解析HTML body裡的文字與文字格式標籤
HTML最早的用途,其實就是展示文字,所以文字標籤是它當中最重要的組成成分,接下來就看看HTML的文字標籤。
文字標籤
1.1 普通文字
如果直接在<body></body>中新增文字,即該文字只是普通文字,文字編輯器中的任何效果:比如空格,換行 都不影響頁面, 頁面想要實現效果 必須通過標籤來實現 。
例如下面程式碼中,文字當中的任何空格換行對頁面均不起作用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字標籤</title>
</head>
<body>
<!--文字標籤-->
床前明月光,
疑是地上霜。
舉頭望明月,
低頭思故鄉。
</body>
</html>效果:

1.2 標題標籤<hn></hn>
h1-h6 字號逐漸變小,每個標題獨佔一行,自帶換行效果,
h7之後都屬於無效標籤,但是瀏覽器也不會報錯,而是以普通文字的形式進行展現。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字標籤</title>
</head>
<body>
<!--標題標籤-->
<h1>床前明月光</h1>
<h2>床前明月光</h2>
<h3>床前明月光</h3>
<h4>床前明月光</h4>
<h5>床前明月光</h5>
<h6>床前明月光</h6>
<h7>床前明月光</h7>
<h8>床前明月光</h8>
</body>
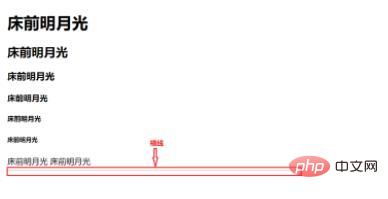
</html>效果:

1.3 橫線標籤<hr />
在<body></body>中加入<hr />標籤,網頁中將會出現一條橫線,如下圖所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字標籤</title>
</head>
<body>
<!--標題標籤-->
<h1>床前明月光</h1>
<h2>床前明月光</h2>
<h3>床前明月光</h3>
<h4>床前明月光</h4>
<h5>床前明月光</h5>
<h6>床前明月光</h6>
<h7>床前明月光</h7>
<h8>床前明月光</h8>
<hr/>
</body>
</html>效果:

同時可以對橫線標籤設定一些屬性來改變橫線。
①width:設定寬度,width可以等於一個具體的數值,同時也可以等於百分比,百分比會隨著頁面的變化而變化。
例如:
<hr width="300px"/><hr width="30%"/>
其中width="300px"表示的是橫線的固定寬度為300畫素。
而width="30%"則表示寬度佔頁面的百分三十,會隨著頁面的寬度的變化而變化。
②align:設定橫線的位置 left,center,right 預設不寫的話就是居中效果。
<hr width="300px"/> <hr width="30%"/>
1.4 段落標籤<p></p>
當將過多的普通文字直接輸入在body標籤中時,文字不會進行換行,只有將文字放入段落標籤當中時,文字才會自動地隨著頁面的縮放進行相應的換行。
段落效果:段落中文字自動換行,段落和段落之間有空行。
<p>一個漆黑的夜晚,又高又遠的天空中,有一顆小小的星星正在做夢。 他夢裡自已是一顆慧星,好像一道熾熱的火花,瞬間劃過天空......突然,他直直地往下掉落。地上的孩子們看見了,都指著他叫:「流星!」並且對著他許願。 小星星緊緊地抓著玩具泰迪熊,他們一起掉落......掉落......掉落......直到......撲通!他們一起掉入了深深的大海。小星星仔細地看一看四周,他簡直不敢相信,這裡到處都是奇形怪狀的魚。有條紋的,有帶斑點的,還有各種大大小小、粗細不同的生物。但是,他們都不是星星。小星星把泰迪熊抱得緊緊的,夜空似乎離他很遠很遠了。這時候,他發現附近有一閃一閃微弱的光芒。他心裡充滿了喜悅,激動地以為那是星星。 但是,當他靠近一看,發現他們不是,只是一群閃閃發亮的魚,正好奇地看著他。 小星星坐在一塊石頭上,對泰迪熊說:「這裡沒有別的星星,我好想回家。」 「不要哭。」大石頭突然說話了!原來那不是石頭,是一隻海龜。他說:「大海中也有很多星星啊!」 </p>
1.5 實體字元
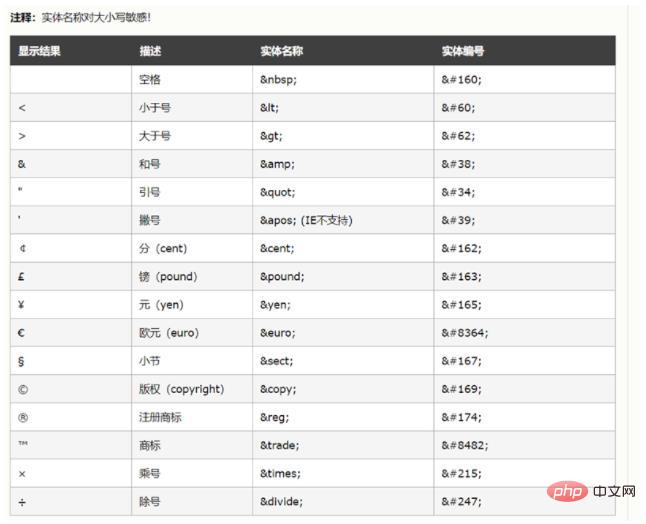
不管實在標題標籤、普通文字、段落標籤還是其他的標籤當中,空格對網頁中顯示的文字沒有任何效果,這裡我們需要用到實體字元在去進行相應的空格操作,同時實體字元也包含一些其他字元。(這是我在w3school上截下來的,大家可以參考一下。)

1.6 加粗<b></b>、<i>傾斜</i>、<u>下劃線</u>
將文字放入對應的標籤中,可以對文字進行相應的效果改變,同時可以多個效果一起使用,即將標籤巢狀起來,如下所示
<b>加粗</b>
<i>傾斜</i>
<u>下劃線</u>
<i><b><u>加粗傾斜下劃線</u></b></i>效果:

1.7 預編譯標籤<pre></pre>
在頁面上顯示原樣效果,在pre標籤中寫什麼,就會原樣輸出什麼樣的效果。
1. <!--預編譯標籤:在頁面上顯示原樣效果-->
2. <pre>
3. public static void main(String[] args){
4. System.out.println("hello ....");
5. }
6. </pre>效果:

1.8 換行<br />
在文字的任意地方輸入文字標籤,網頁效果中就會在相應的位置出現換行效果。
1.9 中劃線<del></del>
<del>一箭穿心</del>
效果:

1.9 字型標籤<font></font>
在字型標籤中可以加一些字型、顏色等相應的效果
<font color="aquamarine" size="7" face=arial>床前明月光</font>
<font color="aquamarine" size="7" face=arial>其中color是設定顏色,size設定字型大小,face設定字型格式
效果:

以上就是解析HTML body裡的文字與文字格式標籤的詳細內容,更多請關注TW511.COM其它相關文章!
