完全掌握javascript流程控制結構(順序結構、分支結構和迴圈結構)

【相關推薦:、】
流程控制語句
在一個程式執行的過程,各條程式碼的執行順序對結果是有直接影響的,汗多時候我們要通過控制程式碼的執行順序來實現我們要完成的功能
簡要理解:流程控制就是控制我們所寫的程式碼按照什麼樣的順序來執行,以此達到我們的目的。
流程控制主要有三種結構:分別是順序結構,分支結構和迴圈結構,這三種結構代表程式碼執行的順序。

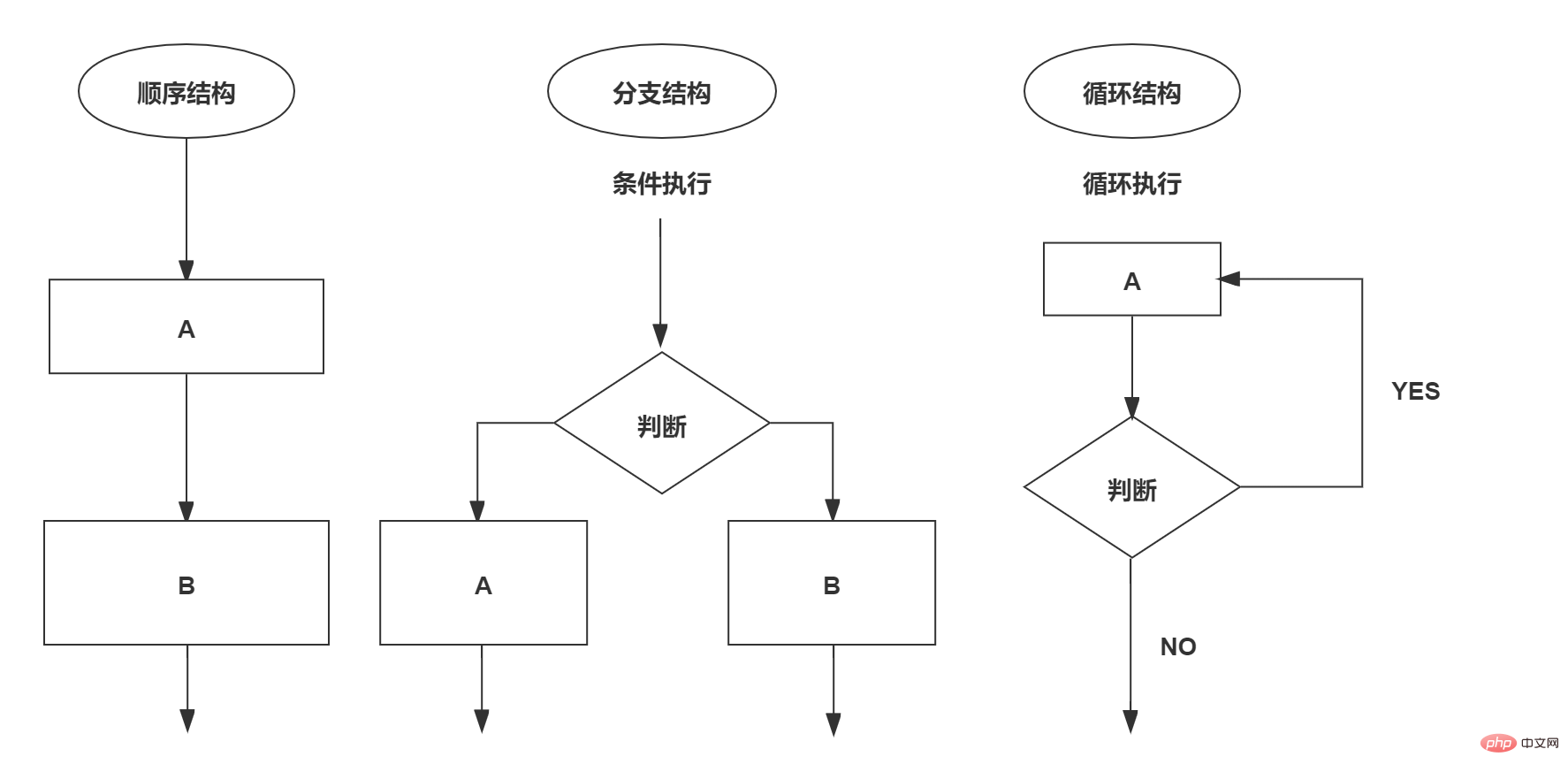
順序結構
順序結構是程式中最簡單的,最基礎的流程控制,我們之前寫的程式碼都屬於順序結構(也就是從上往下依次執行),它沒有固定的語法結構,程式會按照程式碼的先後順序,依次執行
分支結構
由上到下執行程式碼的過程中,根據不同的條件,執行不同的路徑程式碼(執行程式碼多選一的過程),從而得到不同的結果
1.21js語言提供了兩種分支結構語句
- if語句
- switch語句
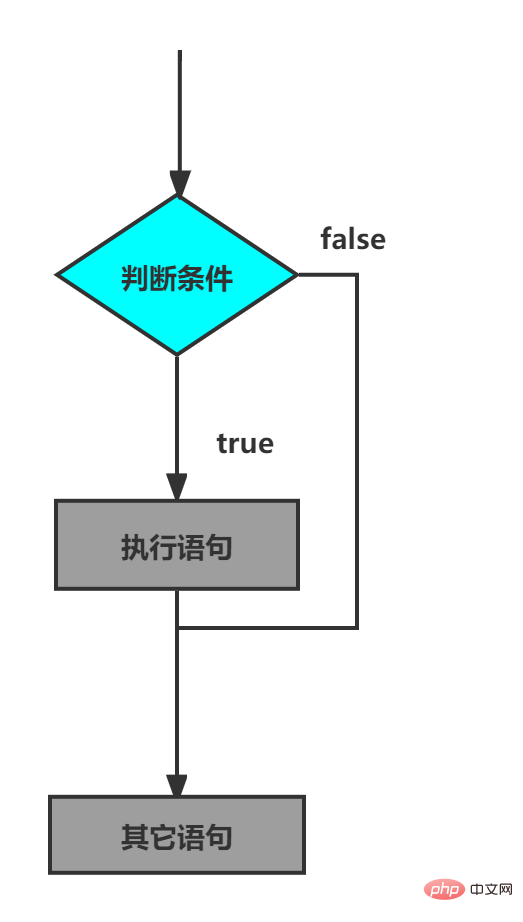
if語句
//條件成立執行程式碼,否則什麼也不做
if(條件表示式){
//條件成立執行的程式碼語==條件表示式為真才執行
}
語句可以理解為一個行為,迴圈語句和分支語句就是典型的語句,一個程式由很多個語句組成,一般情況下,會分割成一個一個的語句
程式碼示範
var age=19;
if(age>=18){
console.log('你已經是成年人了');
//輸出你已經是成年人了,因為age=19;,大於18就會執行if裡面的語句
}
var age=1;
if(age>=18){
console.log('你已經是成年人了');
//啥也不輸出。age=1;<18,不會執行if裡面的語句,故啥沒有
}執行流程
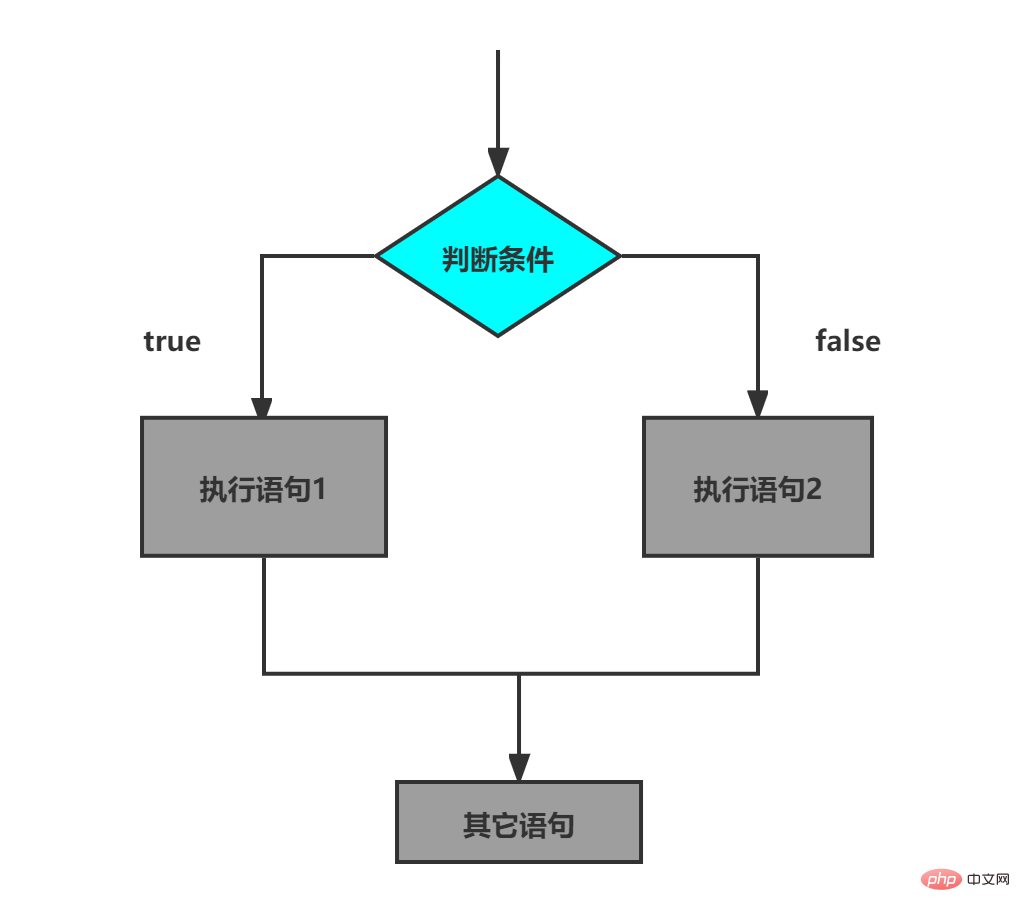
if的加強版if else語句(雙分支語句)
語法結構
//條件成立,執行if裡面程式碼,否則執行else裡面的程式碼
if(條件表示式){
//滿足條件執行的程式碼
}else{
//不滿足條件執行的程式碼
}
執行流程

程式碼示範
var age=prompt('請輸入你的年齡');//使用者輸入
if(age>=18){
console.log('你可以喝酒了');
}else{
console.log('不好意思未成年人只能喝AD鈣');
}
//判斷年份是否為潤年
var year=prompt('請輸入年份:');
if(year%4==0&&year%100!=0||year%400==0){
alert('您輸入的年份是閏年');
}else{
alert('您輸入的年份是平年');
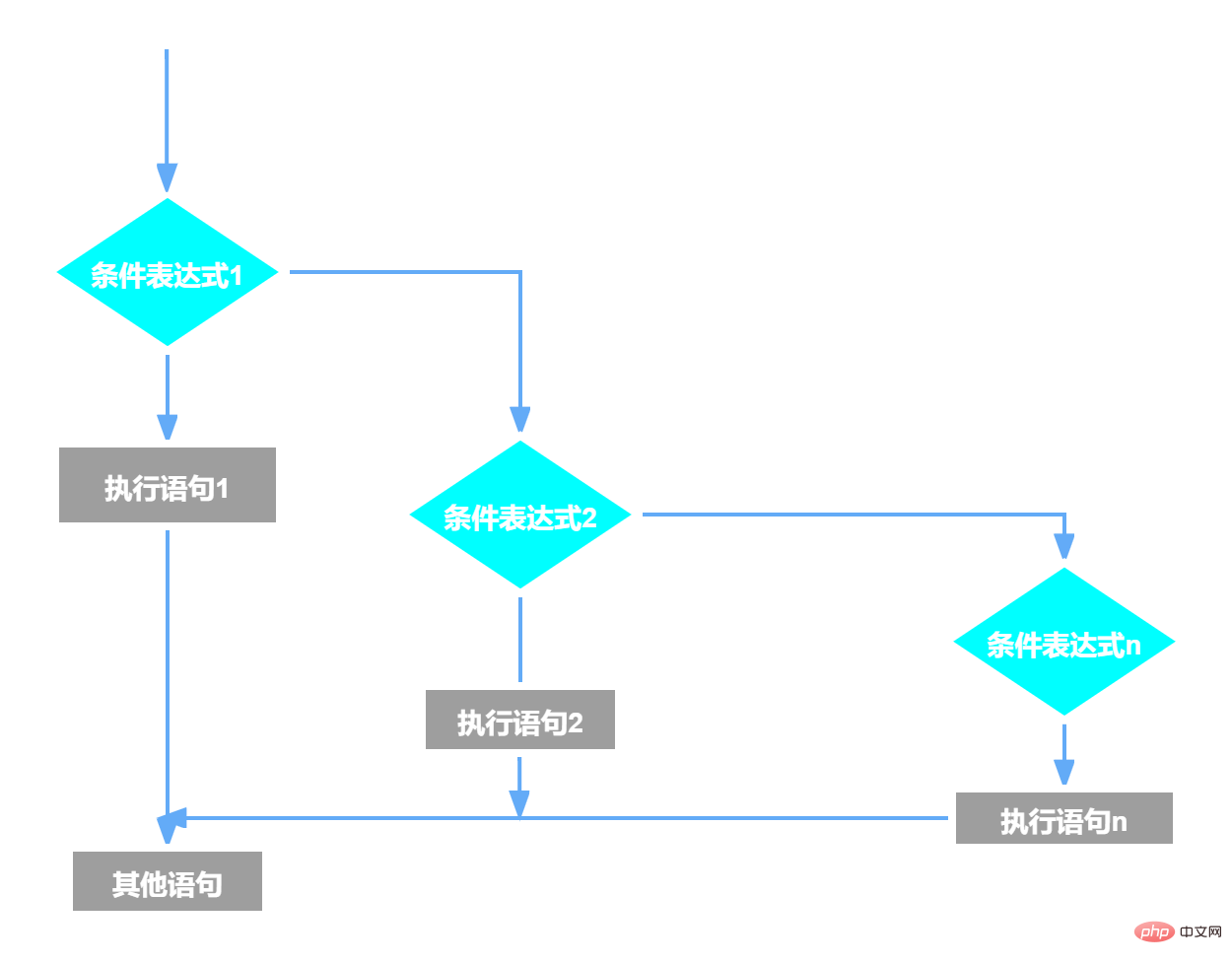
}if 語句的超級加強版 if else if(多分支語句)
語法結構
//適用於檢查多重條件
if(條件表示式){
語句1;
}else if(條件表示式){
語句2;
}else if(條件表示式){
語句3;
……
}else{
//上述條件都不成立執行此程式碼
}
流程控制

程式碼示範
//迷你計算器 : 輸入兩個數以及運運算元號得出相應
var yi = +prompt('請輸入第一個數位'); //請用加減乘除隱式轉換成數位型別,或者用 praseInt(變數)或parsefloat(變數)整數和浮點數
var fuhao = prompt('請輸入運運算元');
var er = +prompt('請輸入第二個數位');
if (fuhao == '+') {
var shu = yi + er;
} else if (fuhao == '-') {
var shu = yi - er;
} else if (fuhao == '/') {
var shu = yi / er;
} else if (fuhao == '*') {
var shu = yi * er;
} else if (fuhao == '%') {
var shu = yi % er;
} else {
alert('請按要求輸入:');
}
alert(shu);switch語句
switch語句也是多分支語句,它用於基於不同的條件;來執行不同的程式碼,當要針對變數設定一系列的特定值時選用switch
switch(表示式){
case value1:
//表示式等於value1時要執行的程式碼
break;
case value2:
//表示式等於value2時要執行的程式碼
break;
default:
//表示式不等於任意一個value時要執行的程式碼
}
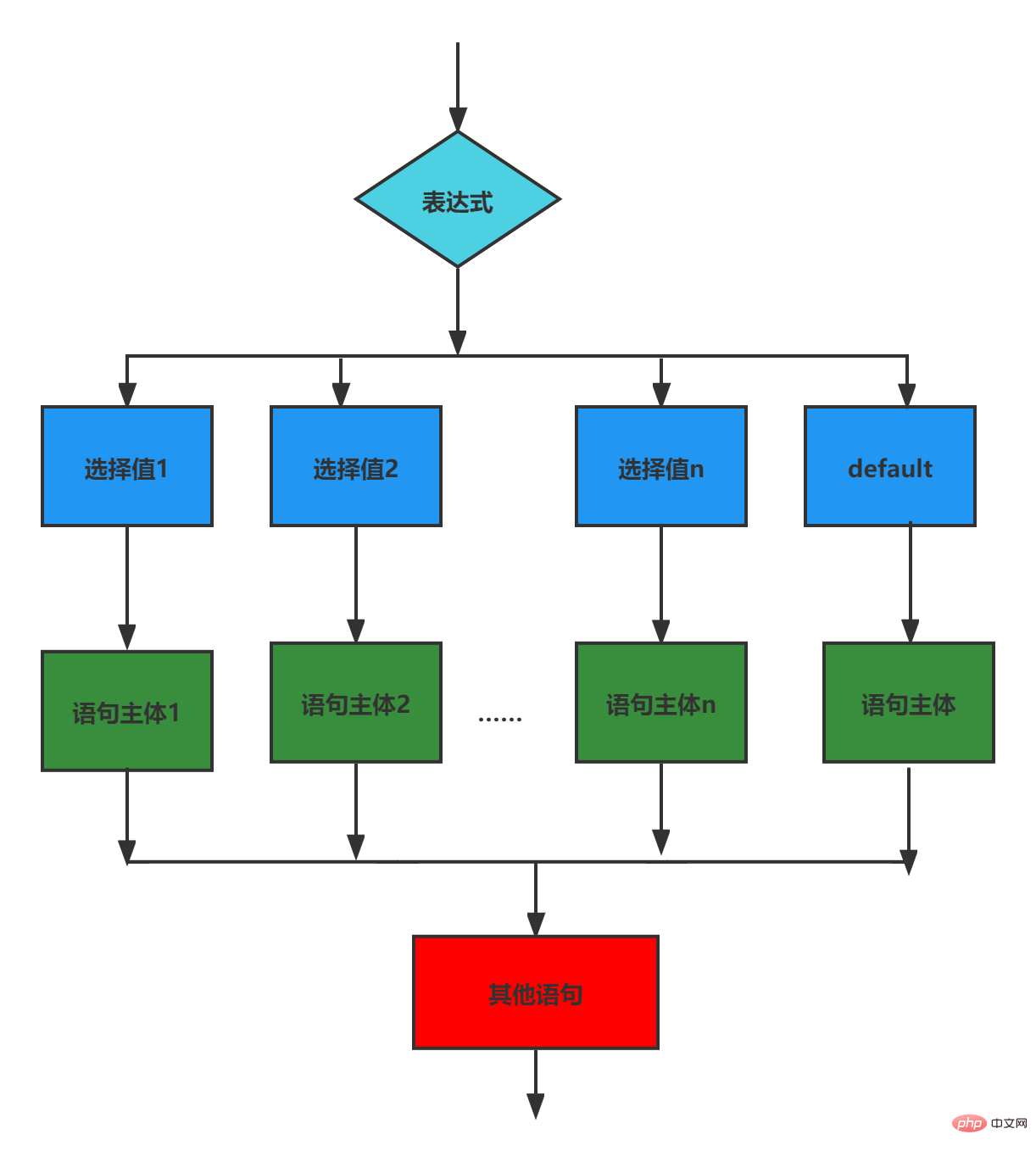
流程控制

程式碼示範
var fruit =prompt('請輸入你要買的水果:');
switch(fruit){
case '蘋果':
alert('蘋果的價格是:3.5/斤');
break;
case '荔枝':
alert('荔枝的價格是:10.5/斤');
break;
default:
alert('沒有水果');
}注意
- 我們在開發裡表示式我們經常寫成變數
- 當fruit的值和case 裡面的值匹配時必須是全等,也就是資料型別和值都必須一樣
- break 如果當前的case裡面沒有break 則不會退出switch 會繼續執行下一個case
switch語句和if else if語句的區別
一般情況下,它們兩個語句可以相互轉換
switch ……case 語句通常處理case為比較確定值的情況,而if ……else ……語句更加靈活,常用於範圍判斷(大於,等於某個範圍)
switch語句進行條件判斷後直接執行到程式的條件語句,效率更高,而if ……else ……語句有幾種條件,就得判斷多次。
當分支比較少時,if……else……語句的執行效率比switch語句高
當分支比較多時,switch語句的執行效率比較高,而且結構更清晰
迴圈結構
迴圈的目的
在實際問題中,有許多具有規律性的重複操作,因此在程式中要執行這類操作就要重複執行某些語句
Js中的迴圈
在Js中,主要有三種型別的迴圈語句
- for迴圈
- while迴圈
- do ……while迴圈
for迴圈
在程式中,一組被重複執行的語句被稱為迴圈體,能否繼續重複執行,取決於迴圈終止的條件,由迴圈體及
迴圈終止條件組成的語句,被稱為迴圈語句
語法結構
for迴圈主要用於把某些程式碼重複若干次,通常跟計數有關。其語句結構如下
for(初始化變數;條件表示式;操作表示式){
//迴圈體
}
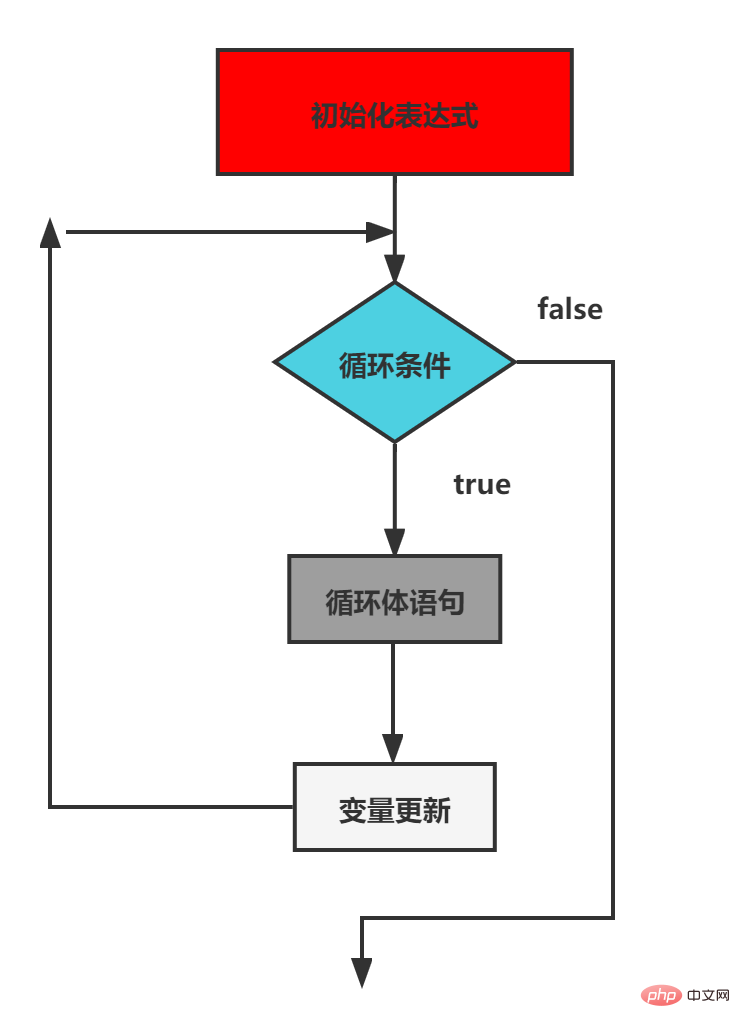
流程控制

程式碼示範
for (var i=1;i<=10;i++){
console.log('你喜歡我嗎?');
}//計算班級總成績,以及平均分
var num = prompt('請輸入班級的總人數')
var sum = 0,
average = 0;
for (var i = 1; i <= num; i++) {
var score = prompt('請輸入第' + i + '個學生的成績')
//從prompt取過來的資料是字串需要轉換成數位
sum += parseInt(score);
}
average = sum / num;
alert('班級的總成績:' + sum);
alert('班級的平均分:' + sum);//一行列印5顆心
for (var i=0;i<=4;i++){
console.log('*');
}雙層for迴圈(迴圈巢狀)
迴圈巢狀是指在一個迴圈語句裡再定義一個迴圈語句的語法結構,例如在for迴圈裡再巢狀一個for迴圈,這樣的for迴圈語句我們稱之為雙層for迴圈
我們把裡面的迴圈稱之為內層迴圈,外面的 稱之為外層迴圈
外層迴圈迴圈一次,內層迴圈從頭到尾執行一遍
程式碼示範
//低階:5行5列
var str='';
for (var i=0;i<=4;i++){
for (var j=0;j<=4;j++){
str+='*';
}
str+='\n';
}
console.log(str);
//高階:n行n列
var rows = prompt('請輸入行數:');
var cols = prompt('請輸入列數');
var str='';
for (var i = 1; i <= rows; i++) {
for (var j = 1; j <= cols; j++) {
str+='*';
}
str+='\n';
}
console.log(str);
//列印倒三角型形
var str='';
for (var i=1;i<=10;i++){
for (var j=i;j<=10;j++){
str+='*';
}
str+='\n';
}
console.log(str);
/* 1 ********** 10
2 *********9
3 ********8
4 *******7
5 ******6
6 *****5
7 ****4
8 ***3
9 **2
10 *1 *///核心演演算法:var j=i;j<=10;j++//思路:先分析結果,觀察行與列關係。再確定內層迴圈的演演算法//列印正三角形,同上思路。
var str='';
for (var i=1;i<=9;i++){
for (var j=1;j<=i;j++){
str+='*';
}
str+='\n';
}
console.log(str);//列印九九乘法表,就是把正三角形的星號換成等式
var str = '';
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
/* str+='*'; */
str += i + '*' + i + '=' + i * j + ' \t';
}
str += '\n';
}
console.log(str);//切記:外層迴圈迴圈一次,內層迴圈從頭到尾執行一遍,只是列印圖形的本質for迴圈小結
- for迴圈可以重複執行某些重複的程式碼
- for迴圈可以超重複執行不同的程式碼,因為我們有計數器
- for迴圈可以重複執行某些操作,比如算術運算加法操作
- 雙層for迴圈:外層迴圈迴圈一次,內層迴圈從頭到尾執行一遍
- for迴圈的迴圈條件是和數位直接相關的迴圈
while迴圈
while語句可以在條件表示式為真的前提下,迴圈執行指定的一段程式碼,直到表示式不滿足條件時結束迴圈
while語句的語法結構
while(條件表示式){
//迴圈體語句;
}
執行思路:
先執行條件表示式,如果條件為true,則執行迴圈體程式碼,反之,則退出迴圈,執行後面的程式碼
執行迴圈體程式碼
迴圈體程式碼執行完畢後,程式會繼續判斷執行條件表示式,如果條件還是為true則繼續執行迴圈體,直到迴圈條件為false時,整個迴圈體過程才會結束
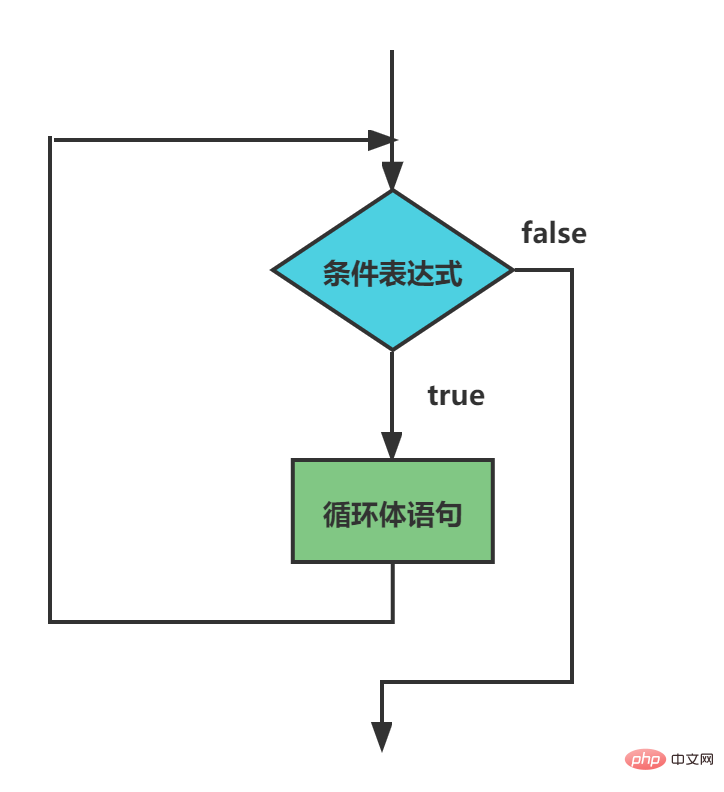
流程控制圖如下

程式碼示範
var num=1; //初始化變數
while(num<=10){//條件表示式
console.log('Hello world');
num++;//操作表示式
}注意:
while裡面也有操作表示式, 完成計數器的更新,防止死迴圈(我沒加操作表示式,去執行程式碼結果谷歌瀏覽器介面黑了)
裡面應該也有計數器初始化變數
while迴圈在某種程度上可以與for迴圈等價,只需要把while裡面初始化變數;條件表示式;操作表示式;放到for迴圈裡就可以了
程式碼示範
//列印人的一生,從1歲到120歲
var age = 1;
while (age <= 120) {
console.log('這個人今年' + age + '歲了');
age++;
}
//2.計算1~100之間的所有整數和
var sum = 0,
i = 1;
while (i <= 100) {
sum += i;
i++;
}
console.log(sum);
//3.單出一個對話方塊,你愛我嗎?如果輸入我愛你,就提示結束,否則一直詢問
var message='你愛我嗎';
while(message!=='我愛你'){
message=prompt('你愛我嗎?');
}
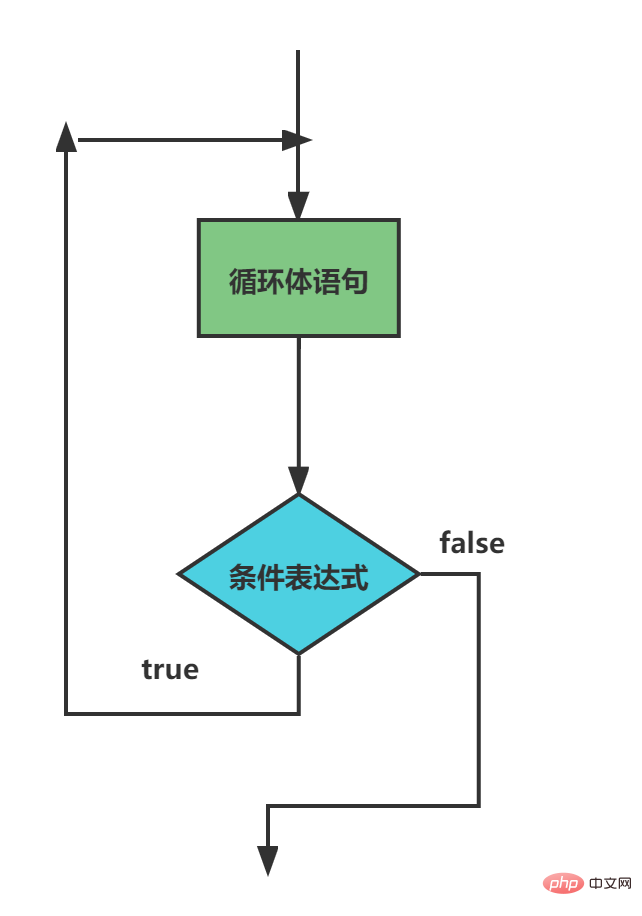
alert('我也愛你啊');do ……while迴圈
do……while 語句其實就是while語句的一個變種,該回圈會先執行一次程式碼塊,然後對條件表示式進行判斷,如果條件為真,就會重複執行迴圈體,否則退出迴圈
do……while語句的語法結構如下
do {
//迴圈體程式碼- 條件表示式為true時重複執行迴圈體程式碼
}
執行思路:
先執行一次迴圈體程式碼
再執行條件表示式,如果結果為true,則繼續執行迴圈體程式碼,如果為false,則退出迴圈,繼續執行後面的程式碼
注意:先執行迴圈體語句,再判斷,我們就會發現do……while迴圈語句至少會執行一次迴圈體。
流程控制

程式碼示範
//列印人的一生,從1歲到120歲
var age = 1;
do {
console.log('這個人今年' + age + '歲了');
age++;
} while (age <= 120);
//2.計算1~100之間的所有整數和
var sum = 0,
i = 1;
do {
sum += i;
i++;
} while (i <= 100)
console.log(sum);
//3.單出一個對話方塊,你愛我嗎?如果輸入我愛你,就提示結束,否則一直詢問
var message = '你愛我嗎';
do {
message = prompt('你愛我嗎?');
} while (message !== '我愛你');
alert('我也愛你啊');迴圈小結
- JS中迴圈有for,while,do……while
- 三種迴圈很多情況下都可以相互交替使用
- 如果是用來計次數,跟數位有關的,三者使用基本相同,更推薦使用for
- while,do……while可以做更加複雜的判斷條件,比for迴圈靈活一些
- while和do…… while執行順序不一樣,while先判斷後執行,do……while先執行一次,再判斷執行
- while和do…… while執行次數不一樣,do……while至少會執行一次迴圈體,而while可能一次也不執行
- 重點學習for迴圈語句,因為它寫法更簡潔
continue 和break
continue關鍵字用於立即跳出本次迴圈,繼續下一次迴圈(本次迴圈體中continue之後的程式碼就會少執行一次)。
如:吃5個包子,第三個有蟲子,就扔掉第三個,繼續吃第四個第五個包子
程式碼示範
for (var i = 1; i <= 5; i++) {
if (i == 3) {
continue;
}
console.log('我吃了第' + i + '個包子');
}
結果: //我吃了第1個包子
//我吃了第2個包子
//我吃了第4個包子
//我吃了第5個包子break關鍵字
break關鍵字用於立即跳出整個迴圈(迴圈結束)
如:吃五個包子,吃到第三個又發現了一條蟲,就沒胃口吃了。
程式碼示範
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break;
}
console.log('我吃了第' + i + '個包子');
}
結果;//我吃了第1個包子
//我吃了第2個包子命名規範及其語法
識別符號命名規範
- 變數,函數名必須有意義
- 變數的名稱一般用名詞
- 函數的名稱一般用動詞
單行註釋規範
for (var i = 1; i <= 5; i++) {
if (i == 3) {
continue; //單行註釋前面 注意前面有個空格
}
console.log('我吃了第' + i + '個包子');
}操作符規範
//操作符的左右兩側各保留一個空格
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break;
}
console.log('我吃了第' + i + '個包子');
}【相關推薦:、】
以上就是完全掌握javascript流程控制結構(順序結構、分支結構和迴圈結構)的詳細內容,更多請關注TW511.COM其它相關文章!