CSS標準盒模型與浮動的使用總結

(學習視訊分享:、html視訊教學)
盒子模型
網頁佈局的本質在於通過css佈局將盒子模型擺放至合適的位置,再放入所需元素
1. 盒子模型(Box Model)
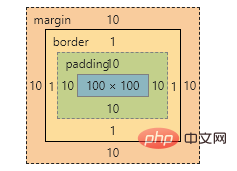
盒子模型有元素內容,內邊距,外邊距,邊框組成
標準盒子模型
2. 盒子邊框(border)
border : border-width || border-style || border-color
| 屬性 | 作用 |
|---|---|
| border-width | 定義邊框粗細,單位px |
| border-style | 定義邊框樣式 |
| border-color | 定義邊框顏色 |
邊框樣式
- none:無邊框
- solid:實線邊框
- dashed:虛線邊框
- dotted:點線邊框
單獨設定一邊邊框的樣式
border-top-style:樣式; border-top-width:寬度;border-top-color:顏色;border-top:寬度 樣式 顏色;
bottom,left,right以此類推
表格邊框
通過cellspacing=0單元格距離為0,但是兩個單元格之間的邊框重疊會是邊框變粗,通過css屬性
table{border-collapse:collapse}使得邊框合併,不變粗
圓角邊框
border-radius:length;/*length 可以數位也可以百分比*/
正方形盒子變為圓形,矩形多用高度一半
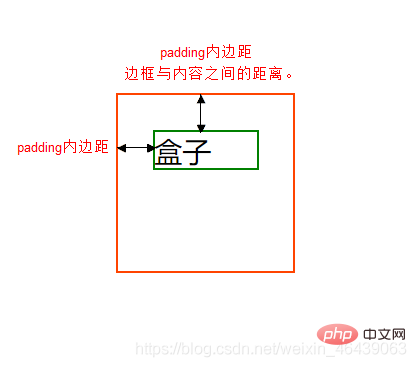
3. 內邊距(padding)
邊框與內容之間的間距
| 屬性 | 作用 |
|---|---|
| padding-left | 左內邊距 |
| padding-right | 右內邊距 |
| padding-top | 上內邊距 |
| padding-bottom | 下內邊距 |
也可以簡寫
| 值個數 | 含義 |
|---|---|
| 1 | padding:上下左右內邊距 |
| 2 | padding:上下 左右 |
| 3 | padding:上 左右 下 |
| 4 | padding:上 右 下 左(順時針) |
內盒尺寸計算
寬度
Element Height = content height + padding + border (Height為內容高度)
高度
Element Width = content width + padding + border (Width為內容寬度)
盒子的實際的大小 = 內容的寬度和高度 + 內邊距 + 邊框
當未直接給出width時,padding不會撐開盒子,否則會
4. 外邊距(margin)
外邊距是控制盒子與盒子之間的距離
| 屬性 | 作用 |
|---|---|
| margin-left | 左外邊距 |
| margin-right | 右外邊距 |
| margin-top | 上外邊距 |
| margin-bottom | 下外邊距 |
- 同樣類似於padding有類似的寫法
塊級盒子水平居中
盒子必須指定寬度,然後左右外邊距設定為auto
.nav{width:960px;margin:0 auto;}常見的寫法,以下下三種都可以。
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
文字居中與盒子居中的區別
盒子內的文字水平居中是 text-align: center, 而且還可以讓 行內元素和行內塊居中對齊
塊級盒子水平居中 左右margin 改為 auto
插入圖片與背景圖片區別
插入圖片移動位置只能靠 padding與margin
背景圖則使用background-position
清楚元素內外邊距
* {
padding:0;
margin:0;
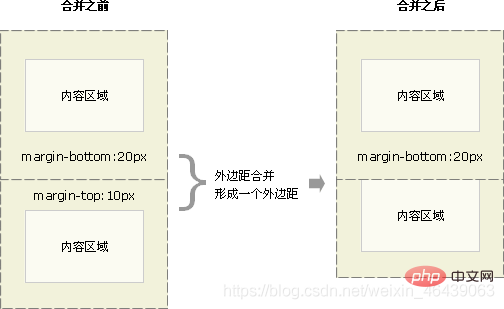
}外邊距合併
當上下相鄰的兩個塊元素相遇時,如果上面的元素有下外邊距margin-bottom
下面的元素有上外邊距margin-top,則他們之間的垂直間距不是margin-bottom與margin-top之和
取兩個值中的較大者這種現象被稱為相鄰塊元素垂直外邊距的合併(也稱外邊距塌陷)。

解決方案:儘量給只給一個盒子新增margin值。
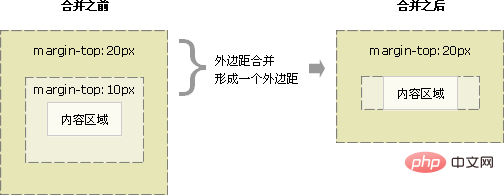
巢狀塊元素垂直外邊距的合併
對於父子塊元素,父元素會與子元素合併,父元素沒有上padding和邊框,合併時外邊距取較大值
解決方案:
可以為父元素定義上邊框。
可以為父元素定義上內邊距
可以為父元素新增overflow:hidden。
區分出父子元素
盒子佈局穩定性
width>padding>margin
穩定性依次減小,padding會撐開盒子,margin在合併時也會有問題
5.盒子陰影
box-shadow:水平陰影 垂直陰影 模糊距離(虛實) 陰影尺寸(影子大小) 陰影顏色 內/外陰影;/*單位px*/
| 值 | 描述 |
|---|---|
| h-shadow | 必需,水平陰影,負值在左邊 |
| v-shadow | 必需,垂直陰影,負值在下 |
| blur | 可選,模糊距離 |
| spread | 可選,陰影尺寸 |
| color | 可選,陰影顏色 |
| inset | 可選,內陰影 |
注意
水平垂直陰影必須,其餘可以省略,外陰影(outset)預設不寫
p {
box-shadow:0 15px 20px rgba(0,0,0,.5)
}浮動
1. 浮動是什麼
css佈局的三種機制
1. 普通
- 塊級元素獨佔一行,由上到下排列
- 行內元素從左到右依次排列,父元素換行
2. 浮動
使得盒子浮動起來。讓多個塊級盒子一行展示
3. 定位
將盒子定位於瀏覽器中的某一位置
2. 浮動使用
通過浮動可以使得多個p水平排列一行,且之間沒有空白縫隙,實現左右對齊,最早使用於圖片,實現文字環繞效果
選擇器 {float: 值;}| 屬性值 | 描述 |
|---|---|
| none | 不浮動(預設) |
| left | 元素向左浮動 |
| right | 元素向右浮動 |
注意
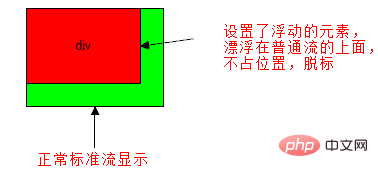
浮動託標使用浮動後,元素會脫離標準流,後續的標準流會移動至浮動盒子底下,浮動元素會「漂浮」

浮動會改變 元素display屬性,任何元素都可以浮動,浮動元素相互緊靠,父級寬度裝不下時,多出盒子調至下一行
浮動與標準流搭配
給浮動元素新增一個標準流父親,在子元素使用浮動,從而較少對其他標準流的影響
3. 浮動與其他盒子關係
浮動元素與父盒子關係
子盒子會與父盒子對齊,但不會與邊框重疊,也不會超過父盒子的內邊距
浮動元素與兄弟盒子關係
浮動元素只會影響當前以及後面的標準流盒子
如果一個盒子裡面有多個子盒子,如果其中一個盒子浮動了,其他兄弟也應該浮動。防止引起問題
4.清除浮動
很多子元素浮動後,父元素很難直接給出高度,最後父級盒子高度為0,對於以後的標準流盒子會有影響,對於標準流,子盒子會撐開盒子,而浮動不會。
清除就是為了消除浮動佈局對於後續排版影響,主要是解決父元素高度為0的問題
選擇器 {clear: 屬性值;}| 屬性值 | 描述 |
|---|---|
| left | 不允許左側有浮動元素(消除左側浮動影響) |
| right | 不允許右側有浮動元素(消除右側浮動影響) |
| both | 同時清除左右浮動元素 |
額外標籤法
是W3C推薦的做法是通過在浮動元素末尾新增一個空的標籤例如 <p style=」clear:both」></p>,或則其他標籤br等亦可。
優點: 通俗易懂,書寫方便
- 缺點: 新增許多無意義的標籤,結構化較差。
父級新增overflow屬性
overflow : hidden|auto|scroll
缺點: 內容增多時候容易造成不會自動換行導致內容被隱藏掉,無法顯示需要溢位的元素。
使用after為元素清除浮動
:after方式是額外標籤升級方式
.clearfix:after{
content:""; display:block;height: 0;clear:both; visibility: hidden;
}
.clearfix {*zoom: 1;}
- 優點: 符合閉合浮動思想 結構語意化正確
- 缺點: 由於IE6-7不支援:after,使用 zoom:1觸發 hasLayout。
雙偽元素
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}(學習視訊分享:、html視訊教學)
以上就是CSS標準盒模型與浮動的使用總結的詳細內容,更多請關注TW511.COM其它相關文章!
