如何上手Angular,先從 8 個開源專案開始!

多年的學習經驗告訴我,瞭解一個概念最快的方式是看他的實踐,所以我整理出了 8 個在學習 Angular 過程中可以參考的開源專案,學習如何怎麼使用 框架~
【相關教學推薦:《》】
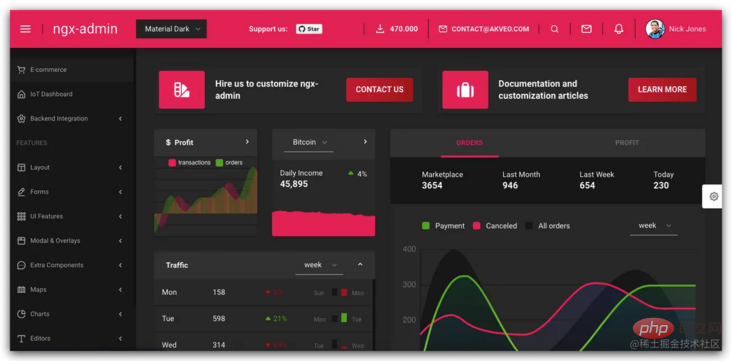
1. NGX-Admin
https://github.com/akveo/ngx-admin
官網:https://akveo.github.io/ngx-admin/

一個好看的極簡風格管理後臺模板專案,有豐富主題的,部署方便,強推想要學習 Angular 的同學 pull 下來看看。
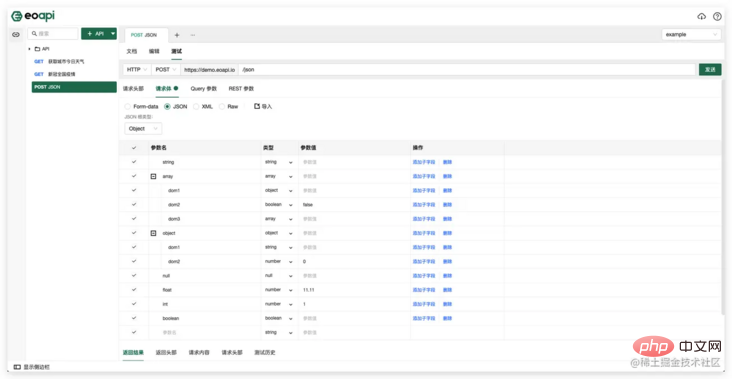
2. Eoapi
https://github.com/eolinker/eoapi
官網:https://www.eoapi.io/zh

Angular 和 Electron 技術結合的 API 工具桌面端,支援 Web 和桌面兩端部署,想用 Angular 寫桌面端的可以參考。
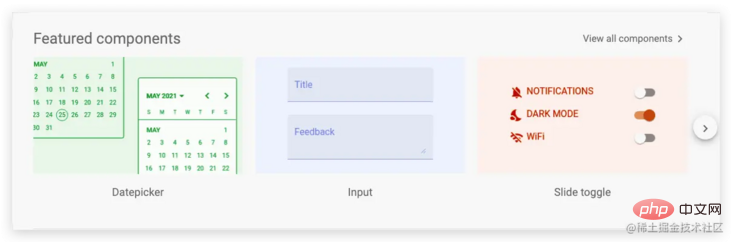
3. Angular Material
https://github.com/angular/components
官網:https://material.angular.io/

Angular 團隊構建和維護的基於 Materal UI 設計風格的 UI 元件庫,以幫助您構建自己的自定義元件。
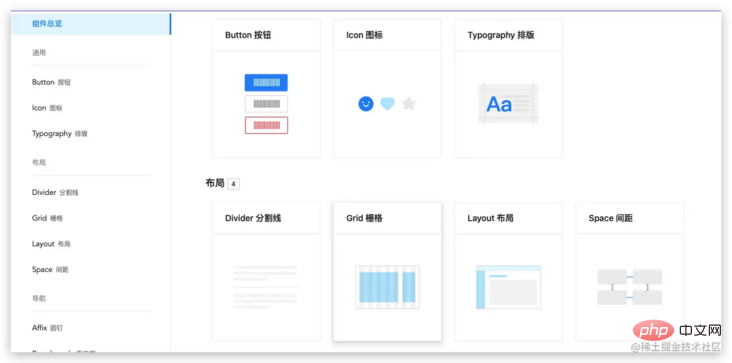
4. NG-ZORRO
https://github.com/NG-ZORRO/ng-zorro-antd
官網:NG-ZORRO - 企業級 UI 設計語言和 Angular 元件庫

Ant-Design 元件庫的 Angular 版本,寫元件庫之前可以看看他們~
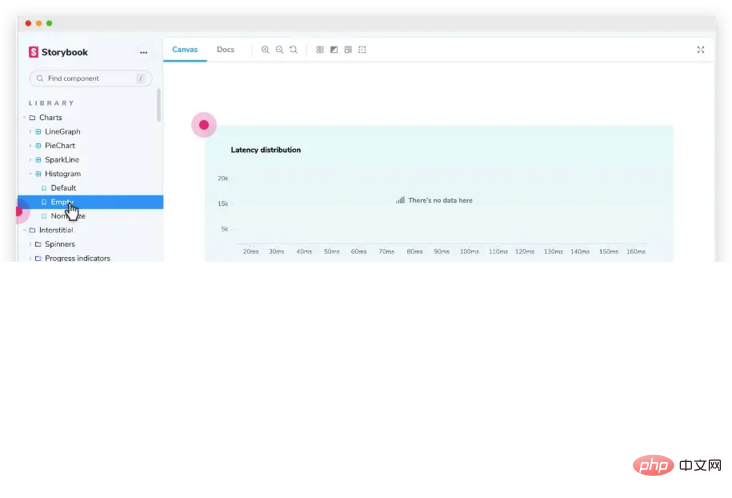
5. Storybook
https://github.com/storybookjs/storybook
官網:https://storybook.js.org/

Storybook 是一個元件檔案框架,支援 Angular、React、Vue 框架。
6. Awesome Angular
https://github.com/PatrickJS/awesome-angular
官網:https://patrickjs.github.io/awesome-angular/

這不是一個實踐專案,而是一個大而全的 Angular 百科全書, 包括 Angular 種子專案、啟動器、樣板、範例、教學、元件、模組、視訊等 Angular 生態系統中的內容。
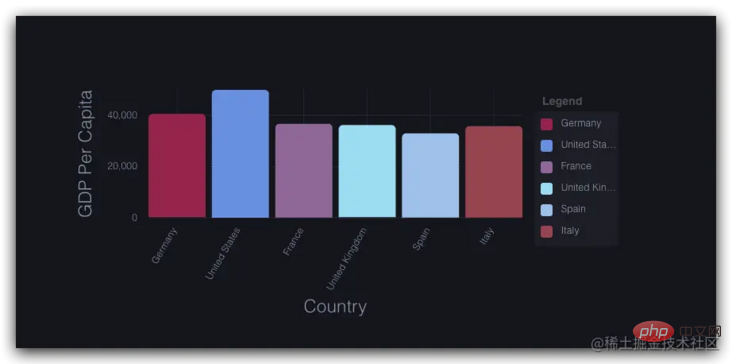
7. NGX-charts
https://github.com/swimlane/ngx-charts
官網:https://swimlane.github.io/ngx-charts/#/ngx-charts/bar-vertical

Angular 圖表工具
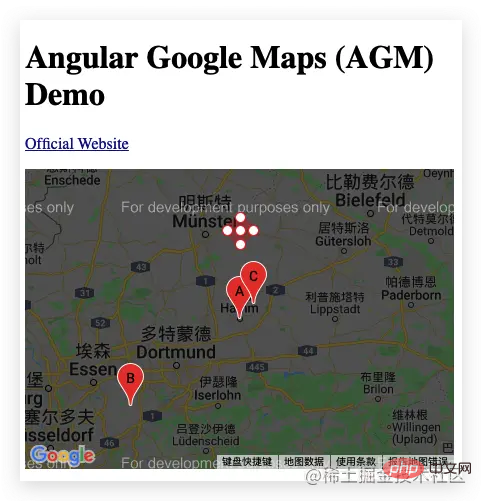
8. Angular google maps
https://github.com/sebholstein/angular-google-maps
官網:https://angular-maps.com/

Angular Google 地圖元件
更多程式設計相關知識,請存取:!!
以上就是如何上手Angular,先從 8 個開源專案開始!的詳細內容,更多請關注TW511.COM其它相關文章!
