JS迴圈學習:跳出迴圈語句break和continue

通過前面對迴圈的學習我們知道,預設情況下回圈會在表示式結果為假時自動退出迴圈,否則迴圈會一直持續下去。某些情況下,我們不用等待迴圈自動退出,可以主動退出迴圈,JavaScript 中提供了 break 和 continue 兩個語句來實現退出迴圈和退出(跳過)當前迴圈。
1、continue語句
continue 語句用來跳過本次迴圈,執行下次迴圈。當遇到 continue 語句時,程式會立即重新檢測條件表示式,如果表示式結果為真則開始下次迴圈,如果表示式結果為假則退出迴圈。
【範例1】使用 continue 語句跳出 for 迴圈:
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
continue;
}
console.log(i);
}
</script>分析:
for (var i = 0; i < 10; i++){}語句可以迴圈得出1~10 之間的所有數位if(i % 2 != 0)語句用於判斷i的值能否整除2,不能整除則()中值為true,則執行continue;語句。在迴圈體中,使用
if(i % 2 == 0)語句進行判斷,如果i的值能整除2就使用「console.log(i);」輸出;如果i的值不能整除2,則觸發continue;語句,跳出本次迴圈(不進行輸出),執行下一次迴圈。
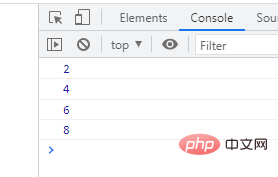
輸出結果:

2、break語句
break語句用於跳出當前的語法結構,可以終止迴圈體的程式碼並立即跳出當前的迴圈,執行迴圈之後的程式碼(如果有的話)。
break和continue的不同點是:continue語句只是結束本次迴圈,而 break 語句會終止整個迴圈的執行。
沿用上面的範例1中程式碼,將continue;換成break;,會輸出什麼?
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
break;
}
console.log(i);
}
</script>答案是:什麼也不輸出。為什麼會這樣尼?我們來分析一下:
forx迴圈一開始,i=1,1小於10嗎?當然,然後開始執行迴圈體中的if(i % 2 != 0)語句;
那麼1能整除2嗎?顯然是不能,因此()中值為true,則執行if中的「break;」語句,直接跳出整個迴圈了,根本沒有機會執行「console.log(i);」語句。
值得注意的是,break和continue都只對當前迴圈有效。如果我們有巢狀迴圈,那麼就要很小心了。不妨來看下面的例子:
for (let i = 0; i < 5; i++) {
if (i % 2 == 0) continue;
for (let j = 0; j < 5; j++) {
if (j == 2) break;
console.log(`i = ${i}, j = ${j}`);
}
}這裡我們有兩個迴圈,每一個都會執行 5 次(0~4)。外層的迴圈在 i 是偶數的時候,跳過當前回圈執行下一個。也就是說只有 i 為 1 或則 3 的時候,才會執行內層的迴圈。
內層的迴圈只要 j 的值為 2,就終止了。因此,j 只有 0 和 1。
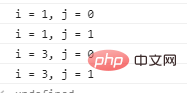
最終結果如下:

4、JavaScript 標籤
從 JavaScript 1.2 開始,可以將標籤與 break 和 continue 結合使用,來更精確的控制程式的執行。
JavaScript 中的標籤與 HTML 中的標籤不同,JavaScript 中的標籤就是一個識別符號(類似變數名),後面跟隨一個冒號:。JavaScript 標籤可以宣告在任何語句或者程式碼塊之前,並與 break 或 continue 配合來跳出特定的迴圈,例如當多個迴圈巢狀使用時,單純使用 break 只能跳出當前的迴圈,無法跳出外層迴圈,如果將 break 與標籤配合使用,則可以一次跳出多層迴圈。
範例程式碼如下:
<script type="text/javascript">
document.write("開始迴圈!<br /> ");
outerloop: // 定義一個標籤
for (var i = 0; i < 5; i++) {
document.write("外層迴圈: " + i + "<br />");
innerloop: // 定義一個標籤
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // 跳出內層迴圈
if (i == 2) break innerloop; // 跳出內層訊息
if (i == 4) break outerloop; // 跳出外層迴圈
document.write("內層迴圈: " + j + " <br />");
}
}
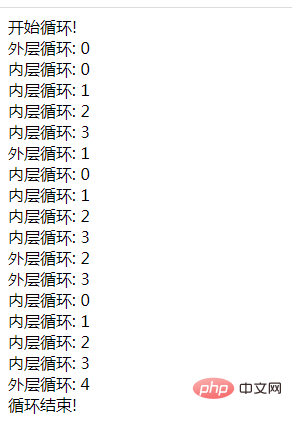
document.write("迴圈結束!<br /> ");
</script>
注意:break 或 continue 與標籤之間不能出現換行。另外,標籤名稱和相關回圈之間不能出現其它程式碼。
【推薦學習:】
以上就是JS迴圈學習:跳出迴圈語句break和continue的詳細內容,更多請關注TW511.COM其它相關文章!
