JavaScript物件的基本用法

【相關推薦:、】
一、 宣告物件的兩種語法
什麼是物件?
在JavaScript中,物件是一組無序的相關屬性和方法的集合,所有事物都是物件,例如字串,數值,陣列,函數等
物件是由屬性和方法組成的:
屬性:事物的特徵,在物件中用屬性來表示(常用名詞)
方法:事物的行為,在物件中用方法來表示(常用動詞)
let obj = {'name': 'frank','age' : 18} // 簡單寫法 let obj = new Object({'name': 'frank'}) // 正規寫法注意:
- 鍵名(key)是字串,不是識別符號,可以包含任意字元
- 引號可以省略,但是當鍵名裡面存在漢字,空格,符號等特殊字元時候不可以省略,省略之後就只能寫識別符號。
- 就算引號省略了,鍵名也還是字串
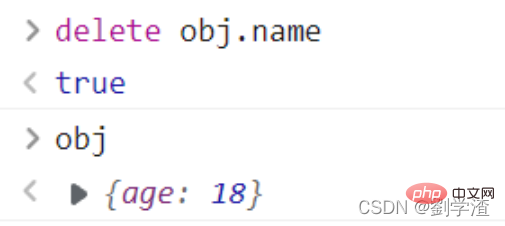
二、刪除物件的屬性
1.delete obj.xxx或delete obj[‘xxx’]
即可刪除obj的xxx屬性。只能刪屬性不能用來刪物件。
注意:區分「屬性值為undefined」和「不含屬性名」
delete obj.xxx 或 delete obj['xxx'] 可以對屬性名進行刪除。

用 ‘xxx’ in obj 來檢查是否屬性名刪除成功
2.不含屬性名
'xxx' in obj===false
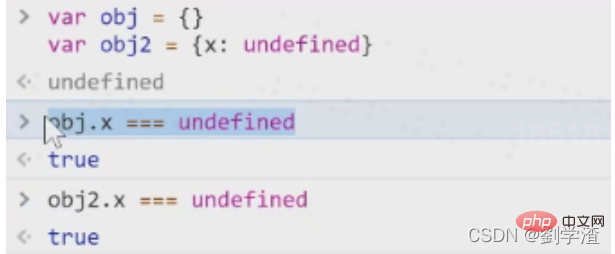
3.含屬性名,但是值為undefined
'xxx' in obj && obj.xxx===undefined
注意:
obj.xxx === undefined,不能斷定’xxx’是否為obj的屬性

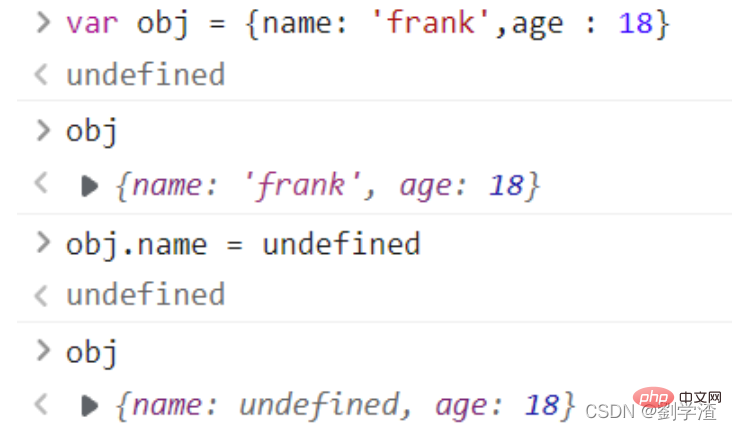
obj.name = undefined 只是把屬性值變為空,但是屬性名還存在。

三、檢視物件的屬性
- 檢視自身所有屬性
Object.keys(obj)

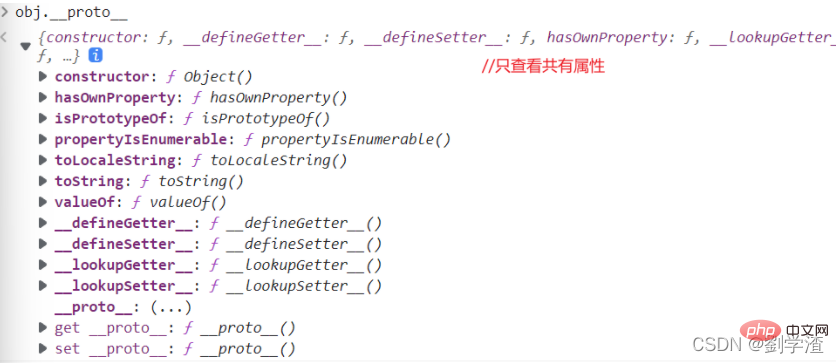
2. 檢視自身+共有屬性
console.dir(obj)

或者自己依次用Object.keys 列印出 obj.__proto__ (不推薦)

3. 判斷一個屬性是自身的還是共有的
obj.hasOwnProperty('toString') // false 不是自身的 // ture 是自身的。

4. 檢視單一屬性值
有兩種方法:
中括號法:
obj['key']點語法:
obj.keyobj['k'+'ey']也可以 就是說裡面是字串
obj.name <==> obj['name'] obj.name 不等價於 obj[name]
let name ='frank' obj[name]等價於obj['frank'] 而不是obj.name 或 obj['name'] 除非let key = 'name'; 此時obj[key] = 'frank'
四、修改或增加物件的屬性
- 直接賦值 用中括號語法或者點語法="xxx"賦值
let obj={name:'frank'} //name是字串
obj.name='frank' //對字串name進行修改
obj['name']='frank'
~~obj[name]='frank'~~ 因為name值不確定 可能不等於字串name
obj['na'+'me']='frank' //運算的形式賦值
let key='name'; obj[key]='frank' // 通過引入變數來賦值
let key='name';~~obj.key='frank'~~ obj.key等價於obj['key']
2. 批次賦值
Object.assign(obj,{age:18,gender:'name',...}) (賦值給誰,{什麼東西})

3.修改或增加共有屬性
- 無法通過自身修改或增加共有屬性
(讀的時候走原型,寫的時候只走自身屬性,如果你要執行的話只執行自身的屬性)
let obj = {},obj2 = {};obj.toString='xxx'//只會修改自身屬性obj2.toString//還是在原型上- 偏要修改或增加原型上的屬性, 一般來說不要修改原型,會引起很多問題
obj.__proto__.toString='xxx' //不推薦 window.Object.prototype.toString='xxx' //與上式子相同
修改隱藏屬性(修改原型)
不推薦使用
__proto__程式碼:obj.__proto__=common推薦使用Object.create
let obj=Object.create(common)obj.name='frank'obj.age='jack' //簡單用法
規範大概的意思是,要改就一開始改,別後來再改,影響效能。
var common={'國籍':'中國',hairColor:'black'}
var person=Object.create(common,{name:{value:'frank'}})
cosole.log(person) // 正規 但是複雜用法提問:
‘name’ in obj和obj.hasOwnProperty(‘name’) 的區別?
'name' in obj 是檢視name屬性是否在 obj 物件裡面。這裡是包含了 自身屬性和共有屬性。
obj.hasOwnProperty('name') 是檢視這個name屬性屬於自身屬性還是共有屬性
// false 不是自身屬性 //ture 是自身屬性
變數,屬性,函數,方法的區別?
相同點:變數和屬性都是用來儲存資料的
不同點:
變數:單獨宣告並賦值,使用的時候直接寫變數名 單獨存在
屬性:在物件裡面不需要宣告,使用的時候必須是 物件.屬性
相同點:函數和方法都是實現某種功能的
不同點:
函數:是單獨宣告的並且呼叫的 函數名() 單獨存在
方法:在物件裡面 呼叫的時候 物件.方法()
【相關推薦:、】
以上就是JavaScript物件的基本用法的詳細內容,更多請關注TW511.COM其它相關文章!
