WPF 截圖控制元件之文字(七)「仿微信」
2022-08-02 12:05:55
前言
接著上週寫的截圖控制元件繼續更新新增 文字。
1.WPF實現截圖「仿微信」
2.WPF 實現截圖控制元件之移動(二)「仿微信」
3.WPF 截圖控制元件之伸縮(三) 「仿微信」
4.WPF 截圖控制元件之繪製方框與橢圓(四) 「仿微信」
5.WPF 截圖控制元件之繪製箭頭(五)「仿微信」
6.WPF 截圖控制元件之繪製箭頭禁止越界(六)「仿微信」
正文
一、接著ScreenCut繼續發電。
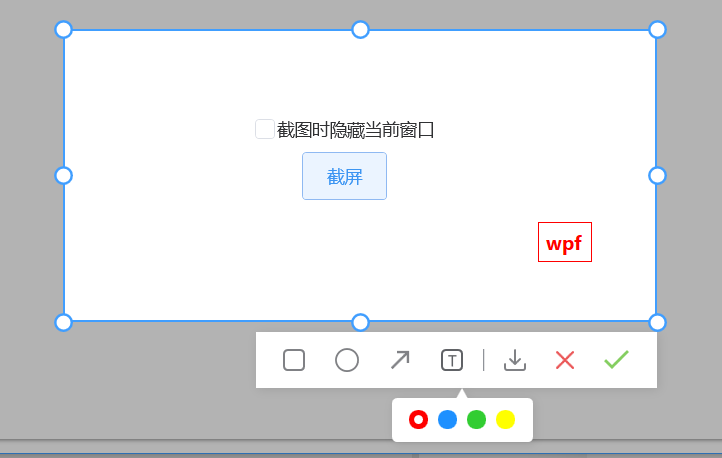
1)新增文字操作只允許在可編輯區域內
- 在新增文字、使用
Border巢狀TextBox
Border需注意:
1)當控制元件的高存放不下內容的時候需要將控制元件的SetTop設定向上移動,最大不能超過Rect的Top 需要監聽寬高發生變化SizeChanged
TextBox需注意:
1)需要監聽失去遊標焦點LostKeyboardFocus後找TextBox的父控制元件設定邊框為零。