基於 Next.js實現線上Excel
如果要從頭開始使用 React 構建一個完整的 Web 應用程式,需要哪些步驟?
這當然不像把大象裝進冰箱那麼簡單,只需要分成三步:開啟冰箱,拿起大象,塞進冰箱就好。

我們需要考慮細節有很多,比如:
- 必須使用打包程式(例如 webpack)打包程式碼,並使用 Babel 等編譯器進行程式碼轉換。
- 需要針對生產環境進行優化,例如程式碼拆分。
- 需要對一些頁面進行預先渲染以提高頁面效能和 SEO,可能還希望使用伺服器端渲染或使用者端渲染。
- 必須編寫一些伺服器端程式碼才能將 React 應用程式連線到資料儲存。
這些問題都是我們需要注意的,但是Next.js的出現,完美地解決了這些問題,用一個框架即可統統拿下。
Next.js框架具有正確的抽象級別和出色的「開發人員體驗」,包括靜態及伺服器端融合渲染、 支援 TypeScript、智慧化打包、 路由預取等功能,無需任何設定,開箱即用,這些內容讓開發團隊在編寫程式碼時有「下雨天配巧克力」一般絲滑的體驗。

認識 Next.js
Next.js是一款React 開發框架,它可以幫助我們構建 React 應用程式。作為一個輕量級React伺服器端渲染應用框架,它有許多內建功能,包括不僅限於:
- 直觀的、 基於頁面的路由系統(並支援動態路由)
- 預渲染——支援在頁面級的 靜態生成 (SSG) 和 伺服器端渲染 (SSR)
- 自動程式碼拆分,提升頁面載入速度
- 具有經過優化的預取功能的使用者端路由
- 內建 CSS 和 Sass 的支援,並支援任何 CSS-in-JS 庫
- 開發環境支援快速重新整理
- 利用 Serverless Functions 及 API 路由 構建 API 功能
- 完全可延伸
當前,Next.js 正在被用於數以萬計的的網站和 Web 應用程式,包括許多享譽世界的知名公司和頭部品牌。可以說,它肉眼可見的易用性牢牢把握了使用者的心,不論是對於企業使用者還是小微開發者,從基礎框架到釋出運維,它都提供了相對應的解決方案。

接下來,我們將帶大家基於Next.js實現類Excel控制元件的線上表格編輯的功能。
實戰之旅
首先需要安裝Node.js,並且Node.js版本需要高於10.13,
安裝流程可以參考:https://nodejs.org/en/
安裝完成後,就可以建立Next.js應用。
開啟終端視窗,進入到建立應用的程式目錄,然後執行以下命令:
# 其背後的工作是通過呼叫create-next-app工具完成的,該工具會建立一個Next.js應用程式。
npx create-next-app nextjs-spreadjs
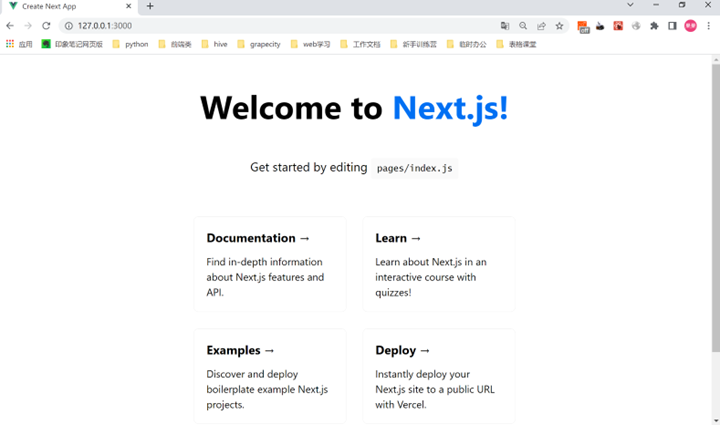
安裝完成後執行npm run dev,如果專案能正常啟動,就表示工程已經正常建立,預設建立好的工程會啟動在3000埠,展示如下:

然後可以將專案pages下的index.js中一些不必要的內容元素刪除,在專案更路徑下面載入我們接下來寫好的類Excel表格控制元件.
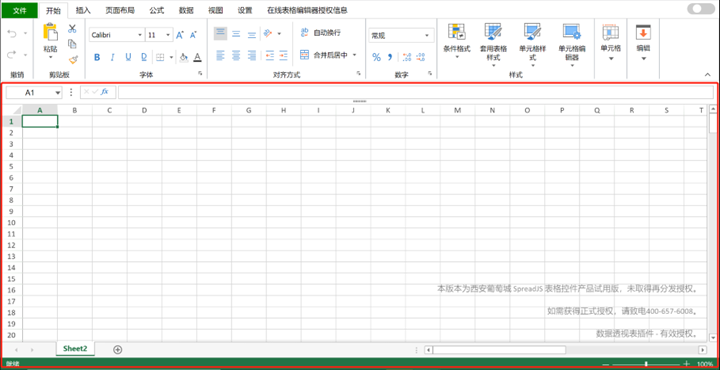
最終展示效果如圖:

其中紅色區域為表格主體,上方的工具列是線上表格編輯器。在實際專案中,我們可以單獨引入元件執行時,也可以將線上表格編輯區全部引入(線上表格編輯器會包含一個與之關聯的執行時)。
首先,我們需要在package.json中加入如下依賴:
"@grapecity/spread-sheets": "15.1.0",
"@grapecity/spread-sheets-react": "15.1.0",
"@grapecity/spread-excelio": "15.1.0",
"@grapecity/spread-sheets-charts": "15.1.0",
"@grapecity/spread-sheets-print": "15.1.0",
"@grapecity/spread-sheets-pdf": "15.1.0",
"@grapecity/spread-sheets-barcode": "15.1.0",
"@grapecity/spread-sheets-shapes": "15.1.0",
"@grapecity/spread-sheets-resources-zh": "15.1.0",
"@grapecity/spread-sheets-languagepackages": "15.1.0",
"@grapecity/spread-sheets-pivot-addon": "15.1.0",
"@grapecity/spread-sheets-tablesheet": "15.1.0",
"@grapecity/spread-sheets-designer": "15.1.0",
"@grapecity/spread-sheets-designer-resources-cn": "15.1.0",
"@grapecity/spread-sheets-designer-react": "15.1.0"
接下來,我們在專案根目錄下新建components資料夾,並建立OnlineDesigner.js檔案,在該檔案中,我們引入spreadjs相關資源,並引入元件執行時。詳細程式碼如下所示:
import React,{useState,useEffect} from "react"
import '@grapecity/spread-sheets-resources-zh';
import GC from '@grapecity/spread-sheets'
import {SpreadSheets,Worksheet} from '@grapecity/spread-sheets-react'
import '@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013lightGray.css'
GC.Spread.Common.CultureManager.culture("zh-cn");
export default function OnlineSpread(){
const [spread,setSpread] = useState(null)
const initSpread = (entity) => {
setSpread(entity)
//獲取活動工作表
let sheet = entity.getActiveSheet()
//設定資料
sheet.setValue(0,0,'Grapecity')
}
return(
<>
<SpreadSheets
hostStyle={{height:'98vh'}}
workbookInitialized={initSpread}
></SpreadSheets>
</>
)
}
建立完成之後,我們需要在pages目錄下的index.js中引入定義好的元件。這裡要注意的時,在引入元件時不要去使用伺服器端渲染(SSR),否會出現document undefined的錯誤,這種錯誤,一般和nodejs無法操作dom物件有關,具體的引入方法為:
const OnlineSpread = dynamic(() => import('../components/OnlineSpread.js'),{
ssr: false
})
引入完成之後,我們就可以在當前頁面中使用了,精簡index.js中的程式碼,最終程式碼如下:
import Head from 'next/head'
import Image from 'next/image'
import dynamic from 'next/dynamic'
const OnlineSpread = dynamic(() => import('../components/OnlineSpread.js'),{
ssr: false
})
const OnlineDesigner = dynamic(() => import('../components/OnlineDesigner.js'),{
ssr: false
})
export default function Home() {
return (
<div>
<Head>
<title>Nextjs-SPreadJS</title>
<meta name="description" content="Generated by create next app" />
</Head>
<OnlineSpread/>
</div>
)
}
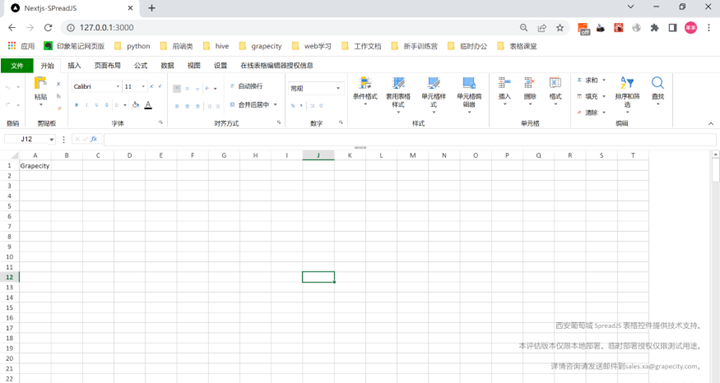
執行npm run dev,顯示效果如下:

接下來。我們需要繼續在components資料夾下新建一個OnlineDesigner.js,引入線上表格編輯器:
import React,{useState,useEffect} from "react"
import '@grapecity/spread-sheets-designer-resources-cn';
import "@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css"
import '@grapecity/spread-sheets-designer/styles/gc.spread.sheets.designer.min.css'
import "@grapecity/spread-sheets-tablesheet";
import "@grapecity/spread-sheets-barcode";
import "@grapecity/spread-sheets-charts";
import "@grapecity/spread-sheets-shapes";
import "@grapecity/spread-sheets-languagepackages";
import "@grapecity/spread-sheets-print";
import "@grapecity/spread-sheets-pdf";
import "@grapecity/spread-sheets-pivot-addon";
import "@grapecity/spread-sheets-resources-zh";
import "@grapecity/spread-sheets-designer-resources-cn";
import {Designer} from '@grapecity/spread-sheets-designer-react';
import "@grapecity/spread-sheets-resources-zh"
import GC from "@grapecity/spread-sheets"
GC.Spread.Common.CultureManager.culture('zh-cn')
export default function OnlineDesigner(){
const [designer,setDesigner] = useState(null)
const initDesigner = (entity) => {
setDesigner(entity)
let spread = entity.getWorkbook()
let sheet = spread.getActiveSheet()
sheet.setValue(0,0,'Grapecity')
}
return(
<>
<Designer
styleInfo={{height:'98vh'}}
designerInitialized={initDesigner}
></Designer>
</>
)
}
編寫完成之後,在index.js中引入整合即可:
import Head from 'next/head'
import Image from 'next/image'
import dynamic from 'next/dynamic'
const OnlineDesigner = dynamic(() => import('../components/OnlineDesigner.js'),{
ssr: false
})
export default function Home() {
return (
<div>
<Head>
<title>Nextjs-SPreadJS</title>
<meta name="description" content="Generated by create next app" />
</Head>
{/* <OnlineSpread/> */}
<OnlineDesigner/>
</div>
)
}
執行npm run dev,顯示效果如下:

到這裡我們就順利完成了基於Next.js實現線上表格編輯功能。
本文內範例獲取地址:https://gitee.com/GrapeCity/nextjs-spreadjs
大家如果對更多應用範例感興趣,可以檢視:
https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html