CSS定位屬性之相對定位relative屬性詳解
2022-08-02 22:03:55

(學習視訊分享:、html視訊教學)
CSS定位屬性之相對定位relative屬性詳解
position:relative 相對定位詳解
相對定位是元素在移動位置的時候,是相對於它原來的位置來說的。
相對定位的特點:
它是相對於自己原來的位置來移動的(移動位置的時候參考點是自己原來的位置)
原來在標準流的位置繼續佔有,後面的盒子仍然以標準流的方對待它(不脫標,繼續保留原來的位置)。因此相對定位並沒有脫標,它最典型的應用是給絕對定位當爹的。
設定為相對定位的元素框會偏移某個距離。元素仍然保持其未定位前的形狀,它原本所佔的空間仍保留。
CSS 相對定位
相對定位是一個非常容易掌握的概念。如果對一個元素進行相對定位,它將出現在它所在的位置上。然後,可以通過設定垂直或水平位置,讓這個元素「相對於」它的起點進行移動。
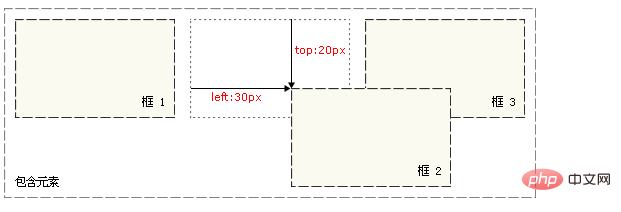
如果將 top 設定為 20px,那麼框將在原位置頂部下面 20 畫素的地方。如果 left 設定為 30 畫素,那麼會在元素左邊建立 30 畫素的空間,也就是將元素向右移動。
#box_relative { position: relative; left: 30px; top: 20px; }如下圖所示:

注意,在使用相對定位時,無論是否進行移動,元素仍然佔據原來的空間。因此,移動元素會導致它覆蓋其它框。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
margin:10px;
font-size:12px;
font-family:Arial;
}
.outside{
width:1000px;
height:600px;
background-color:#a9d6ff;
border:1px dashed black;
}
.inside{
padding:10px;
background-color:#fffcd3;
border:1px dashed black;
margin: 10px;
}
.inside1{
margin:10px;
padding: 10px;
background-color:#fffcd3;
border:1px dashed black;
/* 設定相對定位 ,相對點是當前div的原始位置的左上角*/
position: relative;
/* 距離div的原始位置的左邊框 */
left:20px;
/* 距離div的原始位置的上邊框 */
top:30px;
/*
right距離div的原始位置的右邊框
bottom距離div的原始位置的下邊框
*/
}
</style>
</head>
<body>
<div class="outside">
<div class="inside">div1</div>
<div class="inside1">div2</div>
</div>
</body>
</html>輸出結果:

相對定位對檔案流的影響
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body{
margin:10px;
font-size:12px;
font-family:Arial;
}
.outside{
width:1000px;
height:600px;
background-color:#a9d6ff;
border:1px dashed black;
}
.inside{
padding:10px;
background-color:#fffcd3;
border:1px dashed black;
margin: 10px;
position:relative;
left:30px;
top:30px;
/* div1相對定位脫離了檔案流,
但是後續的div還會認為div1是在沒有相對定位之前的狀態
所有後續的div不會填補div1的空缺位置,而是繼續按照檔案流來排序
*/
}
.inside1{
margin:10px;
padding: 10px;
background-color:#fffcd3;
border:1px dashed black;
}
</style>
</head>
<body>
<div class="outside">
<div class="inside">div1</div>
<div class="inside1">div2</div>
</div>
</body>
</html>輸出結果:

(學習視訊分享:、html視訊教學)
以上就是CSS定位屬性之相對定位relative屬性詳解的詳細內容,更多請關注TW511.COM其它相關文章!
