css背景漸變屬性之徑向漸變知識點總結

(學習視訊分享:、html視訊教學)
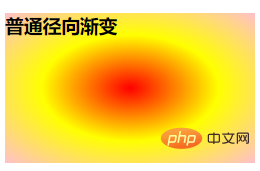
徑向漸變可以理解為有了半徑值的漸變,即最終的效果不再是沿著一條直線軸進行漸變。最終實現的效果是圓形或者橢圓形。如下圖所示,就是呈現的一個徑向漸變的效果。

徑向漸變通過使用background中的radial-gradient()方法來實現。它的語法結構與linear-gradient即線性漸變差不多,也可以自定義設定方向值 顏色值,因為是徑向,所以它還可以設定半徑值來實現大小的變化
普通語法結構:
background:radial-gradient(red,yellow,pink) /*這個語法中,只在radial-gradient方法中新增了顏色值 所以其它的引數全部採取預設 方向 採取的預設值是中心的位置 (這裡的方向不是指漸變的方向 而是圓心的位置) 形狀 採取的預設值是ellipse(橢圓形) 這裡只有兩個引數 ellipse(橢圓形)和circle(圓形) 預設ellipse 因為是徑向漸變 所以顏色的展示是從裡到外 如上所示 表示圓心中間顯示的是紅色 然後往外拓展分別是黃色 粉色 */
如下圖所示,就是最終效果圖

自定義圓心位置的語法結構:
background: radial-gradient(at right bottom,red,yellow,pink) /*使用 at 來定義最終的圓心位置 at後面可以接代表方向的關鍵字 也可以使用百分值 預設是先設定水平方向的位置 然後是垂直方向 這裡就表示將圓心的位置定義在右下角 顏色從裡到外依次為 red yellow pink */
最終效果圖如下所示

自定義形狀 圓心位置的徑向漸變的語法
background: radial-gradient(circle at 50% 50%, red,yellow,pink) /*這裡表示的就是建立一個圓形 且該圓形的圓心位於水平方向50% 垂直方向50%的位置 即居中 顏色從裡到外拓展依次為 red yellow pink */
最終效果圖如下

自定義徑向大小的徑向漸變效果
background: radial-gradient(150px 110px at 50% 50%,red,yellow,pink) /*這裡表示定義了一個水平半徑為150px 垂直半徑為110px 圓心的位置在水平方向50% 垂直方向50% 即居中 顏色從裡到外拓展依次為 red yellow pink */
最終效果圖如下

注意:在書寫的時候要注意顏色值之間使用逗號隔開,自定義形狀 自定義徑向大小和顏色值之間也使用逗號隔開,並且在使用漸變效果之前一定要先定義一個容器 定義該容器的寬 高度 這樣效果才會呈現出來
以上四種都是簡單的徑向漸變效果,除了這種,還有更為複雜的重複徑向漸變效果。通過repeating-radial-gradient()方法實現
使用該方法實現重複的徑向漸變效果和上面的普通徑向漸變效果的語法差不多,只不過在原基礎上多了顏色的終止值的設定,即要設定指定元素在這個容器中佔多大的空間
舉個例子:
width: 300px; height: 300px; background: repeating-radial-gradient(circle at 50% 50%, red,red 10px,yellow 10px,yellow 20px,pink 20px,pink 30px); /*該語法使用repeating-radial-gradient方法 表示建立一個重複的徑向漸變 這個重複的徑向漸變的形狀是圓形 圓心的位置在水平方向50% 垂直方向50%的地方 設定了三種顏色 red yellow pink 這三種顏色所佔空間都是10px 其中紅色為三種顏色中第一個呈現的顏色 黃色為第二呈現 粉色為第三呈現 因為設定了容器的大小 所以當所有顏色值都使用完之後 仍然沒有填滿整個容器的話 就會自動返回到第一個顏色值 以此迴圈 直到填滿整個容器 */
最終效果如下圖所示

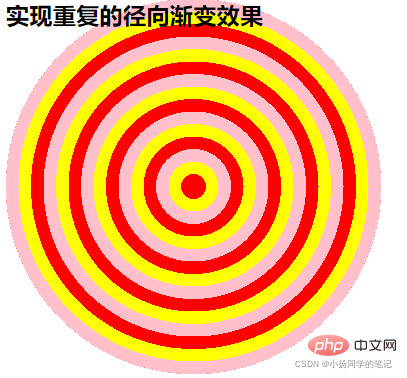
容器的建立,預設是矩形。但是可以使用border-radius方法建立圓形,以此充當容器來儲存重複漸變的效果
width: 300px; height: 300px; border-radius: 50%; background: repeating-radial-gradient(circle at 50% 50%,red, red 10px,yellow 10px, yellow 20px,pink 20px,pink 30px); /*如上所示 在之前的基礎上定義了容器的形狀 使用border-radius的方法建立了一個圓形*/
最終效果圖如下

注意:要想實現重複的徑向漸變效果,一定要定義好容器的大小和形狀,還有顏色與顏色所佔空間的大小也要根據實際情況去調整。顏色值的設定順序就是最終展示效果的最終設定,在定義中是從左到右,在最終呈現的效果中就是從裡到外
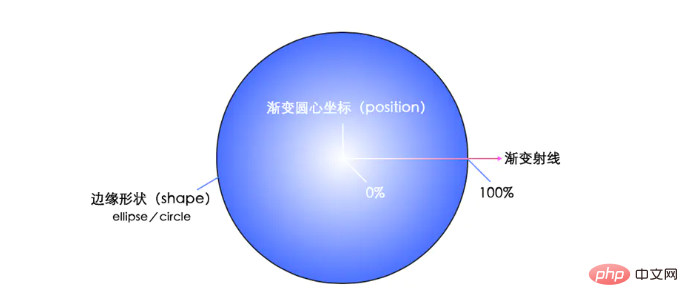
徑向漸變(Radial gradients)由其中心點、邊緣形狀輪廓及位置、色值結束點(color stops)定義而成。

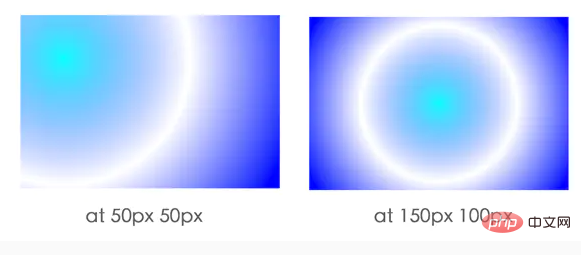
當我們為一個漸變設定多個顏色時,它們會平分這個100%的區域來漸變。當然除了百分比,我們也可以使用具體的畫素來設定這個大小。畫素設定的大小指的是從漸變圓心向外延伸的距離。

語法:
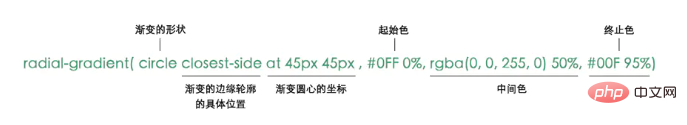
background: radial-gradient( [ circle || <length> ] [ at <position> ]? ,| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,| at <position> ,<color-stop> [ , <color-stop> ]+ )position:如缺少,預設為中心點。

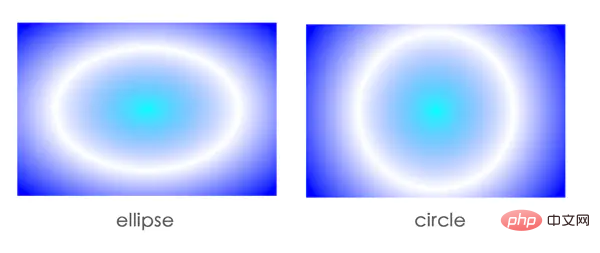
shape:漸變的形狀。圓形或橢圓形。預設值為橢圓。

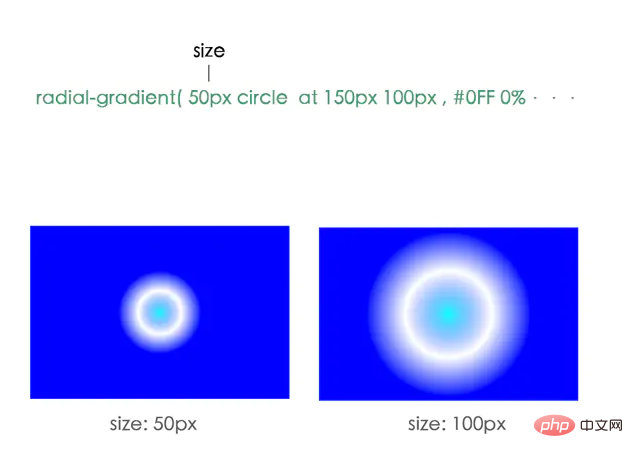
size:漸變的尺寸大小。

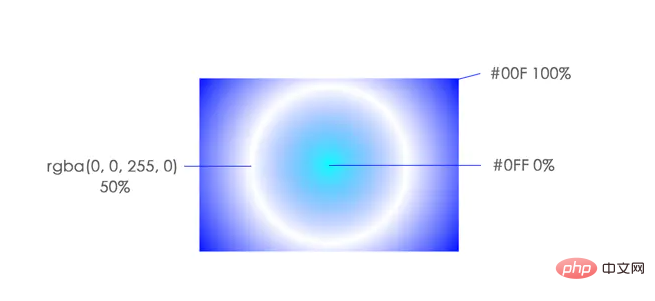
color-stop:表示某個確定位置的固定色值。<color>值加上可選的位置值。百分比值0%,或者長度值0,表示漸變中心點;百分比值100%表示漸變射線與邊緣形狀相交的點。 其間的百分比值線性對應漸變射線上的點。

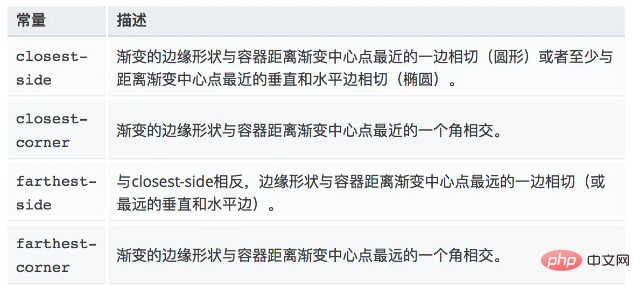
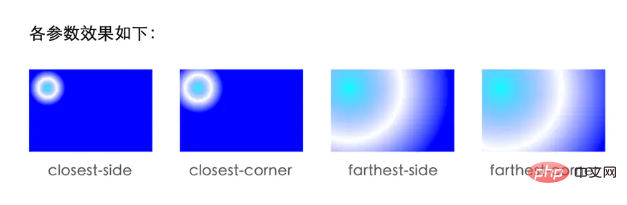
extent-keyword:關鍵字用於描述邊緣輪廓的具體位置。以下為關鍵字常數:


(學習視訊分享:、html視訊教學)
以上就是css背景漸變屬性之徑向漸變知識點總結的詳細內容,更多請關注TW511.COM其它相關文章!