JS迴圈學習:for迴圈語句的使用(範例詳解)

一:for 迴圈
for迴圈會將控制迴圈次數的變數預先定義在for語句中,因此for迴圈語句能夠按照已知的迴圈次數進行迴圈操作,適用於明確知道指令碼需要執行的次數的情況。
for 迴圈的語法格式如下:
for (初始化語句; 迴圈條件; 變數更新--自增或自減) {
語句塊;
}for迴圈語句可以拆解為4個部分:()號中的三個表示式和{}中的「語句塊」,下面我們來分析一下。
語句解析:
初始化語句(表示式1):主要是初始化一個變數值,用於設定一個計數器,即迴圈開始的值;該語句僅在第一次迴圈時執行,以後都不會再執行。
迴圈條件(表示式2):迴圈執行的限制條件,用於控制是否執行迴圈體中的程式碼;如果條件為TRUE,則迴圈繼續,如果條件為FALSE ,則迴圈結束,立即退出迴圈。
變數更新(表示式3):一個帶有自增或自減操作的表示式,迴圈每執行一次,馬上修改計數器的值,以使迴圈條件逐漸變得「不成立」。
語句塊:條件判斷為真時,需要執行的若干程式碼。
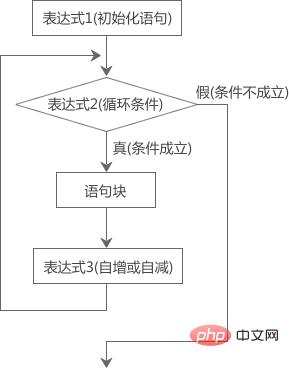
上面的描述是不是有點繞,我們來看看for迴圈語句的執行流程圖,可以更直觀的瞭解for迴圈的執行過程:

瞭解了for迴圈的執行過程,接下來我們來實際操作,做一個小題,來看看有沒有掌握吧!
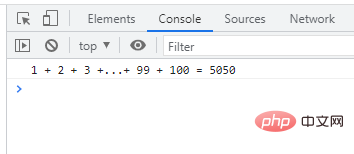
範例:計算從1加到100的和
<script type="text/javascript">
var sum=0;
for(var i=1; i<=100; i++){
sum+=i;
}
console.log('1 + 2 + 3 +...+ 99 + 100 = '+sum);
</script>
for 迴圈中的三個表示式
JS for 迴圈中括號中的三個表示式是可以省略的,但是用於分隔三個表示式的分號不能省略,如下例所示:
// 省略第一個表示式
var i = 0;
for (; i < 5; i++) {
// 要執行的程式碼
}
// 省略第二個表示式
for (var y = 0; ; y++) {
if(y > 5){
break;
}
// 要執行的程式碼
}
// 省略第一個和第三個表示式
var j = 0;
for (; j < 5;) {
// 要執行的程式碼
j++;
}
// 省略所有表示式
var z = 0;
for (;;) {
if(z > 5){
break;
}
// 要執行的程式碼
z++;
}二:for 迴圈巢狀
無論是哪種迴圈,都可以巢狀使用(即在一個迴圈中再定義一個或多個迴圈)。
語法格式:
for (初始化語句1; 迴圈條件; 變數更新--自增或自減) {
//語句塊1;
for (初始化語句2; 迴圈條件; 變數更新--自增或自減) {
//語句塊2;
for (初始化語句3; 迴圈條件; 變數更新--自增或自減) {
//語句塊3;
.....
}
}
}這裡,我們定義了三個 for 迴圈的巢狀,當然,我們可以巢狀任意多個的 for 迴圈。
案例:for迴圈實現九九乘法口訣表
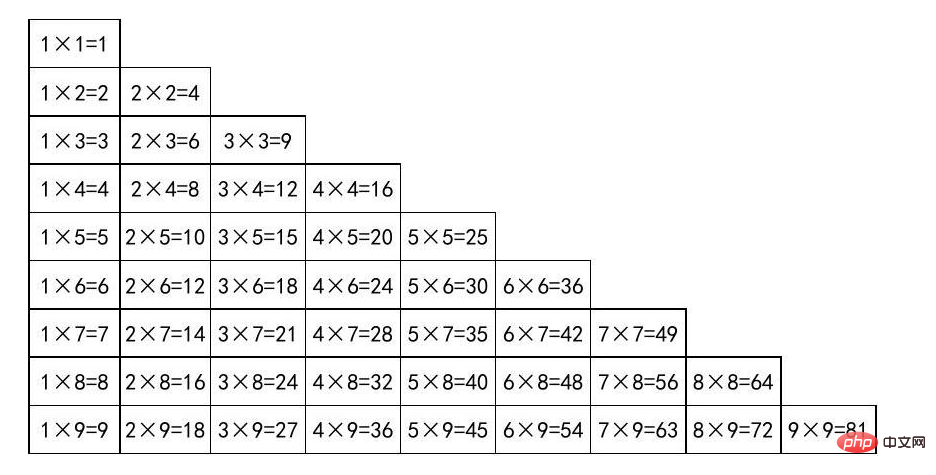
首先我們來觀察一下九九乘法口訣表

可以得出圖表的規律:
總共有9行9列,第幾行就有幾個表示式。
第 i 行,表示式就從 i*1 開始,一直到 i*i 結束,共有 i 個表示式(這個效果我們可以通過一次迴圈實現)。
因此,需要使用雙重回圈來控制輸出,外層迴圈控制行數 i (i最小為1,最大為9),內層迴圈控制列 j (j最小為1,最大等於 i)。
實現程式碼:
for(var i = 1; i <= 9; i++){ //外層迴圈控制行
for(var j = 1; j <= i; j++) //內層迴圈控制列
{
document.write(j+"*"+i+"="+j*i+" ");
}
document.write("</br>");
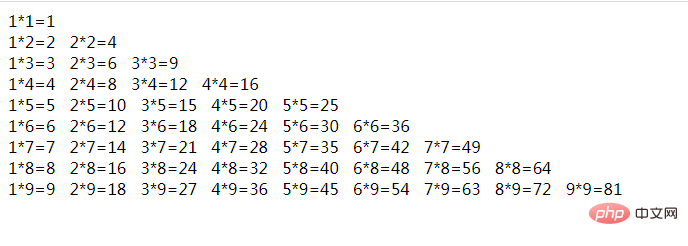
}輸出結果:

我們還可以向開頭圖那樣,將99乘法表放到一個表格裡輸出:
document.write("<table>");
for (var i = 1; i <= 9; i++) { //外層迴圈控制行
document.write("<tr>");
for (var j = 1; j <= i; j++) //內層迴圈控制列
{
document.write("<td>" + j + "*" + i + "=" + j * i + "</td>");
}
//換行,控制每行的輸出幾個表示式
document.write("</tr>");
}
document.write("</table>");然後新增css樣式,來修飾一下:
table {
width: 600px;
border-collapse: separate;
}
table td {
border: #000 1px solid;
text-align: center;
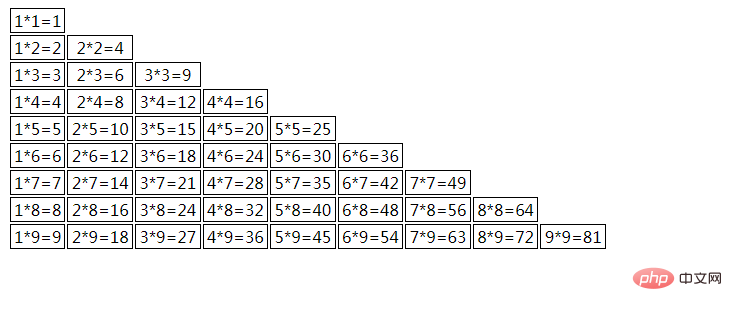
}看看輸出結果:

【推薦學習:】
以上就是JS迴圈學習:for迴圈語句的使用(範例詳解)的詳細內容,更多請關注TW511.COM其它相關文章!