介紹下CSS盒子模型以及box-sizing屬性

(學習視訊分享:、html視訊教學)
盒模型定義及分類
CSS 基礎框盒模型是 CSS 規範的一個模組,它定義了一種長方形的盒子, 包括它們各自的內邊距(padding)與外邊距(margin
),並根據視覺格式化模型來生成元素,對其進行佈置、編排、佈局。常被直譯為盒子模型、盒模型或框模型。
盒模型有以下分類:
- 標準定義:
- 標準盒模型
- 怪異模式盒模型
- 元素型別
- 塊級盒子
- 內聯盒子
- 行內塊
標準定義劃分
1. 標準盒子模型
寬度width = 內容寬度(content) + padding + border + margin
內容寬度僅僅只有content。如果設定一個元素的寬為100px,那麼這個元素的內容區會有100px寬,並且任何邊框和內邊距的寬度都會被增加到最後繪製出來的元素寬度中。
2. 怪異模式盒子模型
寬度width = 內容寬度(content + padding + border) + margin
內容寬度包含了content、border、padding。如果將一個元素的width設為100px,那麼這100px會包含它的border和padding,內容區的實際寬度是width減去(border + padding)的值。大多數情況下,這使得我們更容易地設定一個元素的寬高。
3. box-sizing屬性
box-sizing屬性有以下兩個屬性值。
box-sizing屬性定義如何計算一個元素的總寬度和總高度,主要設定是否需要加上內邊距(padding)和邊框等。
例如,假如您需要並排放置兩個帶邊框的框,可通過將 box-sizing 設定為 "border-box"。這樣就可以讓瀏覽器呈現出帶有指定寬度和高度的框,並把邊框和內邊距放入框中。
預設情況下,元素的寬度(width) 和高度(height)計算方式如下:
width(寬度) + padding(內邊距) + border(邊框) = 元素實際寬度
height(高度) + padding(內邊距) + border(邊框) = 元素實際高度
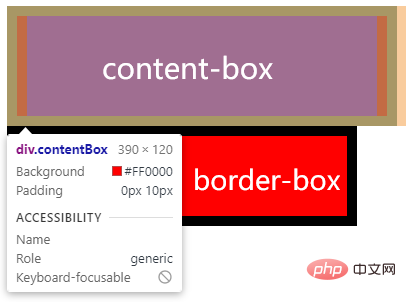
1. content-box
預設值,使用標準盒子模型。
.contentBox {
box-sizing: content-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}以上程式碼在瀏覽器中的渲染的實際寬度是390px。

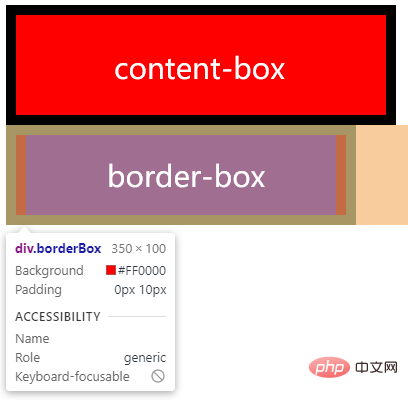
2. border-box
使用怪異模式盒子模型。
.borderBox {
box-sizing: border-box;
width: 350px;
border: 10px solid black;
padding: 0 10px;}以上程式碼在瀏覽器中的渲染的實際寬度就是350px。

範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div.container {
width: 100%;
border: 2px solid black;
}
div.box {
box-sizing: border-box;
width: 50%;
border: 5px solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
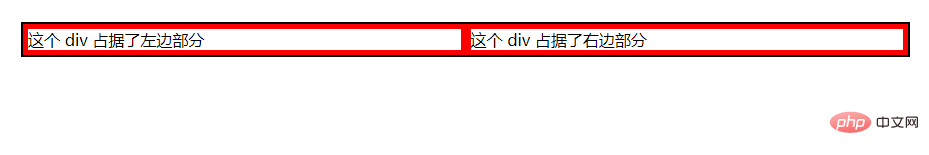
<div class="box">這個 div 佔據了左邊部分</div>
<div class="box">這個 div 佔據了右邊部分</div>
<div style="clear:both;"></div>
</div>
</body>
</html>輸出結果:

範例二:
<!DOCTYPE html>
<html>
<head>
<style>
* {
box-sizing: border-box;
}
#example1 {
width: 300px;
padding: 40px;
border: 15px solid blue;
}
#example2 {
width: 300px;
padding: 10px;
border: 2px solid red;
}
</style>
</head>
<body>
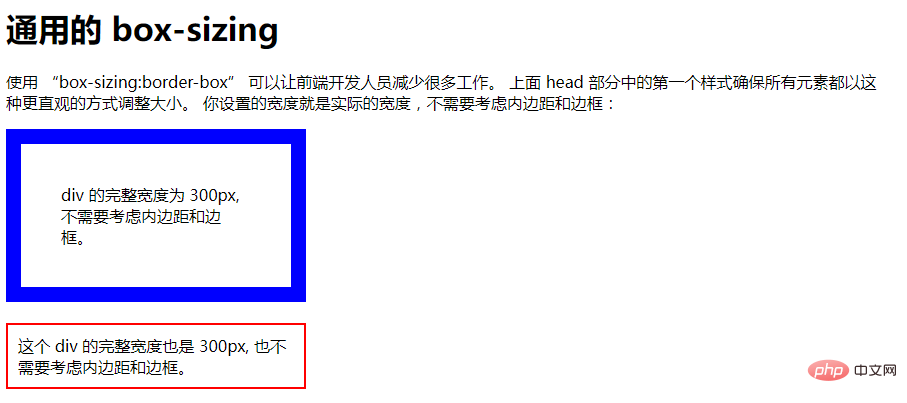
<h1>通用的 box-sizing</h1>
<p>使用 「box-sizing:border-box」 可以讓前端開發人員減少很多工作。 上面 head 部分中的第一個樣式確保所有元素都以這種更直觀的方式調整大小。
你設定的寬度就是實際的寬度,不需要考慮內邊距和邊框:</p>
<div id="example1">div 的完整寬度為 300px, 不需要考慮內邊距和邊框。</div>
<br>
<div id="example2">這個 div 的完整寬度也是 300px, 也不需要考慮內邊距和邊框。</div>
</body>
</html>輸出結果:

元素型別劃分
1. 塊級盒子
一個被定義成塊級的(block)盒子會表現出以下行為:
- 盒子可以佔據父容器的所有可用空間
- 每個盒子都會換行
width和height屬性可以發揮作用- 預設情況下
h1-h6、p、p、section都處於block狀態
2. 內聯盒子
一個被定義成內聯的(inline)盒子會表現出以下行為:
- 盒子不會產生換行
width和height屬性將不起作用- 預設情況下用做連結的
a元素、span、em以及strong都處於inline狀態
3. 特殊的行內塊
如果不希望一個項切換到新行,但希望它可以設定寬度和高度,此時我們可以將該元素設定為inline-block。
4. 元素型別切換
display屬性值 | |
|---|---|
| 塊級盒子 | block |
| 內聯盒子 | inline |
| 行內塊 | inline-block |
4. 盒模型屬性設定
1. margin和padding
- 1個值:四個方向
- 2個值:上下、左右
- 3個值:上、左右、下
- 4個值:上、右、下、左
2. border值
border: 10px double red;
10px、雙實線、紅色邊框。
(學習視訊分享:、html視訊教學)
以上就是介紹下CSS盒子模型以及box-sizing屬性的詳細內容,更多請關注TW511.COM其它相關文章!
