2022的七夕,奉上7個精美的表白程式碼,同時教大家快速改原始碼自用
又到了一年一度的七夕情人節啦!論表白能力,怎麼能少得了神通廣大的程式設計師呢?
正所謂表白千萬條,一次就成功。想把說不出的表白,用程式碼生動地表現出來,不是更好嗎?於是乎,程式設計師們就開始自己寫表白程式碼,或者在網上找表白程式碼素材......
但是,找了半天沒找到好的程式碼素材?自己寫費時費力,效果還沒達到預期?那麼,奇想派就在這裡給大家奉上七個精美的表達程式碼!順便教大家如何修改原始碼的方案,能快速自用。
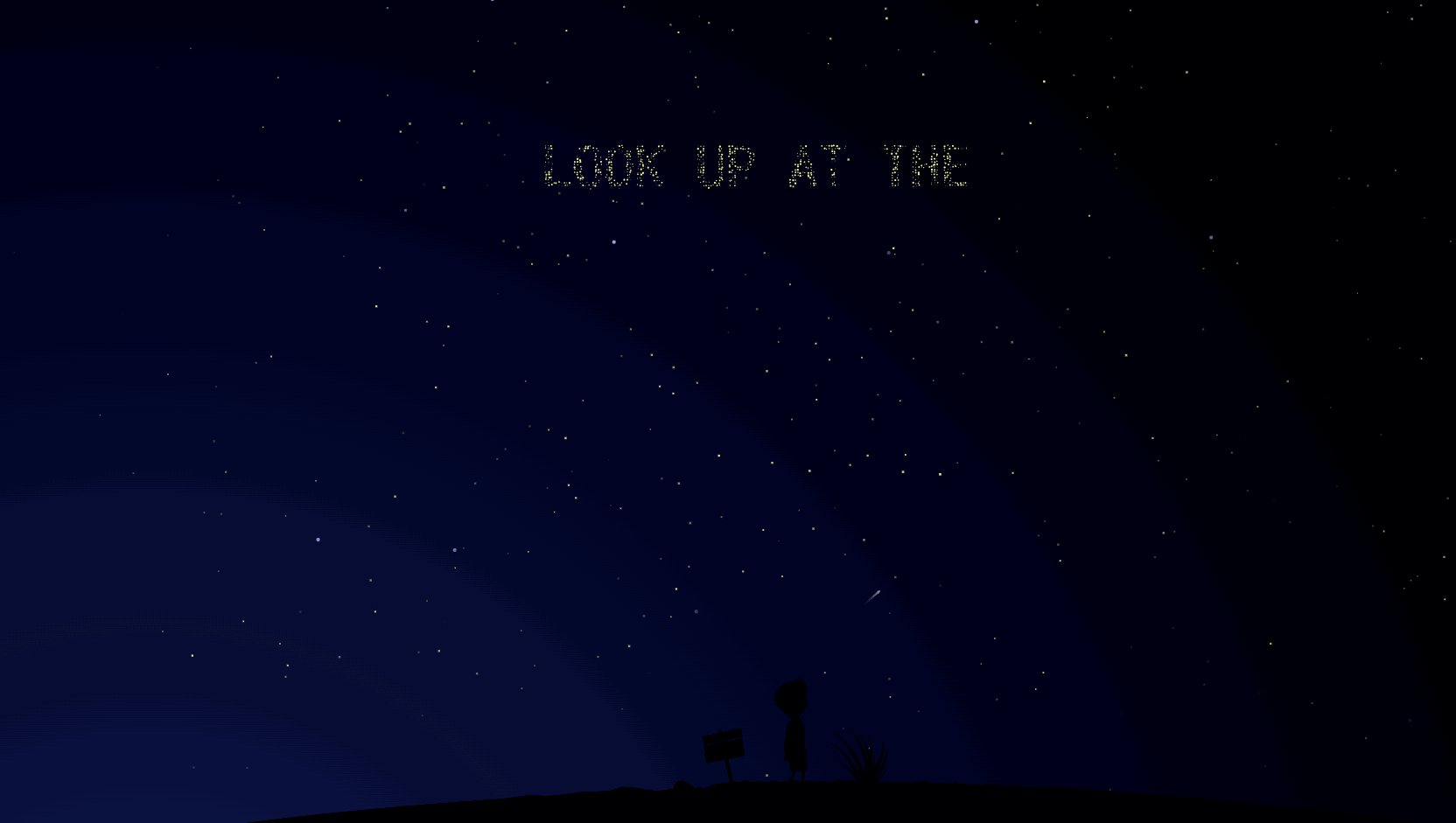
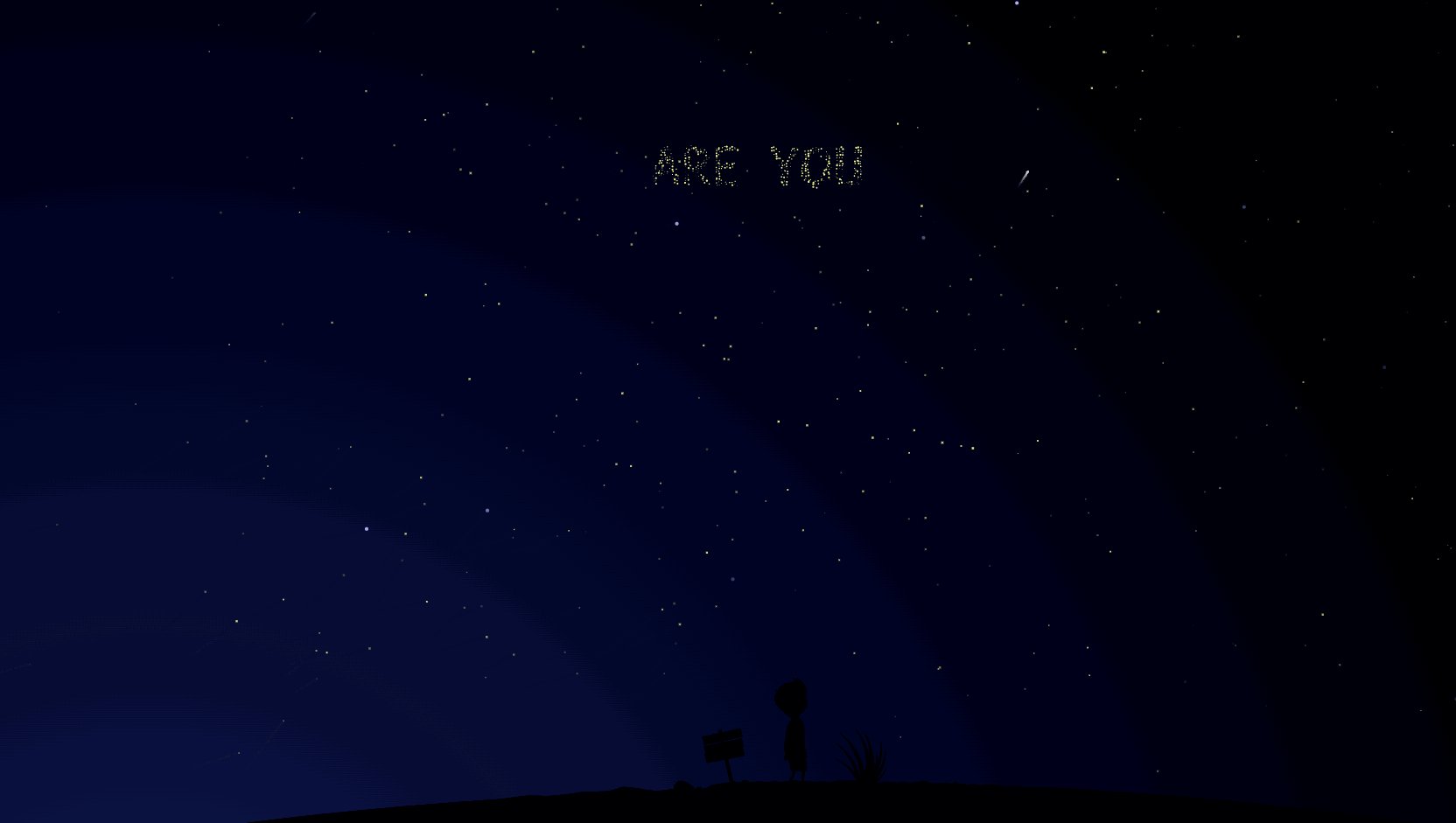
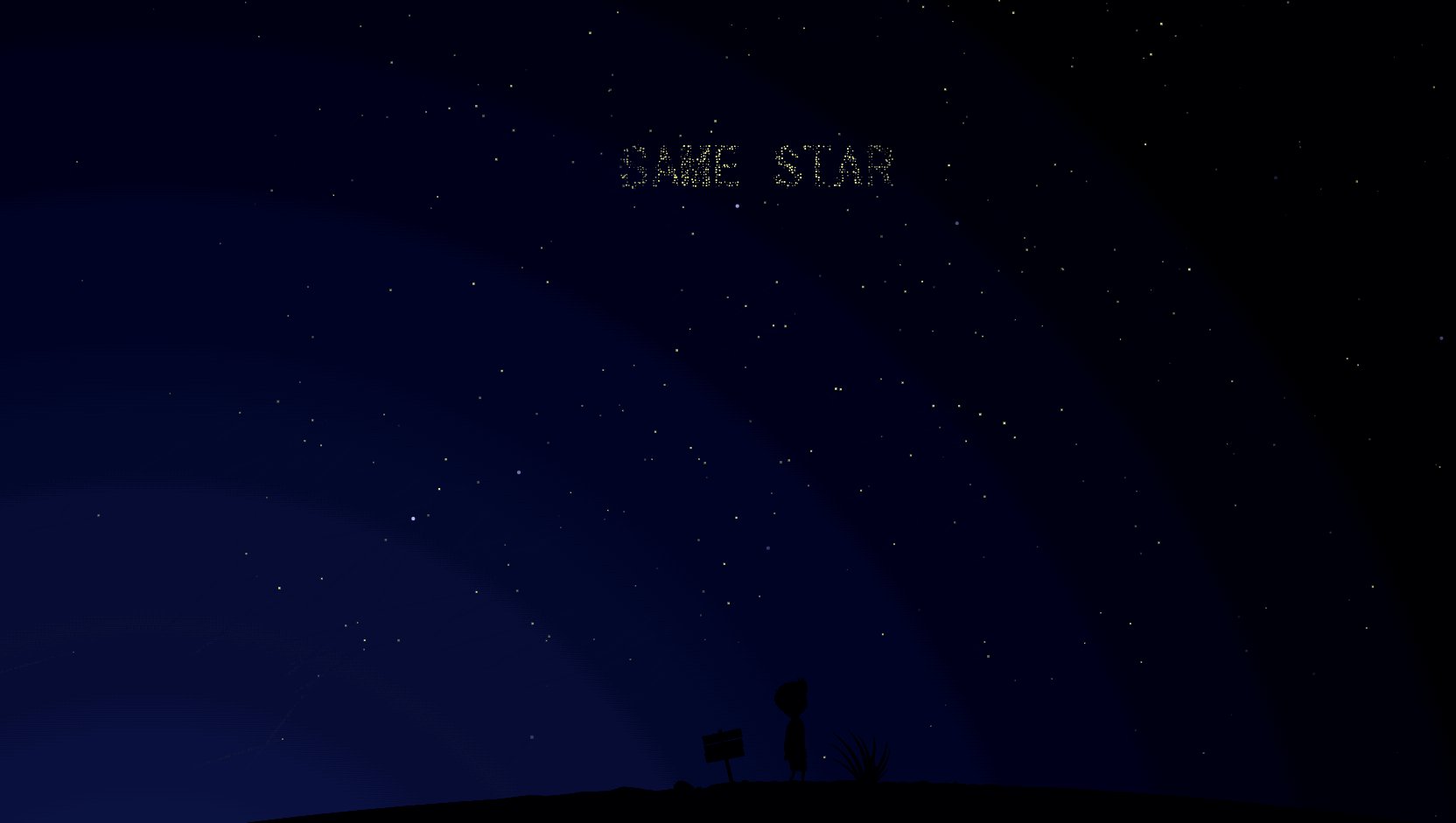
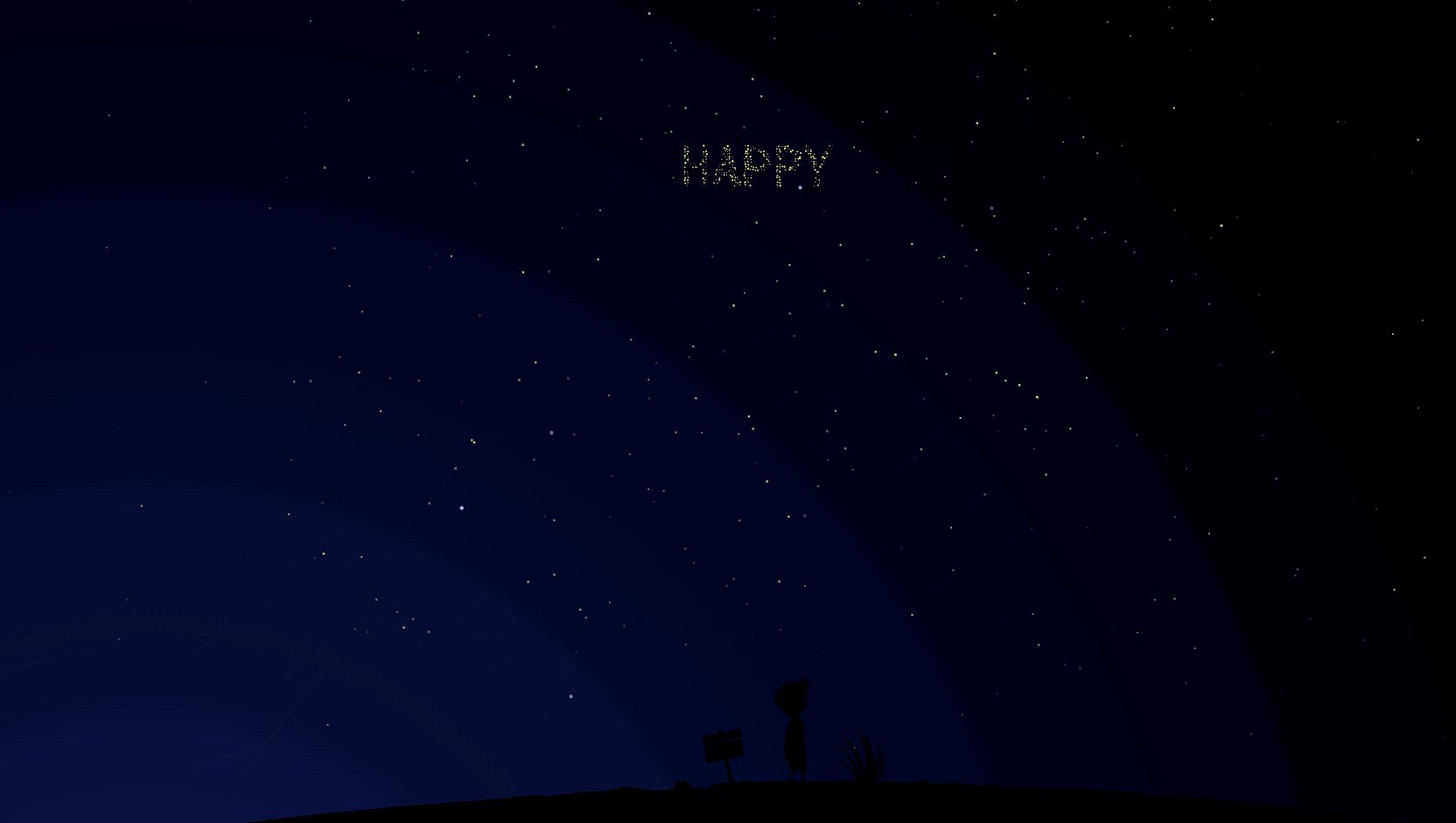
1、《線上版-情人節粒子效果文字表白》

點選螢幕,就能有粒子效果的文字變化,是不是很高大上?這個前端程式碼屬於高階撩妹法。
改原始碼快速自用
要使用這套模板,需要修改程式碼路徑valentine/scripts/main.js 裡的下面截圖所示,即可更改對應變化的文字了。

2、《線上版-情人節快樂卡通捲動的表白》

原始碼地址:https://github.com/tsunghanjacktsai/valentine
線上演示:https://zxpsuper.github.io/Demo/valentine_day/name.html
這個表白程式碼挺有趣,捲動的漫畫,描述著雙方的點點滴滴,這種從生活角度出發的表白,最能觸動妹子的心絃。只需要改動把原始碼下載下來,改動一些適合雙方的經歷文字,就能使用啦,當然怕麻煩可以直接用線上版。
改原始碼快速自用
主要的改原始碼思路是替換圖片,圖片在路徑:[/post-images/](zxpsuper.github.io/post-images at master · zxpsuper/zxpsuper.github.io)

3、《線上版-敲前端css程式碼秀操作的表白》

改原始碼快速自用
比較好改的,就是前面一段註釋,可以改成自己的內心心裡話。

然後其他的可操作性性比較差一些,需要對前端css有比較深入的瞭解,才能修改。
修改後需要編譯哦,改完後要在專案目錄執行下面命令:
#前提需要先下載nodejs,自行查閱https://nodejs.org/zh-cn/download/
npm run i
npm run build
重新打包後,在dist目錄就有編譯好後的程式碼啦!
4、《線上版-程式碼敘述著我們的愛情故事》

全程敲程式碼大概敲了有兩分多鐘,這個是小白都看得懂的程式碼含義,淺顯易懂,又暗自裝逼著,讓妹子既感動又崇拜著你。
改原始碼快速自用
比較好改,在/index.html目錄下,把文字替換成自己想寫的。

5、《在一起的時間進行時文字表白》

原始碼地址:文末有地址
漂浮的愛心,「在一起」的時間,心意好像跟隨秒數的跳動愈發感動著妹子。
其實這段程式碼核心改動方向是改文字,看你文筆如何了,本身程式碼特效也就只有漂浮的愛心這種程度了。
6、《滿屏都是愛你的心》

原始碼地址:文末有地址
整個螢幕都是愛心在飄動,還有各色表白文字,讓滿屏都是愛你的心。
簡單點評:有點奔放的感覺,適合快速表白的程式設計師。
7、《滿樹都是愛你的心》

原始碼地址:文末有地址
心意已到,種下了愛情樹,最終長滿了愛你的心。
簡單點評:也是記錄經歷的程式碼,有美麗的動效、有愛心的樹葉、還有程式設計師慢慢的情話,打動妹子不在話下。
關注微信公眾hao【程式設計達人】,回覆關鍵字「77」,即可獲得本文5、6、7的七夕全部原始碼!
博主個人部落格網站:奇想派
本文原創作者:奇想派、一名努力分享的程式設計師。
文章首發平臺:微信公眾號【程式設計達人】
原創不易!各位小夥伴覺得文章不錯的話,不妨關注公眾號,進行點贊(在看)、轉發三連走起!謝謝大家!