CSS伸縮盒佈局(總結分享)

(學習視訊分享:、html視訊教學)
伸縮盒佈局
1 伸縮容器和伸縮專案
伸縮容器: 一個元素設定 CSS 屬性 display:flex 或者 display:inline-flex ,該元素就變為伸縮容器。
伸縮專案: 伸縮容器的子元素就是伸縮專案。
伸縮專案的特點:
- 伸縮專案會在伸縮容器預設中水平排列。
- 伸縮專案可以設定寬高、內外邊距且不存在外邊距塌陷, 不會脫離檔案流,具有伸縮性。
- 一個元素可以同時是伸縮專案和伸縮容器。
2 設定主軸方向和換行方式
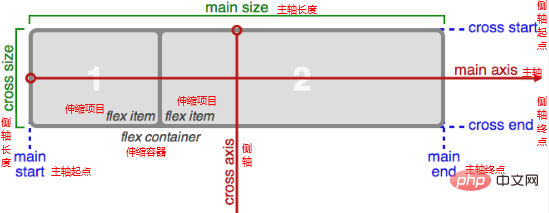
主軸: 伸縮專案沿著主軸排列, 預設的主軸方向是從左到右。
側軸: 與主軸垂直的軸叫側軸,側軸方向隨主軸方向變化。
設定主軸方向
給伸縮容器給 CSS 屬性 flex-direction 可以設定主軸方向,值如下:
row 水平從左到右,預設值 row-reverse 水平從右到左 column 垂直從上到下 column-reverse 垂直從下到上
設定換行方式
給伸縮容器 CSS 屬性 flex-wrap 可以設定伸縮專案在主軸方向上的換行方式,屬性的值如下:
nowrap 預設值,不換行 wrap 自動換行 wrap-reverse 自動換行,行翻轉
同時設定主軸方向和換行方式
flex-flow 是 flex-directrion 和 flex-wrap 的複合屬性,可以同時設定主軸方向和換行方式。
flex-flow 可以設定 1 個值也可以設定 2 個值(兩個值之間沒有順序要求)。
3 設定伸縮專案在主軸上的對齊方式
給伸縮容器設定 justify-content 屬性,可以設定伸縮專案在主軸上的對齊方式,屬性的值如下:
flex-start 預設值,主軸起始對齊 flex-end 主軸結束對齊 center 居中 space-between 兩端沒有空隙,中間有空隙 space-around 兩端空隙是中間空隙的一半 space-enenly 兩端空隙與中間空隙相等
4 設定伸縮專案在側軸上的對齊方式
一條主軸線(伸縮專案在主軸上不換行)
給伸縮容器設定 align-items 屬性進行設定,屬性值如下:
stretch 預設值,伸縮專案在側軸方向的長度(高度)在側軸方向拉伸(不設定在側軸方向的長度,才會生效) flex-start 側軸起點對齊 flex-end 側軸終點對齊 center 居中對齊 baseline 文字基線對齊
多條主軸線 (伸縮專案在主軸上發生換行)
給伸縮容易設定 align-content 屬性進行設定,屬性值如下:
strecch 預設值 flex-start 側軸起點對齊 flex-end 側軸終點對齊 center 居中對齊 space-between 兩端沒有空隙,中間有空隙 space-around 兩端空隙是中間空隙的一半 space-enenly 兩端空隙與中間空隙相等
總結:
- align-content 實際上設定的是多條主軸之間如何對齊。
- align-items 屬性不論一條主軸線還是多條主軸線都會起作用;但是 align-content 只對多條主軸線情況下起作用。
5 伸縮專案的伸縮性
伸縮專案在主軸上的基準長度 flex-basis
flex-basis 指定長度可以設定該伸縮專案在主軸上的長度。
如果不設定 flex-basis,伸縮專案在主軸上的長度取決於所設定的 width 或者 height。
擴充套件比率 flex-grow
指定數位表示擴充套件的比率,該屬性的預設值是 0。
伸縮專案發生擴充套件的前提: 伸縮容器在主軸方向向上有富餘的長度。
伸縮專案進行擴充套件的時候只考慮伸縮專案的擴充套件比率。
收縮比率 flex-shrink
指定數位表示收縮的比率,該屬性的預設值是 1。
伸縮專案發生收縮的前提: 伸縮容器在主軸方向上長度不足。
伸縮專案進行收縮既要考慮收縮比率,也要考慮收縮專案原來在主軸上的長度。
flex 複合屬性
同時設定擴充套件比率、收縮比率、主軸基準長度,設定規則如下:
flex: grow shrink basis;flex: 0 1 auto; /* 擴充套件比率是0,收縮比率是1,基準值是auto */
flex: 1; /* flex: 1 1 0; */flex: auto; /* flex: 1 1 auto; */flex: none; /* flex: 0 0 auto 不伸不縮*/flex: 0 auto; /* flex: 0 1 auto */
6 伸縮專案排序
使用 order 屬性設定伸縮專案的排序,值是數位,數位越小排序越靠前,可以是負值。預設值是 0。
order: 1;
7 單獨設定伸縮專案在側軸上的對齊方式
給伸縮專案設定屬性 align-self 可以單獨設定該伸縮專案在側軸上的對齊方式,屬性的值與 align-items 一致。
8 伸縮盒相關 CSS 屬性總結
設定給伸縮容器的屬性
| CSS 屬性名 | 含義 | 值 |
|---|---|---|
| display | 設定伸縮容器 | flex:塊級伸縮容器。 **inline-flex:**行內伸縮容器。 |
| flex-direction | 設定主軸方向 | row: 預設值,水平從左到右。 row-reverse: 水平從右到左。 column: 垂直從上到下。 **column-reverse:**垂直從下到上 |
| flex-wrap | 設定換行方式 | nowrap: 預設值,不換行。 wrap: 自動換行。 wrap-reverse: 自動換行且行翻轉。 |
| flex-flow | 同時設定主軸方向和換行方式 | flex-dierection 和 flex-wrap 的值 |
| justify-content | 設定伸縮專案在主軸上的對齊方式 | flex-start: 主軸起點對齊。 flex-end: 主軸終點對齊。 center: 居中對齊。 space-between: 兩端無空隙,中間有空隙。 **space-around:**兩端空隙是中間空隙的一半。 **space-evenly:**兩端空隙與中間空隙一致。 |
| align-items | 設定伸縮專案在側軸上的對齊方式(適用於一條主軸線) | stretch: 預設值,在側軸上拉伸。 flex-start: 側軸起點對齊。 flex-end: 側軸終點對齊。 center: 居中對齊。 baseline: 基線對齊。 |
| align-content | 設定伸縮專案在側軸上的對齊方式(適用於多條主軸線) | stretch: 預設值,在側軸上拉伸。 flex-start: 側軸起點對齊。 flex-end: 側軸終點對齊。 center: 居中對齊。 space-between: 兩端無空隙,中間有空隙。 **space-around:**兩端空隙是中間空隙的一半。 **space-evenly:**兩端空隙與中間空隙一致。 |
設定給伸縮專案的屬性
| CSS 屬性名 | 含義 | 值 |
|---|---|---|
| flex-grow | 擴充套件比率 | 數位,預設值是 0 |
| flex-shrink | 收縮比率 | 數位,預設值是 1 |
| flex-basis | 在主軸上的基準長度 | 指定長度,預設值是 auto |
| flex | 複合屬性,同時設定 grow shrink basis | grow shrink basis |
| order | 伸縮專案的排序 | 數位,預設值是 0 |
| align-self | 單獨設定伸縮專案在側軸上的對齊方式 | **auto:**預設值,按照伸縮容器的設定。 stretch: 預設值,在側軸上拉伸。 flex-start: 側軸起點對齊。 flex-end: 側軸終點對齊。 center: 居中對齊。 baseline: 基線對齊。 |
範例如下:
CSS3 彈性盒(Flexible Box 或 flexbox ),是一種當頁面需要適應不同的螢幕大 小以及裝置型別時確保元素擁有恰當的行為的佈局方式。
引入彈性盒佈局模型的目的是提供一種更加有效的方式來對一個容器中的子元素 進行排列、對齊和分配空白空間。
容器 使用彈性盒佈局的父元素 display:flex;
本質:給父盒子新增flex屬性,來控制子盒子的位置和排列方式。

主軸:Flex容器的主軸主要用來設定Flex專案。他不一定是水平的,這主要取決於fle-direction屬性。
側軸:與主軸垂直的軸稱作側軸,是側軸方向的延伸。
Flex父容器屬性
要改變元素的模式為伸縮容器,需要使用display屬性。
display:flex | inline-flex
flex:設定為塊級伸縮容器。
inline-flex:設定為內聯級伸縮容器。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
div>div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
#box{
display:flex;
border:1px solid;
margin:20px;
}
#inline{
display:inline-flex;
border:1px solid;
margin:20px;
}
</style>
</head>
<body>
<div id="box">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div id="inline">
<div>A</div><div>B</div><div>c</div><div>D</div>
</div>
</body>
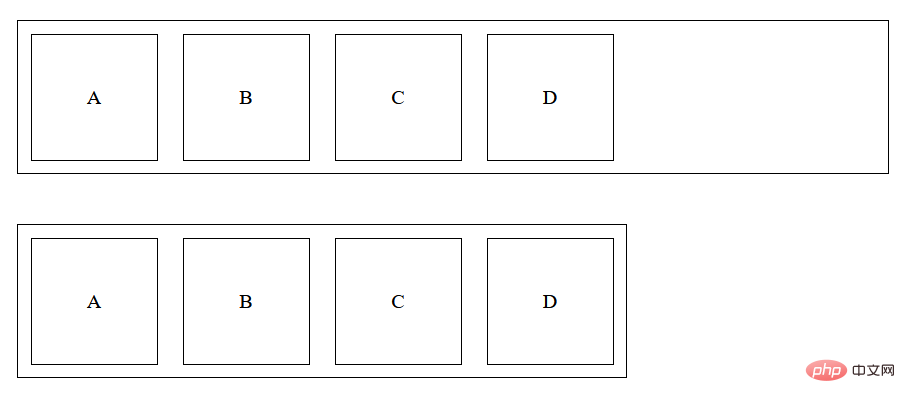
</html>輸出結果:

塊級伸縮容器與內聯級伸縮容器類似,預設都是從左往右排列,唯一不同的是塊級伸縮容器獨佔一行,而內聯級伸縮容器隨著內容改變。
Flex容器不是塊容器,因此有些設計用來控制塊佈局的屬性在伸縮佈局中不適用。浮動無法影響伸縮容器,而且伸縮容器的margin與其內容的margin不會重疊。如果內聯伸縮容器設定了浮動,元素將會以塊級伸縮容器顯示。
(學習視訊分享:、html視訊教學)
以上就是CSS伸縮盒佈局(總結分享)的詳細內容,更多請關注TW511.COM其它相關文章!