div外邊距重合問題及解決方法

(學習視訊分享:、html視訊教學)
CSS 外邊距重疊(外邊距塌陷)
塊的上外邊距(margin-top)和下外邊距(margin-bottom)有時合併(摺疊)為單個邊距,其大小為單個邊距的最大值(或如果它們相等,則僅為其中一個),這種行為稱為邊距摺疊。
邊界重疊是指兩個或多個盒子(可能相鄰也可能巢狀)的相鄰邊界(其間沒有任何非空內容、補白、邊框)重合在一起而形成一個單一邊界。
換句話說,外邊距重疊是指兩個垂直相鄰的塊級元素,當上下兩個邊距相遇時,起外邊距會產生重疊現象,且重疊後的外邊距,等於其中較大者。
margin值重疊計算的方法:
margin值都為正,取兩者的最大的值。
出現負邊界,用最大的正邊界減去絕對值最大的負邊界。
如果沒有正邊界,則從零中減去絕對值最大的負邊界。
一、哪些元素會發生外邊距重疊問題
外邊距的重疊只產生在普通流檔案的上下外邊距之間, 只有 塊元素 會發生外邊距重疊,行內元素 和 行內塊元素 都不會發生外邊距重疊問題
二、什麼情況下會發生外邊距重疊呢
第一種情況: 相鄰兄弟元素的marin-bottom和margin-top的值發生重疊
發生邊界重疊,只會挑選最大邊界範圍留下,所以兩者之間的邊距為100px
如果需要解決這個邊界重疊問題,則需在後一個元素加上float 或 給其中一個兄弟套上一個p,設定border:1px solid white;
<p id="box1"></p>
<p id="box2"></p>
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-bottom: 50px;
margin-top: 50px;
}
#box2{
width: 200px;
height: 200px;
background: lightcoral;
margin-top:100px ;
opacity: 0.3;
float: left; //加上float後,兩者間距為150px
}第二種情況:父級和第一個/最後一個子元素的margin合併
<p id="box1">
<p id="box3"></p>
</p>
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-top: 50px;
}
#box3 {
width: 100px;
height: 100px;
background-color: #f12416;
margin-top: 50px;
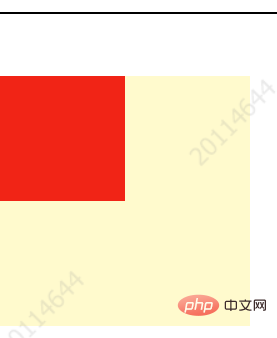
}例子的效果如下圖:

當同時設父元素和子元素的margin-top都為50px時,父元素和子元素都距離邊界50px,而不是我們認為的子元素距離父元素50px。
當父元素不設定上邊距,子元素設定margin-top為50px時,此時還是父子元素距離頂端50px
解決方法:
方法一:給父元素加overflow:hidden;
這種方法解決了我們外邊距重疊問題,但是這個方法只適用於 「子元素的高度加上外邊距高度小於父元素高度(childHeight +margin-top<parentHeight)」 ,不然子元素部分內容就會被隱藏掉
方法二:給父元素加邊框 border(可以加個透明的邊框)
方法三:給父級或者子級設定display:inline-block;
既然只有塊元素會產生外邊距重疊,那麼我們就讓它不是塊元素,把它設定為行內塊元素
方法四:給父級或者子級設定float
方法五:給父級或者子級設定position: absolute;
方法六:給父元素新增padding
#box1{
width: 200px;
height: 200px;
background: lemonchiffon;
margin-top: 50px;
/*overflow:hidden;*/
/*border: 1px solid #00000000;*/
/*display: inline-block;*/
/*float:left;*/
/*position: absolute*/
/*padding: 10px;*/
}
#box3 {
width: 100px;
height: 100px;
background-color: #f12416;
margin-top: 50px;
/*display: inline-block;*/
/*float:left;*/
/*position: absolute*/
}第三種情況:空的塊級元素
自身的margin-top和margin-bottom發生的重疊。我們可以通過為其設定border、pa
dding或者高度來解決這個問題。
<p id="box1"></p>
<p id="box2"></p>
<p id="box3"></p>
<style>
#box1{
width: 200px; height:200px;
background:lightseagreen;
margin-bottom:50px ;
}
#box2{
margin-top: 20px;
margin-bottom:20px ;
border: 1px solid salmon; //加了border或padding後,與上下兩個元素的間距分別為50px和100px,沒加之前,上下兩個元素的間距為100px
/*padding: 1px; */
}
#box3{
width: 200px; height:200px;
background:darkgoldenrod;
margin-top:100px ;
}加了border或padding後,與上下兩個元素的間距分別為50px和100px,沒加之前,上下兩個元素的間距為100px
第四種情況: 高度為auto的父元素的margin-bottom和子元素的margin-bottom發生重疊
父元素設定border-bottom、padding-bottom來分隔它們,也可以為
父元素設定一個高度,max-height和min-height也能解決這個問題
三、外邊距重疊是怎麼算的
全部都為正值,取最大者;
不全是正值,則都取絕對值,然後用正值減去最大值;
沒有正值,則都取絕對值,然後用0減去最大值。
(學習視訊分享:、html視訊教學)
以上就是div外邊距重合問題及解決方法的詳細內容,更多請關注TW511.COM其它相關文章!
