "/Users/hero/temp-code/xml";
FastAutoGenerator.create(url, username, password)
.globalConfig(builder -> {
builder.author(author) // 設定作者
.outputDir(outputDir); // 指定輸出目錄
})
.packageConfig(builder -> {
builder.parent(parentPackage) // 設定父包名
.moduleName(moduleName) // 設定父包模組名
.pathInfo(Collections.singletonMap(OutputFile.xml, outputFileXml)); // 設定mapperXml生成路徑
})
.strategyConfig(builder -> {
builder.addInclude("computer"); // 設定需要生成的表名
// .addTablePrefix("t_", "c_"); // 設定過濾表字首
})
.templateEngine(new FreemarkerTemplateEngine()) // 使用Freemarker引擎模板,預設的是Velocity引擎模板
.execute();
}
注意修改方法開始的變數定義,包括 JDBC url、username、password、生成的程式碼的輸出目錄,生成的mapper 的輸出目錄。修改後執行單元測試,在指定的目錄 /Users/hero/temp-code下可以看到生成的 controller、service、entity、mapper、xml。
4 程式碼編寫
4.1 實體類
將生成的實體類 Computer 複製到 com.yygnb.demo.entity中,生成的程式碼包括很多 Getter/Setter 等,可使用 前面引入的 lombok進行修改:
@Data
@NoArgsConstructor
@AllArgsConstructor
@Builder
public class Computer implements Serializable {
private static final long serialVersionUID = 1L;
@TableId(value = "id", type = IdType.AUTO)
private Long id;
/**
* 尺寸
*/
private BigDecimal size;
/**
* 作業系統
*/
private String operation;
/**
* 年份
*/
private String year;
}
4.2 mapper 和 service
- 將生成的 mapper 拷貝到
src/main/java中com.yygnb.demo.mapper.ComputerMapper - 將生成的 service 目錄整個拷貝到
com.yygnb.demo中 - 將生成的 xml/ComputerMapper.xml 複製到
src/main/resources/mapper下
4.3 編寫controller
編寫介面 com.yygnb.demo.controller.ComputerController:
package com.yygnb.demo.controller;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.yygnb.demo.entity.Computer;
import com.yygnb.demo.service.IComputerService;
import lombok.RequiredArgsConstructor;
import org.springframework.web.bind.annotation.*;
@RequiredArgsConstructor
@RestController
@RequestMapping("/computer")
public class ComputerController {
private final IComputerService computerService;
@GetMapping("/{id}")
public Computer findById(@PathVariable Long id) {
return this.computerService.getById(id);
}
@GetMapping("/find-page/{page}/{size}")
public Page<Computer> findPage(@PathVariable Integer page, @PathVariable Integer size) {
return this.computerService.page(new Page<>(page, size));
}
@PostMapping()
public Computer save(@RequestBody Computer computer) {
computer.setId(null);
this.computerService.save(computer);
return computer;
}
@PutMapping("/{id}")
public Computer update(@PathVariable Long id, @RequestBody Computer computer) {
computer.setId(id);
this.computerService.updateById(computer);
return computer;
}
@DeleteMapping("/{id}")
public void delete(@PathVariable Long id) {
this.computerService.removeById(id);
}
}
上面包含了五個介面:
1. 根據id查詢(get)
2. 分頁查詢(get)
3. 新增(post)
4. 根據id修改(put)
5. 根據id刪除(delete)
4.4 設定分頁攔截器
由於上面使用到分頁查詢,需要設定 MyBatis Plus 中的 Interceptor。建立類: com.yygnb.demo.config.MyBatisPlusConfig:
@Configuration
public class MyBatisPlusConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor interceptor=new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return interceptor;
}
}
5 設定 MyBatis Plus
5.1 application.yml
在application.yml 設定資料來源和 MyBatis Plus:
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/hero_springboot_demo?useUnicode=true&characterEncoding=utf8&useSSL=true
username: root
password: Mysql.123
# mybatis 紀錄檔
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
5.2 DemoApplication
在啟動類 DemoApplication下設定 Mapper 掃描路徑:
@MapperScan("com.yygnb.demo.mapper")
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
6 測試執行
至此,整合MyBatisPlus就完成了,啟動服務,分別測試五個介面。由於還沒有整合介面檔案,可以先在 postman 或其他工具中測試。postman 使用的人較多,也比較簡單。這裡我就採用 IDEA 內建的 HTTP Client 進行測試。
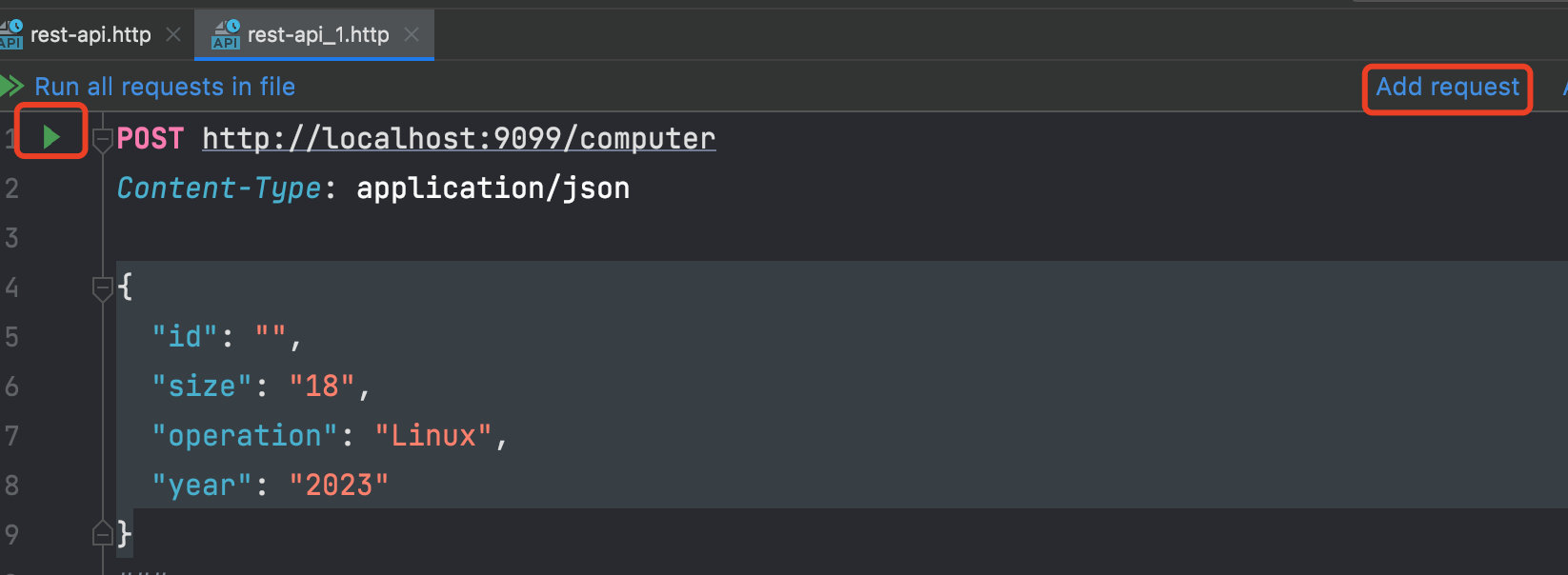
點選頂部 "Tools" --> "HTTP Client" --> "Create request in HTTP Client",會開啟「rest-api.http」,在該介面可以編寫請求。點選右上角的 "Add request" 可新增新請求。 多個請求之間,需要使用 ### 分隔。點選請求左側的綠色三角便可執行請求。

POST http://localhost:9099/computer
Content-Type: application/json
{
"id": "",
"size": "18",
"operation": "Linux",
"year": "2023"
}
###
PUT http://localhost:9099/computer/13
Content-Type: application/json
{
"id": "",
"size": "0",
"operation": "Linux",
"year": "2013"
}
###
DELETE http://localhost:9099/computer/13
###
GET http://localhost:9099/computer/13
###
GET http://localhost:9099/computer/find-page/2/10
###
雖然整合 MyBatis Plus 實現了增刪改查介面,但上面的程式碼還存在很多問題:
- 資料庫的版本管理
- 介面的引數校驗和全域性例外處理
- 紀錄檔
- 介面檔案
- 資料庫連線池資訊監控
- 多環境設定
- 服務執行狀態監控等
上述問題都會在後續的文章中逐步完善demo。
今日優雅哥(youyacoder)學習結束,期待關注留言分享~~