WPF 截圖控制元件之畫筆(八)「仿微信」
2022-08-04 12:02:29
前言
接著上週寫的截圖控制元件繼續更新新增 畫筆。
1.WPF實現截圖「仿微信」
2.WPF 實現截圖控制元件之移動(二)「仿微信」
3.WPF 截圖控制元件之伸縮(三) 「仿微信」
4.WPF 截圖控制元件之繪製方框與橢圓(四) 「仿微信」
5.WPF 截圖控制元件之繪製箭頭(五)「仿微信」
6.WPF 截圖控制元件之繪製箭頭禁止越界(六)「仿微信」
7.WPF 截圖控制元件之文字(七)「仿微信」
正文
一、接著ScreenCut繼續發電;
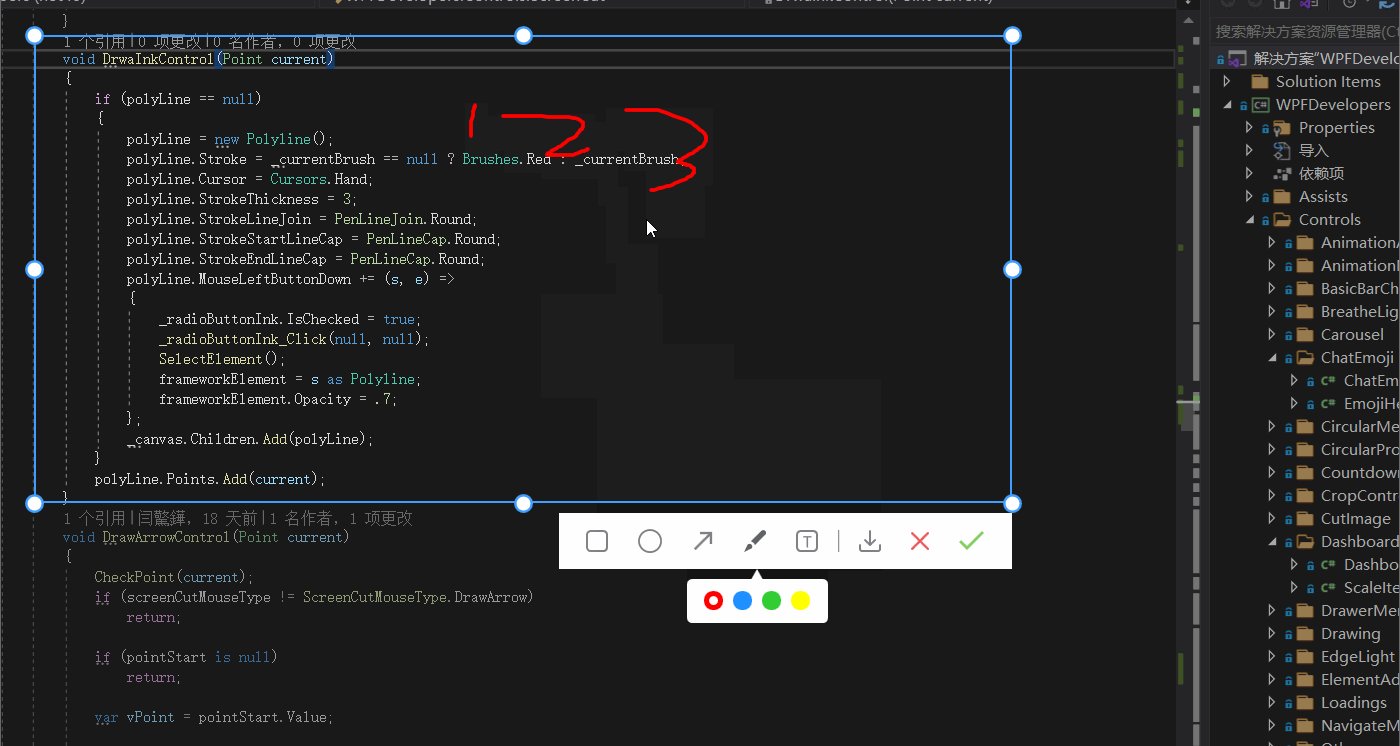
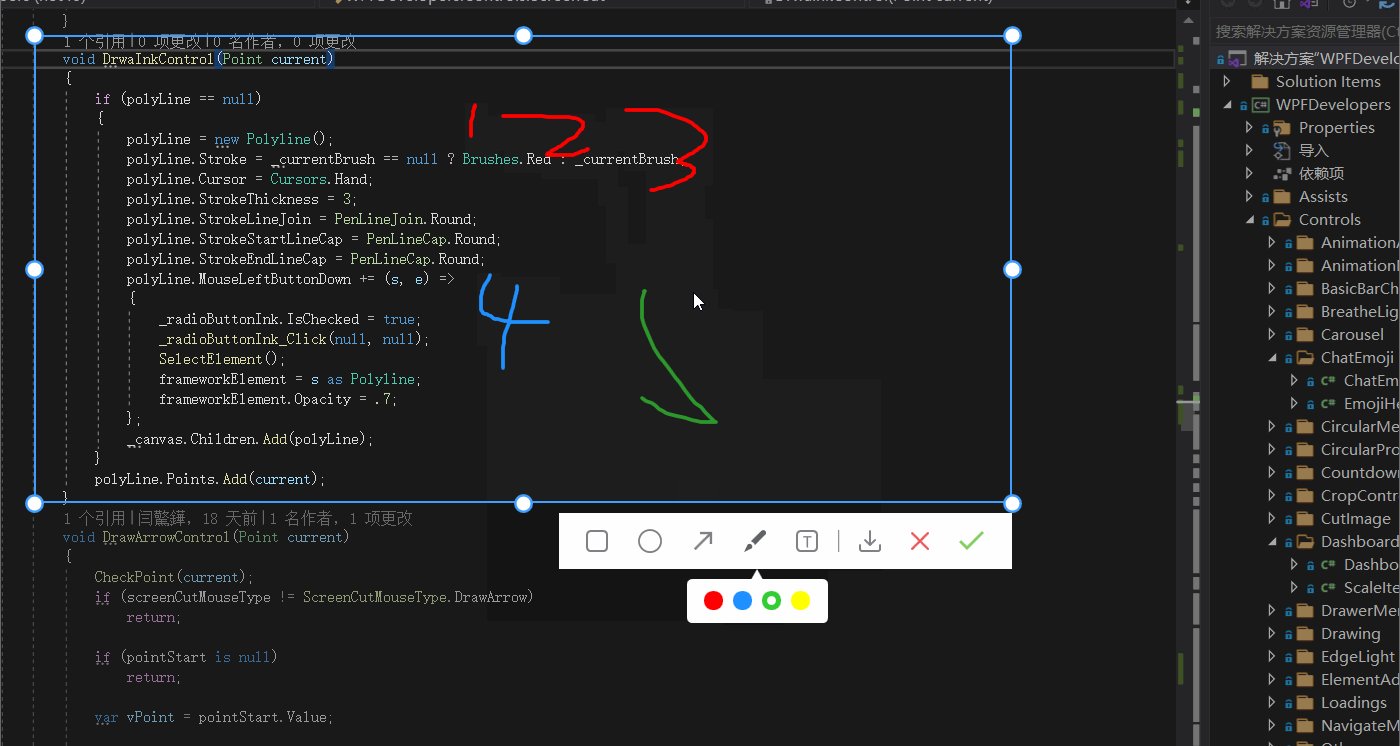
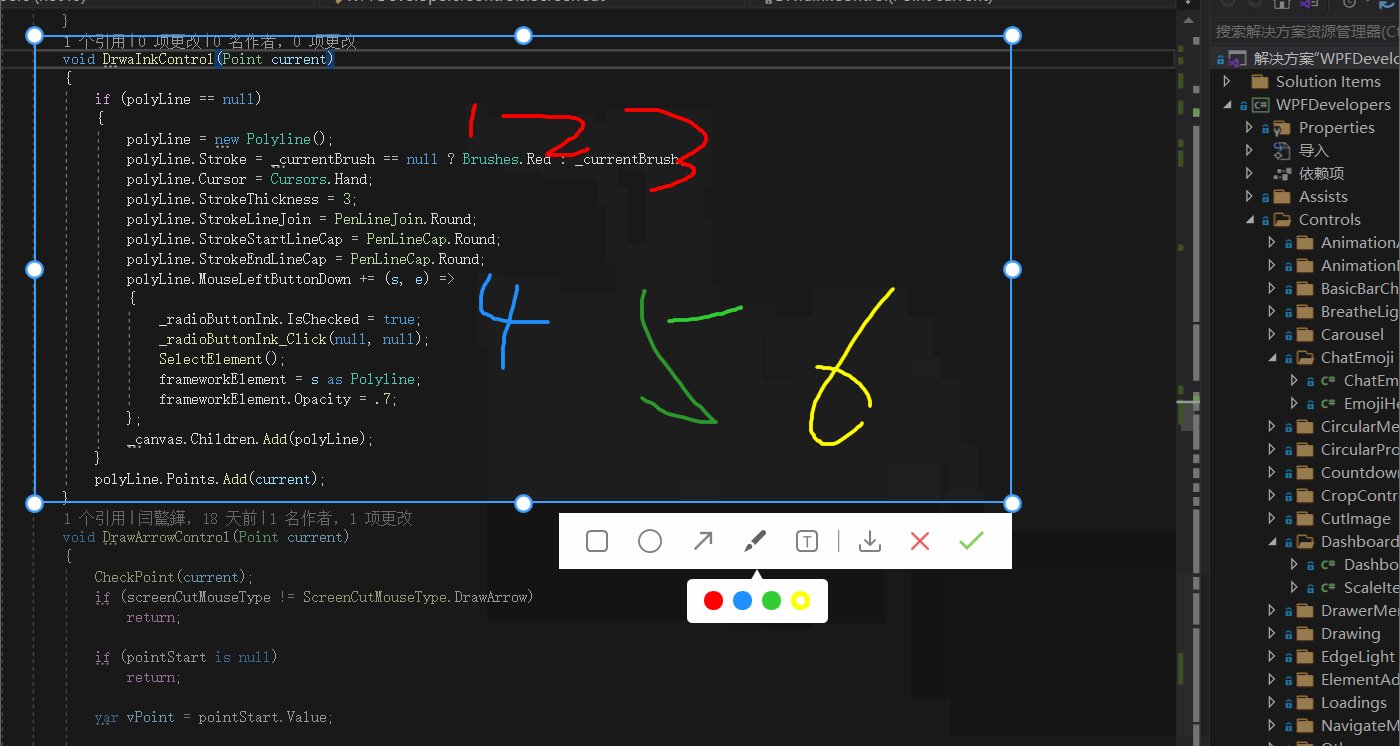
1)新增畫筆操作只允許在可編輯區域內;
- 再新增畫筆、使用
Polyline來實現; - 當前座標
X大於Left並小於Right允許繪製; - 當前座標
Y大於Top並小於Bootom允許繪製;
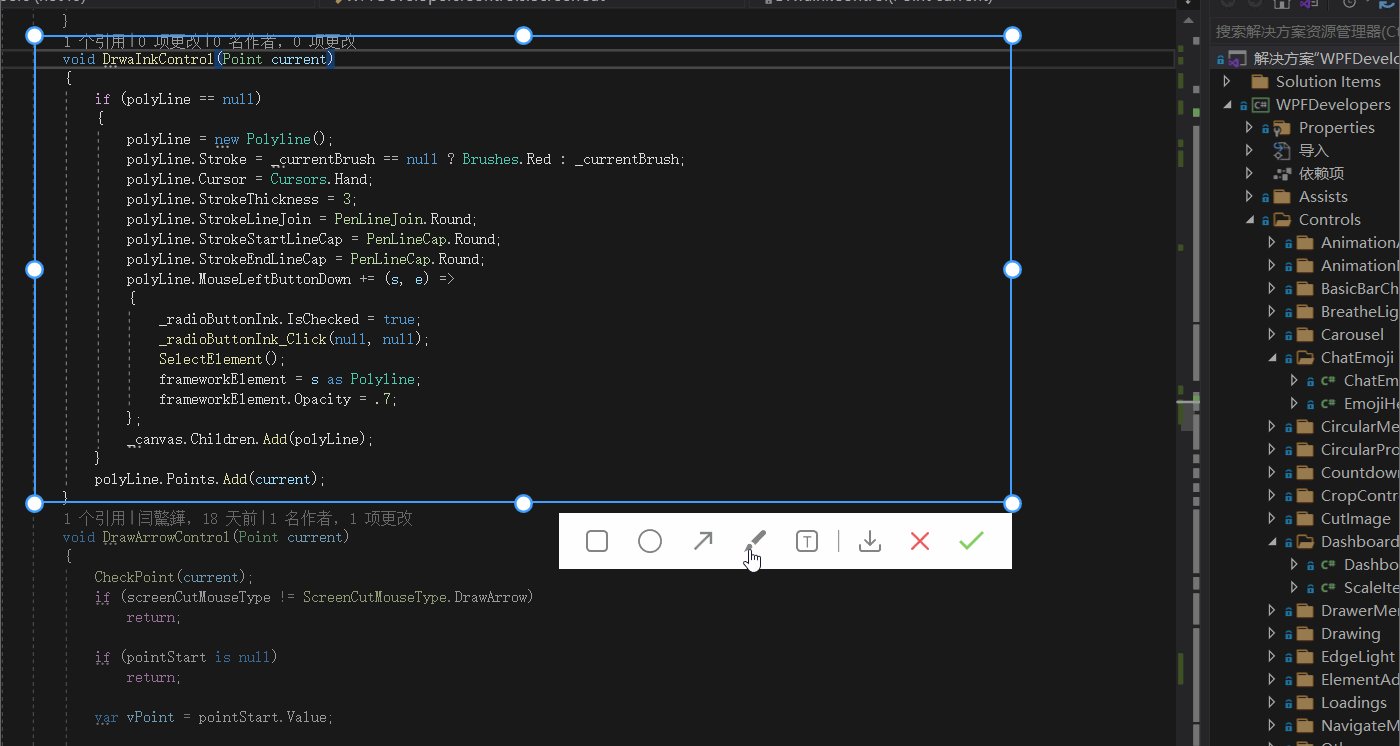
void DrwaInkControl(Point current)
{
CheckPoint(current);
if (current.X >= rect.Left
&&
current.X <= rect.Right
&&
current.Y >= rect.Top
&&
current.Y <= rect.Bottom)
{
if (polyLine == null)
{
polyLine = new Polyline();
polyLine.Stroke = _currentBrush == null ? Brushes.Red : _currentBrush;
polyLine.Cursor = Cursors.Hand;
polyLine.StrokeThickness = 3;
polyLine.StrokeLineJoin = PenLineJoin.Round;
polyLine.StrokeStartLineCap = PenLineCap.Round;
polyLine.StrokeEndLineCap = PenLineCap.Round;
polyLine.MouseLeftButtonDown += (s, e) =>
{
_radioButtonInk.IsChecked = true;
_radioButtonInk_Click(null, null);
SelectElement();
frameworkElement = s as Polyline;
frameworkElement.Opacity = .7;
};
_canvas.Children.Add(polyLine);
}
polyLine.Points.Add(current);
}
}
完整程式碼如下