前端(五)-Vue簡單基礎
1、 Vue概述
- Vue (讀音/vju/, 類似於view)是一套用於構建使用者介面的漸進式框架,釋出於2014年2月。
- 與其它大型框架不同的是,Vue被設計為可以自底向上逐層應用。
- Vue的核心庫只關注檢視層,不僅易於上手,還便於與第三方庫(如: vue-router: 跳轉,vue-resource: 通訊,vuex:管理)或既有專案整合。
- 官網:https://cn.vuejs.org/
- Soc原則:關注點分離原則
- Vue 的核心庫只關注檢視層,方便與第三方庫或既有專案整合。
- HTML + CSS + JS : 檢視 : 給使用者看,重新整理後臺給的資料
- 網路通訊 : axios
- 頁面跳轉 : vue-router
- 狀態管理:vuex
- Vue-UI : ICE , Element UI
2、第一個Vue程式
- CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- view 層 模板 -->
<div id="app">
{{message}} <!-- 通過瀏覽器控制檯可以控制資料實時更新 vm.message = "text" -->
</div>
<!-- 匯入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
//model:資料
data:{
message: "hello,vue!"
}
});
</script>
</body>
</html>
3、Vue基本語法
3.1 if else if else
<body>
<!-- view 層 模板 -->
<div id="app">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'">B</h1>
<h1 v-else-if="type==='C'">C</h1>
<h1 v-else>D</h1>
</div>
<!-- 匯入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
type: 'A'
}
});
</script>
</body>
3.2 for
<body>
<!-- view 層 模板 -->
<div id="app">
<li v-for="(item,index) in items">
{{item.message}} --- {{index}}
</li>
</div>
<!-- 匯入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
items: [
{message: '狂神說Java'},
{message: '狂神說前端'},
{message: '狂神說運維'}
]
}
});
</script>
</body>
3.3 v-on 監聽事件
<body>
<!-- view 層 模板 -->
<div id="app">
<button v-on:click="sayHi">click Me</button>
</div>
<!-- 匯入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data: { message: "狂神說 Java"
},
methods:{ //方法必須定義再Vue的Method物件中
sayHi:function(event){
alert(this.message);
}
},
});
</script>
</body>
3.4 v-test,v-html
3.4.1 v-text
- {{xxx}}取值有個弊端,當網速很慢或javascript出錯時,會在頁面顯示{{xxx}},Vue提供的v-text可以解決這個問題。
<body>
<!-- view層 模板 -->
<div id="app">
<p>{{hello}}</p>
<!-- 和下面的一樣 -->
<p v-text = 'hello'></p>
</div>
<!-- 1.匯入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
new Vue({
el:'#app',
data:{
hello:'<span>hello world</span>'
}
})
</script>
</body>

3.4.2 v-html
- 用於輸出html程式碼。
<body>
<!-- view層 模板 -->
<div id="app">
<p v-html="hello"></p>
</div>
<!-- 1.匯入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
new Vue({
el:'#app',
data:{
hello:'<span>hello world</span>'
}
})
</script>
</body>

4、Vue雙向繫結
你可以用v-model指令在表單、及元素上建立雙向資料繫結。它會根據控制元件型別自動選取正確的方法來更新元素。儘管有些神奇, 但v-model本質上不過是語法糖。它負責監聽使用者的輸入事件以更新資料,並對一些極端場景進行一些特殊處理。
注意:v-model會忽略所有表單元素的value、checked、selected特性的初始值而總是將Vue範例的資料作為資料來源。你應該通過JavaScript在元件的data選項中宣告初始值!
4.1 單行文字多行文字
<body>
<!-- view 層 模板 -->
<div id="app">
<!-- 當行文字 -->
輸入的文字:<input type="text" v-model="message"/> {{message}} <br/>
<!-- 多行文字方塊 -->
<textarea name="" id="" cols="30" rows="10" v-model="message2"> </textarea>{{message2}}
</div>
<!-- 匯入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data: { message: "123",
message2: "2456"
}
});
</script>
</body>

4.2 單選框 和多選框
單選框
<body>
<!-- view 層 模板 -->
<div id="app">
性別:
<input type="radio" id="nan" name="sex" value="男" v-model="sex"> <label for="nan">男</label>
<input type="radio" id="nv" name="sex" value="女" v-model="sex"> <label for="nv">女</label>
<p>
您的性別是:{{sex}}
</p>
</div>
<!-- 匯入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data: {
sex: ''
}
});
</script>
</body>

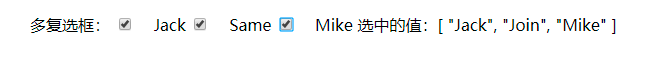
多選框
<body>
<!-- view層 模板 -->
<div id="app">
多核取方塊:
<input type="checkbox" id="jack" value="Jack" v-model="message">
<label for="jack">Jack</label>
<input type="checkbox" id="join" value="Join" v-model="message">
<label for="join">Same</label>
<input type="checkbox" id="mike" value="Mike" v-model="message">
<label for="mike">Mike</label>
<span>選中的值:{{message}}</span>
</div>
<!-- 1.匯入Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
message: []
}
})
</script>
</body>

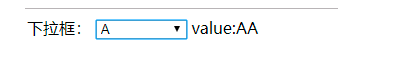
4.3 下拉框
<body>
<!-- view 層 模板 -->
<div id="app">
下拉框:
<select v-model="info">
<option value="" disabled>---請選擇---</option>
<option value="AA">A</option> <!-- 有value就係結value的值 -->
<option value="BB">B</option>
<option >C</option> <!-- 有value就 繫結標籤內的內容 -->
</select>
<span>value:{{info}}</span>
</div>
<!-- 匯入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data: {
info: "",
//info名字隨便取
}
});
</script>
</body>

5、Vue元件
5.1什麼是Vue元件
- 元件是可複用的
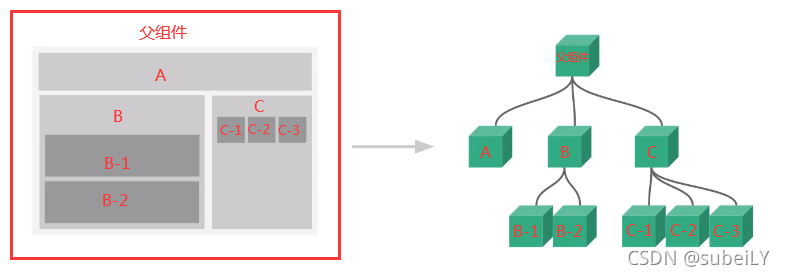
Vue範例, 說白了就是一組可以重複使用的模板, 跟JSTL的自定義標籤、Thymeleal的th:fragment等框架有著異曲同工之妙,通常一個應用會以一棵巢狀的元件樹的形式來組織:

- 例如,你可能會有頁頭、側邊欄、內容區等元件,每個元件又包含了其它的像導航連結、博文之類的元件。
<body>
<!-- view 層 模板 -->
<div id="app">
<!-- 元件:傳遞給元件中的值:props v-bind:info="item" 引數繫結-->
<comp1 v-for="item in items" v-bind:info="item"></comp1>
</div>
<!-- 匯入Vue.js -->
<!-- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script>
//定義一個vue元件
Vue.component("comp1",{
props: ['info'], // props引數 info引數名
template: '<li>{{info}}<li>'
});
var vm = new Vue({
el:"#app",
data: {
items: ["Java","Linux","前端"]
}
});
</script>
</body>

6、Axios
6.1 什麼是Axios
Axios是一個開源的可以用在瀏覽器端和Node JS的非同步通訊框架, 它的主要作用就是實現AJAX非同步通訊,其功能特點如下:
- 從瀏覽器中建立 XMLHttpRequests
- 從 node.js 建立 http 請求
- 支援 Promise API
- 攔截請求和響應
- 轉換請求資料和響應資料
- 取消請求
- 自動轉換 JSON 資料
- 使用者端支援防禦 XSRF(跨站請求偽造)
GitHub:https://github.com/axios/axios
為什麼要使用Axios
由於Vue.js是一個檢視層框架並且作者(尤雨溪) 嚴格準守SoC(關注度分離原則)所以Vue.js並不包含AJAX的通訊功能, 為了解決通訊問題, 作者單獨開發了一個名為vue-resource的外掛, 不過在進入2.0版本以後停止了對該外掛的維護並推薦了Axios框架。少用jQuery, 因為它操作Dom太頻繁!
6.2 第一個Axios應用程式
日常開發的介面大部分都是採用JSON格式, 可以先在專案裡模擬一段JSON資料, 資料內容如下:
- 建立一個名為data.json的檔案並填入上面的內容, 放在專案的根目錄下
{
"name": "subeiLY",
"url": "https://www.cnblogs.com/gh110/",
"page": 1,
"isNonProfit": true,
"address": {
"street": "萬柏林",
"city": "山西太原",
"country": "中國"
},
"links": [
{
"name": "語雀",
"url": "https://www.yuque.com/nizhegechouloudetuboshu/library"
},
{
"name": "subeiLY",
"url": "https://blog.csdn.net/m0_46153949"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Axios</title>
<style>
<!-- v-cloak 解決閃爍問題 讓那個元素不顯示 -->
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<div>姓名:{{info.name}}</div>
<div>地址:{{info.address.country}}--{{info.address.city}}--{{info.address.street}}</div>
<div>連結:<a v-bind:href="info.url" target="_blank">{{info.url}}</a></div>
</div>
<!-- 引入JS檔案 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
//data方法,接收axios返回的資料
data(){
return{
// 請求的返回引數格式,必須和json字串一樣,可以少些,但是不可以寫錯
//引數沒有資料,這裡只是擺格式
info:{
name: null,
address: {
street: null,
city: null,
country: null
},
links: []
}
}
},
mounted(){ //勾點函數,鏈式程式設計 ES6新特性
axios.get('data.json').then(response=>(this.info=response.data));
}
})
</script>
</body>
</html>

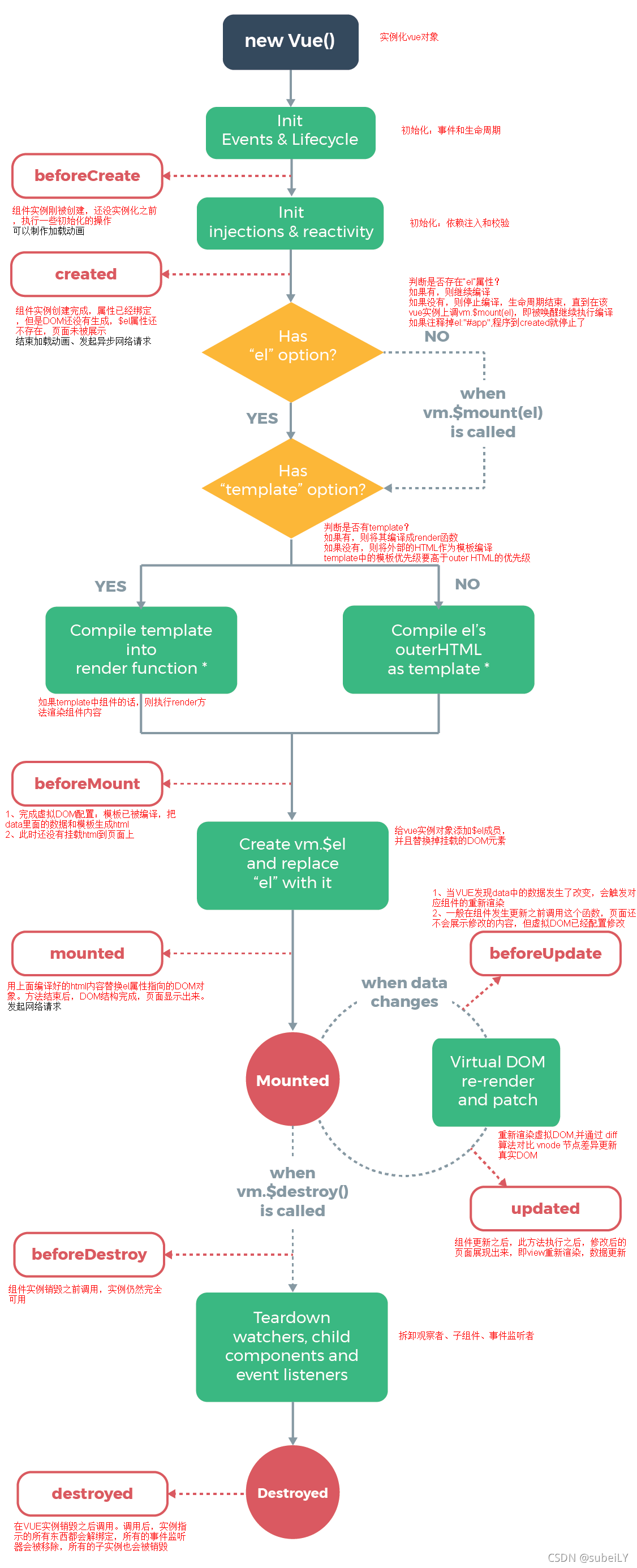
6.3 生命週期

7、計算屬性,插槽,自定義事件
7.1 計算屬性
什麼是計算屬性:
計算屬性的重點突出在屬性兩個字上(屬性是名詞),首先它是個屬性其次這個屬性有計算的能力(計算是動詞),這裡的計算就是個函數:簡單點說,它就是一個能夠將計算結果快取起來的屬性(將行為轉化成了靜態的屬性),僅此而已;可以想象為快取!
<body>
<div id="app">
<p>currentTime: {{currentime1()}}</p>
<p>currentTime: {{currentime2}}</p>
</div>
<!-- 引入JS檔案 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
message: "hello,kuangshen"
},
methods:{
currentime1:function(){
return Date.now(); //返回一個時間戳
}
},
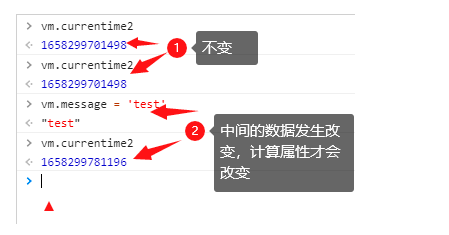
computed:{ //計算屬性:methods,computed 方法名不能重名,重名,只會呼叫methods的方法
//計算屬性是一個屬性
currentime2:function(){
this.message; //只有中間的資料發生改變,計算屬性的值才會改變,類似於快取
return Date.now(); //返回一個時間戳
}
}
});
</script>
</body>

計算屬性的特點

特點:計算屬性的主要特性就是為了將不經常變化的計算結果進行快取,以節約我們的系統開銷;
7.2 插槽
在Vue.js中我們使用<slot>元素作為承載分發內容的出口,作者稱其為插槽,可以應用在組合元件的場景中;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<div id="app">
<!-- <ul>
<li>JAVA</li>
<li>linux</li>
<li>PYTHON</li>
</ul> -->
<todo>
<todo-title slot="todo-title" :title="title" ></todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items>
</todo>
</div>
<!-- 引入JS檔案 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
//slot:插槽
Vue.component("todo",{
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props: ['title'],
template: '<div>{{title}}</div>'
});
//v-on 簡寫 @
Vue.component("todo-items",{
props: ['item'],
template:'<li>{{item}}</li>'
});
var vm = new Vue({
el:"#app",
data: {
title: "秦老師列表",
todoItems: ['狂神說Java','狂神說前端','狂神說Linux'],
stuList:"學生列表",
students: ['小松','小妤','化羽']
}
});
</script>
</body>
</html>

插槽命名注意點
camelCase vs. kebab-case HTML 特性是不區分大小寫的。所以,當使用的不是字串模版,camelCased (駝峰式) 命名的 prop 需要轉換為相對應的kebab-case(短橫線隔開式) 命名: 如果你使用字串模版,則沒有這些限制。
7.3 自定義事件內容分發
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<div id="app">
<!-- <ul>
<li>JAVA</li>
<li>linux</li>
<li>PYTHON</li>
</ul> -->
<todo>
<todo-title slot="todo-title" :title="title" ></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
:item="item" v-bind:index="index" v-on:remove="removeItems(index)"></todo-items>
</todo>
</div>
<!-- 引入JS檔案 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
//slot:插槽
Vue.component("todo",{
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-items"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props: ['title'],
template: '<div>{{title}}</div>'
});
//v-on 簡寫 @
Vue.component("todo-items",{
props: ['item','index'],
//只能繫結當前元件的方法
template:'<li>{{index}}-----{{item}} <button @click="myremove">刪除</button></li>',
methods: {
myremove:function(index){
//自定義事件分發,可以調取到 v-on:remove="removeItems(index)" 方法
this.$emit('remove',index);
}
}
});
var vm = new Vue({
el:"#app",
data: {
title: "秦老師列表",
todoItems: ['狂神說Java','狂神說前端','狂神說Linux']
},
methods:{
removeItems:function(index){ //指定下標
console.log("刪除了"+this.todoItems[index]+"OK");
this.todoItems.splice(index,1); //splice(index,1) 指定下標一次刪除一個元素
}
}
});
</script>
</body>
</html>
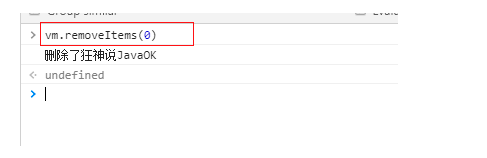
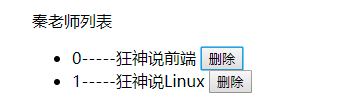
測試自定義方法removeItems(index)

刪除自身測試
刪除前:

刪除後:

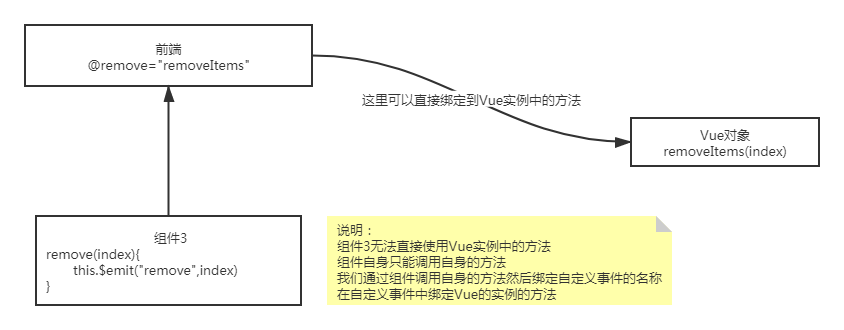
this.$emit('remove',index);的理解

8、小結
Vue物件元素分析 :
| 元素/方法 | 說明 |
|---|---|
| el:"#app" | el屬性:把當前Vue物件掛載到 div標籤上,#app是id選擇器 |
| data | data: 是Vue物件中繫結的資料 |
| data(){} | 接收axios返回的資料 |
| mounted(){} | 勾點函數,自定義函數或 axios.get('data.json').then(response=>(this.info=response.data)); |
| 內部命令 |
|---|
| v-if |
| v-else-if |
| v-for |
| v-show |
| 操作 | 說明 |
|---|---|
| v-on | 繫結事件(方法)簡寫@ |
| v-model | 資料雙向繫結 |
| v-bind | 給元件繫結引數,簡寫 : |
9、第一個vue-cli專案
1.什麼是vue-cli
- vue-cli官方提供的一個腳手架,用於快速生成一個vue的專案模板。
- 預先定義好的目錄結構及基礎程式碼,就好比咱們在建立Maven專案時可以選擇建立一個骨架專案,這個估計專案就是腳手架,我們的開發更加的快速。
主要的功能
- 統一的目錄結構
- 本地偵錯
- 熱部署
- 單元測試
- 整合打包上線
後面部分,有寫過一次,不過再次重新寫的時候出了一些問題,下次補上;
筆記視訊來源->【狂神說Java】Vue最新快速上手教學通俗易
筆記參考部分->狂神說筆記——Vue 快速入門19