CSS佈局屬性控制元素的隱藏與顯示

(學習視訊分享:、html視訊教學)
CSS中提供了一些可以使元素顯示與隱藏的屬性,分別是display、visibility、overflow和opacity。
1.display屬性
display屬性用於設定一個元素如何顯示。
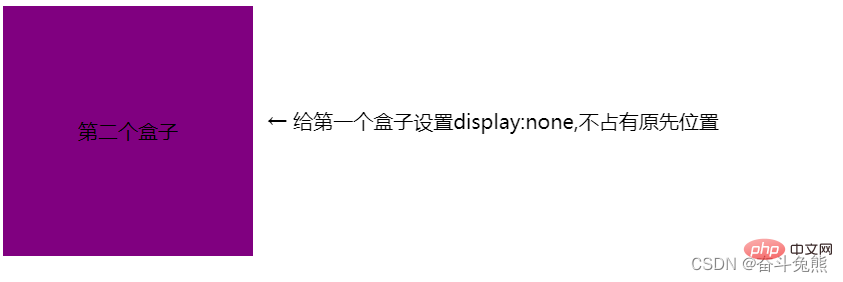
display:none;隱藏物件

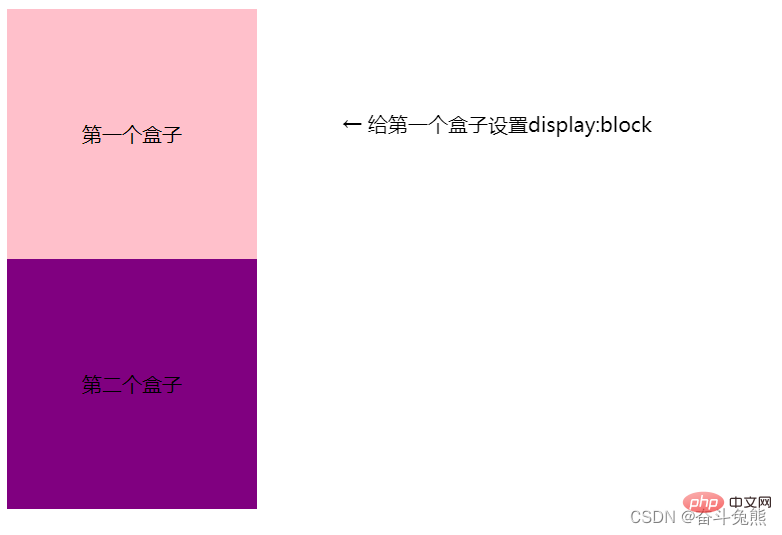
display:block;除了轉換為塊級元素之外,同時還有顯示元素的意思。

display隱藏元素後,不在佔有原來的位置
範例如下:
display 屬性用於設定一個元素應如何顯示。
display: none 隱藏物件 display:block 除了轉換為塊級元素之外,同時還有顯示元素的意思。
特點: display 隱藏元素後,不再佔有原來的位置。(人沒了,錢也沒了)
後面應用及其廣泛,搭配 JS 可以做很多的網頁特效。
範例:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.peppa {
/* display: none; */
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style></head><body>
<p class="peppa">佩奇</p>
<p class="george">喬治</p></body></html>
2.visibility 可見性
特點:visibility 隱藏元素後,繼續佔有原來的位置。
如果隱藏元素想要原來位置,就用 visibility:hidden
如果隱藏元素不想要原來位置,就用 display:none
visibility屬性用於指定一個元素應可見還是隱藏。
visibility:visible;元素可視
visibility:hidden;元素隱藏

visibility隱藏元素後,繼續佔有原來的位置
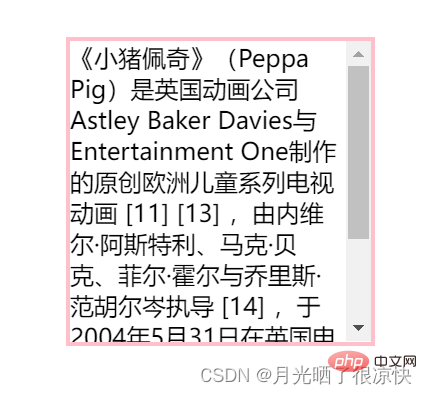
3.overflow 溢位
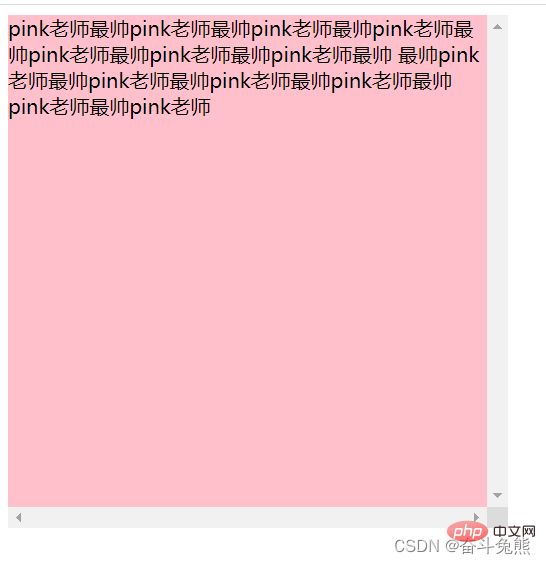
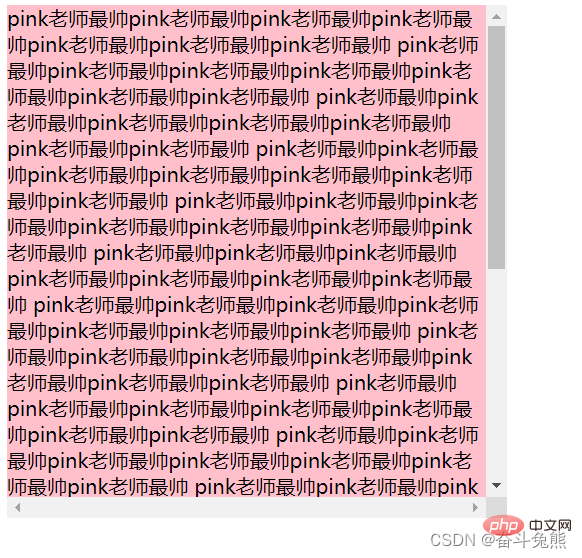
overflow屬性指定了如果內容溢位一個元素的框框時(超過了其指定高度及寬度),會發生什麼。
overflow:visible;不剪下內容也不新增卷軸

overflow:hidden;不顯示超出物件尺寸的內容,超出的部分隱藏掉。

overflow:scroll;不管超出內容否,總是顯示卷軸。

overflow:auto;超出指定顯示卷軸,不超出不顯示卷軸。

一般情況下,不讓溢位的內容顯示,因為已出的部分會影響佈局。
如果有定位的盒子,請慎用overflow:hidden因為它會隱藏多餘的部分。
總結如下:
| 屬性值 | 描述 |
|---|---|
| visible | 不剪下內容也不新增卷軸 |
| hidden | 不顯示超過物件尺寸的內容,超出的部分隱藏掉 |
| scroll | 不管超出內容否,總是顯示卷軸 |
| auto | 超出自動顯示卷軸,不超出不顯示卷軸 |
- 一般情況下,我們都不想讓溢位的內容顯示出來,因為溢位的部分會影響佈局。
- 但是如果有定位的盒子, 請慎用overflow:hidden 因為它會隱藏多餘的部分。
範例:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.peppa{
/* overflow: visible; */
/* overflow: hidden; */
/* scroll 溢位的部分顯示卷軸,不溢位也顯示卷軸 */
/* overflow: scroll; */
/* auto溢位的時候才顯示卷軸,不溢位不顯示卷軸 */
overflow: auto;
width: 200px;
height: 200px;
border: 3px solid pink;
margin: 100px auto;
}
</style></head><body>
<p class="peppa">
《小豬佩奇》(Peppa Pig)是英國動畫公司Astley Baker Davies與Entertainment One製作的原創歐洲兒童系列電視動畫 [11] [13] ,由內維爾·阿斯特利、馬克·貝克、菲爾·霍爾與喬里斯·範胡爾岑執導 [14] ,於2004年5月31日在英國電視五臺首播 [15] ,2015年6月,《小豬佩奇》引進中國大陸,並在中央電視臺少兒頻道首播 [17]
</p></body></html>4.opacity 元素整體透明度
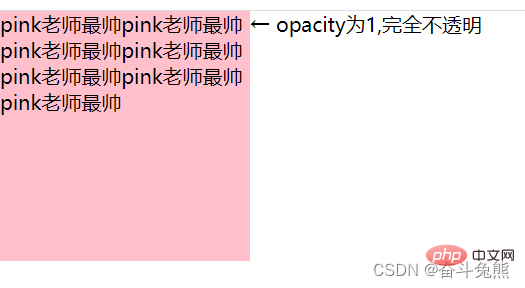
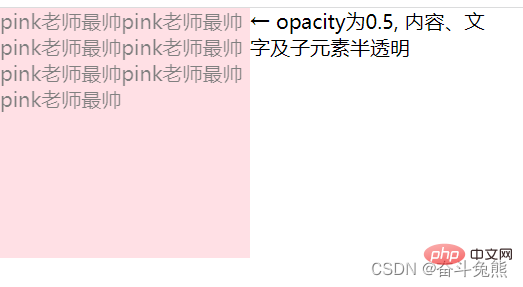
opacity屬性讓其元素整體(包括內容)一起透明。
用法:opacity:屬性值;
屬性值取值:0~1之間的數位, 1表示完全不透明,0表示完全透明。



opacity會讓元素整體透明(包括內容、文字、子元素)
5. 元素的顯示與隱藏小結
| 屬性 | 區別 | 用途 |
|---|---|---|
| display 顯示 (重點) | 隱藏物件,不保留位置 | 配合後面js做特效,比如下拉式選單,原先沒有,滑鼠經過,顯示下拉式選單, 應用極為廣泛 |
| visibility 可見性 (瞭解) | 隱藏物件,保留位置 | 使用較少 |
| overflow 溢位(重點) | 只是隱藏超出大小的部分 | 1. 可以清除浮動 2. 保證盒子裡面的內容不會超出該盒子範圍 |
(學習視訊分享:、html視訊教學)
以上就是CSS佈局屬性控制元素的隱藏與顯示的詳細內容,更多請關注TW511.COM其它相關文章!