一起聊聊CSS盒子大小與內外邊距及邊框的關係

(學習視訊分享:、html視訊教學)
3-11 盒子大小與內外邊距及邊框的關係
盒子模型(CSS重點)
css學習三大重點: css 盒子模型 、 浮動 、 定位
主題思路:
目標:
- 理解:
- 能說出盒子模型有那四部分組成
- 能說出內邊距的作用以及對盒子的影響
- 能說出padding設定不同數值個數分別代表的意思
- 能說出塊級盒子居中對齊需要的2個條件
- 能說出外邊距合併的解決方法
- 應用:
- 能利用邊框複合寫法給元素新增邊框
- 能計算盒子的實際大小
- 能利用盒子模型佈局模組案例
2. 盒子模型(Box Model)
所謂盒子模型:
- 就是把HTML頁面中的佈局元素看作是一個矩形的盒子,也就是一個盛裝內容的容器。
- 盒子模型有元素的內容、邊框(border)、內邊距(padding)、和外邊距(margin)組成。
- 盒子裡面的文字和圖片等元素是 內容區域
- 盒子的厚度 我們成為 盒子的邊框
- 盒子內容與邊框的距離是內邊距(類似單元格的 cellpadding)
- 盒子與盒子之間的距離是外邊距(類似單元格的 cellspacing)
標準盒子模型

3. 盒子邊框(border)
- 語法:
border : border-width || border-style || border-color
| 屬性 | 作用 |
|---|---|
| border-width | 定義邊框粗細,單位是px |
| border-style | 邊框的樣式 |
| border-color | 邊框顏色 |
- 邊框的樣式:
- none:沒有邊框即忽略所有邊框的寬度(預設值)
- solid:邊框為單實線(最為常用的)
- dashed:邊框為虛線
- dotted:邊框為點線
3.1 邊框綜合設定
border : border-width || border-style || border-color
例如:
border: 1px solid red; 沒有順序
3.2 盒子邊框寫法總結表
很多情況下,我們不需要指定4個邊框,我們是可以單獨給4個邊框分別指定的。
| 上邊框 | 下邊框 | 左邊框 | 右邊框 |
|---|---|---|---|
| border-top-style:樣式; | border-bottom-style:樣式; | border-left-style:樣式; | border-right-style:樣式; |
| border-top-width:寬度; | border- bottom-width:寬度; | border-left-width:寬度; | border-right-width:寬度; |
| border-top-color:顏色; | border- bottom-color:顏色; | border-left-color:顏色; | border-right-color:顏色; |
| border-top:寬度 樣式 顏色; | border-bottom:寬度 樣式 顏色; | border-left:寬度 樣式 顏色; | border-right:寬度 樣式 顏色; |
3.3 表格的細線邊框
通過表格的
cellspacing="0",將單元格與單元格之間的距離設定為0,但是兩個單元格之間的邊框會出現重疊,從而使邊框變粗
通過css屬性:
table{ border-collapse:collapse; }- collapse 單詞是合併的意思
- border-collapse:collapse; 表示相鄰邊框合併在一起。
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合併相鄰邊框*/
}</style>
4. 內邊距(padding)
4.1 內邊距:
padding屬性用於設定內邊距。 是指 邊框與內容之間的距離。
4.2 設定
| 屬性 | 作用 |
|---|---|
| padding-left | 左內邊距 |
| padding-right | 右內邊距 |
| padding-top | 上內邊距 |
| padding-bottom | 下內邊距 |
當我們給盒子指定padding值之後, 發生了2件事情:
內容和邊框 有了距離,新增了內邊距。
盒子會變大了。
注意: 後面跟幾個數值表示的意思是不一樣的。
我們分開寫有點麻煩,我們可以不可以簡寫呢?
| 值的個數 | 表達意思 |
|---|---|
| 1個值 | padding:上下左右內邊距; |
| 2個值 | padding: 上下內邊距 左右內邊距 ; |
| 3個值 | padding:上內邊距 左右內邊距 下內邊距; |
| 4個值 | padding: 上內邊距 右內邊距 下內邊距 左內邊距 ; |
練一練:
請寫出如下內邊距:
- 要求盒子有一個左邊內邊距是 5畫素
- 要求簡寫的形式寫出 一個盒子上下是 25畫素 左右是15畫素。
- 要求簡寫的形式寫出 一個盒子 上內邊距是 12畫素 下內邊距是 0 左內邊距是 25畫素 右內邊距是 10畫素
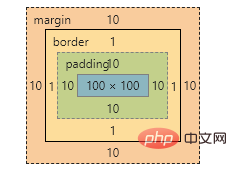
4.4 內盒尺寸計算(元素實際大小)
- 盒子的實際的大小 = 內容的寬度和高度 + 內邊距 + 邊框
4.5 內邊距產生的問題
問題
會撐大原來的盒子
解決:
通過給設定了寬高的盒子,減去相應的內邊距的值,維持盒子原有的大小
練一練
- 一個盒子寬度為100, padding為 10, 邊框為5畫素,問這個盒子實際的寬度的是()
130
100 + 20 + 10
- 關於根據下列程式碼計算 盒子寬高下列說法正確的是()
p {
width: 200px;
height: 200px;
border: 1px solid #000000;
border-top: 5px solid blue;
padding: 50px;
padding-left: 100px;
}- 寬度為352px 高度為306px
w 200 + 150 + 2 = 352
h 200 + 100 + 6 = 306
4.6 padding不影響盒子大小情況
如果沒有給一個盒子指定寬度, 此時,如果給這個盒子指定padding, 則不會撐開盒子。
5. 外邊距(margin)
5.1 外邊距
margin屬性用於設定外邊距。 margin就是控制盒子和盒子之間的距離
5.2 設定:
| 屬性 | 作用 |
|---|---|
| margin-left | 左外邊距 |
| margin-right | 右外邊距 |
| margin-top | 上外邊距 |
| margin-bottom | 下外邊距 |
margin值的簡寫 (複合寫法)代表意思 跟 padding 完全相同。
5.3 塊級盒子水平居中
- 可以讓一個塊級盒子實現水平居中必須:
- 盒子必須指定了寬度(width)
- 然後就給左右的外邊距都設定為auto,
實際工作中常用這種方式進行網頁佈局,範例程式碼如下:
.header{ width:960px; margin:0 auto;}常見的寫法,以下下三種都可以。
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
5.4 文字居中和盒子居中區別
盒子內的文字水平居中是 text-align: center, 而且還可以讓 行內元素和行內塊居中對齊
塊級盒子水平居中 左右margin 改為 auto
text-align: center; /* 文字 行內元素 行內塊元素水平居中 */margin: 10px auto; /* 塊級盒子水平居中 左右margin 改為 auto 就闊以了 上下margin都可以 */
5.5 插入圖片和背景圖片區別
插入圖片 我們用的最多 比如產品展示類 移動位置只能靠盒模型 padding margin
背景圖片我們一般用於小圖示背景 或者 超大背景圖片 背景圖片 只能通過 background-position
img {
width: 200px;/* 插入圖片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入圖片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入當圖片也是一個盒子 */
}
p {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景圖片更改位置 我用 background-position */
}5.6 清除元素的預設內外邊距(重要)

為了更靈活方便地控制網頁中的元素,製作網頁時,我們需要將元素的預設內外邊距清除
程式碼:
* {
padding:0; /* 清除內邊距 */
margin:0; /* 清除外邊距 */}注意:
- 行內元素為了照顧相容性, 儘量只設定左右內外邊距, 不要設定上下內外邊距。
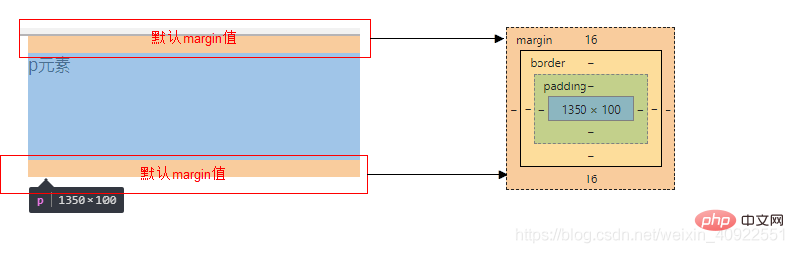
5.7 外邊距合併
使用margin定義塊元素的垂直外邊距時,可能會出現外邊距的合併。
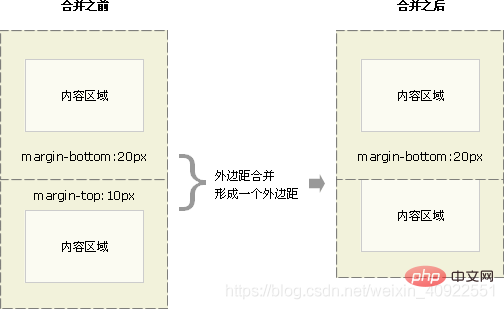
(1). 相鄰塊元素垂直外邊距的合併
- 當上下相鄰的兩個塊元素相遇時,如果上面的元素有下外邊距margin-bottom
- 下面的元素有上外邊距margin-top,則他們之間的垂直間距不是margin-bottom與margin-top之和
- 取兩個值中的較大者這種現象被稱為相鄰塊元素垂直外邊距的合併(也稱外邊距塌陷)。

解決方案:儘量給只給一個盒子新增margin值。
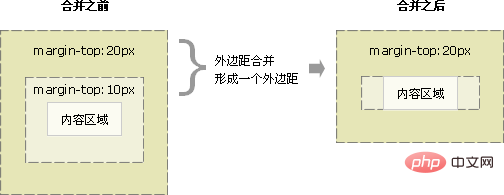
(2). 巢狀塊元素垂直外邊距的合併(塌陷)
- 對於兩個巢狀關係的塊元素,如果父元素沒有上內邊距及邊框
- 父元素的上外邊距會與子元素的上外邊距發生合併
- 合併後的外邊距為兩者中的較大者

解決方案:
- 可以為父元素定義上邊框。
- 可以為父元素定義上內邊距
- 可以為父元素新增overflow:hidden。
還有其他方法,比如浮動、固定、絕對定位的盒子不會有問題,後面咱們再總結。。。
6. 盒子模型佈局穩定性
學習完盒子模型,內邊距和外邊距,什麼情況下用內邊距,什麼情況下用外邊距?
- 大部分情況下是可以混用的。 就是說,你用內邊距也可以,用外邊距也可以。 你覺得哪個方便,就用哪個。
我們根據穩定性來分,建議如下:
按照 優先使用 寬度 (width) 其次 使用內邊距(padding) 再次 外邊距(margin)。
width > padding > margin
- 原因:
- margin 會有外邊距合併 還有 ie6下面margin 加倍的bug(討厭)所以最後使用。
- padding 會影響盒子大小, 需要進行加減計算(麻煩) 其次使用。
- width 沒有問題(嗨皮)我們經常使用寬度剩餘法 高度剩餘法來做。
去掉列表預設的樣式
無序和有序列表前面預設的列表樣式,在不同瀏覽器顯示效果不一樣,而且也比較難看,所以,我們一般上來就直接去掉這些列表樣式就行了。 程式碼如下
li { list-style: none; }今日總結

拓展@
以下我們講的CSS3部分新屬性, 但是我們遵循的原則是,以下內容,不會影響我們頁面佈局, 只是樣式更好看了而已。
1.圓角邊框(CSS3)

- 語法:
border-radius:length;
其中每一個值可以為 數值或百分比的形式。
技巧: 讓一個正方形 變成圓圈
border-radius: 50%;

- 以上效果圖矩形的圓角, 就不要用 百分比了,因為百分比會是表示高度和寬度的一半。
- 而我們這裡矩形就只用 用 高度的一半就好了。精確單位。
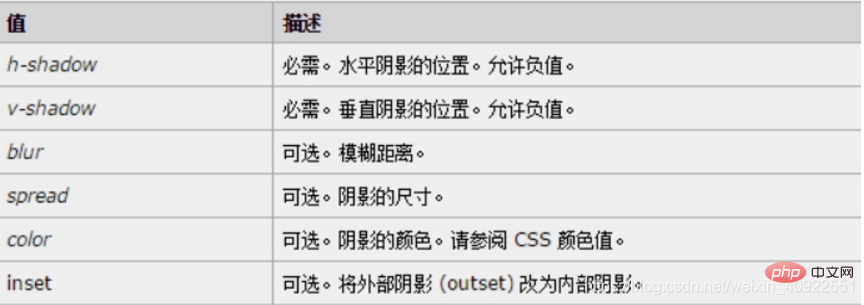
2. 盒子陰影(CSS3)
- 語法:
box-shadow:水平陰影 垂直陰影 模糊距離(虛實) 陰影尺寸(影子大小) 陰影顏色 內/外陰影;

- 前兩個屬性是必須寫的。其餘的可以省略。
- 外陰影 (outset) 是預設的 但是不能寫 想要內陰影可以寫 inset
p {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距離 陰影尺寸(影子大小) 陰影顏色 內/外陰影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}CSS書寫規範
開始就形成良好的書寫規範,是你專業的開始。
空格規範
【強制】 選擇器 與 { 之間必須包含空格。
範例:
.selector {}【強制】 屬性名 與之後的 : 之間不允許包含空格, : 與 屬性值 之間必須包含空格。
範例:
font-size: 12px;
選擇器規範
【強制】 並集選擇器,每個選擇器宣告必須獨佔一行。
範例:
/* good */
.post,
.page,
.comment {
line-height: 1.5;
}
/* bad */
.post, .page, .comment {
line-height: 1.5;
}【建議】 一般情況情況下,選擇器的巢狀層級應不大於 3 級,位置靠後的限定條件應儘可能精確。
範例:
/* good */#username input {}.comment .avatar {}/* bad */.page .header .login input {}.comment p * {}屬性規範
【強制】 屬性定義必須另起一行。
範例:
/* good */.selector {
margin: 0;
padding: 0;}/* bad */.selector { margin: 0; padding: 0; }【強制】 屬性定義後必須以分號結尾。
範例:
/* good */.selector {
margin: 0;}/* bad */.selector {
margin: 0}(學習視訊分享:、html視訊教學)
以上就是一起聊聊CSS盒子大小與內外邊距及邊框的關係的詳細內容,更多請關注TW511.COM其它相關文章!