WebStorm2021如何安裝?安裝教學詳解【附圖】
一、WebStorm下載
1、百度搜尋查詢WebStorm官網;認準官網網址,別在下載站下載可能會捆綁很多垃圾軟體;(相關推薦:)
官網地址:https://www.jetbrains.com/webstorm/

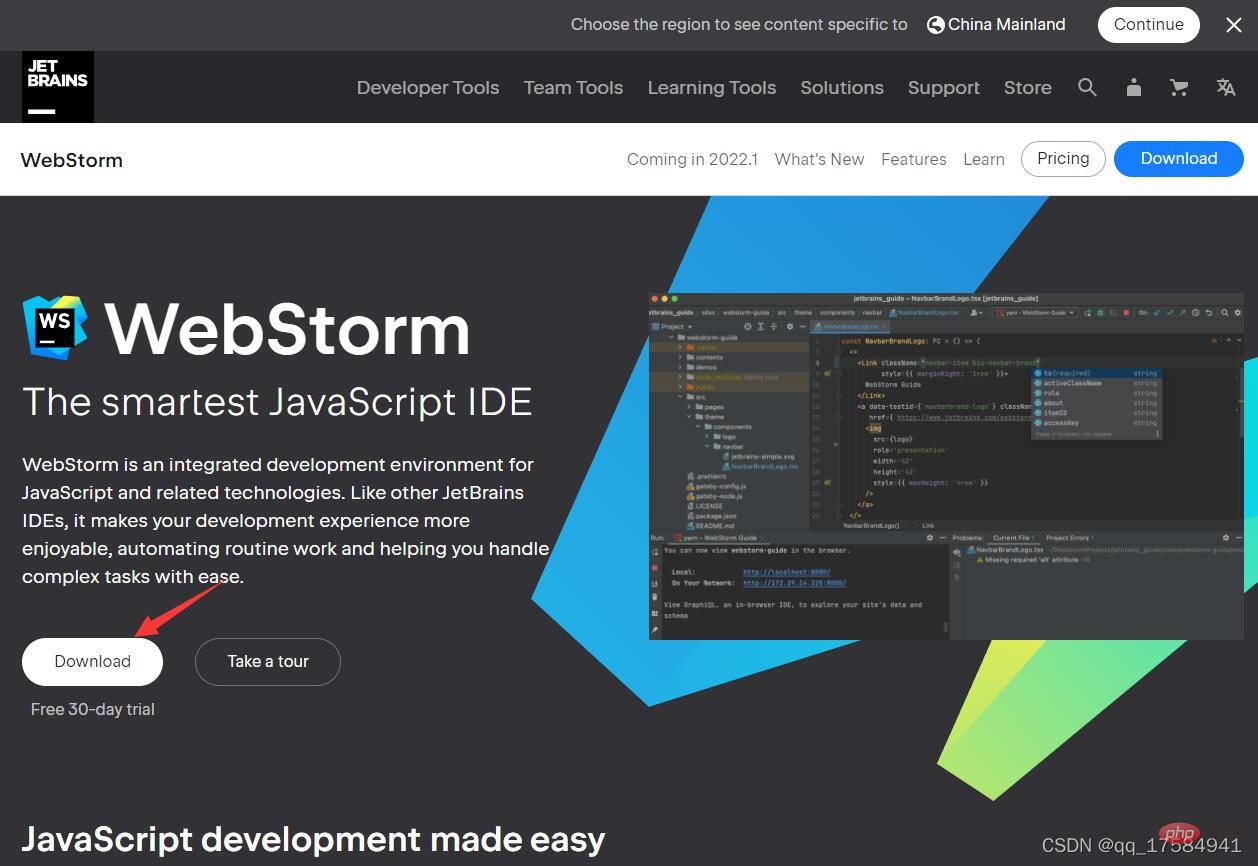
2、開啟WebStorm官網主介紹頁面,點選「Download」進入下載頁面;

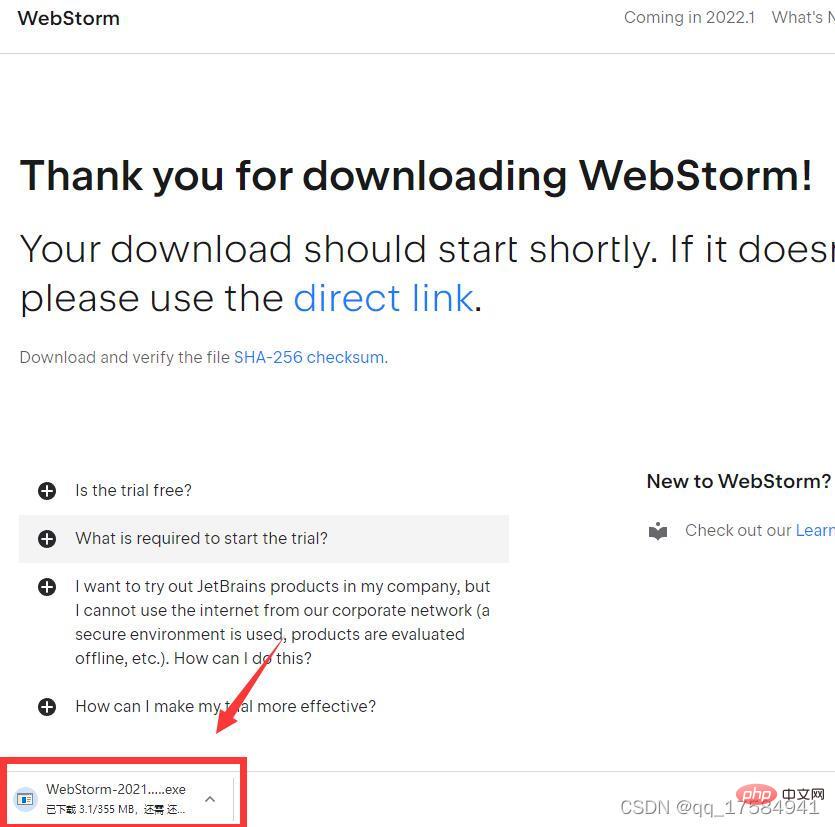
3、點選「Download」後就跳轉到下載頁面,自動開始下載,我們可以看到右下角的WebStorm下載資訊;

二、WebStorm安裝
1、找到下載完成後的「WebStorm-2021.3.2.exe」安裝包,PS(寫稿時作者能下載到的最新的WebStorm版本為2021.3.2,如版本號有差別也沒關係,都是適用的)

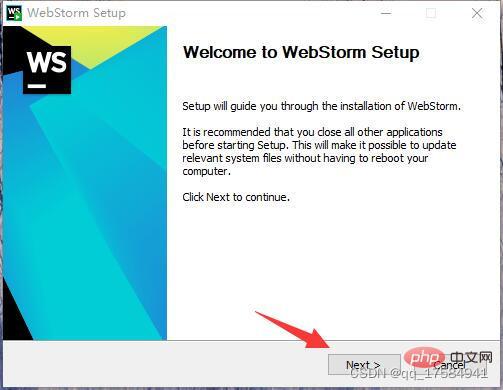
2、雙擊WebStorm.exe檔案開啟,彈出安裝資訊介紹介面,點選「Next」進行下一步;

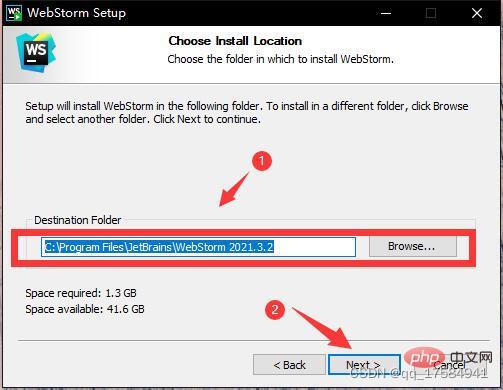
3、這個介面提示讓你選擇WebStorm軟體安裝在電腦的哪個位置,預設是安裝在C槽下,一般不建議安裝在C槽,我們可以安裝在儲存空間比較大的盤,比如D槽。點選「Next」進行下一步;

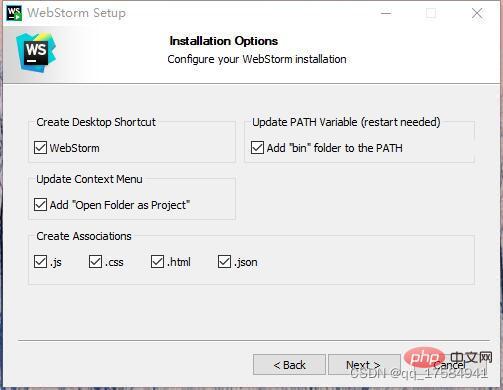
4、這裡是WebStorm安裝的一些功能選擇,全部勾選上即可,點選「Next」進行下一步;

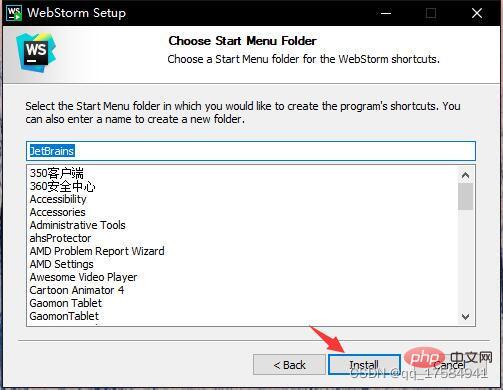
5、WebStorm確認安裝介面,點選「Install」進行安裝

6、安裝進度介面,等待安裝完成即可;

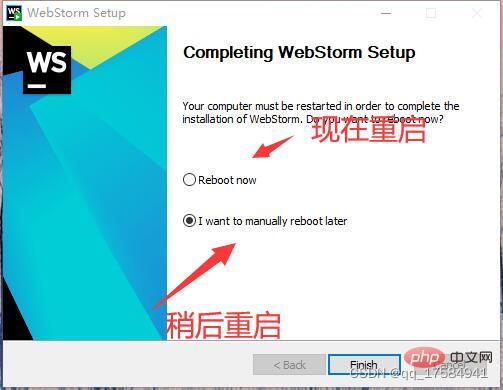
7、安裝WebStorm成功後的介面,預設選擇是稍後重新啟動WebStorm,Reboot now(現在重新啟動)

三、WebStorm啟用設定及建立專案
1、雙擊「WebStorm 2021.3.2」快捷鍵圖示,啟動WebStorm;

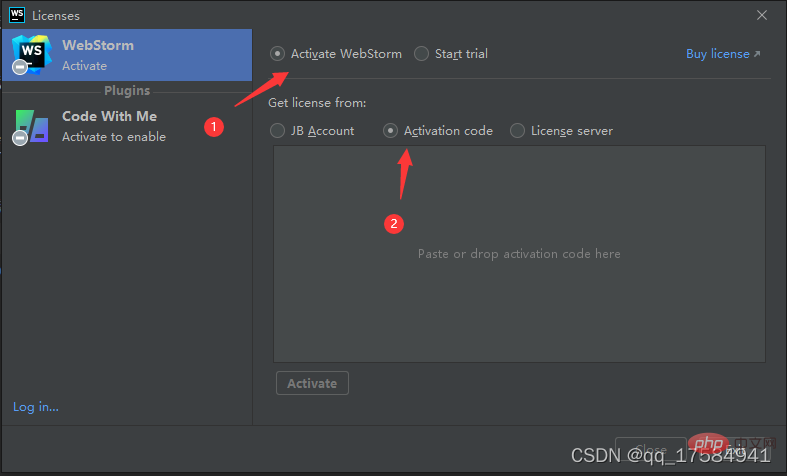
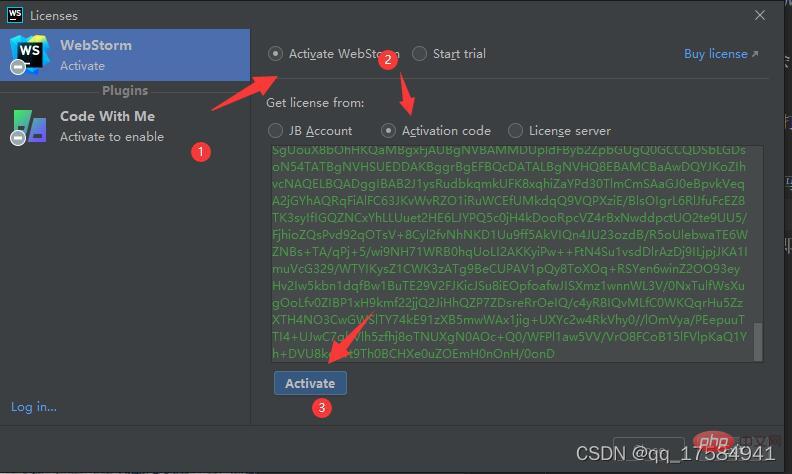
2、 這個專案就是讓你選擇啟用方式的,這裡選擇
Activate WebStorm -> Activation code ; 百度搜尋「vrg123comWebStorm」先獲取WebStorm啟用碼貼上進Activation code下方的框裡;



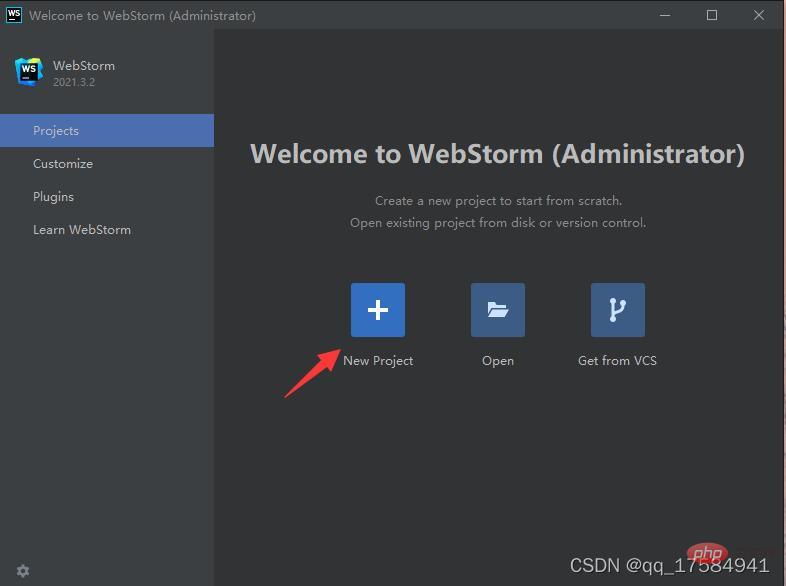
3、點選New Project 新建立一個專案;

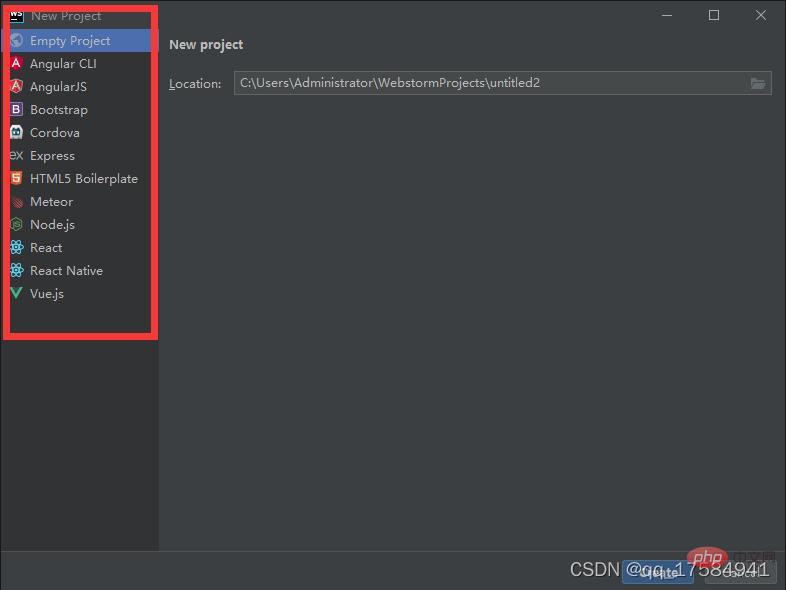
4、選擇專案使用的框架,預設是不使用框架建立專案,這裡包含了主流使用的框架如node.js、React、Vue等根據自己的需求選擇;

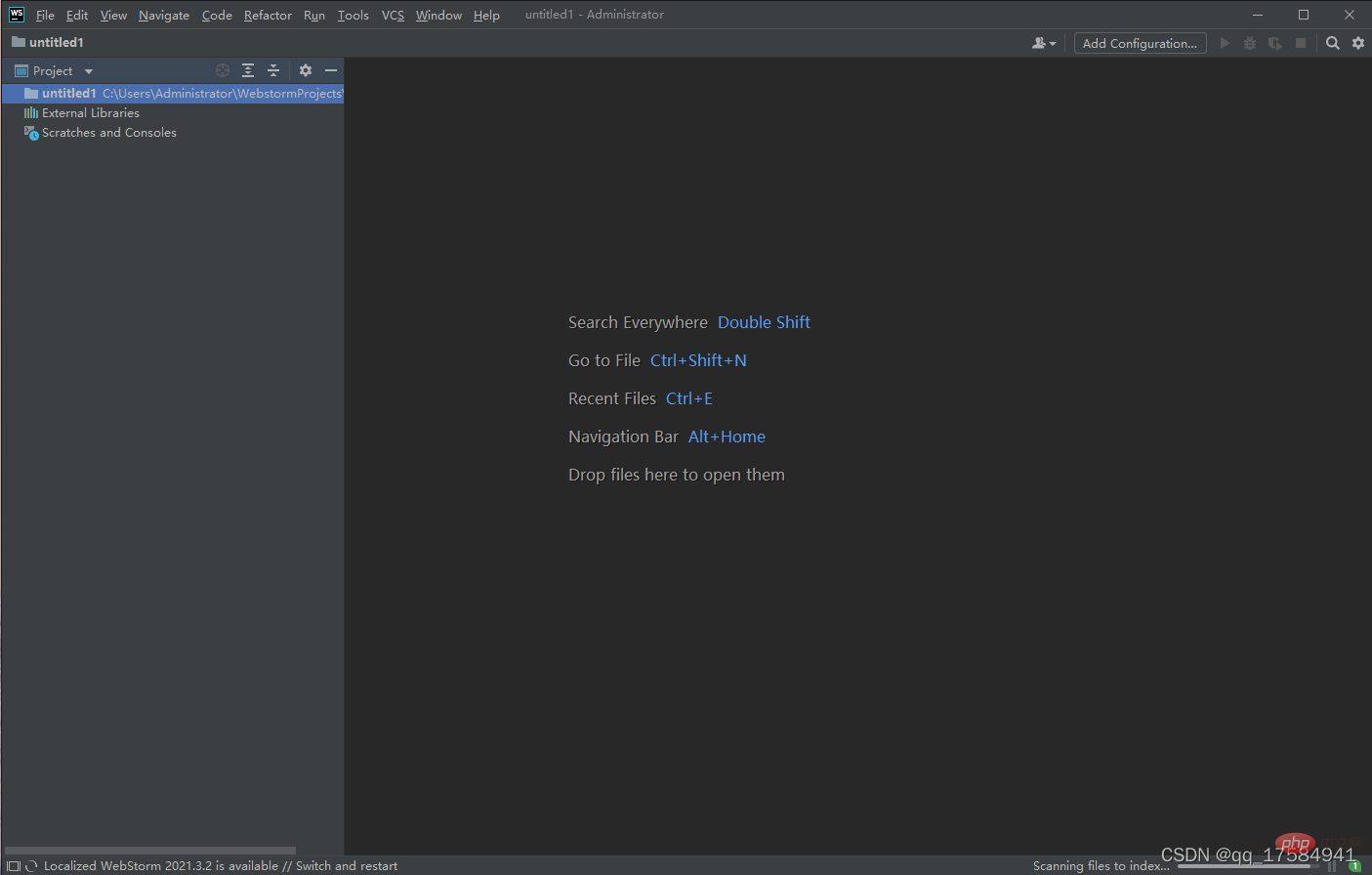
5、專案成功建立後的主介面,這裡可以建立自己需要的檔案,如果是選擇框架建立會生成相應的關聯性檔案,

(學習視訊分享:)
以上就是WebStorm2021如何安裝?安裝教學詳解【附圖】的詳細內容,更多請關注TW511.COM其它相關文章!
