函數,遞迴以及dom簡單操作
函數
函數概述
函數就是具備某個功能的一個工具。是完成某個功能的一段程式碼。
系統提供了很多函數,但是並不能包含所有的功能,所以有些功能需要我們自己來寫----自定義函數。函數定義好以後,就可以像系統函數一樣使用了,不用再重複寫了。所以經常寫的程式碼,就寫一個函數,需要的時候調一下好了。
函數的優點
函數能減少冗餘程式碼(重複的程式碼放在函數裡面,在需要的時候呼叫)
函數封裝(特定的一些程式碼使用函數包起來),提高了程式碼的可維護性以及可閱讀性
函數的分類
- 系統函數:window裡面的所有函數都屬於系統函數(如console.log() , alert() , prompt())
- 內建函數:所有的內建物件裡面的函數都叫內建函數(如Math.pow())
- 自定義函數:自己定義的函數
內建函數和系統函數更注重它的使用 自定義注重定義及使用
自定義函數的定義及呼叫
1.使用function關鍵詞 定義匿名函數(沒有名字的函數)
function(形參(可以省略)){
函數體(程式碼)
}
//當我們定義好函數,並在頁面中重新整理的時候,會發現這段程式碼並沒有被執行。
//因為函數定義好後,是不會自動執行的,需要我們進行呼叫。
() //直接呼叫 (也可用事件去呼叫)
(function(){
console.log('匿名函數')
})()
匿名函數:宣告較少,沒有複用價值(匿名自執行函數不能傳參)
2.使用function關鍵詞 定義具名函數(有名字的函數)
function 函數名(形參,形參...(可以省略)){
函數體(程式碼)
}函數名() //呼叫
//第一種
sayHello() //呼叫
function sayHello(){
console.log('hello')
}
// 第二種
var sayHi=function(){
console.log('hi')
}
sayHi() //呼叫
幾名函數的兩種宣告,呼叫速度來說對應的第一種更快
function 和 var 在與編譯階段就會宣告!!!
var 關鍵詞修飾的變數在預編譯是不會賦值的!!!
3.使用new Function方式(字串形式)(new後面的首字母大寫)
var 函數名 = new Function(形參,形參1,'函數體')
var sayBye = new Function(‘ console.log("bye")’)
sayBye() //呼叫
var sayBye = new Function('username',
'console.log("bye bye!!"+username)') //傳參
sayBye('李四')
在程式執行之前有個預編譯過程
預編譯會做的事
1.他會宣告對應的function和var關鍵詞修飾的變數(開闢記憶體的操作)
2.對應的function的記憶體空間開闢後它會將對應的程式碼塊放到其中 等待呼叫
3.var 修飾的關鍵詞 只會開闢一個空間 並不會進行賦值(預設給它一個undefined的值)
return關鍵詞
retrun 返回對應的數值 他是在函數內容進行資料返回的(當你呼叫了return操作後,後面的內容不會再執行)
function sum(a,b){
return a+b
console.log('不會執行的程式碼')
}
console.log('sum(1,2)') // 返回對應的1+2的值
如果沒有return關鍵詞 返回的一個undefined的值
function sayHi(){
console.log('hi')
}
console.log(sayHi()) // undefined
return的作用:
- 終止程式碼繼續執行
- 在函數中返回一個內容
函數執行的過程
1.把對應的開闢的function記憶體裡面的程式碼塊丟給方法棧(執行棧)去執行
2.執行棧就會自動執行對應的方法,執行完返回對應的結果
3.當前結果返回完畢以後對應的執行棧裡面的記憶體空間要進行回收(GC)將這個記憶體空間銷燬
函數作用域
作用域:當前一個變數的作用範圍
分為區域性作用域(函數作用域)(在一個函數內宣告 或者是在一段程式碼塊內宣告的 他的作用範圍就是當前的程式碼塊)(裡面的可以呼叫外面的,但外面的不能呼叫裡面的) if和switch程式碼塊不包含對應的區域性作用域
全域性作用域(在對應的全域性宣告,作用範圍是全域性的)
作用域鏈
當前的作用域內沒有找到對應的變數就會向上去尋找,而這個過程構成的鏈式結構稱為作用域鏈
範例
var a = 20
function fn(){
console.log(a);//undefined 沒有var關鍵詞就20
var a = 10
if(10>9){
console.log(a);//10 沒有var關鍵詞就10
var a = 30
if(5>4){
console.log(a);//30 沒有var關鍵詞就30
var a = 40
if(a>10){
console.log(a);//40
}
}
}
}
fn()
總結:
1. 用var關鍵字聲名的變數,將變數的聲名提升到當前作用域的最前面,賦值不提升
2. 自定義的函數整體提升到當前作用域的最前面
3. 函數同名,後面的會覆蓋前面的
4. 變數和函數同名,函數優先提升
函數的arguments(引數陣列 引數的集合)
arguments是一個偽陣列(有部分的陣列特性)(可以通過length對應的長度[]下標來存取裡面的元素)
function sum(){ //不清楚引數個數(無參)
// arguments 可以接收裡面所有的引數
//獲取裡面傳遞的所有的引數 arguments 長度length
//下標索引是從0開始的
var result = 0
//遍歷對應的arguments裡面的所有的引數
for(var i=0;i<arguments.length;i++){
result += arguments[i] //取出裡面的引數進行求和
}
return result
}
所有的函數都具備arguments(物件)
存取
- length屬性存取長度
- []加下標(從0開始)存取裡面的元素
函數的巢狀
- 函數的巢狀: 函數內部可以再包含其他函數;
- 函數之間允許相互呼叫,也允許向外呼叫(裡面的可以呼叫外面的,但外面的不能呼叫裡面的)但是不可以呼叫同級函數的巢狀函數;
注意事項
函數的抽取(抽取冗餘程式碼)
- 引數(可變的內容)
- 返回值(想從這個函數得到什麼)
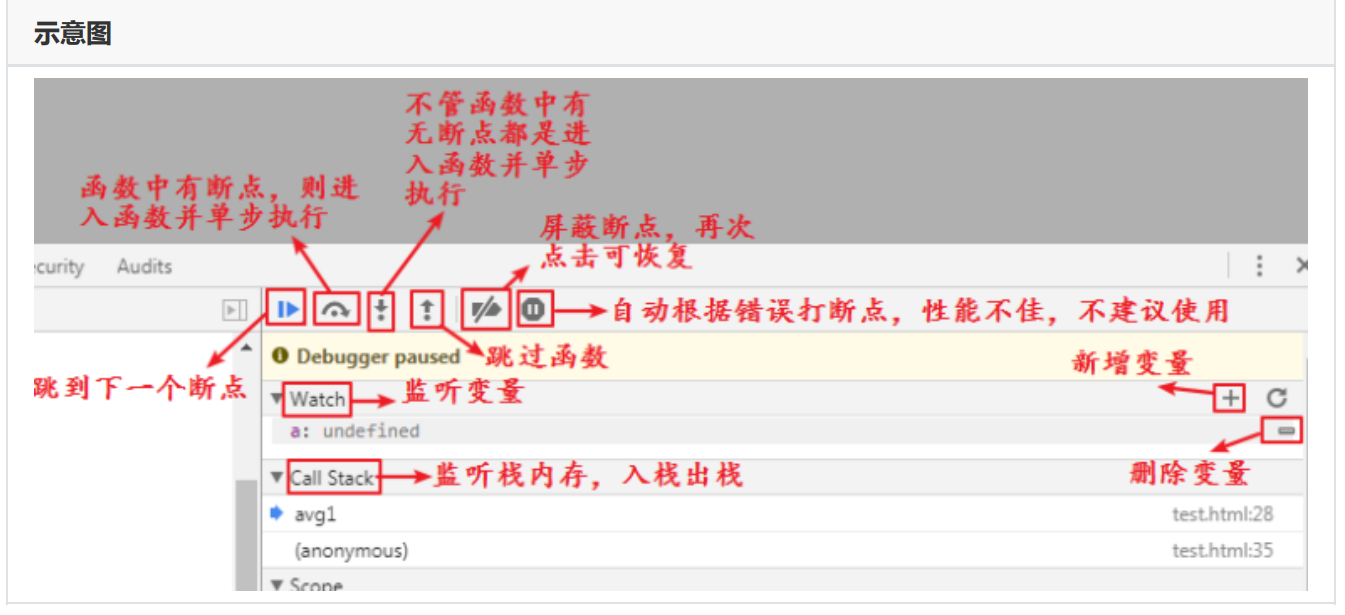
函數的偵錯

Dom的簡單操作
1.獲取對應的標籤(通過id獲取)
document.getElementById('id的屬性')
2.input框的值獲取value屬性
document.getElementById('input框的id').value
3.點選事件onclick
element.onclick = function(){
//相關操作
}
範例
//通過輸入框輸入數值判斷對應的奇偶並列印
<input id="number" type="text">
<button id="btn">判斷奇偶</button>
<script>
function handlerClick(){
//拿到input框裡面的內容 獲取到input框
var inputValue = document.getElementById('number').value //string型別
// console.log(typeof inputValue); 如果是+法操作必須要先轉型別
//判斷奇偶的操作
if(inputValue%2==0){
console.log('當前為偶數');
}else{
console.log('當前為奇數');
}
}
//首先需要點選按鈕 獲取按鍵 加點選事件
//事件觸發自動呼叫對應的函數 (事件驅動)
document.getElementById('btn').onclick = handlerClick
</script>
遞迴演演算法
遞迴可以完成所有迴圈做的事情(但遞迴的效率極低 一般不使用(檔案遍歷 選單遍歷 深拷貝使用多))
遞迴三要素
- 找規律
- 找臨界值(沒有規律的值)return
- 自己調自己(在函數內部呼叫自己的函數)
2 4 6 8 10 第100位的值是什麼
function fn(n){//一般情況下都有引數 n表示位數
if(n==1){//沒規律的(一般在前面或後面)
return 2 //返回具體的值
}else{//有規律的
return fn(n-1)+2 //返回對應的規律的公式 fn(n-1)當成值來看
}
}console.log(fn(100))
擴:bfs廣度優先搜尋 dfs深度優先搜尋 (遞迴思想)