低程式碼是開發的未來嗎?淺談低程式碼平臺
低程式碼的熱潮在幾年前就火過,從阿里釘釘跨平臺共同作業方式,再到飛書上的審批流程,以及目前我們接觸到的表單審批、投票的模板,這些都是關於低程式碼的實現方式。隨著企業數位化轉型和雲端計算的不斷髮展,低程式碼平臺又一次成為熱門話題被越來越多的人討論。
今天分享的主題為淺談低程式碼平臺,主要從以下 4 個方面進行介紹:
-
低程式碼平臺概述
-
低程式碼、無程式碼
-
低程式碼平臺的技術路線
-
視覺化拖拽平臺的應用
低程式碼平臺概述
低程式碼開發平臺,英文全稱「Low-Code Development Platform」,簡稱 LCDP,是通過少量程式碼或零程式碼就可以快速生成新應用,實現業務應用的快速交付的應用平臺。廣義上的低程式碼平臺包括低程式碼和零程式碼,它們都屬於 APaaS(應用平臺即服務)。
低程式碼這一概念首次出現於 20 世紀 80 年代,在近 40 年的歷程中,整個發展經歷如下圖所示:

△(圖片來源於網路)
第一階段是探索期,主要是基於 20 世紀 80 年代就有美國公司和實驗室開始研究程式視覺化程式設計這個領域,做出了4GL 「第四代程式語言」,後來衍生成 VPL(Visual Programming Language視覺化程式語言)。
第二階段是發展期,2014年,由研究機構 Forrester Research 正式提出了「低程式碼/無程式碼」的概念。
第三階段是爆發期,2018年,荷蘭公司Mendix以7億美元被西門子收購、美國低程式碼獨角獸企業 Outsystem 獲得1.5億美元的融資。此次收購事件以及融資事件的發生將低程式碼市場帶入資本方的視野,低程式碼市場開始進入爆發期。
低程式碼平臺代替了程式設計師開發數千行具有複雜程式碼和語法的行。它的作用是讓開發人員以及業務人員,通過「拖拉拽」的方式使用平臺,來建立完整的應用程式。同時突破了傳統業務之間溝通的複雜度和交付時間週期長的特點,能夠持續進行開發。
低程式碼、無程式碼
低程式碼平臺包括低程式碼和無程式碼,二者區別如下:

△(圖片來源於網路)
-
無程式碼:主要面向業務人員,零開發經驗的業務人員通過拖拽等方式,無需編寫程式碼,即可快速搭建各種應用。無程式碼更適合單點場景的應用,平臺應用性高於低程式碼。
-
低程式碼:主要面向開發人員,通過自動程式碼生成和視覺化程式設計,只需要少量程式碼,即可快速搭建各種應用。低程式碼的市場佔有率高,適合複雜場景互動應用的搭建。平臺靈活性高於無程式碼。
但本質上低程式碼與無程式碼都能夠降低開發門檻、快速響應業務需求、提升開發效率。
接下來我們來看看具體的低程式碼平臺技術路線。
低程式碼平臺的技術路線
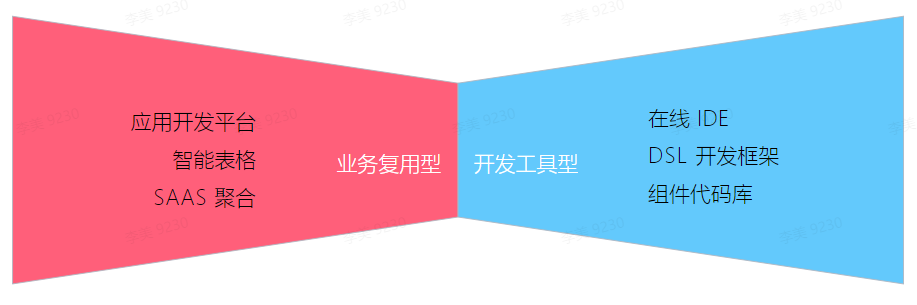
因低程式碼平臺源自於整合式開發環境(Integrated Development Environment,IDE)的視覺化、模組化與整合化特點,同時根據目標人群物件的使用,大體分為兩條線路:第一條為業務複用型,主要包含應用開發平臺、智慧表格、SAAS 聚合,特點是資料與邏輯完全分離、各自獨立的模型驅動,適合開發人員。第二條為開發工具型,主要包含線上 IDE、DSL 開發框架、元件程式碼庫,特點是資料與儲存結構合一的表單驅動,適合業務人員使用。

△(圖片來源於網路)
適合開發人員的技術路線
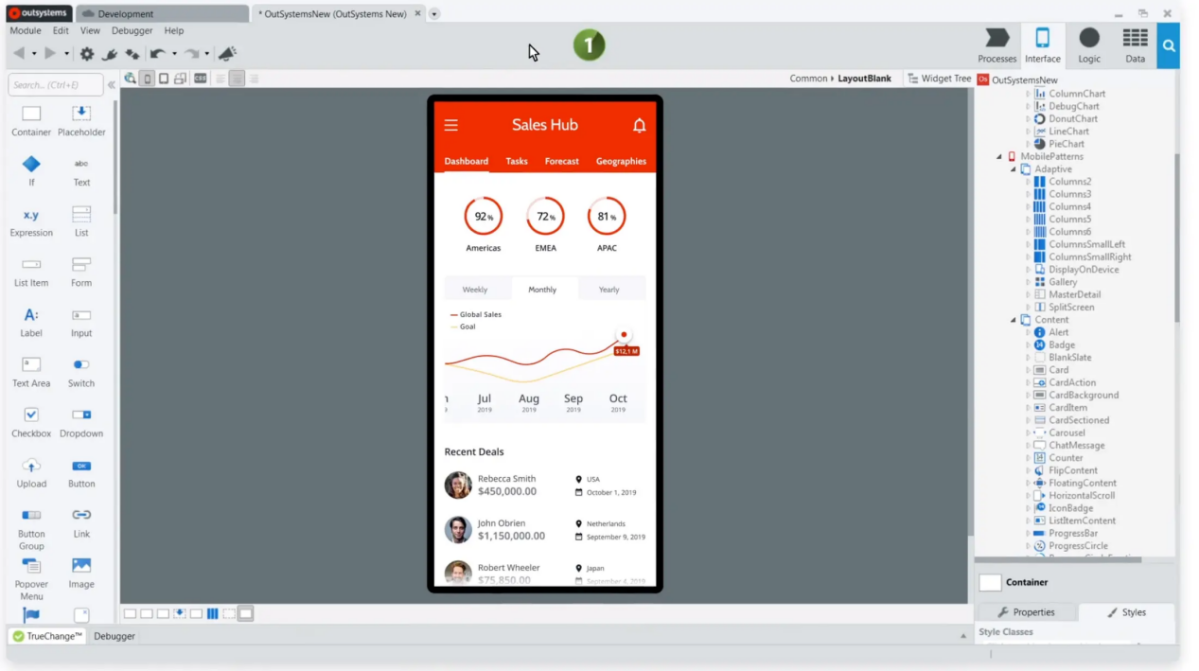
我們首先來看下適用於開發人員的技術路線模型驅動。由模型驅動對軟體所涉及到的功能進行建模,然後以應用開發平臺為核心,承載各種開發工具和複雜邏輯,並將其視覺化。然後輔以少量程式碼,就能夠作為技術中臺核心幫助開發者快速產出一整套系符合企業需求的系統。具體處理場景範例如下:

開發人員通過圖中左右兩邊進行操作,左邊是一些特定元件,拖到中間的畫布裡面。圖中的板塊都是相互獨立的,需要通過右邊的語法把它們進行關聯,再生成所需要的場景化應用,這是模型驅動的一種方式。
適合業務人員的技術路線
該路線是非IT模式,以表單驅動資料為核心,通過拖拽構建資料表方式展開業務分析設計。以做到完全去IDE化,像搭積木一樣按流程構建程式邏輯。適合完全零基礎人員,比如人事行政進行資料歸檔、OA審批,銷售人員客戶管理等。
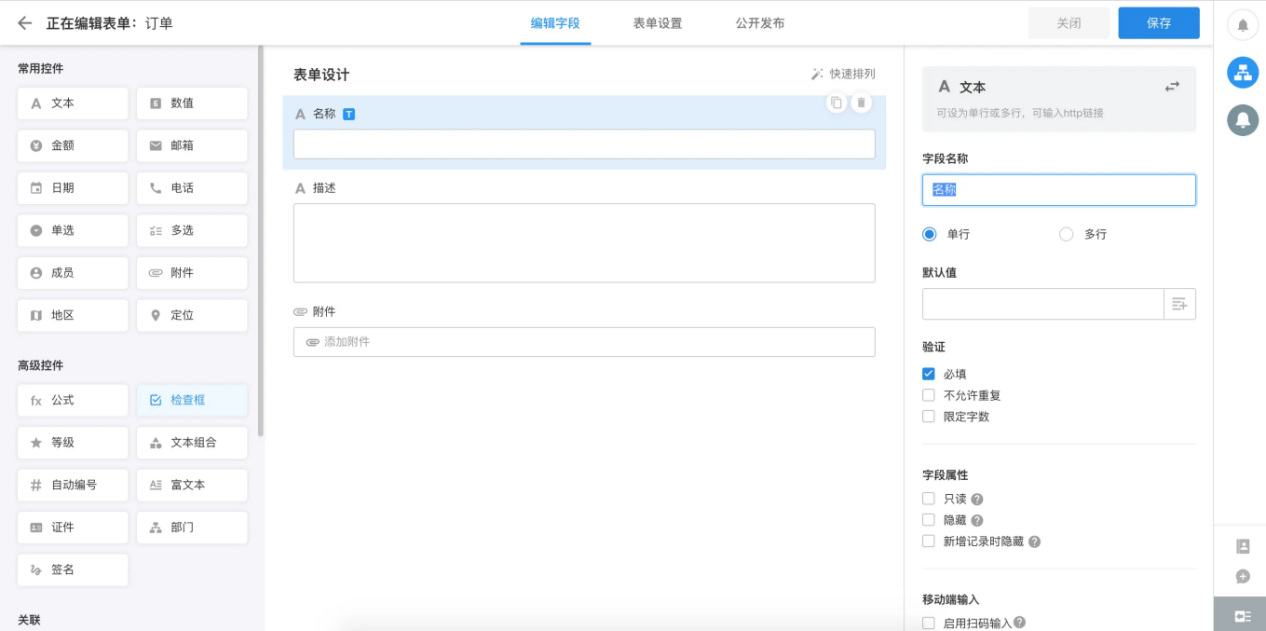
處理場景範例如下:

左邊是拖拽元件,中間是畫布,右邊是編輯屬性。我們通過左邊拖拽表單將事件排列在上面,進行簡單的資料收集。右邊是對錶單進行資料處理,比如標題、寬度、必填線等設定。適合業務人員去操作填寫資料表格,快速生成自己想要的資料收集,這是表單驅動的一種方式。
對於這類技術路線的產品,又拍雲在2020年曾經開發過一套,我們接下來通過又拍雲低程式碼產品來看一下表單驅動的具體應用場景。
低程式碼視覺化拖拽平臺的應用
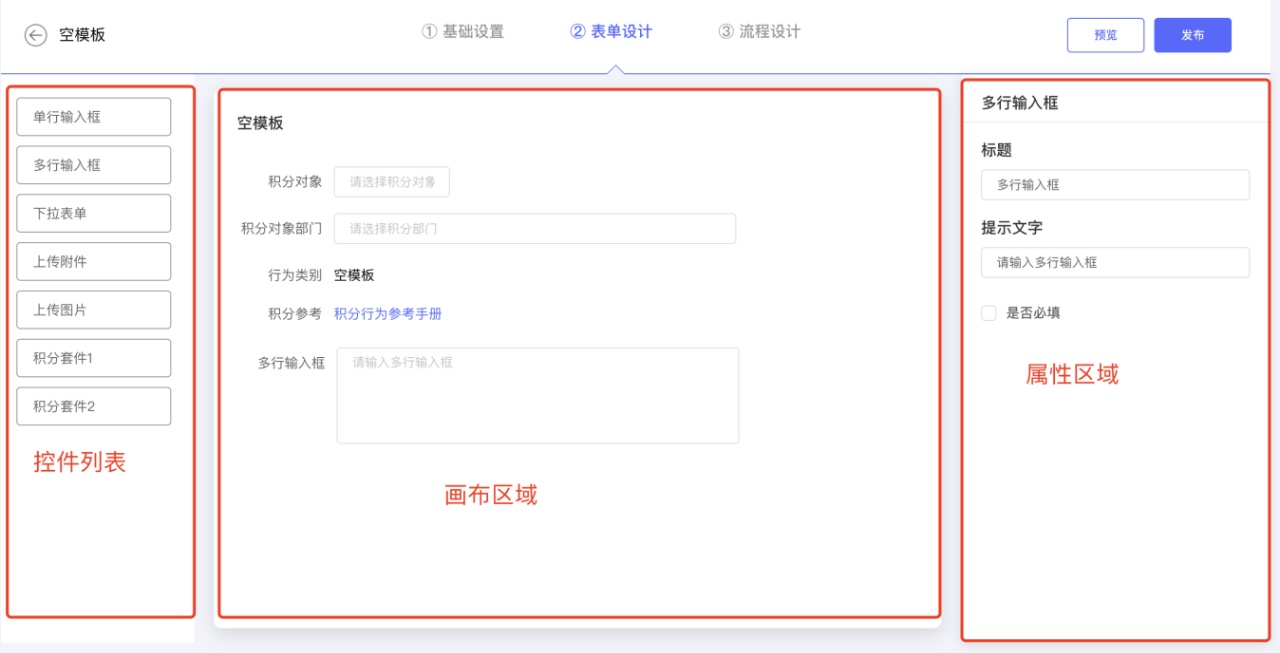
該產品使用拖拉拽的方式,生成所需要的表單。生成表單後,顯示面板會把表單陣列包括的 json 資料拿出,再通過它識別元件的順序進行編譯後展示。產品頁面結構如下:

△ 產品頁面結構
編輯器實現思路
該產品的編輯器實現思路如下:
首先,使用陣列 componentData 維護編輯器中的資料。
其次,將元件通過拖拽事件,拖拽到畫布上進行移動佈局。當然一個元件要設為可拖拽,那就需要為它新增 draggable 屬性,而且在將元件列表中的元件拖拽到畫布中時還會經歷兩個關鍵事件:
-
dragstart 事件
-
drop 事件
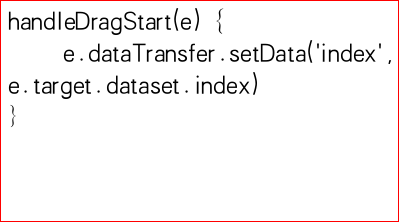
dragstart 事件,它在拖拽剛開始時觸發,主要用於將拖拽的元件資訊傳遞給布,下圖是範例程式碼:

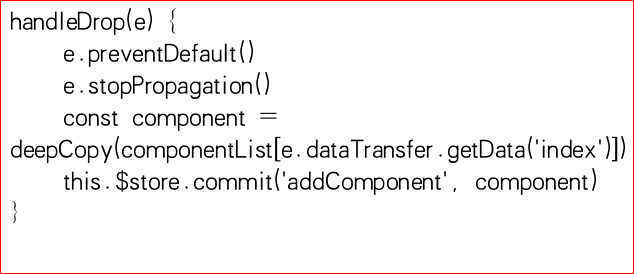
drop 事件,在拖拽結束時觸發,主要作用是用於接收拖拽的元件資訊,範例程式碼如下圖:

之後使用 push() 方法將新的元件資料新增到 componentData。比如又拍雲使用的 VLE 框架就是通過屬性來識別我們想要的元件。具體為元件 V-item 是文字資料寬,可以通過其對應的屬性值進行上下資料繫結,把資料填到結成陣列裡面。
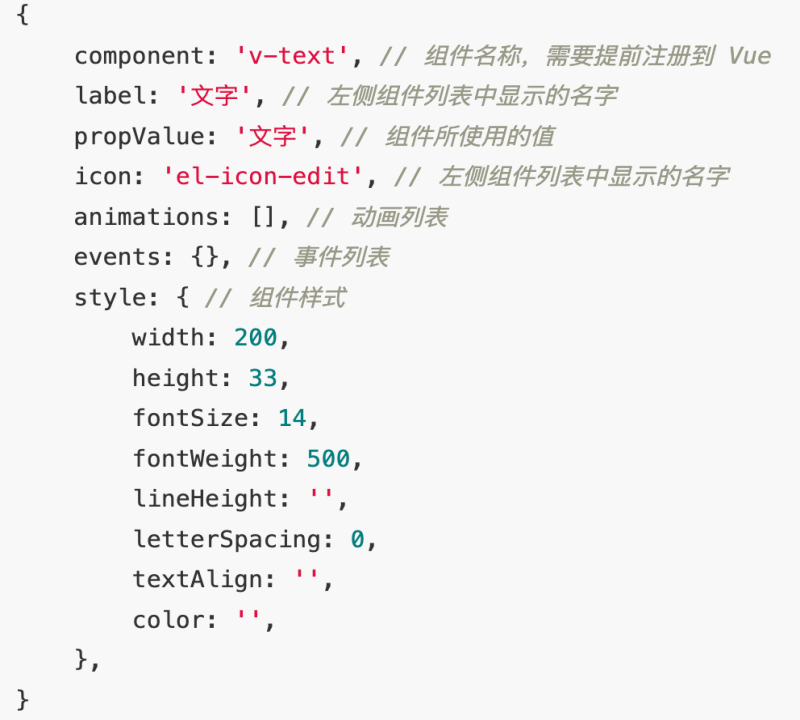
元件資料如下:

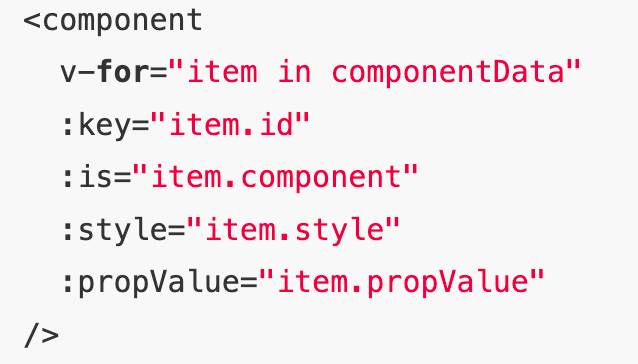
最後,我們使用 v-for 指令遍歷 componentData,主要通過 is 屬性來識別出真正要渲染的是哪個元件,將每個元件逐個渲染到畫布。例如要渲染的元件資料是 { component: 'v-text' },則
編輯器渲染的核心程式碼如下所示:

全部完成後我們來看一下整體,如果將畫布設為相對定位 position: relative,然後將每個元件設為絕對定位 position: absolute,只要通過監聽三個事件就可以進行移動,這三個事件分別為:
-
Mousedown 事件,在元件上按下滑鼠時,記錄元件當前的位置,即 css 中的 left 和 top。
-
Mousemove 事件,每次滑鼠移動時,都用當前最新的 left 和 top 減去最開始的 left 和 top,從而計算出移動距離,再改變元件位置。
-
Mouseup 事件,滑鼠擡起時結束移動。
以上就是編譯器的整體實現思路。
淺談低程式碼平臺的未來
根據諮詢機構 Gartner 的市場分析來看,2023 年全球超過 50% 的大中型企業將把低程式碼應用平臺作為主要的佔領應用平臺之一。預計到2024年,低程式碼應用程式開發將佔總應用開發的65%以上。這就引出了兩個問題:傳統的軟體開發會被取代嗎?低程式碼是未來的趨勢嗎?
實際上,低程式碼開發並不會取代傳統的軟體開發,但它將改變在某些領域中的軟體開發,改變那些重複低效的業務,這意味著公司不需要為這種業務招聘大量的開發人員,而是安排更多的專業軟體開發人員面向客戶的需求以及複雜和獨特的軟體開發問題。
儘管相較於原生的開發模式,低程式碼開發平臺能夠顯著提升開發效率,尤其適合業務變化快、預算有限、開發時間緊迫的企業應用場景;但是低程式碼平臺也有明顯的侷限性,至少就目前來說,它主要用於搭建企業軟體。因為此類軟體架構是有一定規律的,但娛樂、社交等軟體開發比較深層互動的東西低程式碼還是無法實現的。
所以我認為低程式碼並不是未來,它只是未來的一部分。