CSS中什麼是層級選擇器?怎麼用?

層級選擇器
CSS層級選擇器 是根據HTML節點樹之間的關係提供的選擇器用法,所以說如果想要很好的學習層級選擇器 首先要搞清楚HMTL元素之間的關係是什麼樣子的。【推薦學習:】
先看下面這段HTML程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML測試程式碼</title>
</head>
<body>
<div>
<p></p>
<p></p>
</div>
<div>
<span></span>
<button></button>
<span></span>
</div>
</body>
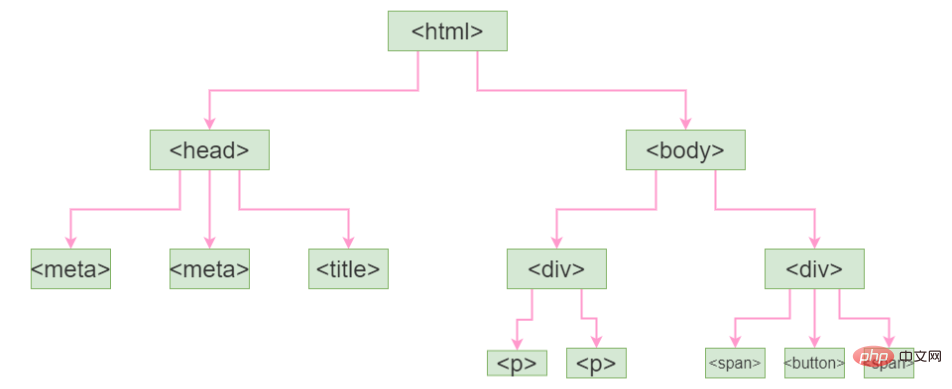
</html>將如上程式碼可以畫成如下節點樹,如下圖所示

現在來我們看一個HTML元素之間的關係,在HTML頁面中元素之間的關係存在著如下所示的三種關係:
父級與子級之間的關係 :在上述程式碼中,左邊
<div>元素是<p>元素的的父級元素,反之<p>是<div>的子級元素,當然這種父子結構還有跟多。兄弟之間的關係 :在上述程式碼程式碼中,
<p>元素和<p>元素是兄弟元素,<span>元素和<button>元素也是兄弟元素。祖先與後代之間的關係 :在上述程式碼程式碼中,
<p>元素是<body>元素的後代元素,反之<body>元素是<p>元素的祖先元素。
層級選擇器種類
根據HTML元素之間的3種關係,CSS的層級選擇器提供瞭如下4種用法:
後代選擇器:將某個元素當做祖先元素,定位該元素的所有後代元素。
子級選擇器:將某個元素當做父級元素,定位該元素的所有子級元素。
相鄰兄弟選擇器:將某個元素作為目標元素,定位與該目標元素擁有同一個父級元素的下一個指定元素
普通兄弟選擇器:是將某個元素作為目標元素,定位與該目標元素擁有同一個父級元素的之後任意指定元素。
選擇符
CSS提供的4個選擇符,對應著CSS層級選擇題的四種用法,如下所示
表示後代關係的空格( )
表示父子關係的尖括號(
>)表示相鄰兄弟關係的加號(
+)表示兄弟關係的波浪號(
~)
在Web開發中,用的較多的是前兩個-後代選擇器和子選擇器。
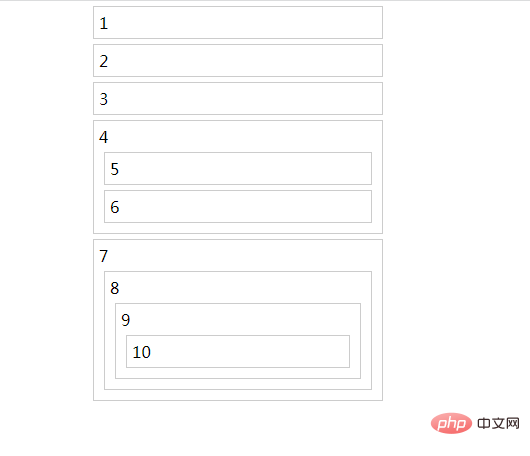
我們先來看一段程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用CSS3層次選擇器</title>
<style type="text/css">
* {margin:0;padding:0;}
body {width: 300px; margin:0 auto;}
div{margin:5px;padding:5px;border:1px solid #ccc;}
</style>
</head>
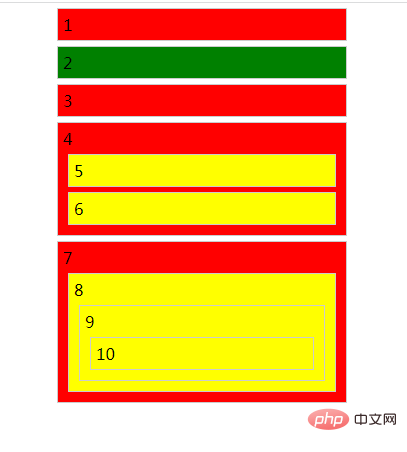
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4
<div>5</div>
<div>6</div>
</div>
<div>7
<div>8
<div>9
<div>10</div>
</div>
</div>
</div>
</body>
</html>
後代選擇器
用來選擇某個元素的所有的後代元素,比如上面的html中,使用如下的樣式,會產生什麼效果呢?
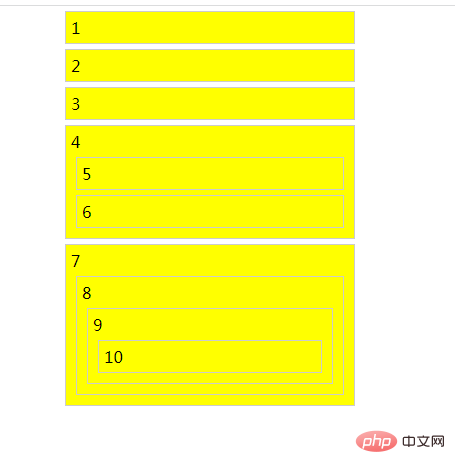
body div { background-color: yellow; }這裡將body元素的後代div元素設定背景色為yellow。也就是說,所有的div都被染上了黃色。

子選擇器
用於選擇某個元素下(可能是多個元素)所有的一級子元素。比如,我們使用下面的選擇器及樣式,會有什麼效果呢?
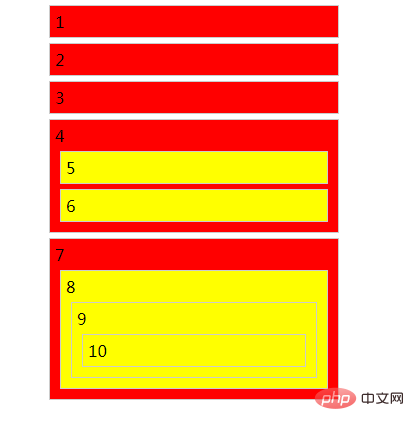
body > div { background-color: red; }這樣設定後,body下的一級div元素,這裡是內容為1、2、3、4、7的div元素設定背景色為紅色。

相鄰兄弟選擇器
用於選取某個(或某些)元素同級目錄下的下一個元素。比如,這裡我們使用下面樣式設定後的效果是什麼樣的呢?
.active + div { background-color: green; }這裡我們設定了.active選擇器的相鄰兄弟節點,也就是第二個div元素,將其背景色設定為了綠色。

通用兄弟選擇器
用於選取某個(或某些)元素的同級目錄下所有的後面的標記。它和相鄰兄弟選擇器類似,需要在同一個父元素中。
比如使用下面的程式碼,影響到的樣式:
.active ~ div { background-color: pink; }這裡將類名為"active"的元素(這裡為第一個div)的通用兄弟(這裡是內容為2、3、4、7的div)設定了背景色為粉紅色。

(學習視訊分享:)
以上就是CSS中什麼是層級選擇器?怎麼用?的詳細內容,更多請關注TW511.COM其它相關文章!
