CSS定位屬性之固定fixed屬性詳解

(學習視訊分享:、html視訊教學)
CSS定位屬性之固定fixed屬性詳解
fixed定位
元素的位置相對於瀏覽器視窗是固定位置。
即使視窗是捲動的它也不會移動:
固定定位是元素固定於瀏覽器可視區的位置。主要使用場景:在瀏覽器頁面捲動時元素的位置不會改變。
語法:
選擇器{position:fixed;}
說明
固定定位是元素固定在瀏覽器可視區的位置。固定定位也可以算是一種特殊的絕對定位。
使用場景為當瀏覽器頁面捲動時,元素的位置不會改變。
固定定位的特點
以瀏覽器的可視視窗為參考點的移動元素。
和父元素無關。
不要隨卷軸捲動。
固定定位不佔用原位置。固定定位也是脫標的。
fixed是position屬性的屬性值。當元素的position屬性設定為fixed時,這個元素就被固定了,被固定的元素不會隨著卷軸的拖動而改變位置。在視野中,固定定位的元素的位置是不會改變的。
fixed固定定位和absolute絕對定位比較類似,它們都能夠讓元素產生位移,並且脫離檔案流。
語法:
position:fixed; top:畫素值; bottom;畫素值; left:畫素值; right:畫素值;
「position:fixed;」是結合top、bottom、left和right這4個屬性一起使用的,其中「position:fixed;」使得元素成為固定定位元素,接著使用top、bottom、left和right這4個屬性來設定元素相對瀏覽器的位置。
top、bottom、left和right這4個屬性不一定全部都用到。注意,這4個值的參考物件是瀏覽器的4條邊。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">這是帶有固定定位的標題</h2>
<p>相對於瀏覽器視窗來對元素進行定位</p>
<p class="p2">相對於瀏覽器視窗來對元素進行定位</p>
</body>
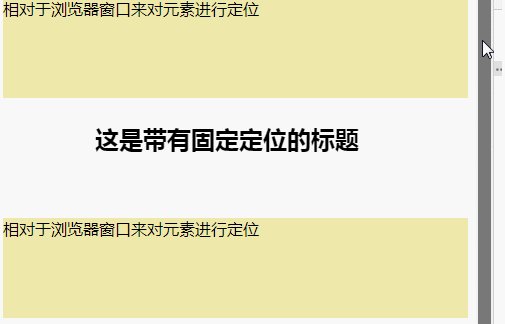
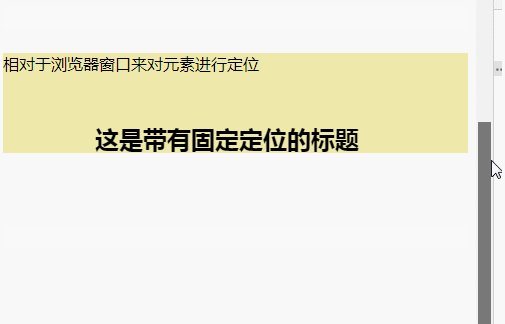
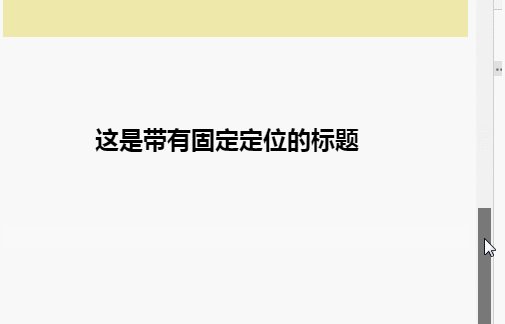
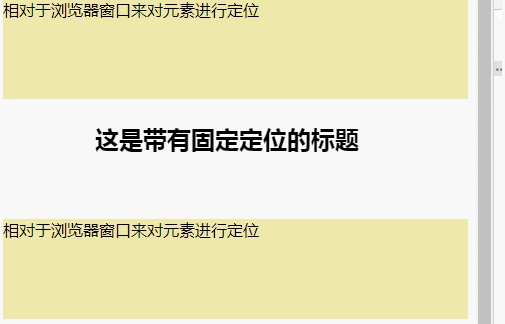
</html>輸出結果:

擴充套件知識
如何定位在主內容的右側
首先我們先讓固定定位的盒子left:50%,走到瀏覽器可是區域的一般位置。
然後再讓固定定位的和字margin-left:主要內容設定寬度的一般,這樣我們就可以看到固定定位的和字在版心的右側了
注意:
當我們沒將固定的盒子放在最上面的時候,他將會被其他的div覆蓋,一定要將固定盒子放在最上面
(學習視訊分享:、html視訊教學)
以上就是CSS定位屬性之固定fixed屬性詳解的詳細內容,更多請關注TW511.COM其它相關文章!
