CSS相對定位和絕對定位的關係解析

(學習視訊分享:、html視訊教學)
position:relative 相對定位詳解
相對定位是元素在移動位置的時候,是相對於它原來的位置來說的。
相對定位的特點:
它是相對於自己原來的位置來移動的(移動位置的時候參考點是自己原來的位置)
原來在標準流的位置繼續佔有,後面的盒子仍然以標準流的方對待它(不脫標,繼續保留原來的位置)。因此相對定位並沒有脫標,它最典型的應用是給絕對定位當爹的。
position:absolute 絕對定位詳解
絕對定位是元素在移動位置的時候,是相對於它的祖先元素來說的(拼爹型)。
絕對定位的特點:
如果沒有祖先元素或者祖先元素沒有定位,則以瀏覽器為準進行定位(Document檔案)
如果祖先元素有定位(相對,絕對,固定定位),則以最近一級的有定位祖先元素為參考點移動位置。
絕對定位不再佔有原有的位置(脫標)。
下面講解子絕父相的由來和具體使用:
子絕父相的意思是指:子級是絕對定位的話,父級要用相對定位。
子級絕對定位,不會佔有位置,可以放到父盒子裡面的任何一個位置,不會影響其他的兄弟盒子。
父盒子需要加定位限制子盒子在父盒子內顯示。
父盒子佈局時,需要佔有位置,因此父親只能是相對定位。
總結:因為父級需要佔有位置,因此是相對定位,子盒子不需要佔有定位,則是絕對定位。
範例如下:
css標籤的相對定位和絕對定位是通過position屬性來控制的,相對定位和絕對定位不改變元素的大小形狀,只改變元素的位置。
一、position屬性的值有以下幾種:
static:預設值,沒有定位,元素出現在正常的流中。
absolute:使用絕對定位,相對於static定位以外的最近一個祖先元素進行定位。元素的位置通過left,top,right以及bottom屬性進行規定。
relative:使元素相對定位,相對於自己的正常位置進行定位。
fixed:使元素絕對定位,相對於瀏覽器視窗進行定位。元素的位置通過left,top,right以及bottom屬性進行規定。
inherit:規定應該從父元素繼承position屬性的值。
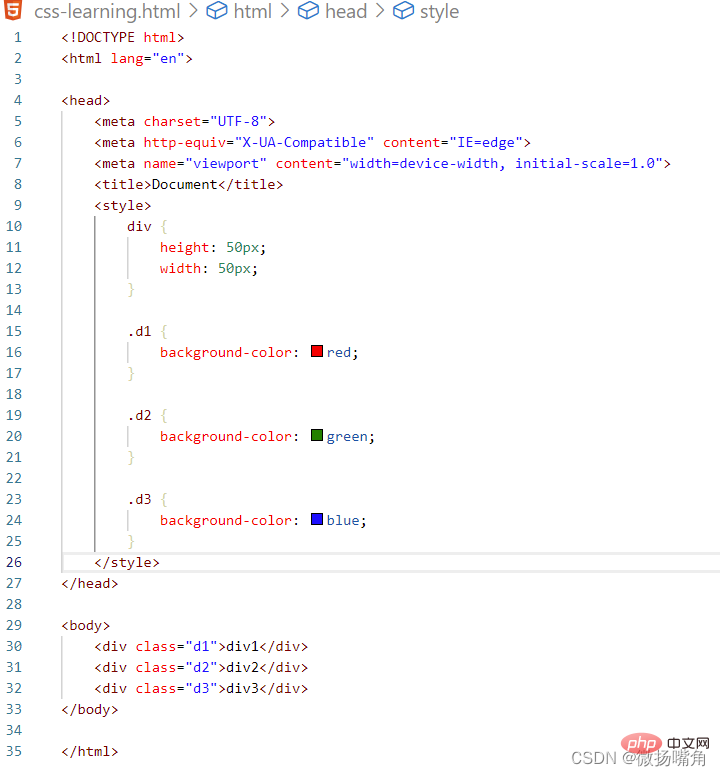
一個沒有使用定位的例子:

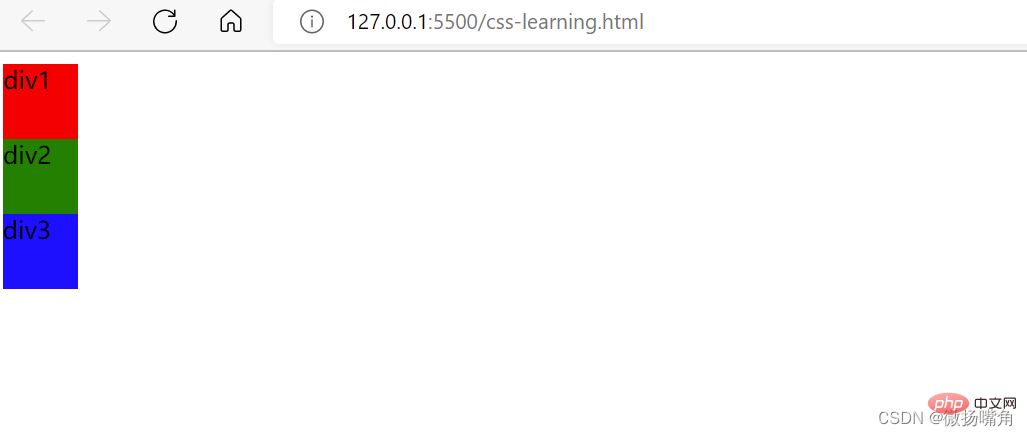
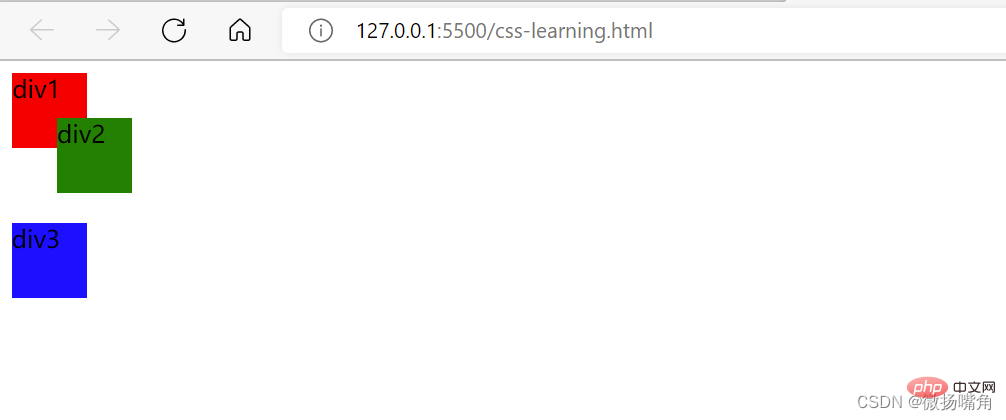
顯示結果如下:

二、相對定位
相對定位的參考點是標籤定位之前的位置,不是相對於父節點、同級節點或瀏覽器。
相對定位的元素,通過 left、right 屬性來定義水平偏移量,top、bottom 屬性來定義垂直偏移量。left 表示相對於原本位置的左外邊界右移的距離,right 表示相對於原本位置的右外邊界左移的距離,top 表示相對於原本位置的上外邊界下移的距離,bottom 表示相對於原本位置的下外邊界上移的距離。並且,偏移量可以是正值,也可以是負值,負值表示向相反的方向移動。 left、right、top、bottom 這 4 個屬性的值,可以是長度值(可以是絕對單位或相對單位),也可以是百分比。使用百分比時,水平偏移量根據其父元素 width 屬性的值計算得到,垂直偏移量根據其父元素 height 屬性的值計算得到。需要注意的是,在設定偏移時,如果父元素沒有顯式定義 height 屬性,就等同於 height 屬性的值為 0。
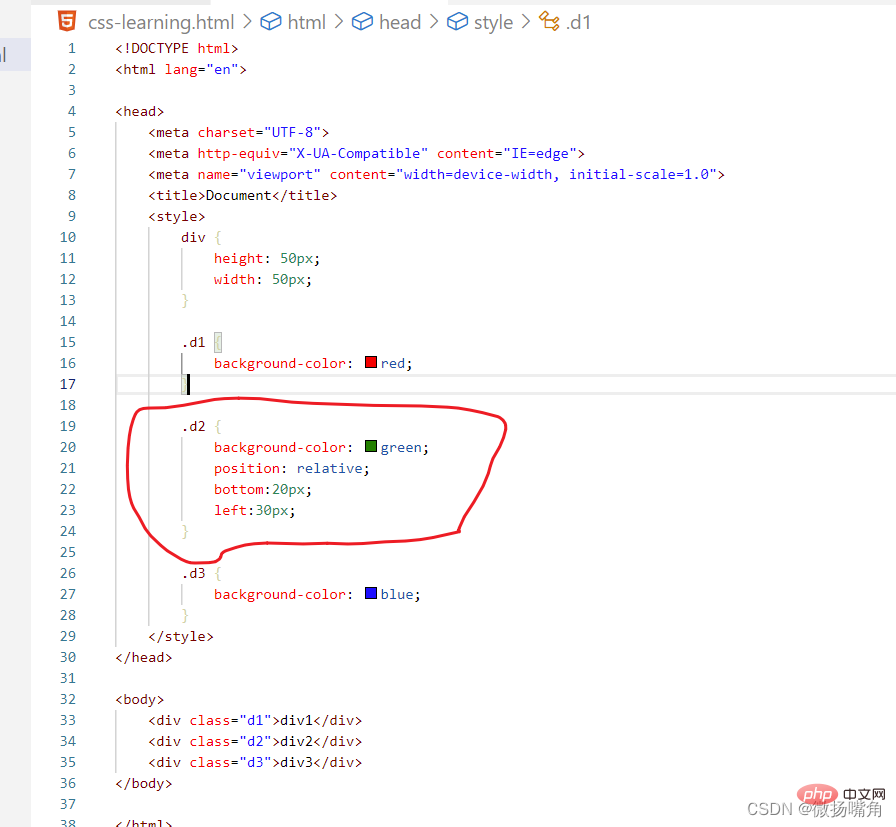
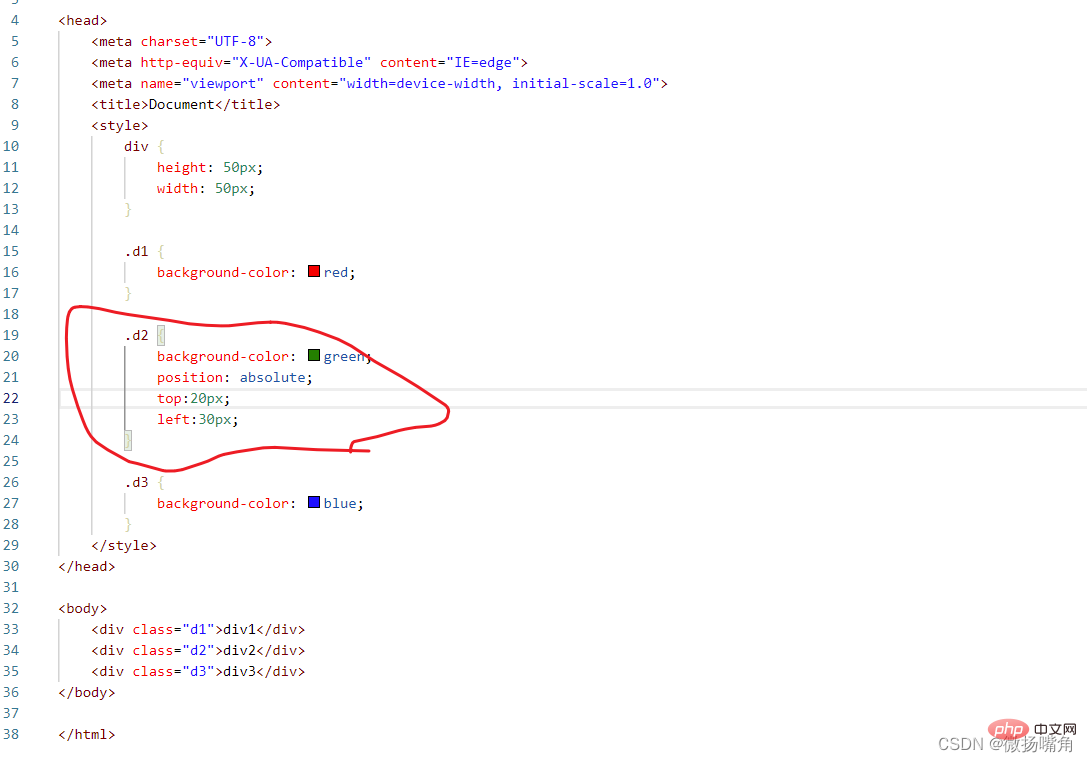
對上例進行修改,對p2使用相對定位:

效果如下:

三、絕對定位:
絕對定位相對於最近的定位的祖先元素進行定位,如果沒有祖先元素,他便使用檔案主體(body)即瀏覽器,並隨頁面捲動一起移動;如果父級有定位則看父級,如果父級沒有定位則繼續向上找父級。
絕對定位的元素是脫離檔案流的,即直接在標準流中刪除,所以元素原來的位置會被佔用。
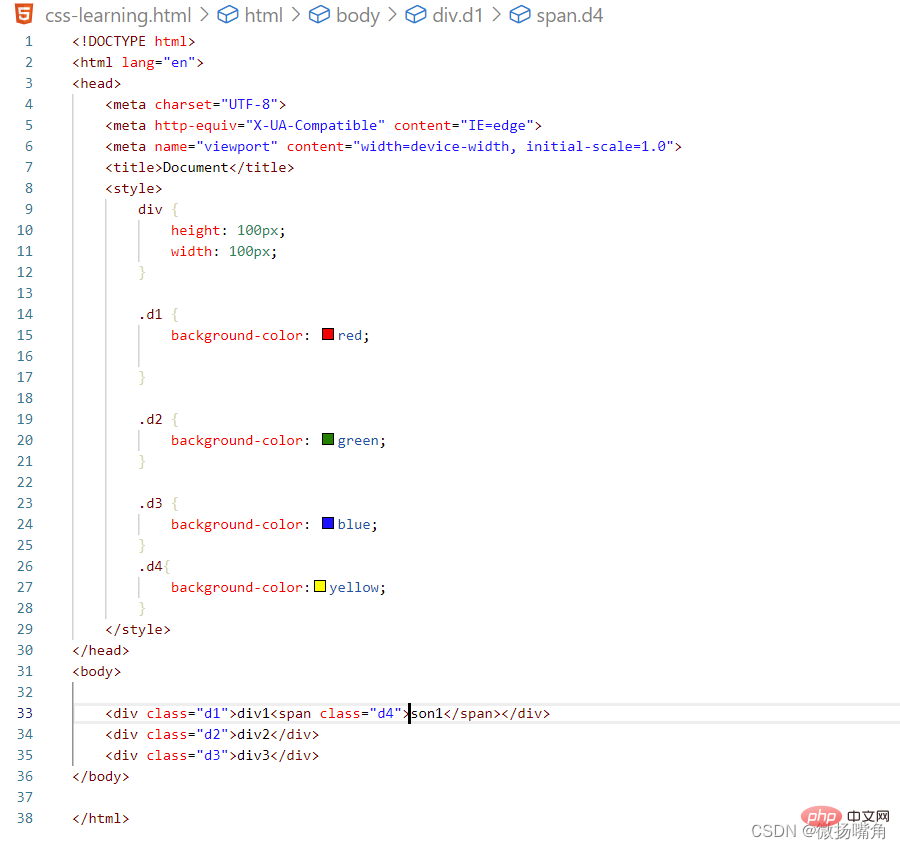
對上例進行修改(無父節點):

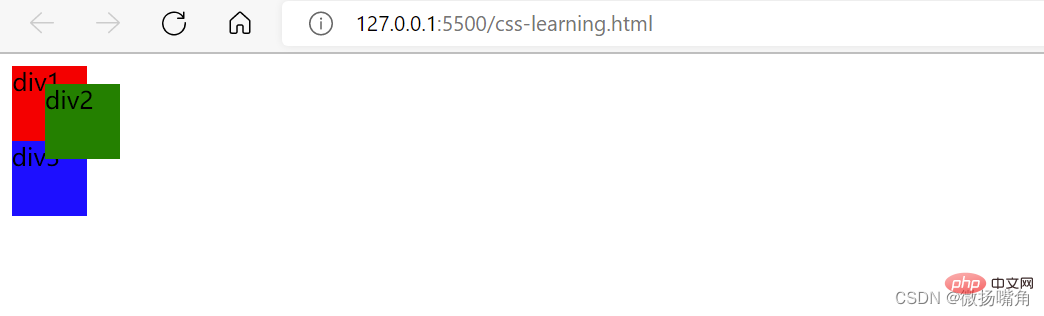
效果如下:

再如(父節點有定位):
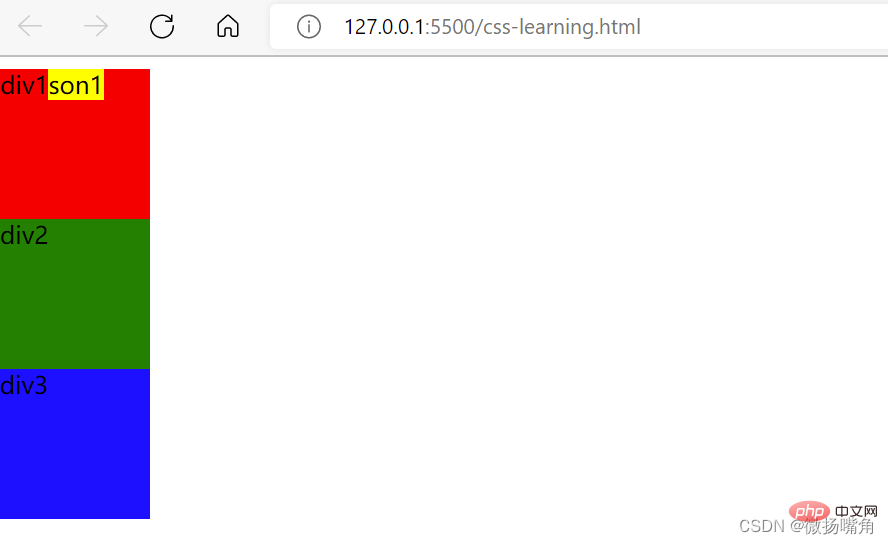
不使用絕對定位時:

效果如下:

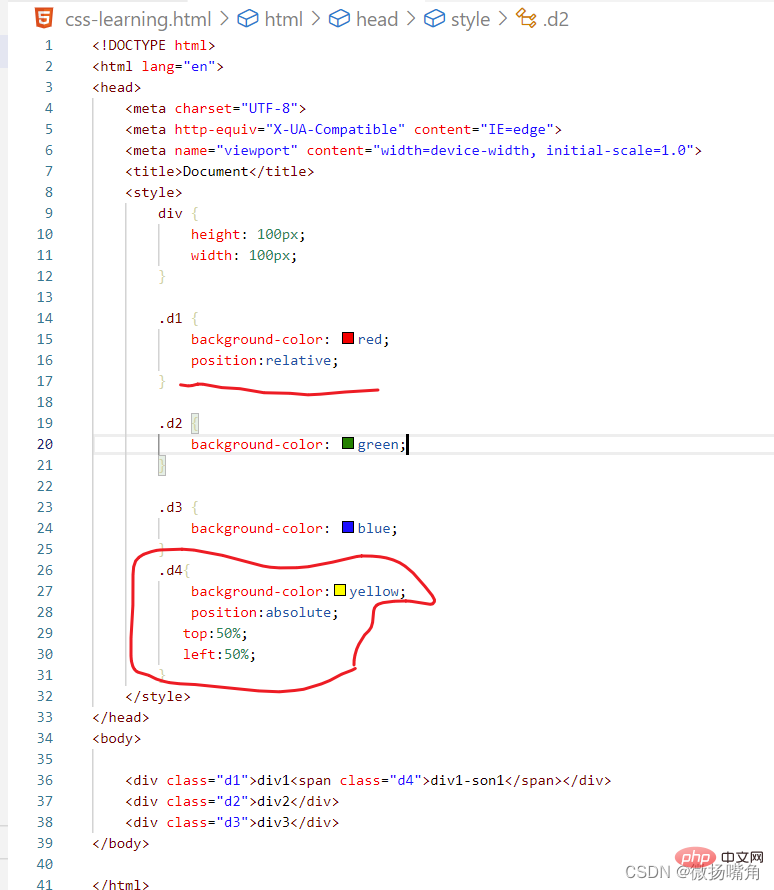
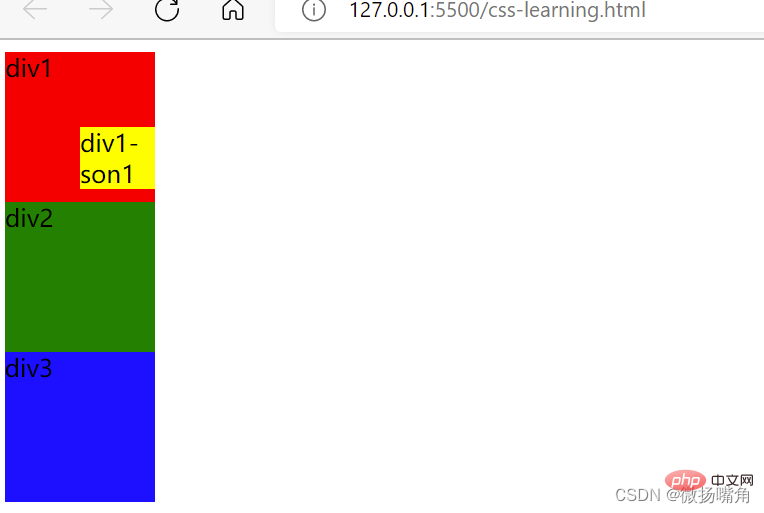
使用絕對定位:

效果如下:

(學習視訊分享:、html視訊教學)
以上就是CSS相對定位和絕對定位的關係解析的詳細內容,更多請關注TW511.COM其它相關文章!
