設定Webpack Dev Server 實戰操作方法步驟
本文摘要:設定 Webpack Dev Server 可以解決本地開發前端應用時,手動執行 webpack 命令或 yarn build 命令,再去瀏覽器中存取 dist/index.html 的麻煩耗時操作,可有效簡化流程。本文實戰演練設定 Webpack Dev Server 的方法與步驟。
在本地開發前端應用時,每次都手動執行 webpack 命令或 yarn build 命令,再去瀏覽器中存取 dist/index.html 是一件非常麻煩耗時的事情,可以通過設定 Webpack Dev Server 來解決這個問題。實際上 vue-cli 中也設定了 Webpack Dev Server,每次啟動 Vue 應用的命令 yarn serve,本質上就是啟動 Webpack Dev Server。
webpack-dev-server 官網地址:https://webpack.js.org/configuration/dev-server/
1 安裝依賴
由於我們使用的 webpack 版本是當前最新的5.73.0、 webpack-cli 版本是4.9.2, webpack-dev-server 的版本也要使用最新的 4.x:
yarn add webpack-dev-server -D
當前版本為 4.9.3。
2 新增執行命令
在 package.json 檔案的 scripts 節點中新增啟動 webpack dev server 的命令:
"scripts": {
"build": "webpack",
"serve": "webpack-dev-server"
},
3 修改 webpack 設定
在 webpack.config.js 中 entry、 plugins、mode 同級新增節點 devServer,基本的設定如下:
// ...
module.exports = {
// ...
devServer: {
port: 9000,
host: '0.0.0.0',
hot: true
},
// ...
}
該設定表示通過url:http://localhost:9000 來存取應用。除了設定埠、允許存取的 host 外,還可以設定 proxy 實現跨域等。更多設定在上面的官網中檢視。
4 啟動服務
前面已經在 package.json 中設定了 serve 命令,執行 yarn serve 命令啟動 webpack dev server。啟動成功後在瀏覽器中存取 http://localhost:9000 即可存取應用。
注意:
- 修改了 webpack 的設定(
webpack.config.js)需要重啟 webpack dev server 才會生效。- devServer 的設定只對本地開發偵錯有效,不影響編譯打包構建(yarn build)的效果。
5 高效開發的設定
5.1 devtool
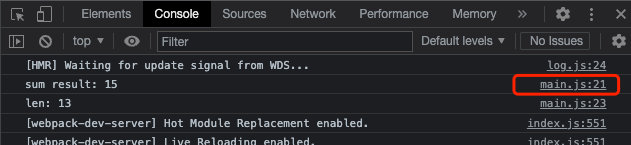
預設情況下,如果在 js 程式碼中通過 console.log 列印紀錄檔,或程式報錯時,瀏覽器 console 中輸出的內容是經過 webpack 打包編譯後的程式碼位置,如下圖所示:

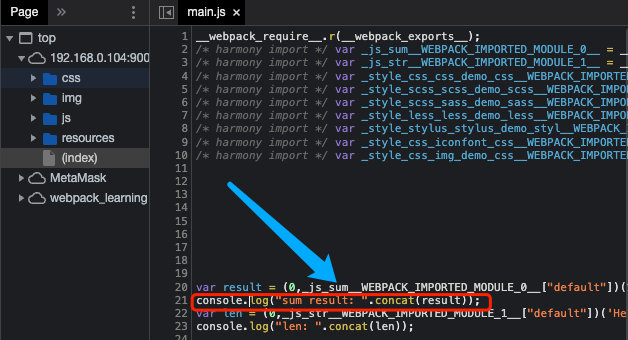
點選上圖中的 main.js:21,顯示的程式碼如下:

當程式碼較多時較難定位問題。可把 devtool 的設定為 source-map :
// ...
module.exports = {
// ...
devServer: {
// ...
},
devtool: 'source-map',
// ...
}
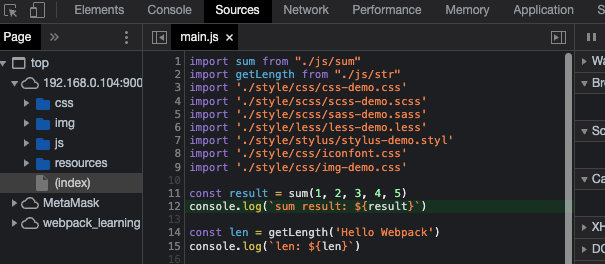
設定後,重啟 webpack-dev-server,點選瀏覽器控制檯中輸出的 console.log ,會進入原始碼對應的位置:

source-map 原始碼對映,webpack 會自動生成原始碼與打包構建後的程式碼的對映關係的檔案(xxx.map),通過該對映檔案,找到打包構建後的程式碼對應的原始碼,從而使瀏覽器提示原始碼檔案的位置。
5.2 HMR
HMR:Hot Module Replacement 熱模組替換。當修改程式碼時, webpack 預設會將所有模組全部重新打包編譯,整個頁面重新載入,速度很慢。HMR 熱模組替換支援在程式執行中(webpack-dev-server 已啟動),修改哪個模組,就自動修改(替換、新增、刪除)該模組,需用全部打包所有模組。
上面 devServer 的設定的 hot: true 已經開啟了HMR。開啟 HMR 後,修改樣式整個頁面不會重新整理,但 JS 不生效。不過在現代化開發中,vue-loader 等實現了 HMR,例如你修改了 vue 的某個元件,儲存後只會替換該元件。

今日優雅哥(youyacoder)學習結束,期待關注留言分享~~