BOM核心之window物件(總結分享)

【相關推薦:、】
1 BOM 概述
1.1 什麼是 BOM
BOM ( Browser Object Model )即瀏 覽 器 對 象 模 型, 它提供了獨立於內容而與瀏 覽 器 窗 口 進 行 交 互 的 對 象,其核心物件是window。
BOM由一系列相關的物件構成,並且每個物件都提供了很多方法與屬性。
BOM缺乏標準, JavaScript語法的標準化組織是ECMA , DOM的標準化組織是W3C , BOM最初是Netscape瀏覽器標準的一部分。
頁面 後退,前進,重新整理,視窗大小,捲動等,都可以使用BOM
D O M
檔案物件模型
DOM就是把文 檔 當做一個對 象來看待
DOM的頂級物件是d o c u m e n t
DOM主要學習的是操作頁面元素
DOM是W3C標準規範
B O M
瀏覽器物件模型
把color瀏 覽 器當做一個對 象來看待
BOM的頂級物件是w i n d o w
BOM學習的是瀏覽器視窗互動的- -些物件
BOM是瀏覽器廠商在各自瀏覽器上定義的,相容性較差
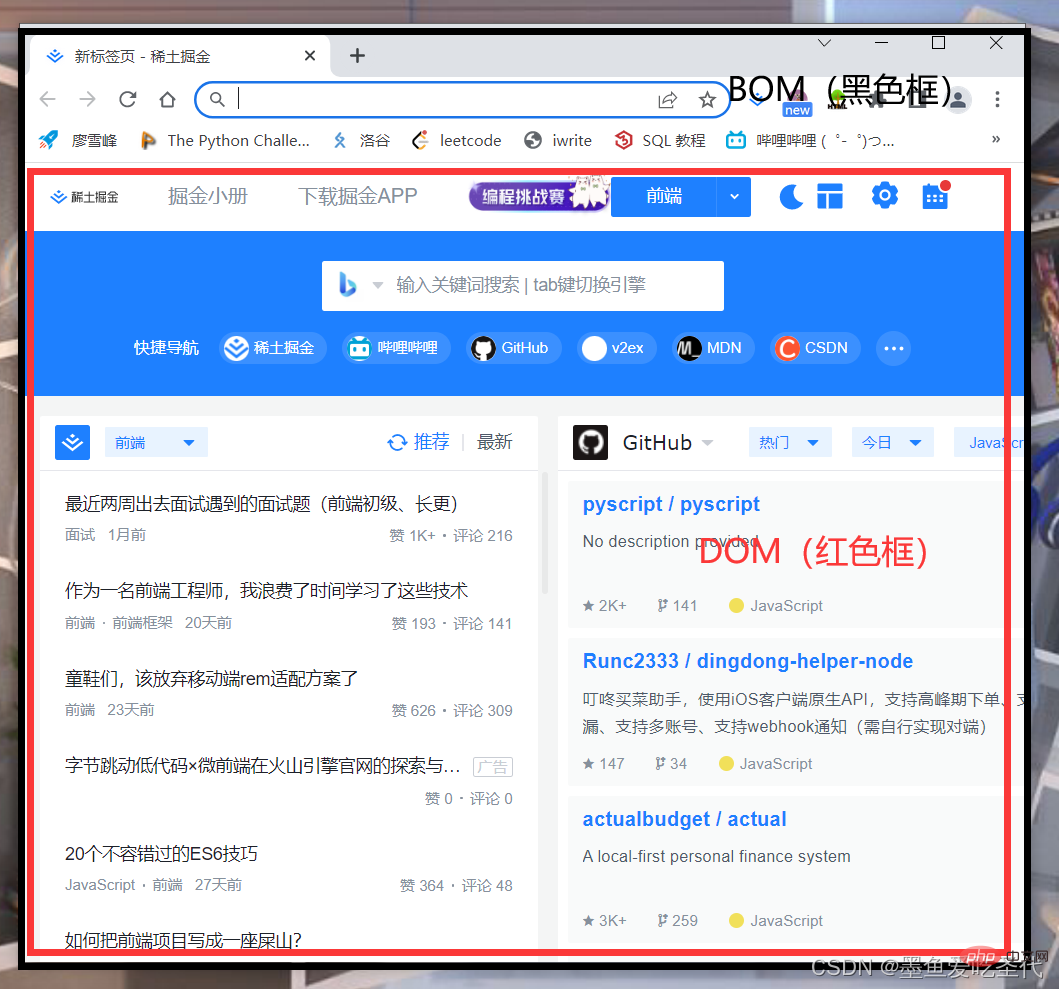
對比BOM 和 DOM 在瀏覽器中的區域

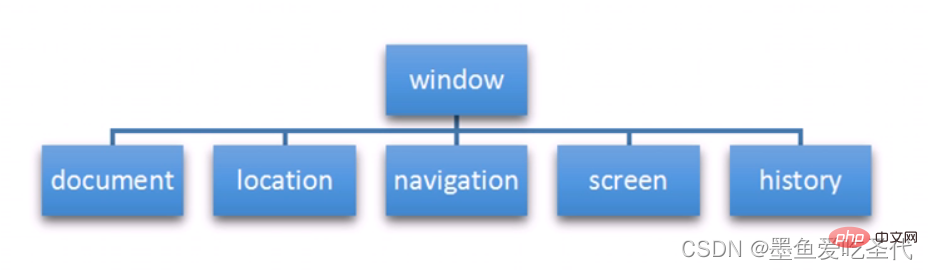
1.2 BOM 的構成
BOM 比 DOM更大 , 它包含DOM。

window物件是瀏覽器的頂級物件,它具有雙重角色。
1.它是 JS 存取瀏覽器視窗的一一個介面。
2.它是一個全域性物件。 定義在全域性作用域中的變數、函數都會變成window物件的屬性和方法。
注意: window下的一個特殊屬性window.name
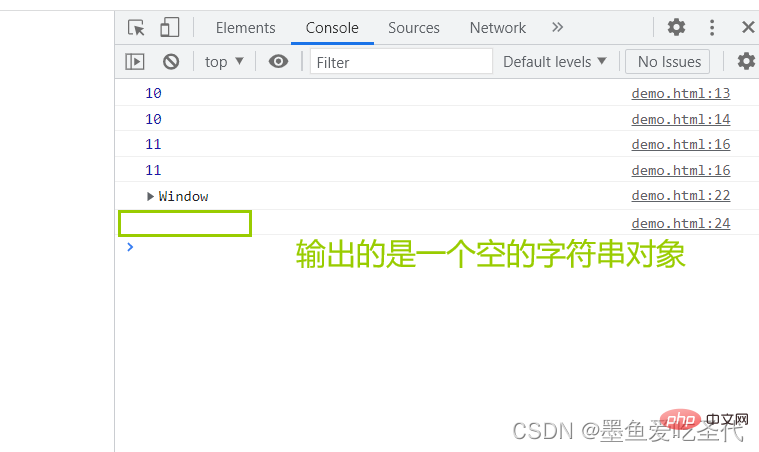
eg 05-BOM頂級物件window.html
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title></head><body>
<script>
// window.document.querySelector();
var num = 10;
console.log(num); // 10
console.log(window.num); // 10
function fn() {
console.log(11);
}
fn(); // 11
window.fn(); // 11
// alert(11);
// window.alert(11);
console.dir(window);
// var name = 10; // 宣告物件最好不要用 name
console.log(window.name);
</script></body></html>
2 window物件的常見事件
2.1 視窗載入事件
window.onload = function() {}或者
window.addEventListener ("load",function(){}) ;window.onload是視窗頁面)載入事件 , 當檔案內容完全載入完成會觸發該事件(包括影象、指令碼檔案、CSS檔案等) , 就呼叫的處理常式。
注意:
有了window.onload就可以把JS程式碼寫到頁面元素的上方,因為onload是等頁面內容全部載入完畢, 再去執行處理常式。
window.onload傳統註冊事件方式只能寫一次 , 如果有多個,會以最後一個window.onload 為準。
如果使用addEventListener則沒有限制
document.addEventListener('DOMContentLoaded',function() {})DOMContentLoaded事件觸發時 , 僅當DOM載入完成 , 不包括樣式表,圖片, flash等等。
le9以上才支援
如果頁面的圖片很多的話 , 從使用者存取到onload觸發可能需要較長的時間,互動效果就不能實現,必然影響使用者的體驗 , 此時用DOMContentLoaded事件比較合適。
eg 06-window 常用事件 onload.html
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title></head><body>
<script>
// window.onload = function() {
// var btn = document.querySelector('button'); // 獲取按鈕
// btn.addEventListener('click', function() { // 新增點選事件click
// alert('點選我'); // 彈出對話方塊
// })
// }
// window.onload = function() {
// alert(22);
// }
// 先彈出33,再彈出22,之後點選按鈕,彈出點選我
window.addEventListener('load',function() {
var btn = document.querySelector('button'); // 獲取按鈕
btn.addEventListener('click', function() { // 新增點選事件click
alert('點選我'); // 彈出對話方塊
})
})
window.addEventListener('load',function() {
alert(22);
})
document.addEventListener('DOMContentLoaded',function() {
alert(33);
})
// load 等頁面內容全部載入完畢才會去執行,包含頁面dom元素 圖片 flash css 等等
// DOMContentLoaded 是 DOM 載入完畢 不包含圖片 flash css 等就可以執行 載入速度比 load 更快一些
</script>
<button>點選</button></body></html>上面程式碼部分使用被註釋,整體執行效果為:先彈出33,再彈出22,之後點選按鈕,彈出點選我
2.2 調整視窗大小事件
window.onresize = function() {}window.addEventListener ("resize", function() {});window . onresize是調整視窗大小載入事件,當觸發時就呼叫的處理常式。
注意:
只要視窗大小發生畫素變化,就會觸發這個事件。
我們經常利用這個事件完成響應式佈局。window.innerWidth 當前螢幕的寬度
eg. 07-調整視窗大小事件.html
效果:頁面大於800畫素方框顯示,小於800不顯示
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
width: 200px;
height: 200px;
background-color: pink;
}
</style></head><body>
<script>
window.addEventListener('load', function() {
var p = document.querySelector('p');
window.addEventListener('resize',function() {
console.log(window.innerWidth);
console.log('變化了');
if(window.innerWidth <= 800) {
p.style.display = 'none';
} else {
p.style.display = 'block';
}
})
})
</script>
<p></p></body></html>【相關推薦:、】
以上就是BOM核心之window物件(總結分享)的詳細內容,更多請關注TW511.COM其它相關文章!