手把手帶你瞭解CSS 背景屬性(Background)

CSS 背景屬性
- (Background)
| 用於 | 屬性名 | CSS 版本 | 瀏覽器支援 |
|---|---|---|---|
| 1.在一個宣告中設定 所有的背景屬性。 | background | 1 | IE8- 不支援多個背景影象。IE7- 不支援"inherit"。 |
| 2.背景影象是否 固定或者隨著頁面的其餘部分 捲動。 | background-attachment | 1 | IE 不支援屬性值 「inherit」。 |
| 3.元素的 背景顏色。 | background-color | 1 | IE 不支援屬性值 「inherit」。 |
| 4.元素的 背景影象。 | background-image | 1 | IE 不支援屬性值 「inherit」。 |
| 5.背景影象的 開始位置。 | background-position | 1 | IE 不支援屬性值 「inherit」。 |
| 6.是否及如何 重複背景影象。 | background-repeat | 1 | IE 不支援屬性值 「inherit」。 |
| 7.背景的 繪製區域。 | background-clip | 3 | 都支援,IE8- 不支援。 |
| 8.背景圖片的 定位區域。 | background-origin | 3 | 都支援,IE8- 不支援。 |
| 9.背景 圖片的尺寸。 | background-size | 3 | 都支援,IE8- 不支援。 |
1. background 屬性: 一次性 集中定義 8個 背景相關屬性
- 關鍵點:
- 背景 顏色
- 背景影象 位置
- 背景影象 尺寸
- 背景影象 重複
- 背景影象 定位位置
- 背景 繪製區域
- 背景影象 固定和捲動
- 要使用的 背景影象
- 繼承
<style type="text/css">
body
{
background: #ff0000 url(/i/eg_bg_03.gif) no-repeat fixed center;
}
</style>⑴ 一個元素 多個背景影象 瀏覽器支援
- IE8 以及更早的瀏覽器 不支援
- 即 指定對個 背景影象的資源地址
⑵
background屬性 「inherit」 瀏覽器支援- IE7 以及更早的瀏覽器 不支援 「
inherit」。 - IE8 需要
!DOCTYPE。 - IE9 支援 「
inherit」。
- IE7 以及更早的瀏覽器 不支援 「
- ⑶ 在一個宣告中,設定 所有的 背景屬性。
- 簡寫屬性+集中定義: 是一種 CSS 簡寫屬性,用於一次性 集中定義 各種背景屬性,包括
color, image, origin與size, repeat方式等等。【推薦學習:】- 背景
background簡寫屬性 - 背景 屬性
- 包含 其他 8 個 背景屬性
- 背景
- 簡寫屬性+集中定義: 是一種 CSS 簡寫屬性,用於一次性 集中定義 各種背景屬性,包括
- ⑷ 背景
background的 屬性值- 包含 其他 8 個 背景屬性
- ① 可以設定如下 屬性和屬性值:
- 多個 屬性值之間 空格 隔開
- 背景層 分隔: 指定 多個背景層 時,使用 逗號分隔 每個背景層
- 是一種 CSS 簡寫屬性,用於 一次性 集中定義 各種背景屬性,包括
color, image, origin與size, repeat方式等等。(每個屬性的意思,可以先學習完後面的內容 就能理解了)- background-color
- background-position
- background-size
- background-repeat
- background-origin
- background-clip
- background-attachment
- background-image
- inherit
- 繼承
- 是一種 CSS 簡寫屬性,用於 一次性 集中定義 各種背景屬性,包括
- ② 背景
background的 屬性值省略- 如果不設定 其中的某個值,也不會出問題
- 比如
background:#ff0000 url('smiley.gif');也是允許的。
- ③ 背景簡寫 預設值
- 沒有指定 具體預設值
- not specified
- 對於所有簡寫屬性,任何 沒有被指定的值 都會被設定為它們的 初始值。
- ① 可以設定如下 屬性和屬性值:
- 包含 其他 8 個 背景屬性
- ⑸ 每個 背景層的語法
- 在每一層中,下列的值 可以出現 0 次或 1 次:
- 每個背景層, 最多隻能 出現一次的屬性
- ① 背景影象的 固定和捲動:
background-attachment - ② 背景影象:
background-image - ③ 背景影象 位置:
background-position - ④
background-size - ⑤ 背景影象 重複方式:
background-repeat
- ① 背景影象的 固定和捲動:
- 每個背景層, 最多隻能 出現一次的屬性
- 在每一層中,下列的值 可以出現 0 次或 1 次:
- ⑹ 限定的 程式碼位置
- ①
background-size的 程式碼位置background-size只能 緊跟在 背景位置background-position後面出現,以"/"分割- 如: 「
center/80%」.
- 如: 「
- ②
background-clip和background-origin可能 出現的次數- 0 次、1 次或 2 次(最多兩次)
- 如果 出現 1 次:
- 它 同時設定
background-origin和background-clip。
- 它 同時設定
- 如果 出現 2 次:
- 第一次的出現 設定
background-origin,第二次的出現 設定background-clip。
- 第一次的出現 設定
- 如果 出現 1 次:
- 0 次、1 次或 2 次(最多兩次)
- ③ 背景顏色
background-color的 程式碼位置- 只能被包含在 最後的背景層中。
- 只能在
background的 最後 一個屬性上 定義,因為 整個元素 只有一種 背景顏色。
- ①
⑺ 背景
background的繼承性- 不繼承
no
⑻ 儘量使用 背景
background屬性- 設定背景 技巧: 建議使用 簡寫屬性,而不是使用 單個屬性
- 舊瀏覽器的支援好: 這個簡寫屬性, 在較老的瀏覽器中能夠得到 更好的支援
- 程式碼少: 需要鍵入的 字母也更少。
⑼ 背景簡寫
background的版本- CSS1 + CSS3
⑽ 背景簡寫
background的JavaScript 語法object.style.background="white url(paper.gif) repeat-y"
⑾ 背景簡寫
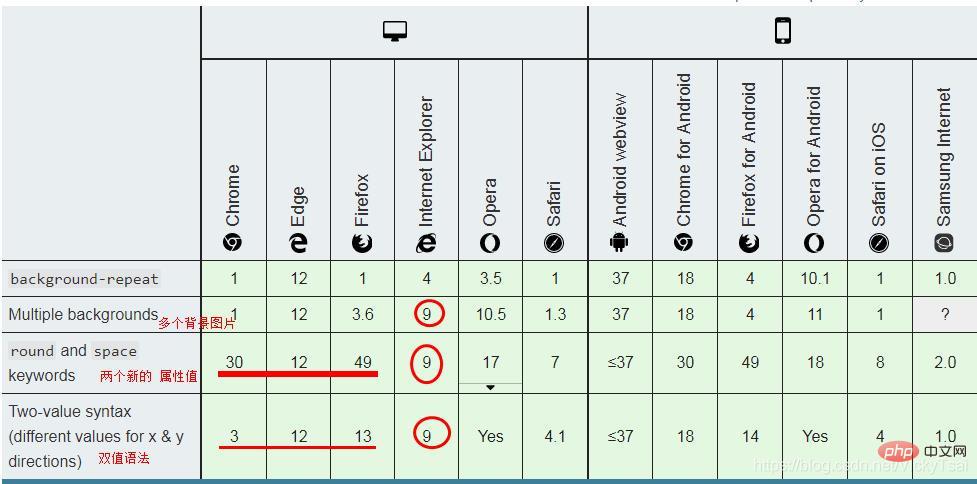
background的 瀏覽器支援

- 範例1: 背景相關的屬性 在一個屬性
background中 集中定義.
p{
/*background-image: url(../images/四葉草背景.png);*/
/*background-repeat: no-repeat;*/
/*第一個值 水平位置,第二個值 垂直位置*/
/*background-position: 50px 100px; */
/*背景固定*/
/*background-attachment: fixed;*/
/*background-color: yellow; */
background: url(../images/四葉草背景.png) no-repeat 50px 100px;
}
2. background-color 屬性: 元素的 背景顏色 (純色,範圍到 邊框區的 外邊緣)
- ⑴ 元素的 背景顏色:
background-color- 設定元素的 背景顏色
- 會設定元素的 背景色, 屬性的值為 顏色值或關鍵字"
transparent"二者選其一. - 設定一種 純色
- 會設定元素的 背景色, 屬性的值為 顏色值或關鍵字"
- 使用
background-color屬性 - 背景顏色 屬性
- 設定元素的 背景顏色
- ⑵ 背景顏色的 填充範圍
- 元素的 內容、內邊距 和 邊框區域
- ① 擴充套件到元素 邊框的 外邊界
- (但不包括 外邊距)。
- ② 如果 邊框 有透明 部分(如 虛線 邊框)
- 會透過這些 透明部分 顯示出背景色
- ① 擴充套件到元素 邊框的 外邊界
- 元素的 內容、內邊距 和 邊框區域
⑶ 背景顏色 語法
- background-color:
color_name red |hex_number #ff0000| rgb_number rgb(255,0,0)| transparent| inherit;
- background-color:
語法範例
/* 關鍵字 或 顏色名 Keyword values */ background-color: red; background-color: indigo; /* 十六進位制值 Hexadecimal value (設定透明值 和 不設定 不透明值) */ background-color: #bbff00; /* 完全不透明 Fully opaque (不設定 不透明值)*/ background-color: #bf0; /* 完全不透明的 簡寫 Fully opaque shorthand (不設定 不透明值)*/ background-color: #11ffee00; /* 完全透明 Fully transparent (設定 不透明值)*/ background-color: #1fe0; /* 完全透明的 簡寫 Fully transparent shorthand (設定 不透明值) */ background-color: #11ffeeff; /* 完全不透明 Fully opaque (設定 不透明值)*/ background-color: #1fef; /* 完全不透明的 簡寫 Fully opaque shorthand (設定 不透明值) */ /* RGB value */ background-color: rgb(255, 255, 128); /* 完全不透明 Fully opaque */ background-color: rgba(117, 190, 218, 0.5); /* 50%透明 50% transparent (設定 不透明值)*/ /* HSL value */ background-color: hsl(50, 33%, 25%); /* 完全不透明 Fully opaque */ background-color: hsla(50, 33%, 25%, 0.75); /* 75% transparent (設定 不透明值)*/ /* 特別的關鍵字 Special keyword values */ background-color: currentcolor; background-color: transparent; /* 全域性性的值 Global values */ background-color: inherit; background-color: initial; background-color: unset;
- ⑷ 背景顏色 屬性值
關鍵點: 顏色名 十六進位制 rgb程式碼 透明 繼承
① 顏色名:
color_name- 顏色值為 顏色名稱的背景顏色
- (比如
red)。
- (比如
- 顏色值為 顏色名稱的背景顏色
② 十六進位制:
hex_number- 顏色值為 十六進位制值的背景顏色
- (比如
#ff0000)。
③ rgb:
rgb(),rgba()- 顏色值為 rgb 程式碼的背景顏色
- (比如
rgb(255,0,0))
- (比如
- 顏色值為 rgb 程式碼的背景顏色
④ hsl:
hsl(),hsla()⑤ 透明 (無顏色,預設值):
transparent- 背景顏色為 透明色 。
- 該顏色 看上去將是 背景色。從技術上說,它是帶有 阿爾法通道 為最小值的黑色,是
rgba(0,0,0,0)的簡寫。
- 該顏色 看上去將是 背景色。從技術上說,它是帶有 阿爾法通道 為最小值的黑色,是
- 嚴格來說, 透明色,也是 一種顏色.
- 背景顏色為 透明色 。
⑥ 繼承:
inherit- 從父元素繼承
background-color屬性的設定
- 從父元素繼承
- ⑸ 背景顏色繼承性
- 不繼承
no
- ⑹ 背景顏色 css 版本
- CSS1
- ⑺ JavaScript 語法
object.style.backgroundColor="#00FF00"
- ⑻ 背景顏色 和 可存取性
- 可存取性 問題
- 對比度: 要確保 背景顏色 和 文字顏色 之間的 對比度足夠高,以使 視覺條件差的人 能夠閱讀 頁面的內容。
- 顏色對比度
- 是通過 比較文字的亮度 和 背景顏色值 來確定的。
- 為了滿足當前的 Web 內容可存取性準則(WCAG)
- 文字內容的比例:
4.5:1 - 大一些的文字(如標題)的比例為
3:1。 - 大文字定義為
18.66px,粗體bold或更大,24px或更大。
- 是通過 比較文字的亮度 和 背景顏色值 來確定的。
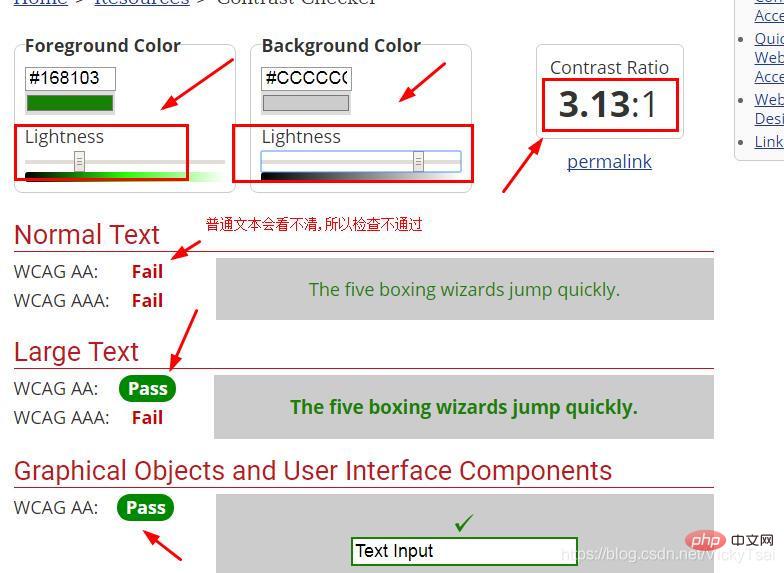
- ⑼ 實用工具: WebAIM: 對比檢查器 Contrast Checker (網頁版)
檢查 文字顏色 和 背景顏色,看是否 能夠很好的滿足 使用者的視覺需要

- ⑽ 使用者的感知 和 可存取性
- Perceivable - Accessibility | MDN(英文版 待翻譯)
- 提供了關於如何編寫 web 內容的實用建議,使其符合 web 內容可存取性指南(WCAG) 2.0和2.1的 可感知原則中 列出的成功標準。
- 感知狀態: 是指使用者 必須能夠 以某種方式感知它,使用他們的 一種或多種感官。
- Perceivable - Accessibility | MDN(英文版 待翻譯)
- ⑾ 背景影象 和 背景顏色
- 影象 覆蓋在 顏色上方: 背景影象,覆蓋在 背景顏色的上面.
- 背景的統一顏色,背景色 是在指定的 背景影象後 呈現的
- 儘管顏色 仍然可以通過 影象中的任何透明度 看到。
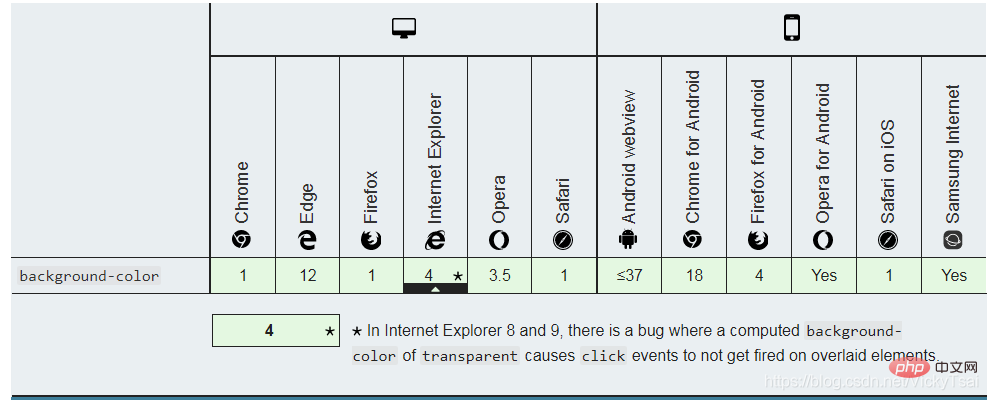
- ⑿ 背景顏色
background-color的 瀏覽器支援

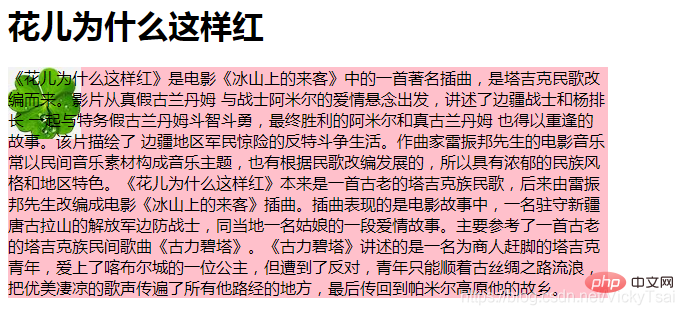
範例1: 同時顯示 背景影象 和 背景顏色
- 背景影象,覆蓋在 背景顏色的上面.
css
.bgimg-fixed {
background-color: pink;
background-image: url(../images/四葉草背景.png);
background-repeat: no-repeat;
}
- 範例2: 把十六進位制值的 顏色, 設定了透明值. (最後兩位,每位的值:
0-f)- 改變透明度 (即 最後 多加的 兩位的值),顏色 也會隨之改變)
00: 完全透明瞭,看不到顏色,跟沒設定顏色一樣.ff: 就是 純紅色了,相當於沒加 透明值.
- 改變透明度 (即 最後 多加的 兩位的值),顏色 也會隨之改變)
/*把十六進位制 設定了透明值的 紅色,最後兩位的 33 就是透明值*/
background-color: #ff000066;
background-image: url(../images/四葉草背景.png);
background-repeat: no-repeat;
}
3. background-image 屬性: 背景影象 (範圍到 內邊距區的 外邊緣,不含 邊框)
⑴ 背景影象:
- 為一個元素 設定 一個或多個 背景影象。
background-image屬性- 背景影象 屬性
- 為一個元素 設定 一個或多個 背景影象。
⑵ 元素的 背景範圍
背景色:
background-color- 背景色 預設到 邊框區的 外邊緣
邊框區的下方 會顯示 背景色,虛線邊框的話,可以直接看到 邊框下的背景色

背景影象:
background-image- 背景影象 不重複時 (
background-repeat:no-repeat;),影象 預設在 內邊距區的 外邊緣不在邊框區,也不會顯示在 邊框的下方 (特意加粗的邊框,下方沒有背景影象).
- 背景影象 不重複時 (

⑶ 背景影象的 位置
- 元素的 左上角: 預設地,背景影象的位置 位於 元素的 左上角
- 重複: 在 水平和垂直方向上 重複
⑷ 背景影象的 語法
background-image: none|url('URL')|inherit;
- ⑸ 背景影象的 屬性值
- 關鍵點:路徑url 不顯示 繼承
- ① 影象路徑/地址:
url('URL')- 指向 影象的路徑,簡單的 靜態影象,用
URL參照 url值 帶引號.
- 指向 影象的路徑,簡單的 靜態影象,用
- ② 無影象 (預設值):
none- 不顯示 背景影象。
- 如果一個 指定的影象 無法被繪製,瀏覽器會 等同於其值被設為
none。- (比如,被指定的 URI 所表示的檔案 無法被載入)
- 如果一個 指定的影象 無法被繪製,瀏覽器會 等同於其值被設為
- 不顯示 背景影象。
- ③ 繼承:
inherit- 從父元素 繼承
background-image屬性的設定。
- 從父元素 繼承
- ④ 漸變影象
- gradient 相關的方法 生成的 漸變影象
- ① 影象路徑/地址:
- 關鍵點:路徑url 不顯示 繼承
- ⑹ 背景影象不可用的 預防措施 (回退)
- ① 設定 背景顏色:
- 設定一種 可用的背景顏色
background-color- 假如 背景影象不可用,頁面也可以獲得 良好的視覺效果。
- 設定一種 可用的背景顏色
- ② 不顯示背景色 也要設定 (影象的回退):
- 即使影象是不透明的,背景色 在通常情況下 並不會被顯示,開發者仍然應該 指定 背景顏色
background-color屬性。 - 如果影象無法被載入—例如,在網路連線斷開的情況下—背景色 就會被繪製。
- 即使影象是不透明的,背景色 在通常情況下 並不會被顯示,開發者仍然應該 指定 背景顏色
- ① 設定 背景顏色:
- ⑺ 背景影象 相關屬性
① 設定 背景影象:
background-image- 在元素的背景中 設定一個影象
② 影象的 重複方式:
background-repeat- 可以 沿著某個軸(x 軸或 y 軸)平鋪重複,或者根本不重複。
③ 影象的 位置:
background-position- 根據
background-position屬性的值放置。
- 根據
④ 影象/背景色的 裁剪/繪製 區域:
background-clip
- ⑻ 多背景影象的 使用
- ① 逗號 分隔: 一個
background-image指定 多個背景影象,用 逗號,分隔 多個背景地址. - ② z 方向 堆疊: 在繪製時,影象以 z 方向 堆疊的方式進行。
- ③ 程式碼在前,顯示在上: 先指定的影象 會在之後指定的影象 上面繪製。
- 因此 指定的 第一個影象「最接近使用者」。
- ① 逗號 分隔: 一個
⑼ 和背景影象的 相對位置
- ① 邊框在 背景影象之上:
- 元素的邊框
border會在 背景影象之上 被繪製
- 元素的邊框
- ② 背景顏色 在背景影象之下:
- 背景顏色
background-color會在 背景影象之下 繪製。
- 背景顏色
- ③ 位置關係: 邊框(最上方,最接近使用者) > 背景影象 > 背景顏色
- 背景影象 無法覆蓋 邊框
- 背景顏色 無法覆蓋 背景影象
- ① 邊框在 背景影象之上:
⑽ 影象和盒子:
- 影象的繪製 與 盒子 以及 盒子的邊框 的關係,需要在 CSS 屬性
background-clip和background-origin中定義。
- 影象的繪製 與 盒子 以及 盒子的邊框 的關係,需要在 CSS 屬性
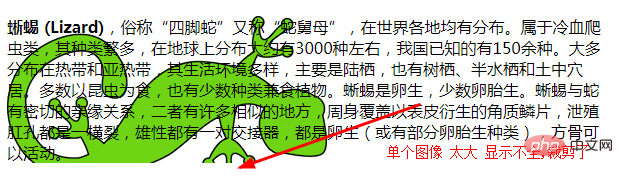
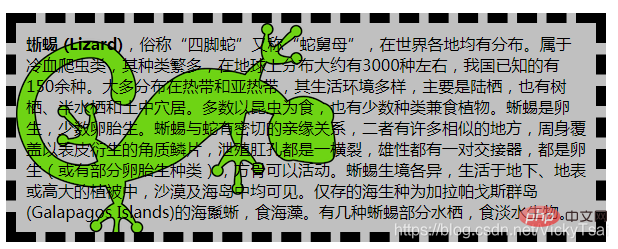
- 範例1: 同時設定 兩個背景圖片
#lizard{
background-image: url("../images/lizard.png"), url("../images/star.png");
}- 兩個都是 向量圖,圖片背景 都是透明的
- 程式碼在前,顯示在上: 程式碼在前面的 影象,顯示在上方.
如果背景影象的 背景 不是透明的(比如 其他部分 是白色 ≠透明色),可能會完全遮蓋會下方的影象.

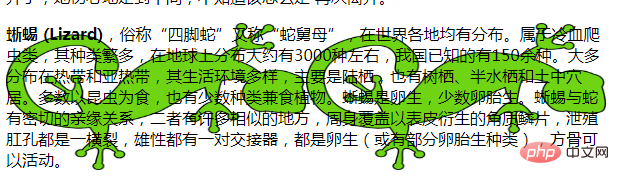
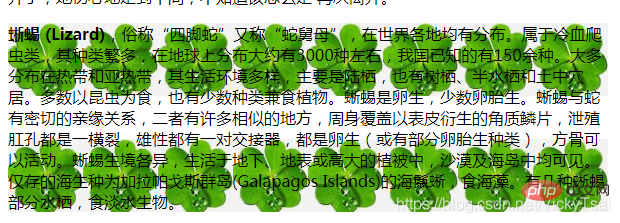
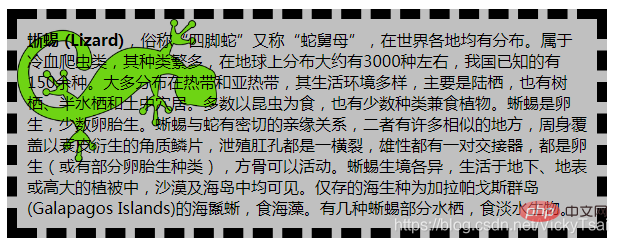
- 範例2: 同時設定 兩個背景影象,並 分別設定 不同的 重複方式.
#lizard{
background-image: url("../images/四葉草背景.png"), url("../images/lizard.png");
background-repeat: no-repeat,repeat;
}
- 背景不透明的 遮蓋性:
- 因為 四葉草 不是背景透明的圖片(整個圖片的 其餘部分是 白色).所以除了 四葉草 ,其餘部分 也遮蓋了一部分 下方的影象.
- 關聯知識:
<image>css 影象 資料型別- CSS的
<image>影象 資料型別- 描述的是 2D 圖形。
- 表示一個 二維 影象。
- CSS 中的 兩種型別的影象:
- ① 簡單的 靜態 影象
- 經常用
URL參照
- 經常用
- ② 動態生成 的 影象
- 比如 DOM 樹的部分元素 樣式漸變 或者 計算樣式產生
- 使用 gradient 相關的方法 或
element()生成
- 附加的 CSS影象函數
- 包括
image()、image-set()和cross-fade()。
- 包括
- ① 簡單的 靜態 影象
- CSS的
影象搭配的 CSS屬性
background-image、border-image、content、cursor和list-style-image。- 一個 < image > CSS 影象 資料型別 的分類
<image> =<url> | <image()> | <image-set()> | <element()> | <cross-fade()> | <gradient>- ① 使用url()方法: (常用,熟記)
- 用
url參照的影象
- 用
- ② gradient 相關的方法 生成的影象 (常用,熟記)
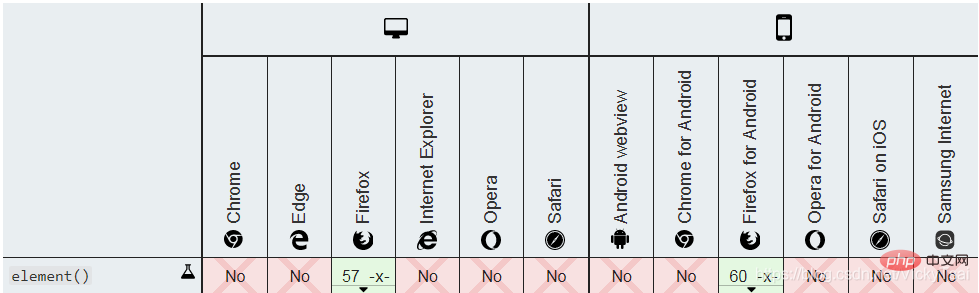
- ③ element()方法: (實驗中 方法)
頁面的一個部分,定義在
element()方法中;

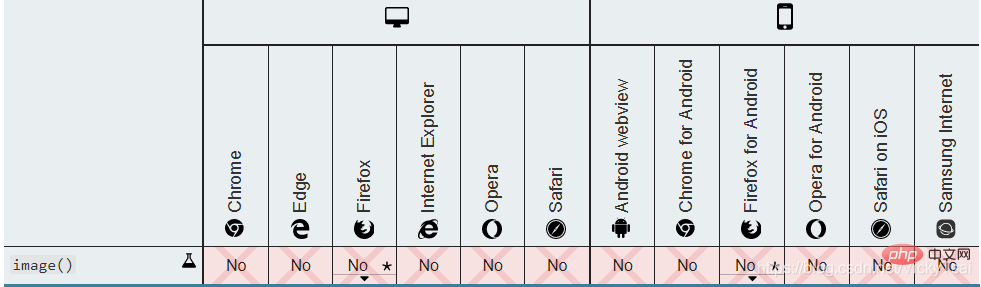
- ④ image() 函數 (實驗中 方法)
由
image()函數定義的 一種影象、影象片段 或 顏色的實色塊

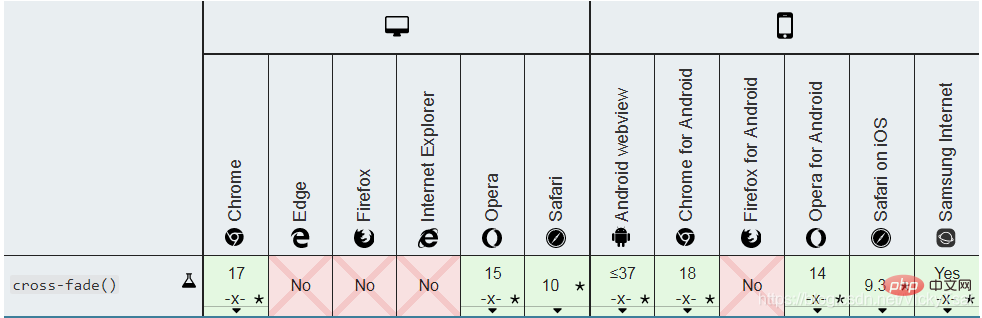
- ⑤ cross-fade() 函數
由
cross-fade()函數 定義的 兩個或多個影象的 混合。

- ⑥ image-set() 函數
- 根據
image-set()函數定義的解析度進行選擇的影象。
- 根據
影象型別值的 瀏覽器支援

更多詳情:
<image>CSS 影象 資料型別
- 有效的 影象參照值:
/* url()方法, 只要 test.jpg 是影象檔案*/
url(test.jpg)
/*一個 <gradient> 標籤*/
linear-gradient(to bottom, blue, red)
/*頁面的一部分, 使用了element()方法,如果 colonne3 是存在於頁面中的一個元素id即可*/
element(#colonne3)
image(ltr 'arrow.png#xywh=0,0,16,16', red)
/* <url>的一個16x16節,從原來的左上角開始
影象只要arrow.png 是一個支援的影象,否則是一個固體
紅色的樣布。如果語言是rtl,則影象將水平翻轉. */
cross-fade(20% url(twenty.png), url(eighty.png))
/* 交叉褪色的影象,其中20%是不透明的
80%是不透明的. */
image-set('test.jpg' 1x, 'test-2x.jpg' 2x)
/* 具有不同解析度的 影象的選擇 */4. background-attachment 屬性: 背景影象的 固定和捲動
- ⑴ 設定 背景影象的 附著方式 (固定/捲動)
- 背景影象附著
background-attachment屬性- 決定 背景影象的位置 是 在視窗內 固定,還是 隨著 包含它的區塊 捲動。
- 背景影象 附著方式 屬性
- 背景影象附著
- ⑵ 背景影象附著
background-attachment的屬性值- 關鍵點: 捲動 固定 繼承
① 捲動(預設值):
scroll- 背景影象 會隨著 頁面其餘部分的 捲動而移動。
- 跟著元素 一起捲動: (但 如果這個元素內部的內容 是可捲動的, 不跟 元素的內容 一起捲動)
- 背景 相對於 元素本身 固定(跟著元素 一起捲動), 而不是 隨著 元素的內容 捲動(對元素邊框 是有效的,因為 它實際上 附加在 元素的邊框上)。
- (注意區分: 相對於 元素,還是相對於 元素的內容,因為有的元素 不僅僅會 隨著頁面捲動,元素本身 也可能是 可捲動的 ,且有一個卷軸. )
- 跟著元素 一起捲動: (但 如果這個元素內部的內容 是可捲動的, 不跟 元素的內容 一起捲動)
- 背景影象 會隨著 頁面其餘部分的 捲動而移動。
② 固定:
fixed- 當頁面的其餘部分 捲動時,背景影象 不會移動。
- 背景 相對於視口 固定。
- 即使 一個元素 擁有捲動機制,背景也不會 隨著元素的內容 捲動。
- 不跟元素(或 元素的內容) 一起捲動
- 元素 捲動時,背景影象的位置 不變
- 元素 捲動後,如果 元素內容的位置,不在 背景影象 覆蓋的位置,那麼針對這個 元素設定的背景影象 就不會再顯示.
③ 相對於元素內容 固定:
local- 表示背景 相對於元素的內容 固定。
- 跟著元素 一起捲動: 如果一個元素 擁有捲動機制,背景將會 隨著 元素的內容 捲動 ,
- 並且 背景的繪製區域和定位區域 是相對於 可捲動的區域 而不是包含他們的邊框。
④ 繼承 父元素:
inherit- 從父元素 繼承,來決定 背景影象的 固定或捲動。(聽爸爸的話…)
- 關鍵點: 捲動 固定 繼承
- ⑶ 背景影象附著 語法
background-attachment:scroll|fixed|local|inherit;
/* Keyword values */ background-attachment: scroll; background-attachment: fixed; background-attachment: local; /* Global values */ background-attachment: inherit; background-attachment: initial; background-attachment: unset;
- ⑷ 背景影象附著 繼承性
- 不繼承
no
- ⑸
background-attachment的 版本- CSS1
- ⑹ 背景影象 附著的 JavaScript 語法
object.style.backgroundAttachment="fixed"
⑺ 背景影象附著
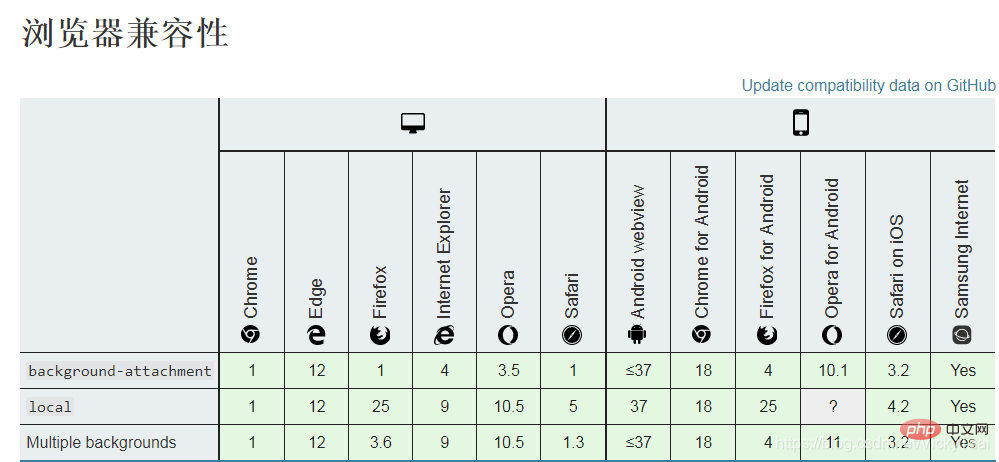
background-attachment的 瀏覽器支援

註釋:任何版本的 Internet Explorer (包括 IE8)都不支援屬性值 「inherit」。
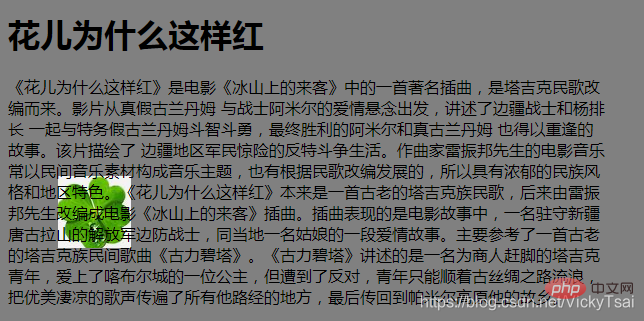
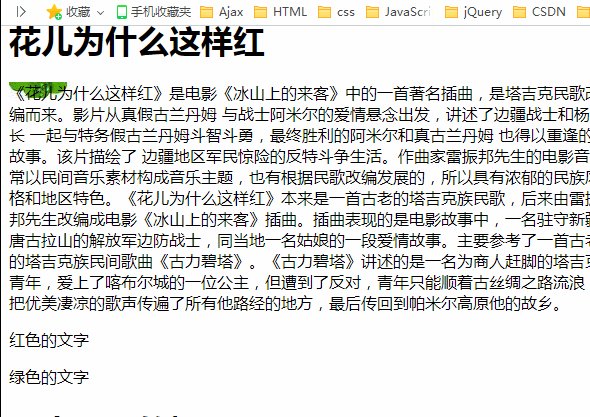
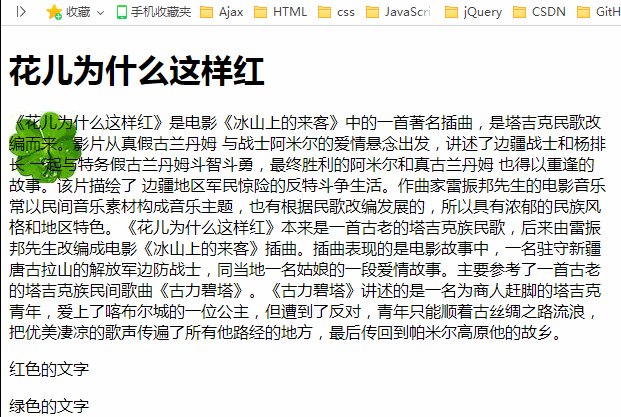
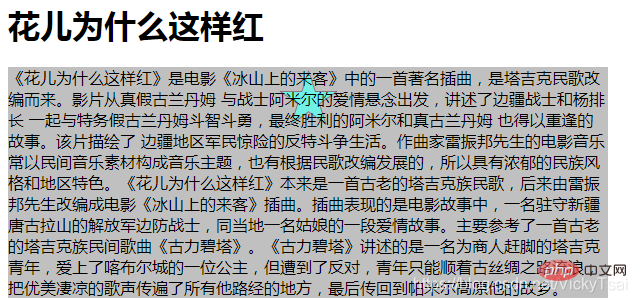
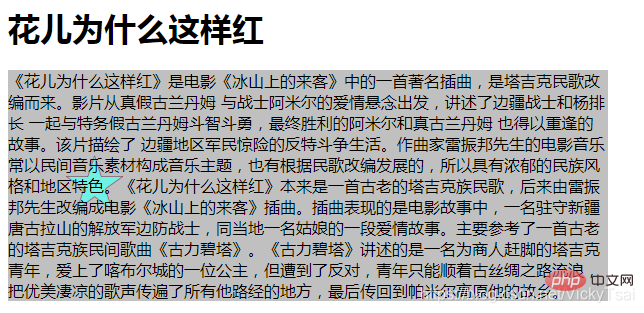
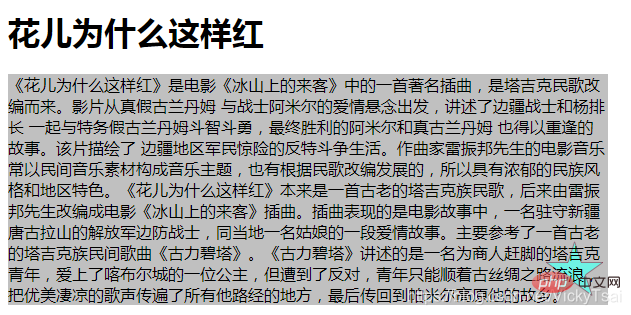
- 範例1: 背景影象 顯示在固定位置,不跟元素 一起隨著頁面捲動
- css
.bgimg-fixed{
background-image: url(../images/四葉草背景.png);
background-attachment: fixed;
background-repeat: no-repeat;
}- html
<p class="bgimg-fixed">《花兒為什麼這樣紅》是電影《冰山上的來客》中的一首著名插曲,是塔吉克民歌改編而來。影片從真假古蘭丹姆 與戰士阿米爾的愛情懸念出發,講述了邊疆戰士和楊排長 一起與特務假古蘭丹姆鬥智鬥勇,最終勝利的阿米爾和真古蘭丹姆 也得以重逢的故事。該片描繪了 邊疆地區軍民驚險的反特鬥爭生活。作曲家雷振邦先生的電影音樂常以民間音樂素材構成音樂主題,也有根據民歌改編髮展的,所以具有濃郁的民族風格和地區特色。《花兒為什麼這樣紅》本來是一首古老的塔吉克族民歌,後來由雷振邦先生改編成電影《冰山上的來客》插曲。插曲表現的是電影故事中,一名駐守新疆唐古拉山的解放軍邊防戰士,同當地一名姑娘的一段愛情故事。主要參考了一首古老的塔吉克族民間歌曲《古力碧塔》。《古力碧塔》講述的是一名為商人趕腳的塔吉克青年,愛上了喀布林城的一位公主,但遭到了反對,青年只能順著古絲綢之路流浪,把優美淒涼的歌聲傳遍了所有他路經的地方,最後傳回到帕米爾高原他的故鄉。</p>

① 背景影象 一直顯示 在固定的位置:
fixed- 元素內容 捲動時,背景影象的位置不變
- 元素內容 捲動後,如果元素內容的位置,不在 背景影象 覆蓋的位置,那麼針對這個 元素設定的背景影象 就不會再顯示.
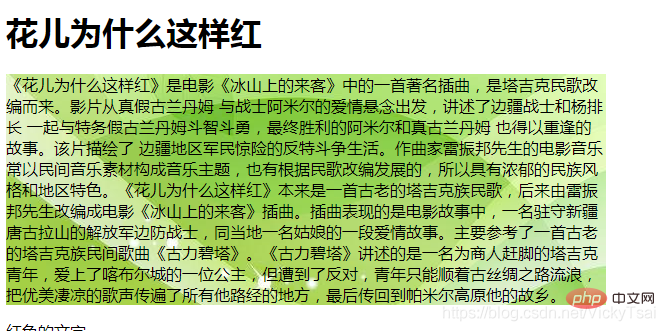
② 跟著元素 一起捲動:
scroll(預設值)
範例2: 多背景圖 支援
background-attachment屬性 支援 多張背景圖片。- ① 對應 對個背景圖片: 用 逗號分隔 來為 每一張背景圖片 指定不同的
background-attachment。 - ② 順序對應: 每一張背景圖片 順序對應 相應的
background-attachment型別。
- ① 對應 對個背景圖片: 用 逗號分隔 來為 每一張背景圖片 指定不同的
css
.bgimg-fixed{
background-image:url(../images/greenbgimage.jpg), url(../images/四葉草背景.png);
background-attachment: fixed,scroll;
background-repeat: no-repeat,repeat-y;
}
5. background-position 屬性: 背景影象的 位置 (先水平,後垂直, 關鍵詞,百分比,長度值)
- 背景影象的 位置:
- 為每一個背景圖片 設定 初始位置。
- 這個位置是 相對於由
background-origin定義的 位置圖層的。 - 背景影象 如果要重複
background-repeat,將 從這一點開始 background-position屬性- 背景影象位置 屬性
- 這個位置是 相對於由
- 為每一個背景圖片 設定 初始位置。
- 背景影象位置的 使用注意事項
- 需要設定 背景影象固定
background-attachment="fixed" - 才能保證背景位置 屬性
- 在 Firefox 和 Opera 中正常工作。
- 需要設定 背景影象固定
- 背景影象位置的 語法
- background-position:
x% y%| xpos ypos|(left center right)X (top center bottom);
- background-position:
/* 關鍵詞 Keyword values */ background-position: top; background-position: bottom; background-position: left; background-position: right; background-position: center; /* 百分比值 <percentage> values */ background-position: 25% 75%; /* 長度值 <length> values */ background-position: 0 0; background-position: 1cm 2cm; background-position: 10ch 8em; /* 多背景圖片的 的位置 Multiple images */ background-position: 0 0, center; /* 指明 距離 上下左右邊緣的 的距離. Edge offsets values */ background-position: bottom 10px right 20px; background-position: right 3em bottom 10px; background-position: bottom 10px right; background-position: top right 10px; /* 全域性支援的值 Global values */ background-position: inherit; background-position: initial; background-position: unset;
- 背景影象位置的 屬性值 (關鍵詞,百分比,長度值,混用)
- ① 關鍵詞:
left center rightxtop center bottom- 兩個值: 先水平,後垂直,省略一個 是 居中
center- 水平方向:左邊,中心,右邊
left center right
- 垂直方向:上邊,中心,下邊
top center bottom
- 水平方向:左邊,中心,右邊
- 兩個值: 先水平,後垂直,省略一個 是 居中
- ② 百分比:
x% y%- 相對於 :左邊緣的
x座標,相對於上邊緣y座標- 預設值:
0% 0%。
- 預設值:
- 兩個值: 先水平,後垂直,省略一個 是 居中
50%- 水平位置:
x%- 第一個值
- 垂直位置:
y%- 第二個值
- 左上角:
0% 0% - 右下角:
100% 100%
- 水平位置:
- 百分比值 無效的情況:
- 如果 背景圖片的大小 和 容器 一樣,那設定 百分比的值 將永遠無效,因為「容器和圖片的 差」為
0- (圖片 永遠填滿容器,並且 圖片的相對位置 和 容器的相對位置 永遠重合)。
- 使用絕對值: 在這種情況下,需要為偏移 使用絕對值(例如
px)。
- 如果 背景圖片的大小 和 容器 一樣,那設定 百分比的值 將永遠無效,因為「容器和圖片的 差」為
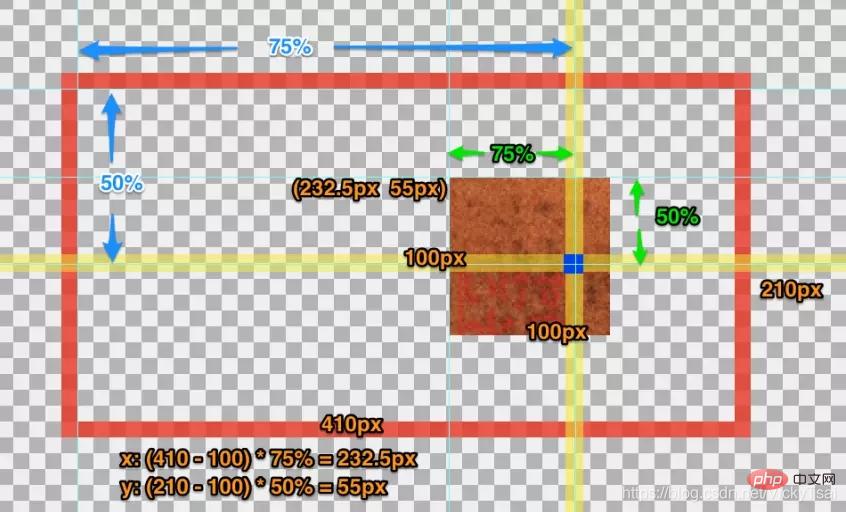
- 偏移值的 計算
- 百分比值的偏移: 指定 圖片的相對位置 和 容器的相對位置 重合
- x 偏移值 = (container width - image width) * (position x%)
- y 偏移值 = (container height - image height) * (position y%)
所以 兩個大小一樣的時候,百分比值 才會無效,因為偏移值 會一直 等於 0
- 相對於 :左邊緣的

- ③ 長度
xpos ypos- 相對於: 左邊緣的
x座標,相對於上邊緣的y座標 - 兩個值: 先水平,後垂直,省略一個 是 居中
50%- 水平位置:
xpos- 第一個值
- 垂直位置:
ypos- 第二個值
- 左上角:
0 0。
- 水平位置:
- 單位
- 畫素 (
0px 0px) - 其他的 CSS 單位。
- 畫素 (
- 相對於: 左邊緣的
- ④ 混合使用: 百分比,關鍵詞 和長度
%和position值。
- ① 關鍵詞:
屬性值的 數目
- ① 兩個值:
- 單個背景影象 一般都是 兩個值
(x,y), 先指定水平位置,後指定垂直位置.,一個方向指定 一個值即可,所以top top和left left是無效的.
- 單個背景影象 一般都是 兩個值
- ② 一個值:
- 只有一個值,第二個值 預設是 居中
- ① 兩個值:
屬性值的 分隔
- 可以為 多個背景影象的 指定 位置值,用 逗號
,隔開。
- 可以為 多個背景影象的 指定 位置值,用 逗號
屬性值的 正負: 圖片 位移方向
- ① 正值: 將 圖片 相對容器 右移和下移 (右下)
- ② 負值: 將 圖片 相對容器 左移和上移 (左上)
背景影象位置的 瀏覽器支援

- 範例1: 背景影象的位置 只寫一個屬性值,來指定 位於中上方.
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
/*top = center top */
background-position: top;
}
- 只指定 一個方向上的值
- 另一個方向上的值 預設是 居中.
top=cente topleft=left center
- 另一個方向上的值 預設是 居中.
- 範例2: 只 指定一個百分比值,預設是 水平方向的,另一個垂直方向,預設 居中
50%10%=10% 50%
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
/*10% = 10% 50% */
background-position: 10%;
}
- 範例3: 同時指定 兩個方向的位置,比如, 右下方.
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
/*關鍵字 不分先後順序*/
background-position: right bottom;
}
- 關鍵字的位置名,不分先後順序
- 因為從名字上,就能看出 是水平方向的 還是垂直方向的.
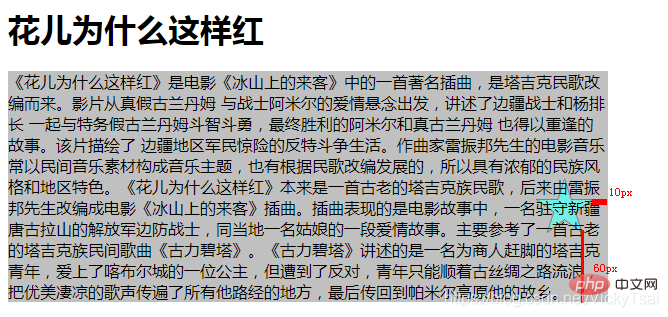
- 範例4: 同時指定 關鍵字的位置名 和長度值/百分比值,指明 距離 上下左右邊緣的 的距離.
- 距離右邊緣
10px,距離下邊緣60px- background-position:
right 10px bottom 60px;- 長度值 換成 百分比值,同樣有效,也是指定 距離值.
- 關鍵字後面 不指定 距離值,預設就是 緊貼著邊緣的.
- 也可以 只為一個方向 指定距離值
right 10px bottom,這樣也合法.
- 也可以 只為一個方向 指定距離值
- background-position:
- 距離右邊緣
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
/*關鍵字 不分先後順序,距離右邊緣 10px,距離 下邊緣60px */
background-position: right 10px bottom 60px;
}
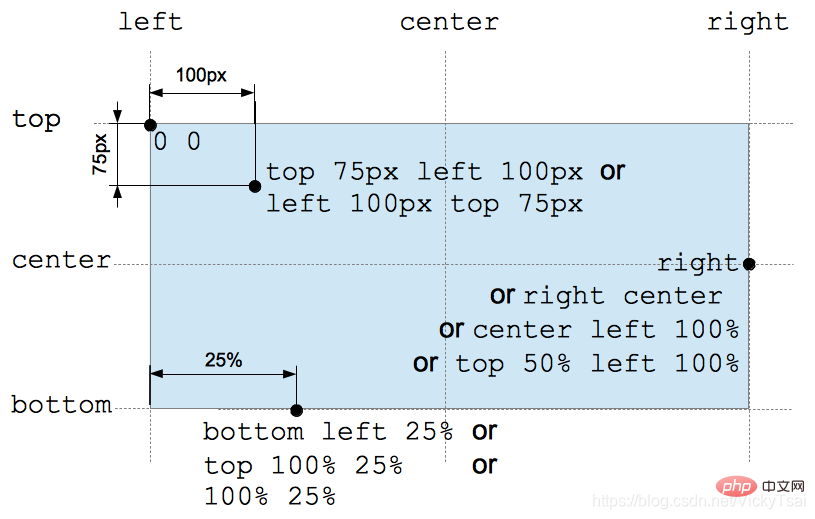
- 更多距離值 分析圖: 一個位置的 多種寫法
top 75px left 100x=left 100px top 75px- (可以調換 關鍵字位置名的 順序,距離值要保持在 位置名後方)
bottom left 25%=top 100% 25%bottom=top 100%left 25%=25%
right=right center=left 100% center=left 100% top 50%right=left 100%- 垂直
center=top 50%=bottom 50%

- 範例5: 同時指定 兩個背景影象的 位置 和 重複方式
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png"),url("../images/四葉草背景.png");
background-repeat: no-repeat,no-repeat;
background-position: right bottom 100px,left 10px bottom 30px;
}
- 範例6: 設定 背景影象位置的 負值
- 負值: 影象 向 相反方向 位移.
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png"),url("../images/四葉草背景.png");
background-repeat: no-repeat,no-repeat;
background-position: right bottom -30px,left -30px bottom -30px;
}
6. background-repeat 屬性 : 背景影象的 重複方式 (單值,雙值,超出部分 裁剪)
- ⑴ 背景影象的 重複方式
- 設定 是否及如何 重複 背景影象
background-repeat屬性- 定義 背景影象的 重複方式。背景影象可以沿著 水平軸,垂直軸,兩個軸 重複,或者 根本不重複。
- 重複影象的 裁剪: 預設情況下,重複的影象 被剪裁為 元素的大小,但它們可以縮放 (使用
round) 或者均勻地分佈 (使用space).
- 背景影象重複 屬性
- 實際上,針對 背景影象
- 設定 是否及如何 重複 背景影象
- ⑵ 背景影象重複的 語法
background-repeat:repeat|repeat-x|repeat-y|no-repeat|inherit;
/* 單值語法 */ background-repeat: repeat-x; background-repeat: repeat-y; background-repeat: repeat; background-repeat: space; background-repeat: round; background-repeat: no-repeat; /* 雙值語法: 水平 horizontal | 垂直vertical */ background-repeat: repeat space; background-repeat: repeat repeat; background-repeat: round space; background-repeat: no-repeat round; background-repeat: inherit;
- ① 單值語法 = 雙值語法的 簡寫:
- 兩個值: 先水平(第一個值),後垂直 (第二個值)
| 單值 | 等價的雙值 |
|---|---|
| repeat-x | = repeat no-repeat |
| repeat-y | = no-repeat repeat |
| repeat | = repeat repeat |
| space | = space space |
| round | = round round |
| no-repeat | = no-repeat no-repeat |
- ② 標準語法
<repeat-style>=repeat-x | repeat-y | [ repeat | space | round | no-repeat ]{1,2}- 屬性值的 搭配使用:
- 除了
repeat-x | repeat-y, 其他的 可以在一個背景影象的 雙值語法中 搭配使用.
- 除了
- ⑶ 背景影象重複的 屬性值
關鍵點:雙向重複(預設) 水平重複 垂直重複 不重複 繼承
① 雙向重複 (預設值):
repeat- 背景影象 將在 垂直方向 和 水平方向 都重複。
- 影象會 按需重複 來 覆蓋 整個背景圖片 所在的區域.
不合適 會被裁剪: 最後一個影象, 如果它的大小 不合適的話, 會被裁剪.
最右邊的 被裁剪了,最下方漏出來的一點,也可以看出 是被裁剪的.


- 背景影象 將在 垂直方向 和 水平方向 都重複。
② 水平重複:
repeat-x- 背景影象將 在 水平方向 重複。
- 不合適 會被裁剪: 最後一個影象, 如果它的大小 不合適的話, 會被裁剪.
可以看到 右邊緣的地方,影象被裁剪了.

③ 垂直重複:
repeat-y- 背景影象將 在 垂直方向 重複。
- 不合適 會被裁剪: 最後一個影象, 如果它的大小 不合適的話, 會被裁剪.
可以看到下邊緣的地方, 影象被裁剪了

④ 不重複:
no-repeat- 背景影象將不重複, 僅顯示一次。
- 會被裁剪: 背景影象本身大小 太大,超出了元素的邊框,會被裁剪.
沒有被重複的背景影象 的位置: 是由
background-position屬性來決定.

⑤ 重複部分的影象 不會被裁剪:
space影象會 儘可能 得重複, 但是 不會裁剪.
❶ 重複的影象 不會被裁剪: 重複的影象,超出 元素邊框,就會把超出的部分去掉,放大其餘的部分 來填充 (不會進行裁剪式的重複)
- 固定在 元素邊緣上: 第一個 和 最後一個影象 會被固定在元素的 相應的邊上,
空白的 均勻分佈: 同時 空白會均勻地分佈 在影象之間.

❷ 背景影象本身大小 超出元素大小: 背景原影象 本身的大小,就超出元素 邊框了,則進行裁剪.

space值 排斥的屬性:background-position影象定位屬性 會被忽視,
⑥ 壓縮顯示 影象(不裁剪):
round- 影象的 伸展和壓縮:
- 隨著 元素的大小 的增長, 被重複的影象 將會伸展(沒有空隙), 直到有足夠的空間 來新增一個影象時, 新增一個新的影象, 壓縮其他影象,來顯示新的影象.
- 不裁剪: 通過伸展和壓縮 ,顯示完整影象,不裁剪 影象.
- 新增影象 和 影象壓縮: 當下一個影象 被新增後, 所有的當前的影象 會被壓縮來騰出空間.
本來是放不下 兩個 完整的影象的(背景影象 本身比較大),瀏覽器 把影象壓縮後 ,就能放下 兩個完整的影象了.

- 新增影象: 留白 >= 影象寬度的一半時 , 新增 另一個影象。
- 影象的 伸展和壓縮:
⑦ 繼承 父親:
inherit- 從父元素 繼承
background-repeat屬性的 設定。
- 從父元素 繼承
⑷ 背景影象重複
background-repeat屬性和屬性值 瀏覽器支援

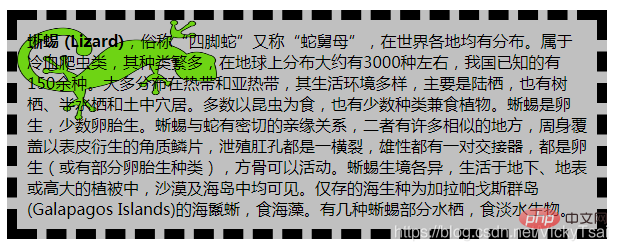
範例1: 把背景影象設定成 round space和 round = round round的區別
#lizard{
/*background-image: url("../images/lizard.png");*/
background-image: url("../images/四葉草背景.png");
background-repeat:round space;
}① 預設時的背景顯示 = 雙向重複
repeat可以看到 右邊和下邊緣 都有被裁剪

② 值為:
round space時- 水平方向: 壓縮影象 顯示完整影象
- 垂直方向: 有超出不裁剪的部分 去掉,伸展剩下的影象,空白均勻分佈.
可以看到 背景會重複時,水平和垂直方向, 都沒有被裁剪的部分.

③ 值為:
round=round round時- 可以看到 垂直方向的背景, 比上面的
space值 多了一行影象.- 因為
round值 通過壓縮其餘的影象,多顯示了一行,而不只是 去掉 影象被裁剪的部分. 裁剪的區別:
space會因為 背景影象本身大小 超出元素大小時(不是因為 影象的重複),被裁剪, 但round一直 都不會被裁剪,因為會 壓縮影象來顯示.
- 因為
- 可以看到 垂直方向的背景, 比上面的

7. CSS3 background-clip 屬性: 背景色/影象 的 繪製/裁剪 區域 (背景 顯示的區域)
- ⑴ 背景裁剪區域/ 繪製區域
- 設定背景的 繪製區域 / 背景被裁剪區域
- 背景 顯示區域: 顯示 給使用者看的區域,其他部分 就算有背景 ,裁剪掉了,也看不到.
background-clip屬性- 背景裁剪 屬性
- 沒有 設定背景 (即 沒有設定 背景影象
background-image或背景顏色background-color)- 視覺效果: 則 背景裁剪區域
background-clip僅在邊框 具有 透明區域 或 部分不透明區域 (根據 邊框樣式border-style或邊框影象border-image)時 才具有 視覺效果; - 否則,邊框 掩蓋了差異。
- 視覺效果: 則 背景裁剪區域
- 背景 顯示區域: 顯示 給使用者看的區域,其他部分 就算有背景 ,裁剪掉了,也看不到.
- 設定背景的 繪製區域 / 背景被裁剪區域
- ⑵ 背景裁剪/繪製 語法
background-clip:border-box|padding-box|content-box;
/* 關鍵字值 Keyword values */ background-clip: border-box; background-clip: padding-box; background-clip: content-box; background-clip: text; /* Global values */ background-clip: inherit; background-clip: initial; background-clip: unset;
⑶ 背景裁剪的 屬性值
關鍵點:邊框盒 內邊距框 內容框 文字
① 邊框盒(預設):
border-box- 背景被裁剪到 邊框盒。
- 背景 延伸到 邊框的外部邊緣 (但在
z順序中 是在 邊框的下面)。 - 邊框顯示 在背景上方: 如果 邊框是 虛線,背景會從下方 透出來.
- 背景 延伸到 邊框的外部邊緣 (但在
- 包括: 邊框
- 背景被裁剪到 邊框盒。
② 內邊距框:
padding-box- 背景 被裁剪到 內邊距框。
- 背景 延伸到 內邊距的外部邊緣。
- 不包括: 邊框
- 邊框的下面 沒有背景。
- 背景 被裁剪到 內邊距框。
③ 內容框 :
content-box- 背景 被裁剪到 內容框。
- 背景是在 內容框內 繪製的。
- 不包括: 邊框 和 內邊距
- 背景 被裁剪到 內容框。
④ 文字:
text(尚在 實驗中的屬性)- 背景 是在 前景文字(
foreground text)中 繪製的。- 把背景 顯示成文字的顏色.
- 使用前提:
- ❶ 需要 瀏覽器字首
- ❷ 文字裝飾或陰影 不包括在 裁剪區域中
- ❸ 文字的顏色: 一定要設定成
color:transparent透明色- 這樣 才能在文字裡, 顯示出 後面的背景色/影象,否則會被 文字原本的顏色 遮擋住 背景色/影象.
- 背景 是在 前景文字(
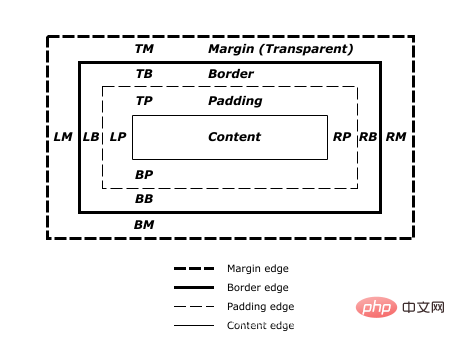
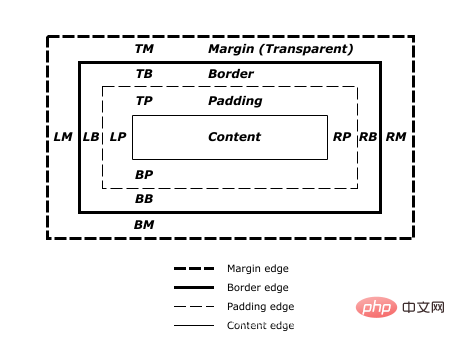
- ⑷ 盒子模型 分界圖
從內到外的 順序: 內容區 > 內邊距區 > 邊框區 > 外邊距區

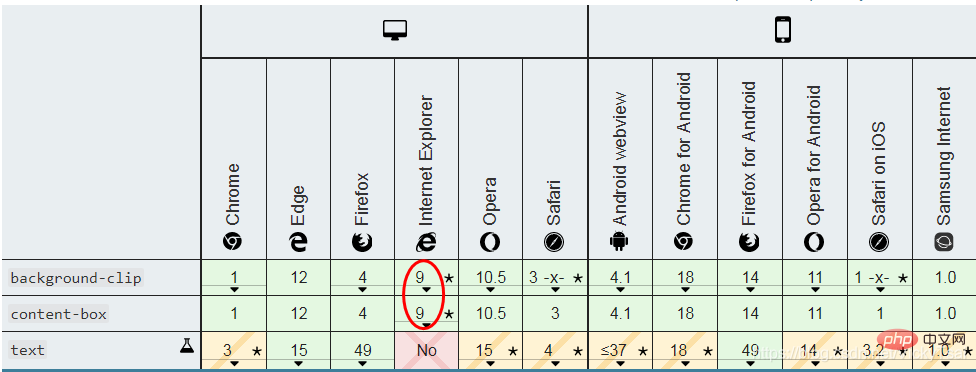
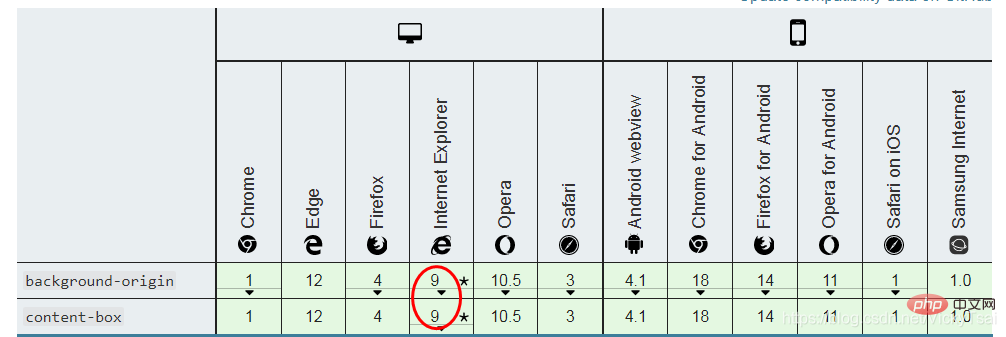
- ⑸ 背景色/影象的 裁剪/繪製 區域的 瀏覽器支援
- IE 9+ 才開始支援, IE 8 以及更早的版本 不支援
background-clip屬性。 - 黃色: 需要 瀏覽器字首
低版本的瀏覽器 也需要瀏覽器支援,這是個比較新的屬性.
- IE 9+ 才開始支援, IE 8 以及更早的版本 不支援

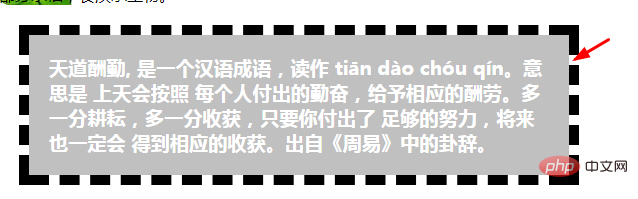
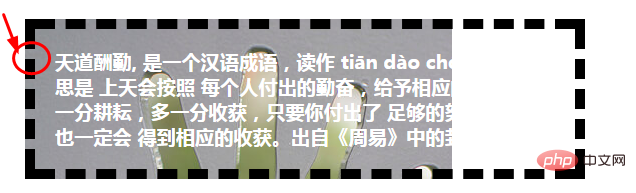
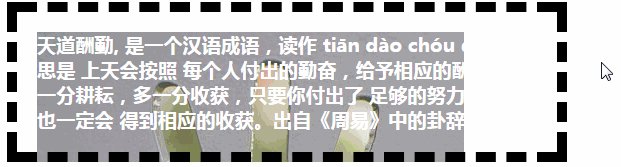
範例1: 把背景的 裁剪/繪製區域 分別設定為 到邊框的外邊緣, 內邊距的外邊緣, 內容區,文字的內部
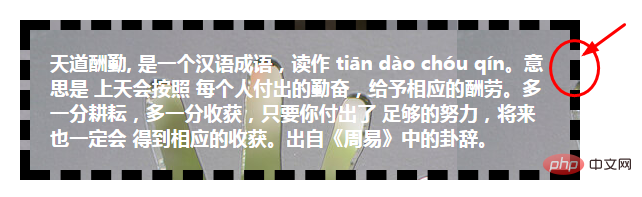
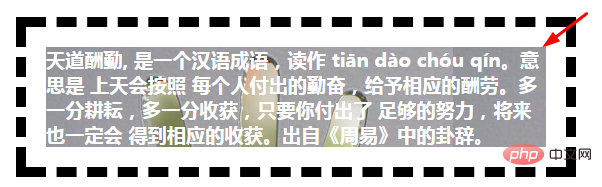
html
<p id="clipTest">天道酬勤, 是一個漢語成語,讀作 tiān dào chóu qín。意思是 上天會按照 每個人付出的勤奮,給予相應的酬勞。多一分耕耘,多一分收穫,只要你付出了 足夠的努力,將來也一定會 得到相應的收穫。出自《周易》中的卦辭。</p>
- css
#clipTest{
/*設定元素的 外邊距 邊框 內邊距 字型大小/顏色/粗細*/
margin: 20px;
border: 10px dashed #000;
padding: 20px;
font-size: 1.2em;
font-weight: bold;
color: #fff;
/*設定 背景影象 和 背景顏色(作為背景影象的回退)*/
background-color: #c0c0c0;
background-image: url("../images/hand.jpg");
/*設定背景的 繪製/裁剪 區域*/
/*到 邊框區的 外邊緣*/
background-clip: border-box;
}- ① 到 邊框的 外邊緣 :
border-box- 可以看到 顯示在 邊框的下面,因為邊框是虛線,所以可以看到 漏出來的一部分背景圖
background-image. - 對背景色
background-color,也是有效的.
- 可以看到 顯示在 邊框的下面,因為邊框是虛線,所以可以看到 漏出來的一部分背景圖
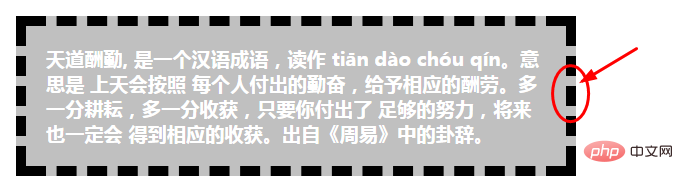
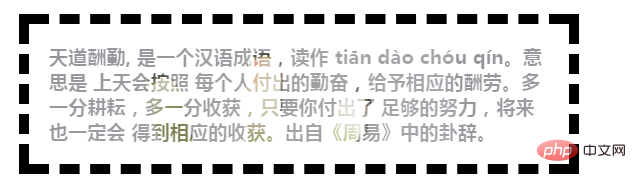
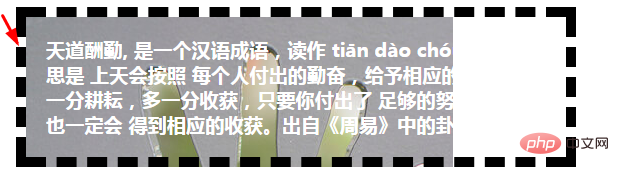
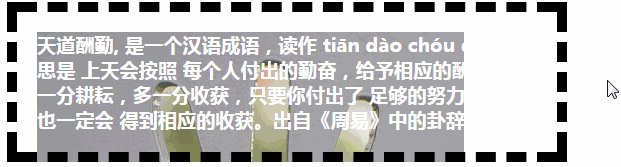
- ② 到 內邊距區的 外邊緣:
background-clip:padding-box- 背景色 和背景影象 不包括 邊框區的位置
/*到 內邊距區的 外邊緣*/ -webkit-background-clip: padding-box; -moz-background-clip: padding-box; background-clip: padding-box;

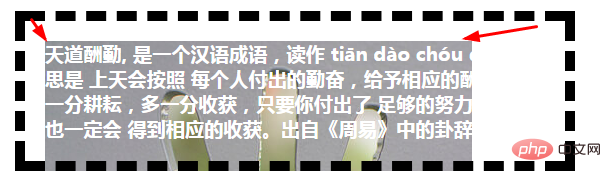
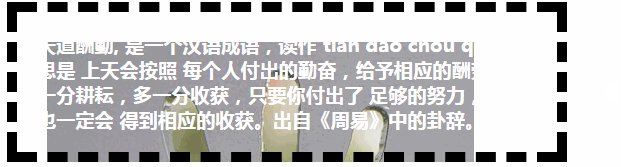
- ③ 到 內容區的外邊緣 :
content-box- 背景色 和 背景影象,不會包括 邊框和內邊距區

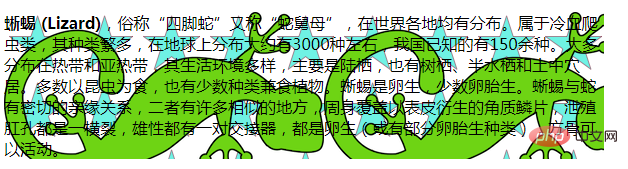
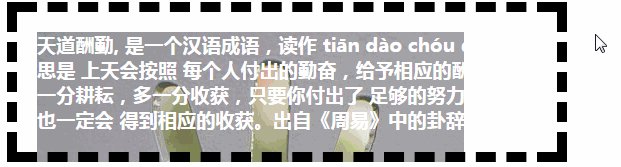
- ④ 在 文字的內部:
text- 注意: 這個時候,文字的顏色
color≠#fff白色,一定要設定成color:transparent透明色,才能在文字裡, 顯示出後面的背景色.- 否則,背景色/影象,會被文字原本的顏色 遮擋住.

- 注意: 這個時候,文字的顏色
8. CSS3 background-origin 屬性: 背景影象的 原點相對區域 (對 背景色 無效,搭配 background-position )
- ⑴ 背景影象的 原點相對區域:
- ① 用於: 設定 背景影象的原點: 相對於 邊框區,內邊距區 或 內容區 開始。
- 設定 背景影象 出現在 哪個區域
background-origin屬性- 美 ['ɔrɪdʒɪn]
- 背景影象原點 屬性
- 設定 背景影象 出現在 哪個區域
- ② 搭配屬性:
- 位置: 當設定 背景影象的 位置
background-position屬性,指定是 相對於 什麼區域 來定位的。 - ★ 用於 不重複的背景影象: 設定
background-repeat:no-repeat不重複,再設定 影象原點,看起來 才比較明顯- 否則 預設的影象,會 雙向重複,把 邊框區,內邊距區 等都覆蓋了,看不出相對位置了.
- 位置: 當設定 背景影象的 位置
- ① 用於: 設定 背景影象的原點: 相對於 邊框區,內邊距區 或 內容區 開始。
- ⑵ 不能用於 固定的背景影象
- 背景影象 為固定的 :
background-attachment:fixed,則 背景影象原點background-origin屬性 沒有效果。- 因為 固定的背景影象, 是相對於 瀏覽器視窗 不動的,給它指定 區域,也不會動,所以 不會有效果.
- 所以,要留意 屬性之間的影響.
- 背景影象 為固定的 :
- ⑶ 背景影象原點的 語法
background-origin:padding-box|border-box|content-box;
/* 關鍵字值 Keyword values */ background-origin: border-box; background-origin: padding-box; background-origin: content-box; /* Global values */ background-origin: inherit; background-origin: initial; background-origin: unset;
- ⑷ 背景影象原點的 屬性值
- ① 邊框區:
border-box- 背景影象 相對於 邊框區 來定位。
- ② 內邊距區(預設值):
padding-box- 背景影象 相對於 內邊距區 來定位。
- ③ 內容區:
content-box- 背景影象 相對於 內容區 來定位。
- 多值: 同時設定 多個背景影象 的 原點相對區域時,多個屬性值之間 ,用 逗號
,分隔.background-origin: content-box, padding-box;
- ① 邊框區:
- ⑸ 盒子模型 分界圖
- 從內到外的 順序: 內容區 > 內邊距區 > 邊框區 > 外邊距區

- ⑹ 背景影象原點
background-origin的 瀏覽器支援比較新的屬性,需要使用 瀏覽器字首

- 範例1: 將背景影象的原點 分別設定為 相對於 邊框區,內邊距區,內容區
#clipTest{
/*設定元素的 外邊距 邊框 內邊距 字型大小/顏色/粗細*/
margin: 20px;
border: 10px dashed #000;
padding: 20px;
font-size: 1.2em;
font-weight: bold;
/*color: transparent;*/
color: #fff;
/*設定 背景影象 和 背景顏色(作為背景影象的回退 這裡為了看清原點位置,先註釋掉)*/
/*background-color: #c0c0c0;*/
background-image: url("../images/hand.jpg");
background-repeat: no-repeat;
/*背景影象的原點 相對位置*/
-webkit-background-origin: border-box;
-moz-background-origin: border-box;
background-origin: border-box;
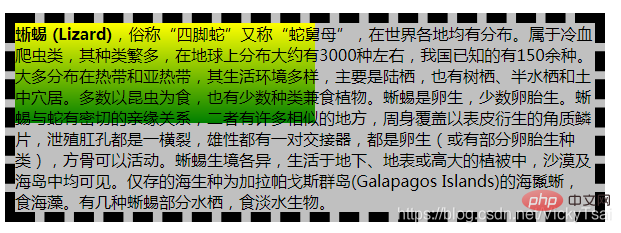
}- ① 背景影象原點: 相對於 邊框區
border-box- 可以看到 虛線邊框的下方,有漏出來的 背景影象

- ② 背景影象原點: 相對於 內邊距區
padding-box- 可以看到 邊框的下方 已經不顯示 背景影象了

- ③ 背景影象原點: 相對於 內容區
content-box- 背景影象,只顯示在 內容區的部分,邊框和內邊距部分,都不顯示影象

- 範例2: 指定 背景影象的 原點相對區域,再設定 背景的位置
- 背景影象的原點 相對於 內容區,向右和向下 移動
10px
- 背景影象的原點 相對於 內容區,向右和向下 移動
-webkit-background-origin: content-box; -moz-background-origin:content-box; background-origin: content-box; /*背景影象的位置*/ background-position: 10px 10px;

9. CSS3 background-size 屬性: 背景影象的 大小 (可定義 寬高)
- ⑴ 背景影象的 大小:
- 設定 背景圖片大小。圖片可以 保有其 原有的尺寸,或者 拉伸到 新的尺寸,或者 在保持 其原有比例的同時 , 縮放到 元素的 可用空間的尺寸。
background-size屬性- 背景影象大小 屬性
- 背景顏色 和 背景影象:
- 沒有 被背景圖片 覆蓋的背景區域 , 仍然會顯示用
background-color屬性設定的 背景顏色。 - 此外,如果 背景圖片 設定了 透明或者 半透明屬性,在背景圖片 後面的背景色 也會穿過透明區域 顯示出來。
- 沒有 被背景圖片 覆蓋的背景區域 , 仍然會顯示用
- 設定 背景圖片大小。圖片可以 保有其 原有的尺寸,或者 拉伸到 新的尺寸,或者 在保持 其原有比例的同時 , 縮放到 元素的 可用空間的尺寸。
- ⑵ 背景影象大小的 語法
background-size:length|percentage % |cover|contain;
/* 關鍵字 */ background-size: cover background-size: contain /* 一個值: 這個值指定圖片的寬度,圖片的高度隱式的為auto */ background-size: 50% background-size: 3em background-size: 12px background-size: auto /* 兩個值 */ /* 第一個值指定圖片的寬度,第二個值指定圖片的高度 */ background-size: 50% auto background-size: 3em 25% background-size: auto 6px background-size: auto auto /* 逗號分隔的多個值:設定多重背景 */ background-size: auto, auto /* 不同於background-size: auto auto */ background-size: 50%, 25%, 25% background-size: 6px, auto, contain /* 全域性屬性 */ background-size: inherit; background-size: initial; background-size: unset;
- ⑶ 背景影象大小的 屬性值
① 寬高 長度值:
寬 x 高- 設定背景影象的 高度和寬度。
- 不允許 有負值。
寬 X 高- 第一個值: 設定 寬度
- 第二個值: 設定 高度。
- 一個值:
- 這個值指定 圖片的寬度,圖片的高度 隱式的為
auto
- 這個值指定 圖片的寬度,圖片的高度 隱式的為
- 設定背景影象的 高度和寬度。
② 寬高 百分比值:
width% height%- 以 父元素的 百分比 來設定 背景影象的 寬度和高度。
- 不允許 有負值。
percentage %- 寬 X 高
- 第一個值: 設定 寬度
- 第二個值: 設定 高度。
- 一個值:
- 這個值指定 圖片的寬度,圖片的高度 隱式的為
auto - 指定 背景圖片 相對背景區 的百分比。
- 背景區: 由 背景影象 原點相對區域
background-origin設定- 預設背景區域: 盒模型的 內容區與內邊距,也可設定為 只有內容區,或者 還包括邊框。
- 如果是固定的背景影象
background-attachment為fixed,背景區 為 瀏覽器可視區(即 視窗),不包括 卷軸。不能為負值。
- 背景區: 由 背景影象 原點相對區域
- 這個值指定 圖片的寬度,圖片的高度 隱式的為
- 以 父元素的 百分比 來設定 背景影象的 寬度和高度。
③ 裁剪式 完全覆蓋 背景區 :
cover- 影象伸展: 把背景影象 伸展至足夠大, 以使背景影象 完全覆蓋 背景區域。
- 不改變 圖片比例: 保持 影象的寬高比例(影象 不會被壓扁)。
- 該 背景圖 以它的 全部 寬或者高 覆蓋所在容器。
- 圖片 可能會裁剪: 背景影象的 某些部分, 也許 無法顯示 在背景定位區域中。
- 當 容器元素 和 背景圖大小 不同時,背景圖的 左/右 或者 上/下 部分會被裁剪。
- 影象伸展: 把背景影象 伸展至足夠大, 以使背景影象 完全覆蓋 背景區域。
④ 不裁剪式 完全覆蓋 背景區:
contain- 把 背景影象 伸展至最大尺寸, 使其寬度和高度 完全適應 背景區域。
- 不裁剪,不改變 圖片比例: 在 不裁剪 或 拉伸 影象的情況下,將影象 縮放到 儘可能大的範圍。
- 把 背景影象 伸展至最大尺寸, 使其寬度和高度 完全適應 背景區域。
⑤ 按圖片比例 自動縮放:
auto- 以 背景圖片的比例 縮放背景圖片。
▲ 多個值: 若要指定 多個背景影象的大小,請使用 逗號
,分隔 每個背景影象的值。- 同時設定 3個 背景影象的大小:
background-size: 50% 25%, contain, 3em;
- 同時設定 3個 背景影象的大小:
- ⑷ 固有尺寸(寬高) 與 固有比例(寬高比)
- ① 點陣圖: 點陣圖影象(如
.JPG) 總是具有 固有的 大小和比例。 - ② 向量圖: 可能兩者 都有,也可能 只有一個。
- 向量影象(如
SVG)不一定 具有固有尺寸。- 如果它有 水平和垂直的固有尺寸: 它也有 固有比例
- 如果它 沒有尺寸 或者只有 一個尺寸: 它可能有 也可能 沒有比例.
- 向量影象(如
- ③ 漸變: 沒有 固有的尺寸和比例。
- ④
element()函數: 使用element()函數 建立的背景影象 使用 生成元素的 固有尺寸和比例。
- ① 點陣圖: 點陣圖影象(如
- ⑸ 背景圖片的 大小計算:
- 數值的計算: 取決於 影象的固有尺寸(寬度和高度) 和 固有比例 (寬高比)
- ① 指定了 寬高:
- 如果指定了
background-size的兩個值 並且不是auto - 背景圖片 按 指定大小 渲染
- 如果指定了
- ②
contain或cover- 保留 固有比例,最大的 包含或 覆蓋 背景區
- 如果 影象 沒有固有比例,則按 背景區大小
- ③
auto或auto auto- 有寬高: 如果影象 同時具有 水平和垂直的 固有尺寸,則按 該大小呈現。
- 按這個尺寸
- 沒有固有尺寸 與 固有比例
- 則按 背景區的大小
- 沒有 固有尺寸, 但是 有固有比例
- 效果同
contain,不裁剪,按比例顯示.
- 效果同
- 只有一個固定尺寸 與 比例
- 則 由此尺寸 與 比例 計算大小
- 只有一個固定尺寸 但是 沒有比例
- 它使用 指定的尺寸 和背景定位區域的另一個尺寸 進行渲染。
- 有寬高: 如果影象 同時具有 水平和垂直的 固有尺寸,則按 該大小呈現。
- ① 指定了 寬高:
- ④ 一個為
auto,另一個不是auto- 影象 有固有比例
- 指定的長度
- 使用 指定值
- 未指定的長度
- 按比例縮放: 由 指定值與固有比例 計算。
- 指定的長度
- 影象 沒有固有比例
- 指定的長度
- 使用 指定值
- 未指定的長度
- 使用 影象 相應的固有長度,若沒有 固有長度,則使用 背景區 相應的長度
- 指定的長度
- 影象 有固有比例
- 數值的計算: 取決於 影象的固有尺寸(寬度和高度) 和 固有比例 (寬高比)
- 注意: 對於 沒有固有尺寸 或 固有比例的向量圖 , 不是所有的瀏覽器 都支援。
- 特別注意測試
Firefox 7-與Firefox 8+,以確定不同之處 能否接受。
- 特別注意測試
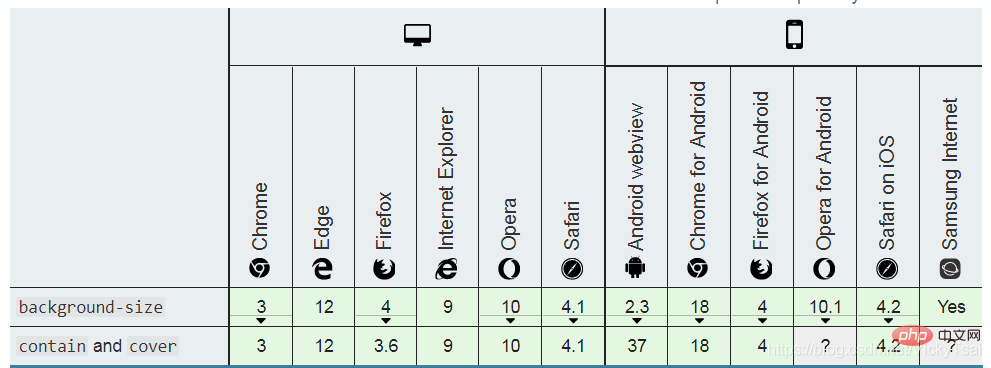
⑹ 背景影象大小
background-size的 瀏覽器支援

- 需要使用的 瀏覽器字首
background-image: url(bg-image.png);
-webkit-background-size: 100% 100%; /* Safari 3.0 */
-moz-background-size: 100% 100%; /* Gecko 1.9.2 (Firefox 3.6) */
-o-background-size: 100% 100%; /* Opera 9.5 */
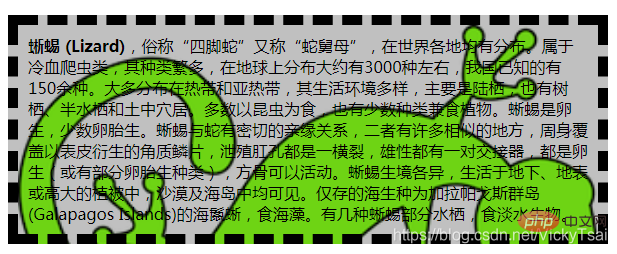
background-size: 100% 100%; /* Gecko 2.0 (Firefox 4.0) and other CSS3-compliant browsers */範例1: 如果您使用 漸變
<gradient>作為背景 並指定了 背景尺寸background-size- 漸變影象 要明確指定 寬高:
- 最好不要指定 只使用 單個
auto值,或者 只使用寬度值 來指定(例如,background-size: 50%)。 - 因為,在這種情況下,渲染 漸變值
<gradient>s在 Firefox 8 中發生了變化,目前在不同的瀏覽器之間 通常是不一致的- 並不是 所有的瀏覽器, 都完全按照 CSS3 的 background-size 規範 和 CSS3 的 Image Values gradient 規範 來實現渲染。
- 最好不要指定 只使用 單個
- 漸變影象 要明確指定 寬高:
安全值 範例
.gradient-example {
width: 50px;
height: 100px;
background-image: linear-gradient(blue, red);
/* 不能安全使用的 值形式 Not safe to use */
background-size: 25px;
background-size: 50%;
background-size: auto 50px;
background-size: auto 50%;
/* 能安全使用的 值形式 Safe to use */
background-size: 25px 50px;
background-size: 50% 50%;
}- 範例 css
#lizard {
border: 10px dashed #000;
/*用漸變 做背景影象*/
background-image: linear-gradient(yellow,green);
background-color: #c0c0c0;
background-repeat: no-repeat;
/*背景影象的大小*/
background-size: 300px 100px;
}- 寬
300px,高100px
#lizard {
border: 10px dashed #000;
padding: 10px;
background-image: url("../images/lizard.png");
background-color: #c0c0c0;
background-repeat: no-repeat;
/*背景影象的大小*/
/*background-size: 200px;*/
}- 範例2: 分別設定 不同值的 背景影象大小
- 不設定 背景影象的 預設顯示(影象不重複)

| 只設定 寬度值: background-size: 200px;(按比例縮放) | 寬高一起設定: background-size: 200px 100px;(按指定值,可能改變比例) |
|---|---|
 |  |
| 裁剪式 完全覆蓋: background-size: cover;(按比例縮放) | 不裁剪式 安全覆蓋: background-size: contain;(按比例縮放) |
 |  |
(學習視訊分享:)
以上就是手把手帶你瞭解CSS 背景屬性(Background)的詳細內容,更多請關注TW511.COM其它相關文章!