bootstrap的模態框在哪是什麼
2022-08-01 18:00:18
bootstrap的模態框是覆蓋在父表單上的,是一個子表單;模態框的目的是顯示來自一個單獨的源內容,可以在不離開父表單的情況下有一些互動,子表單可以提供資訊互動等等,可以通過新增「.modal-sm」類來建立一個小模態框,新增「.modal-lg」類建立一個大模態框。

本教學操作環境:Windows10系統、bootstrap5版、DELL G3電腦
bootstrap的模態框在哪是什麼
模態框(Modal)是覆蓋在父表單上的子表單。通常,目的是顯示來自一個單獨的源的內容,可以在不離開父表單的情況下有一些互動。子表單可提供資訊互動等。
如何建立模態框
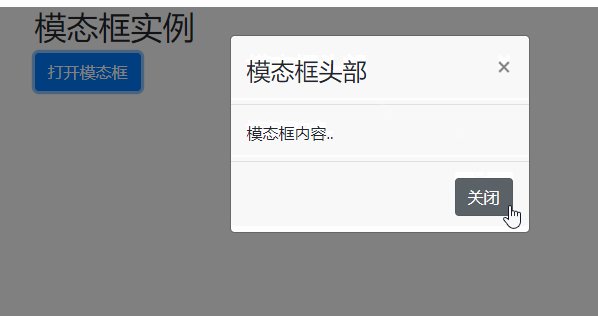
以下範例建立了一個簡單的模態框效果 :
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 範例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>模態框範例</h2>
<!-- 按鈕:用於開啟模態框 -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
開啟模態框
</button>
<!-- 模態框 -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- 模態框頭部 -->
<div class="modal-header">
<h4 class="modal-title">模態框頭部</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- 模態框主體 -->
<div class="modal-body">
模態框內容..
</div>
<!-- 模態框底部 -->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">關閉</button>
</div>
</div>
</div>
</div>
</div>
</body>
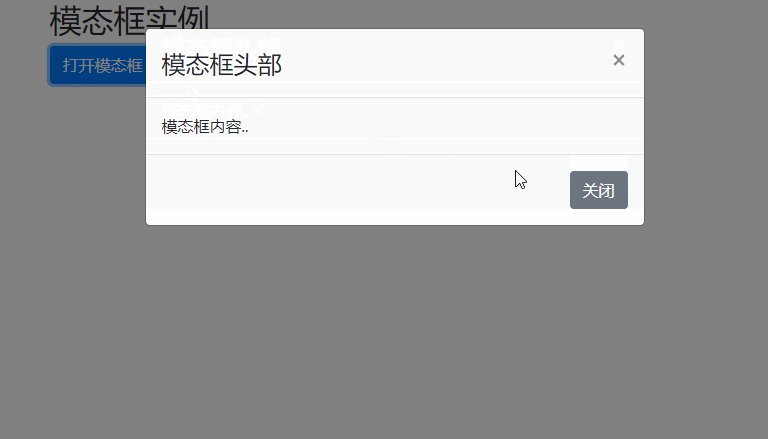
</html>輸出結果:

模態框尺寸
我們可以通過新增 .modal-sm 類來建立一個小模態框,.modal-lg 類可以建立一個大模態框。
尺寸類放在 <div>元素的 .modal-dialog 類後 :
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 範例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>模態框範例</h2>
<!-- 按鈕:用於開啟模態框 -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
開啟模態框
</button>
<!-- 模態框 -->
<div class="modal fade" id="myModal">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<!-- 模態框頭部 -->
<div class="modal-header">
<h4 class="modal-title">模態框頭部</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- 模態框主體 -->
<div class="modal-body">
模態框內容..
</div>
<!-- 模態框底部 -->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">關閉</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>輸出結果:

相關推薦:
以上就是bootstrap的模態框在哪是什麼的詳細內容,更多請關注TW511.COM其它相關文章!