詳解JavaScript函數如何實現可變引數?(總結分享)

JS可變引數的實現一:arguments
什麼是arguments?怎麼實現可變引數?
arguments 是一個對應於傳遞給函數的引數的類陣列物件。
在ES5中可以使用arguments物件實現可變引數。
arguments物件的長度是由實參個數而不是形參個數決定的。形參是函數內部重新開闢記憶體空間儲存的變數,但是其與arguments物件記憶體空間並不重疊。對於arguments和值都存在的情況下,兩者值是同步的,但是針對其中一個無值的情況下,對於此無值的情形值不會得以同步。
<script>
function dynamicArgs() {
var info = "今日簽到的學生有:";
for (let i = 0; i < arguments.length ; i ++) {
if (i > 0) {
info += ",";
}
info += arguments[i];
}
console.log(info);
}
dynamicArgs("張三", "李四");
dynamicArgs("張三", "李四", "王五", "馬六");
dynamicArgs(["張三", "李四", "王五", "馬六", "jack", "rose"]);
</script>引數不確定,那乾脆不寫了。
呼叫時可以寫N多個引數,也可以直接傳個陣列。
執行效果:

總結:
1、從函數定義上可以看出,函數中如果使用可變引數 arguments ,則不需要寫形參
2、在呼叫函數時,可以直接向函數中傳遞多個實參
arguments 物件是所有(非箭頭)函數中都可用的區域性變數。你可以使用arguments 物件在函數中參照函數的引數。此物件包含傳遞給函數的每個引數,第一個引數在索引0處。例如,如果一個函數傳遞了三個引數,你可以以如下方式參照他們:
arguments[0] arguments[1] arguments[2]
引數也可以被設定:
arguments[0] = 'value';
arguments 是一個物件,不是一個 Array 。它類似於Array ,但除了length屬性和索引元素之外沒有任何Array 屬性。例如,它沒有 pop 方法。但是它可以被轉換為一個真正的Array :
所以經常能看到這樣的程式碼:
// 由於arguments不是 Array,所以無法使用 Array 的方法,所以通過這種方法轉換為陣列 var args = [].slice.call(arguments); // 方式一 var args = Array.prototype.slice.call(arguments); // 方式二 // 下面是 es6 提供的語法 let args = Array.from(arguments) // 方式一 let args = [...arguments]; // 方式二
arguments上的屬性
- arguments.callee:指向當前執行的函數(在 嚴格模式 下,第5版 ECMAScript (ES5) 禁止使用
arguments.callee()) - argunments.length:指向傳遞給當前函數的引數數量
- arguments.caller:已移除
arguments與剩餘引數、預設引數和解構賦值引數的結合使用
1)在嚴格模式下,剩餘引數、預設引數和解構賦值引數的存在不會改變 arguments物件的行為,但是在非嚴格模式下就有所不同了
function func(a) {
arguments[0] = 99; // 更新了arguments[0] 同樣更新了a
console.log(a);
}
func(10); // 99
// 並且
function func(a) {
a = 99; // 更新了a 同樣更新了arguments[0]
console.log(arguments[0]);
}
func(10); // 992)當非嚴格模式中的函數沒有包含剩餘引數、預設引數和解構賦值,那麼arguments物件中的值會跟蹤引數的值(反之亦然)。看下面的程式碼:
function func(a = 55) {
arguments[0] = 99; // updating arguments[0] does not also update a
console.log(a);
}
func(10); // 10
//
function func(a = 55) {
a = 99; // updating a does not also update arguments[0]
console.log(arguments[0]);
}
func(10); // 10
function func(a = 55) {
console.log(arguments[0]);
}
func(); // undefinedJS可變引數的實現二:rest 引數(...)
在ES6標準中引入了 rest 引數(形式為…變數名),用於獲取函數的多餘引數。rest 引數搭配的變數是一個陣列,該變數將多餘的引數放入陣列中。非常適合處理變長引數的情況。
Rest就是為解決傳入的引數數量不一定,它表示將多餘的引數接受並放到一個陣列裡; Rest引數 本身就是陣列,陣列的相關的方法都可以用。
可變引數的實現語法:
function f(a, b, ...theArgs) {
// ...
}theArgs以「...」開頭,它是一個陣列,它的值來自於實際呼叫者傳入[0,theArgs.length) (索引的範圍:0到theArgs.length-1)
注意:rest 引數之後不能再有其他引數(即只能是最後一個引數),否則會報錯。
function f(arg1, ...rest, arg2) { // arg2 after ...rest ?!
// error
}
區分rest引數和 引數(arguments)物件
rest引數不會為每個變數給一個單獨的名稱,引數物件包含所有引數傳遞給函數
引數物件不是真正的陣列,rest引數是真實的陣列範例。例如陣列sort、map、forEach、pop的方法都可以直接使用
引數物件有他自己額外的特性(例如callee 屬性)
Rest引數的引入減少樣式程式碼
//以前函數
function f(a, b) {
var args = Array.prototype.slice.call(arguments, f.length);
// …
}
// 等效於現在
function f(a, b, ...args) {
}Rest引數可以被解構(通俗一點,將rest引數的資料解析後一一對應)不要忘記引數用[] 括起來,因為它陣列嘛
function f(...[a, b, c]) {
return a + b + c;
}
f(1) //NaN 因為只傳遞一個值,其實需要三個值
f(1, 2, 3) // 6
f(1, 2, 3, 4) // 6 (第四值沒有與之對應的變數名)範例
1、計算引數和
function sumAll(...args) { // args 是陣列的名稱
let sum = 0;
for (let arg of args) sum += arg;
return sum;
}
console.log( sumAll(1) ); // 1
console.log( sumAll(1, 2) ); // 3
console.log( sumAll(1, 2, 3) ); // 6
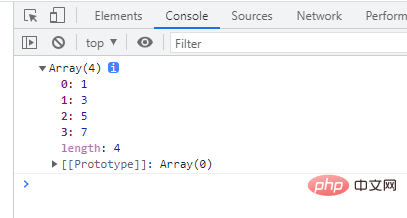
2、每個引數乘以2
function multiply(multiplier, ...theArgs) {
return theArgs.map(function(element) {
return multiplier * element;
});
}
var arr = multiply(2, 1, 2, 3);
console.log(arr); // [2, 4, 6]
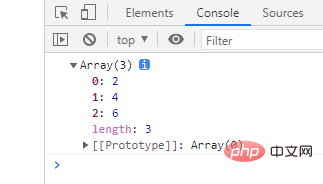
3、排序
function sortRestArgs(...theArgs) {
var sortedArgs = theArgs.sort();
return sortedArgs;
}
//好像一位和兩位混合不能進行排序,這需要看一下為甚?主要第一個為主
console.log(sortRestArgs(5, 3, 7, 1)); // shows 1, 3, 5, 7
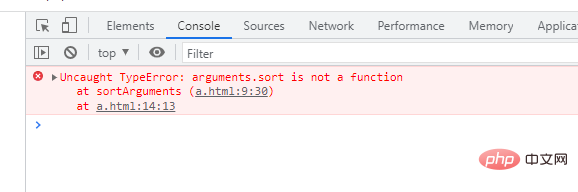
對比:引數物件arguments不能排序
function sortArguments() {
//arguments是引數物件不能直接使用sort()方法,因為不是陣列範例,需要轉換
var sortedArgs = arguments.sort();
return sortedArgs; // this will never happen
}
// 會丟擲型別異常,arguments.sort不是函數
console.log(sortArguments(5, 3, 7, 1));
【相關推薦:】
以上就是詳解JavaScript函數如何實現可變引數?(總結分享)的詳細內容,更多請關注TW511.COM其它相關文章!