聊聊怎麼使用node實現一個圖片拼接外掛
2022-08-02 22:00:18

平時我們拼接圖片的時候一般都要通過ps或者其他圖片處理工具來進行處理合成,這次有個需求就需要進行圖片拼接,而且我希望是可以直接使用程式碼進行拼接,於是就有了這麼一個工具包。
外掛效果
通過該外掛,我們可以將圖片進行以下操作:
1、橫向拼接兩張圖片
如下,我們有這麼兩張圖片,現在我們可以通過該工具將它們拼接成一張

n1.jpg

n2.jpg
- 程式碼
const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();
const p1 = {
left:'.\\img\\n1.jpg',
right:'.\\img\\n2.jpg',
target:'.\\longImg'
}
// 橫向拼接兩張圖片
ImgConcatClass.collapseHorizontal(p1).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
});- 效果

2、縱向拼接兩張圖片
仍是上面的兩張圖片,我們將其進行縱向拼接
- 程式碼
const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();
const p1 = {
left:'.\\img\\n1.jpg',
right:'.\\img\\n2.jpg',
target:'.\\longImg'
}
//縱向拼接兩張圖片
ImgConcatClass.collapseVertical(p1).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
});- 效果

3、批次拼接
我們也可以直接將某一目錄中的所有圖片進行批次拼接成長圖,如下圖,我們現在要對該目錄下的所有圖片進行拼接:

3.1 橫向拼接長圖
- 程式碼
const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();
const p = {
folderPath:'.\\img', //資源目錄
targetFolder:'.\\longImg', //轉換後圖片存放目錄
direction:'y' //拼接方向,y為橫向,n為縱向
}
// 拼接目錄下的所有圖片
ImgConcatClass.concatAll(p).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
})- 效果

3.2 縱向拼接長圖
- 程式碼
const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();
const p = {
folderPath:'.\\img', //資源目錄
targetFolder:'.\\longImg', //轉換後圖片存放目錄
direction:'n' //拼接方向,y為橫向,n為縱向
}
// 拼接目錄下的所有圖片
ImgConcatClass.concatAll(p).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
})- 效果

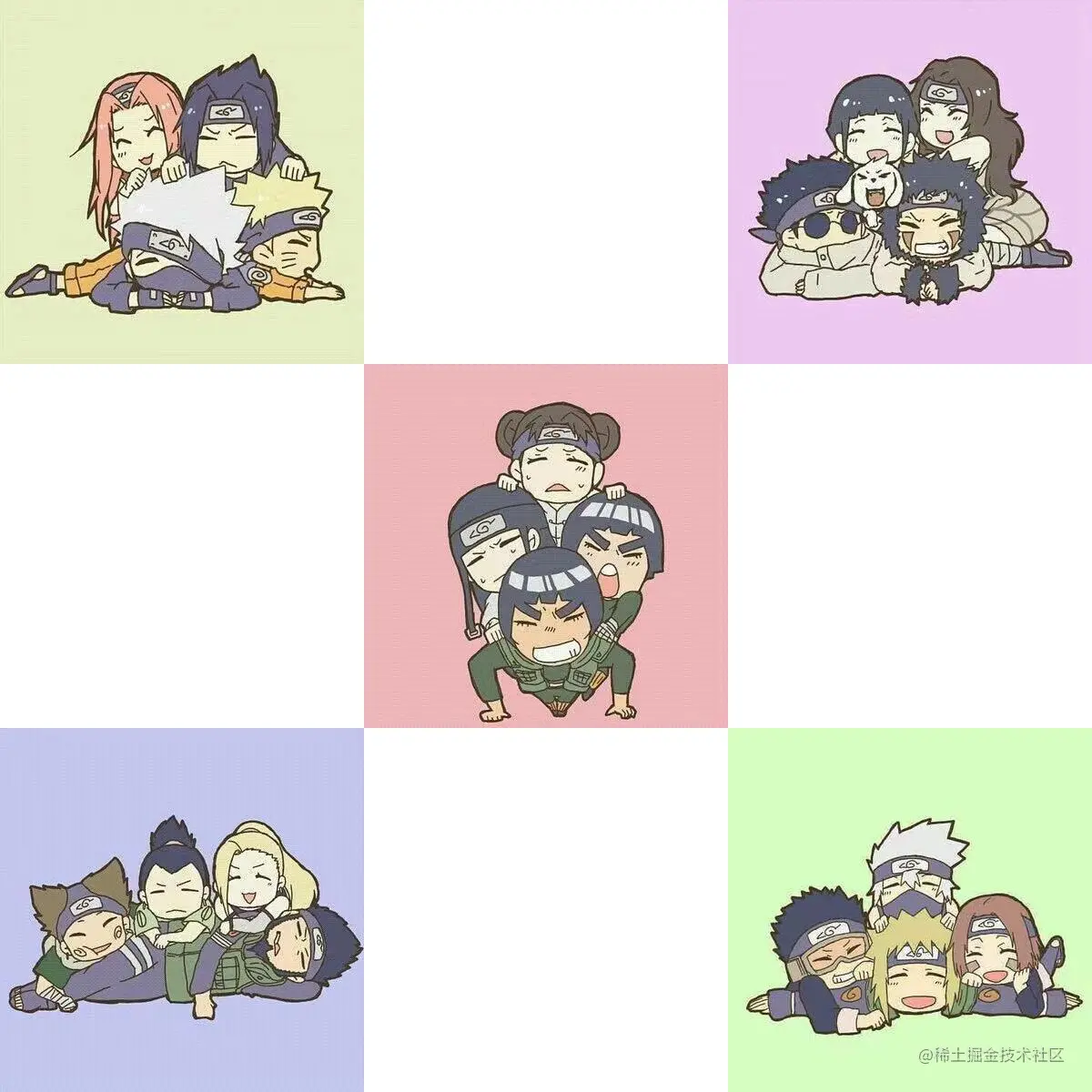
4、自定義拼接矩陣
我們也可以自己定義圖片拼接矩陣,shape為二維陣列,定義各個位置的圖片,具體如下:
- 程式碼
const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();
const p = {
shape:[['.\\img\\n1.jpg','.\\img\\white.jpg','.\\img\\n2.jpg'],
['.\\img\\white.jpg','.\\img\\n3.jpg','.\\img\\white.jpg'],
['.\\img\\n4.jpg','.\\img\\white.jpg','.\\img\\n5.jpg']
],
target:'.\\longImg'
};
//自定義矩陣拼接圖片
ImgConcatClass.conCatByMaxit(p).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
});- 效果

外掛實現
單張圖片拼接
使用GraphicsMagick進行圖片拼接
const gm = require('gm');
collapse (left,right,target,flag = true) {
return new Promise((r) => {
gm(left).append(right,flag).write(target, err => {
if(err) console.log(err);
r();
})
})
}批次拼接
- 使用sharp.js獲取圖片資訊,調整圖片解析度大小
- 使用fs獲取檔案列表
- 使用path拼接檔案路徑
- 使用 @jyeontu/progress-bar列印進度條
const gm = require('gm');
const fs = require('fs');
const path = require('path');
const progressBar = require('@jyeontu/progress-bar');
const {getFileSuffix,getMetadata,resizeImage} = require('./util');
doConcatAll = async(folderPath,targetFolder,direction) => {
let fileList = fs.readdirSync(folderPath);
fileList.sort((a, b) => {
return path.basename(a) - path.basename(b);
});
const extensionName = getFileSuffix(fileList[0], ".");
let targetFilePath = path.join(targetFolder, new Date().getTime() + '.' + extensionName);
const barConfig = {
duration: fileList.length - 1,
current: 0,
block:'█',
showNumber:true,
tip:{
0: '拼接中……',
100:'拼接完成'
},
color:'green'
};
let progressBarC = new progressBar(barConfig);
const imgInfo = await this.getImgInfo(path.join(folderPath, fileList[0]));
for (let index = 1; index < fileList.length; index++) {
let leftFile = path.join(folderPath, fileList[index - 1]);
let rightFile = path.join(folderPath, fileList[index]);
const leftPath = await this.resizeImage({
path:leftFile,
width:imgInfo.width,
height:imgInfo.height
});
const rightPath = await this.resizeImage({
path:rightFile,
width:imgInfo.width,
height:imgInfo.height
});
progressBarC.run(index);
await this.collapse(index == 1 ? leftPath : targetFilePath,rightPath,targetFilePath,direction);
fs.unlinkSync(leftPath);
fs.unlinkSync(rightPath);
}
console.log('');
return targetFilePath;
}自定義矩陣拼接
const gm = require('gm');
const fs = require('fs');
const path = require('path');
const progressBar = require('@jyeontu/progress-bar');
const {getFileSuffix,getMetadata,resizeImage} = require('./util');
async conCatByMaxit(res){
const {shape} = res;
const tmpList = [];
const barConfig = {
duration: shape[0].length * shape.length,
current: 0,
block:'█',
showNumber:true,
tip:{
0: '拼接中……',
100:'拼接完成'
},
color:'green'
};
const progressBarC = new progressBar(barConfig);
let target = '';
let extensionName = getFileSuffix(shape[0][0], ".");
const imgInfo = await this.getImgInfo(shape[0][0]);
for(let i = 0; i < shape.length; i++){
target = res.target + '\\' + `targetImg${i}.${extensionName}`;
for(let j = 1; j < shape[i].length; j++){
const leftPath = await this.resizeImage({
path:shape[i][j - 1],
width:imgInfo.width,
height:imgInfo.height
});
const rightPath = await resizeImage({
path:shape[i][j],
width:imgInfo.width,
height:imgInfo.height
});
tmpList.push(leftPath,rightPath,target);
progressBarC.run(shape[i].length * i + j);
await this.collapse(j == 1 ? leftPath : target,rightPath,target);
}
if( i > 0){
await this.collapse(res.target + '\\' + `targetImg${i - 1}.${extensionName}`,target,target,false);
}
}
progressBarC.run(shape[0].length * shape.length);
const newTarget = res.target + '\\' + new Date().getTime() + `.${extensionName}`;
fs.renameSync(target,newTarget)
for(let i = 0; i < tmpList.length; i++){
try{
fs.unlinkSync(tmpList[i]);
}catch(err){
// console.error(err);
}
}
console.log('');
return newTarget;
}外掛使用
依賴引入
const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();橫向拼接兩張圖片
引數說明
- left
左邊圖片路徑
- right
右邊圖片路徑
- target
合成圖片儲存目錄
範例程式碼
const p1 = {
left:'.\\img\\n1.jpg',
right:'.\\img\\n2.jpg',
target:'.\\longImg'
}
// 橫向拼接兩張圖片
ImgConcatClass.collapseHorizontal(p1).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
});縱向拼接兩張圖片
引數說明
- left
左邊圖片路徑
- right
右邊圖片路徑
- target
合成圖片儲存目錄
範例程式碼
const p1 = {
left:'.\\img\\n1.jpg',
right:'.\\img\\n2.jpg',
target:'.\\longImg'
}
// 縱向拼接兩張圖片
ImgConcatClass.collapseVertical(p1).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
});批次拼接
引數說明
- folderPath
資原始檔目
- targetFolder
合併圖片儲存目錄
- direction
圖片合併方向,y為橫向,n為縱向
範例程式碼
const consoleInput = require('@jyeontu/img-concat');
const ImgConcatClass = new ImgConcat();
const p = {
folderPath:'.\\img', //資源目錄
targetFolder:'.\\longImg', //合併後圖片存放目錄
direction:'y' //拼接方向,y為橫向,n為縱向
}
// 拼接目錄下的所有圖片
ImgConcatClass.concatAll(p).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
})自定義拼接矩陣
引數說明
- shape
圖片合併矩陣,傳入各個位置的圖片路徑。
- target
合併後圖片的儲存路徑
範例程式碼
const p = {
shape:[['.\\img\\n1.jpg','.\\img\\white.jpg','.\\img\\n2.jpg'],
['.\\img\\white.jpg','.\\img\\n3.jpg','.\\img\\white.jpg'],
['.\\img\\n4.jpg','.\\img\\white.jpg','.\\img\\n5.jpg']
],
target:'.\\longImg'
};
//自定義矩陣拼接圖片
ImgConcatClass.conCatByMaxit(p).then(res=>{
console.log(`拼接完成,圖片路徑為${res}`);
});原始碼地址
https://gitee.com/zheng_yongtao/node-scripting-tool/tree/master/src/imgConcat
更多node相關知識,請存取:!
以上就是聊聊怎麼使用node實現一個圖片拼接外掛的詳細內容,更多請關注TW511.COM其它相關文章!
