詳解CSS的基本選擇器,並聊聊選擇器優先順序

CSS 選擇器用於「查詢」(或選取)要設定樣式的 HTML 元素。【推薦學習:】
基本選擇器
| 選擇器名稱 | 舉例 | 描述 |
|---|---|---|
| 元素選擇器 | p {color:red;} | 選擇所有<p>元素。 |
| 類選擇器 | .mystyle {color:red;} | 選擇所有class='mystyle’的標籤元素 |
| id選擇器 | #myid {color:red;} | 選擇所有id="myid"的標籤元素 |
全域性選擇器|* {color:red;}|選擇該頁面中所有的HTML元素
1、元素選擇器
根據元素名稱來選擇 HTML 元素。
p {
text-align: center;
color: green;
}2、類選擇器
選擇有特定 class 屬性的 HTML 元素。
.mystyle1 {
background:rgb(200,200,0);
color:blue;
}
.mystyle2{
font-size: 14px;
font-weight: 500;
display: block;
margin-top: 25px;
}執行結果
<p>這個段落沒有參照</p> <p class="mystyle1 mystyle2">這個段落參照兩個類。</p>

在使用時同一個HTML 元素可以參照多個類。
1)單類選擇器
單純的元素選擇器似乎還過於粗糙了,比如我們希望在檔案中突出加粗顯示某種重要的內容,例如稿件的截至日期。問題在於我們不能確定稿件的截至日期將會出現在哪種元素中,或者它可能出現在多種不同的元素中。這個時候,我們可以考慮使用類選擇器(class selector)。使用類選擇器我們需要首先對檔案元素新增一個class屬性,比如截至日期可能會出現在以下元素中:

這樣我們就可以用以下方式使用類選擇器了:

點號」.」加上類名就組成了一個類選擇器。以上2個選擇器會選擇所有包含」deadline」類的p元素和h2元素。而其餘包含該屬性的元素則不會被選中。如果我們省略.deadline前面的元素名,那麼所有包含該類的元素都將被選中:

通常情況下,我們會組合使用以上2者得到更加有趣的樣式:

以上程式碼首先會對所有的包含deadline的元素字型設定為紅色,同時會對span元素中的文字新增額外的斜體效果。這樣,如果你希望某處文字擁有額外的斜體效果將它們放在<span></span>中就可以了。
2)多類選擇器
在實踐的做法中,元素的calss屬性可能不止包含一個單詞,而是一串單詞,各個單詞之間用空格隔開。
比如某些元素包含一個」warning」類,某些元素包含一個」important」類,某些元素同時包含」warning important」類。屬性名出現的順序沒有關係:

以上2者是等價的。
我們希望包含warning類的元素有一個醒目的紅色字型,包含important屬性的元素有一個加粗的字型顯示,而同時包含以上2中屬性的元素另外擁有一個藍色背景(不管還能不能看清文字了),我們可以使用以下的css程式碼:

當然,第三條你也可以寫成:

和詞序沒有關係。
說明一下,.warning會匹配所有包含warning屬性的元素,不管該元素還包含多少其他的屬性。.important同理。
而.important.warning會匹配所有同時包含以上2種屬性的元素,不管該元素還包含多少其他的類,也不管他們在類列表中出現的順序,只要其中含有這2個屬性,則會被選擇進來!
同樣地,多於多類選擇器,在前面加上元素名,則會匹配包含指定類名的指定元素,例如:

將會匹配同時包含warning和important屬性的p元素,其他同樣包含以上2類的元素則不會被選中。
3、id選擇器
ID選擇器和類選擇器有些類似,但是差別又十分顯著。
首先一個元素不能像類屬性一樣擁有多個類,一個元素只能擁有一個唯一的ID屬性。其次一個ID值在一個HTML檔案中只能出現一次,也就是一個ID只能唯一標識一個元素(不是一類元素,而是一個元素)。
元素的 id 在頁面中是唯一的,因此 id 選擇器用於選擇一個唯一的元素!
在樣式定義時,id選擇器前面要新增’#'符號
#div1{
background:rgb(200,200,0);
color:blue;
font-size:20px;
}執行結果
<p>這是一個段落</p> <p id="div1">這是一個段落</p>

注意:由於id屬性的唯一性,一般使用css做樣式不使用該選擇器,而該選擇器的主要用途是用來做js特效
三種選擇器優先順序
問題引入
如果有多個選擇器選擇到了同一個HTML元素,要將其樣式進行改變,但是這些選擇器定義的樣式又是互斥的,那麼該HTML元素的樣式最終以哪一個作為最終顯示結果呢?
瀏覽器根據css樣式渲染某一個元素時,會遵循一定的規則,一般來說有以下的優先順序規則,我們將其量化為特異性值
行內樣式(1000),如
<h1 style="color: blue;">id選擇器(100),
#myid{color:red;}類選擇器、屬性選擇器、偽類選擇器(10):
.myclass1{color:yellow;}、a[target=_blank]元素選擇器(1):
h1 {color:green;}
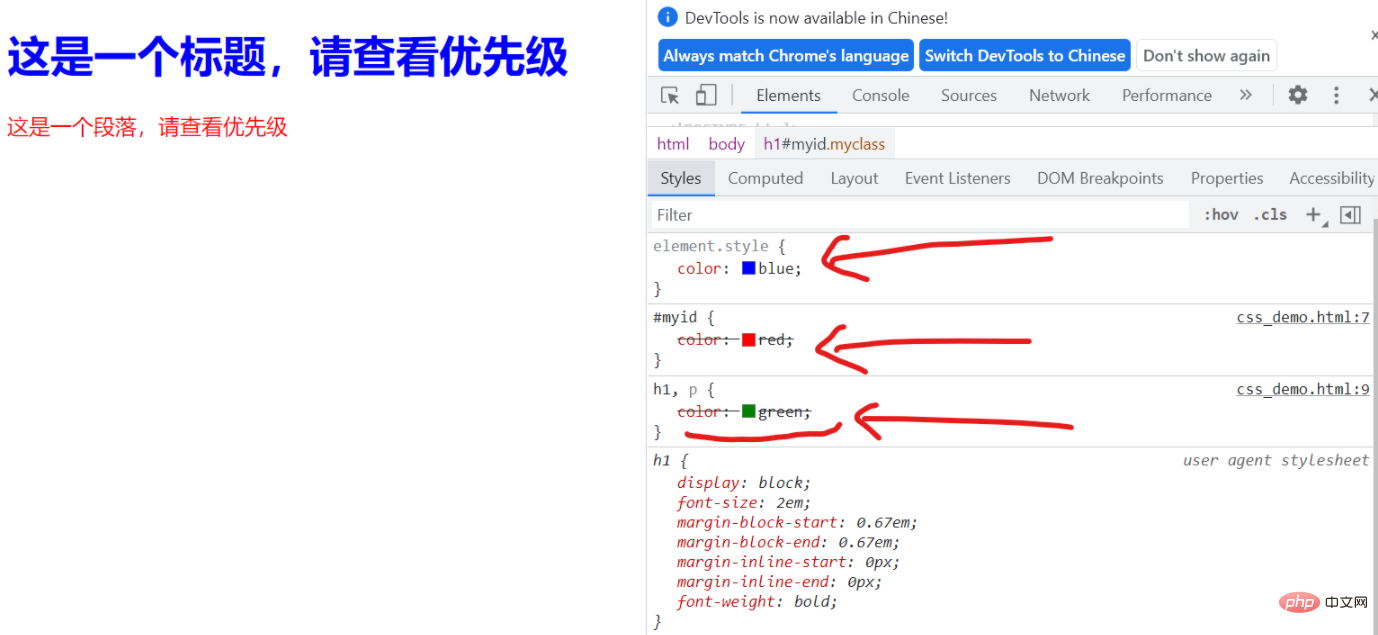
下面我們來看一個例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>這是一個demo</title>
<style>
#myid{color:red;}
.myclass1{color:yellow;}
h1,p {color:green;}
</style>
<body>
<h1 style="color: blue;" id="myid">這是一個標題,請檢視優先順序</h1>
<p id="myid">這是一個段落,請檢視優先順序</p>
</body>
</head>
</html>我們可以看到因為標籤<h1>有行內樣式,所以它顯示為了藍色;
而標籤<p>雖然定義了三種css樣式,但是由於id選擇器的優先順序最高,所以顯示為了紅色

(學習視訊分享:)
以上就是詳解CSS的基本選擇器,並聊聊選擇器優先順序的詳細內容,更多請關注TW511.COM其它相關文章!
