範例程式碼詳細介紹JavaScript中的輸出資料多種方式

【相關推薦:、】
前言
在 JavaScript 中,不像 Java 等語言,它沒有任何列印或者輸出方法的,通常使用如下 4 種方式來輸出資料。
- 使用
window.alert()用於彈出警告框 - 使用
document.write()將內容寫入到 HTML 檔案中 - 使用
innerHTML寫入到 HTML 元素 - 使用
console.log()寫入到瀏覽器的控制檯
以下分別使用它們來展示一個範例。
window.alert()
新建一個 HTML 檔案,然後用 VSCode 寫入如下程式碼。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>window.alert()</title>
</head>
<body>
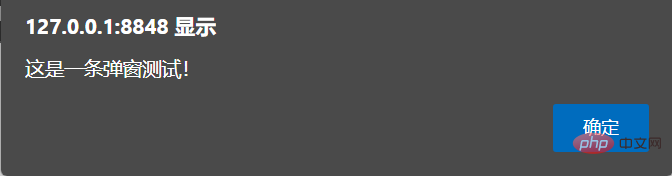
<p>彈窗顯示</p>
<script type="text/javascript">
window.alert("這是一條彈窗測試!");
</script>
</body>
</html>接著用瀏覽器開啟上述檔案,開啟時就會顯示如下彈窗,點選確定後彈窗關閉,然後在網頁中顯示內容。

document.write()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
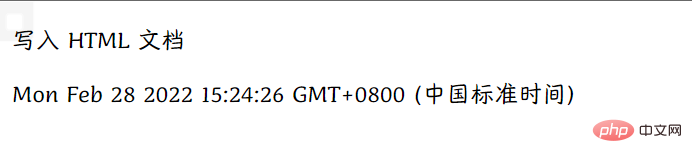
<p>寫入 HTML 檔案</p>
<script type="text/javascript">
document.write(Date());
</script>
</body>
</html>新建 HTML 檔案並寫入上述內容後,瀏覽器開啟,頁面會顯示如下內容,可以看到用 document.write() 寫入當前時間是成功的。但是需要注意的是,如果 document.write() 是和其他內容同時在內容載入完之前載入,則可以和其他內容一起顯示。但如果等頁面內容已經完成載入後執行 document.write(),那麼之前頁面載入完的內容都將被寫入的內容所覆蓋。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
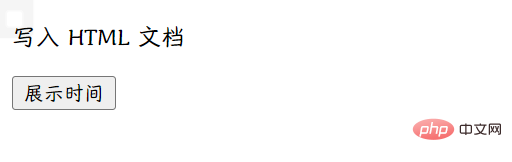
<p>寫入 HTML 檔案</p>
<button onclick="showDate()">展示時間</button>
<script type="text/javascript">
function showDate() {
document.write(Date());
}
</script>
</body>
</html>以下則是等頁面載入完成之後,執行 document.write() 前後對比,說明等頁面載入完成後呼叫 document.write() 將覆蓋之前的頁面內容。
前後


innerHTML
JavaScript 如果要存取某一個 HTML 元素,此時可以使用 document.getElementById(id) 方法,然後就可以利用 innerHTML 來獲取或插入元素內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>innerHTML</title>
</head>
<body>
<p id="inner">操縱 HTML 元素</p>
<button onclick="changeContext()">點選修改上述內容</button>
<script type="text/javascript">
function changeContext() {
document.getElementById("inner").innerHTML = "修改後的內容";
}
</script>
</body>
</html>修改前修改後


console.log()
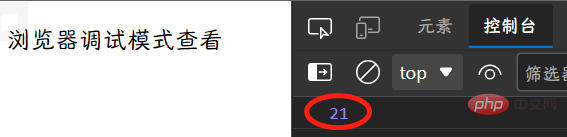
要使用 console.log() 方法,需要我們的瀏覽器支援偵錯,一般推薦使用 Chrome。然後使用 F12 快捷鍵開啟偵錯模式,在偵錯視窗中切換到 Console 選單。我這裡因為使用的是 Edge,所以顯示的是控制檯,這個主要根據自己的喜好進行瀏覽器的選擇,但是一般更加推薦 Chrome。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>console.log</title>
</head>
<body>
<p>瀏覽器偵錯模式檢視</p>
<script type="text/javascript">
var num1 = 11;
var num2 = 10;
console.log(num1 + num2);
</script>
</body>
</html>
總結
以上就是關於 JavaScript 中輸出的有關內容了,雖然不像 Java 那樣有類似 System.out.println() 方法來進行列印和輸出,但利用上述的 4 種方式,也能基本滿足日常開發中的需求了。
【相關推薦:、】
以上就是範例程式碼詳細介紹JavaScript中的輸出資料多種方式的詳細內容,更多請關注TW511.COM其它相關文章!
