一文詳解HTML註釋和顏色(顏色名、十六進位制值)

一、HTML註釋(附帶範例)
HTML 註釋主要用來對檔案中的程式碼進行解釋說明,註釋也是程式碼的一部分,但瀏覽器會自動忽略註釋的內容,所以使用者在網頁中是看不到註釋的。
我們在編寫程式碼時應該善用註釋,因為一個完整的 HTML 檔案往往由成百上千行程式碼組成,當我們想要修改其中的某個部分時可能需要花費很長的時間才能找到想要修改的地方。有了註釋就不一樣了,我們可以根據功能或者其它條件將程式劃分為若干個部分並通過註釋進行標記,這樣可以幫助您和他人閱讀您的程式碼,提高程式碼的可讀性。
單行註釋
在 HTML 中您可以使用<!-- -->在程式碼中新增註釋,<!--和-->之間的所有內容都會被視為註釋。範例程式碼如下:
<!DOCTYPE html>
<html>
<!-- head 開始 -->
<head>
<meta charset="UTF-8"> <!-- 當前檔案採用UTF-8編碼 -->
<title>HTML註釋的寫法</title>
</head>
<!-- head 結束 -->
<!-- body 開始 -->
<body>
<!-- 一段文字 -->
<p>歡迎來到PHP中文網</p>
</body>
<!-- body 結束 -->
</html>註釋可以出現在 HTML 檔案的任意位置,包括檔案開頭、檔案末尾、檔案中間、標籤外部、標籤內容中等。
多行註釋
前面我們主要演示的是單行註釋,在 HTML 中同樣支援多行註釋。多行註釋與單行註釋的區別並不大,我們只需要保證註釋的內容在<!--和-->之間即可,如下所示:
<!--
多行註釋
-->使用註釋除了可以對程式碼進行說明外,還可以用來註釋程式中的程式碼,例如當不希望某段程式碼執行時,就可以先將它們註釋掉,這樣瀏覽器就不會執行這段程式碼了。
IE 條件註釋
條件註釋僅對 Windows 系統上的 Internet Explorer(IE)瀏覽器中有效,其他的瀏覽器會忽略它們。從 IE5 開始支援條件註釋,您可以使用條件註釋為使用 IE 瀏覽器的使用者提供一些說明。如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE瀏覽器條件註釋</title>
</head>
<body>
<h4>根據不同的 IE 版本顯示不同的內容</h4>
<!-- 如果使用 IE,則顯示 -->
<!--[if IE]>
<p>您正在使用IE瀏覽器</p>
<![endif]-->
<!-- 如果使用 IE8,則顯示 -->
<!--[if IE 8]>
<p>您正在使用 IE8</p>
<![endif]-->
<!-- 如果不是使用 IE7,則顯示 -->
<!--[if !IE 7]>
<p>您使用的不是 IE7</p>
<![endif]-->
<!-- 如果版本小於 IE10,則顯示 -->
<!--[if lt IE 10]>
<p>您正在使用 IE10 以下的版本</p>
<![endif]-->
<!-- 如果版本大於等於 IE6,則顯示 -->
<!--[if gte IE 6]>
<p>您正在使用 IE6 及其以上的版本</p>
<![endif]-->
</body>
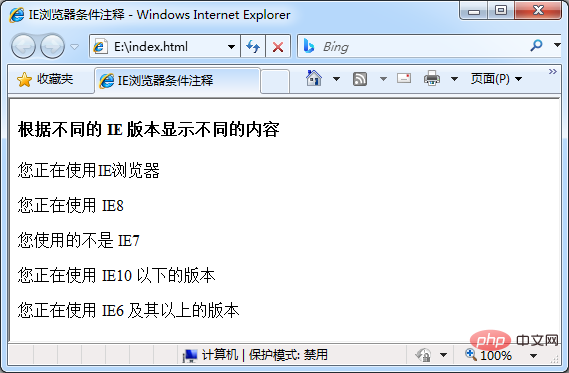
</html>在 IE8 下的執行效果:

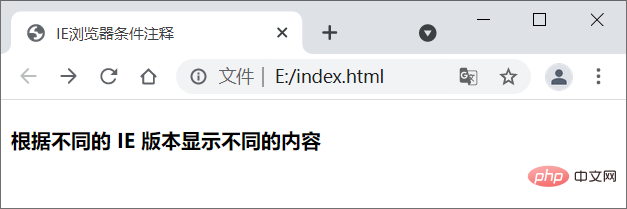
在 Chrome 瀏覽器下的執行效果:

條件註釋可以檢測當前瀏覽器是否是 IE,以及 IE 版本,開發人員可以根據不同的 IE 瀏覽器載入不同的樣式表或者 JS 指令碼。
比較 IE 版本將會用到如下關鍵字:
lt:less than 的簡寫,也就是小於的意思。
lte:less than or equal to 的簡寫,也就是小於或等於的意思。
gt:greater than 的簡寫,也就是大於的意思。
gte:greater than or equal to 簡寫,也就是大於或等於的意思。
!:不等於
IE 瀏覽器對 HTML5 支援不太友好,低版本的行為更是怪異,IE 已經逐漸退出市場,各大網際網路巨頭也不再相容 IE,大家在開發過程中也不用重點考慮 IE。
二、HTML 顏色值的設定
HTML 顏色由紅色、綠色、藍色混合而成。
1、瀏覽器都支援顏色名稱集合,顏色值是一個關鍵字或者是一個 RGB 格式的數位,在網頁中部用的很多。
2、使用英文單詞作為顏色值:
red 紅色 |green 綠色 | blue 藍色 | pink 粉色 | purple 紫色等。
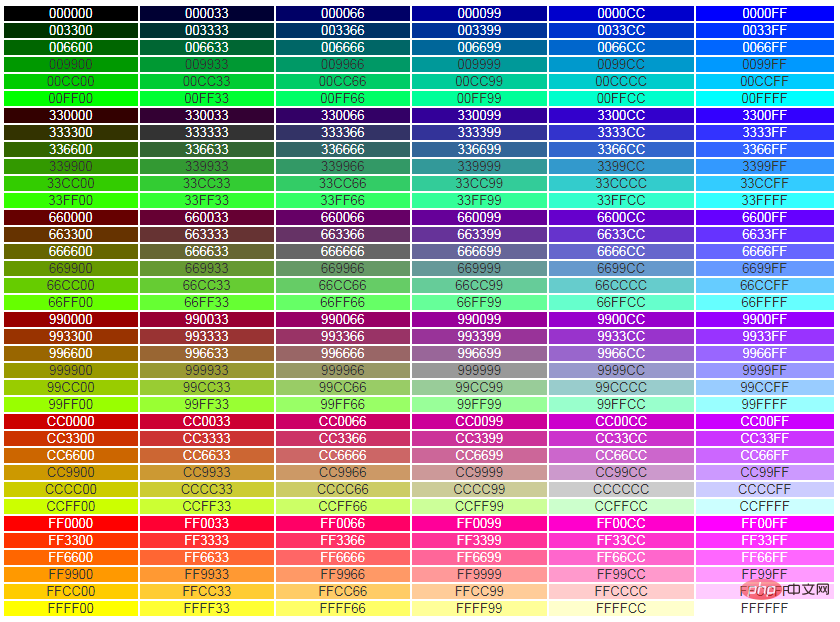
3.六位的十六進位制顏色值:
#ff0000 簡寫:#f00
前兩位表示紅色,中間兩位表際綠色,最後兩位表示藍色。
單擊一個顏色名或者 16 進位制值,就可以檢視與不同文字顏色搭配的背景顏色。
Web安全色
數年以前,當大多數計算機僅支援 256 種顏色的時候,一系列 216 種 Web 安全色作為 Web 標準被建議使用。其中的原因是,微軟和 Mac 作業系統使用了 40 種不同的保留的固定系統顏色(雙方大約各使用 20 種)。
我們不確定如今這麼做的意義有多大,因為越來越多的計算機有能力處理數百萬種顏色,不過做選擇還是你自己。
最初,216 跨平臺 web 安全色被用來確保:當計算機使用 256 色調色盤時,所有的計算機能夠正確地顯示所有的顏色。

相關推薦:《html視訊教學》
以上就是一文詳解HTML註釋和顏色(顏色名、十六進位制值)的詳細內容,更多請關注TW511.COM其它相關文章!
