初學者入門:使用WordPress搭建一個專屬自己的部落格
體驗簡介
阿里云云起實驗室提供相關實驗資源,點選前往 場景將提供一臺基礎環境為CentOS 的ECS(雲伺服器)範例,這臺伺服器上已經內建LAMP環境。我們將會在這臺伺服器上安裝 WordPress,幫助您快速搭建自己的雲上部落格。
背景知識
雲伺服器(Elastic Compute Service,簡稱ECS)是阿里雲提供的效能卓越、穩定可靠、彈性擴充套件的IaaS(Infrastructure as a Service)級別雲端計算服務。雲伺服器ECS免去了您採購IT硬體的前期準備,讓您像使用水、電、天然氣等公共資源一樣便捷、高效地使用伺服器,實現計算資源的即開即用和彈性伸縮。阿里雲ECS持續提供創新型伺服器,解決多種業務需求,助力您的業務發展。
- Wordpress
WordPress是使用PHP語言開發的部落格平臺,使用者可以在支援PHP和MySQL資料庫的伺服器上架設屬於自己的網站。也可以把WordPress當作一個內容管理系統(CMS)來使用。
連線 ECS 伺服器
具體操作可見阿里雲體驗實驗室連線步驟
如尚未購買及操作 ECS,可在此處免費體驗阿里雲 ECS 伺服器。
資源地址:https://developer.aliyun.com/adc/scenario/ae75736b49b940d1a78fee1453232d94
安裝WordPress中文版
1. 安裝WordPress。
執行以下命令,獲取wordpress中文安裝包、解壓並移動wordpress到Apache根目錄。
wget https://cn.wordpress.org/latest-zh_CN.tar.gz
tar -zxvf latest-zh_CN.tar.gz
mkdir /var/www/html/wp-blog
mv wordpress/* /var/www/html/wp-blog/
2. 初始化wordpress。
執行以下命令,檢視wp-config-sample.php檔案,複製wp-config-sample.php為wp-config.php(此檔案為WordPress的組態檔,包含資料庫設定),並修改其中的資料庫設定。
cat -n /var/www/html/wp-blog/wp-config-sample.php
# 進入WordPress目錄
cd /var/www/html/wp-blog/
# 複製模板檔案為組態檔
cp wp-config-sample.php wp-config.php
# database_name_here為資料庫名稱
sed -i 's/database_name_here/wordpress/' /var/www/html/wp-blog/wp-config.php
# username_here為資料庫的使用者名稱
sed -i 's/username_here/root/' /var/www/html/wp-blog/wp-config.php
# password_here為資料庫的登入密碼
sed -i 's/password_here/NewPassWord1./' /var/www/html/wp-blog/wp-config.php
3. 啟動Apache伺服器。
systemctl start httpd
4. 瀏覽器存取http://<ECS公網IP>/wp-blog/wp-admin/install.php完成wordpress初始化設定。
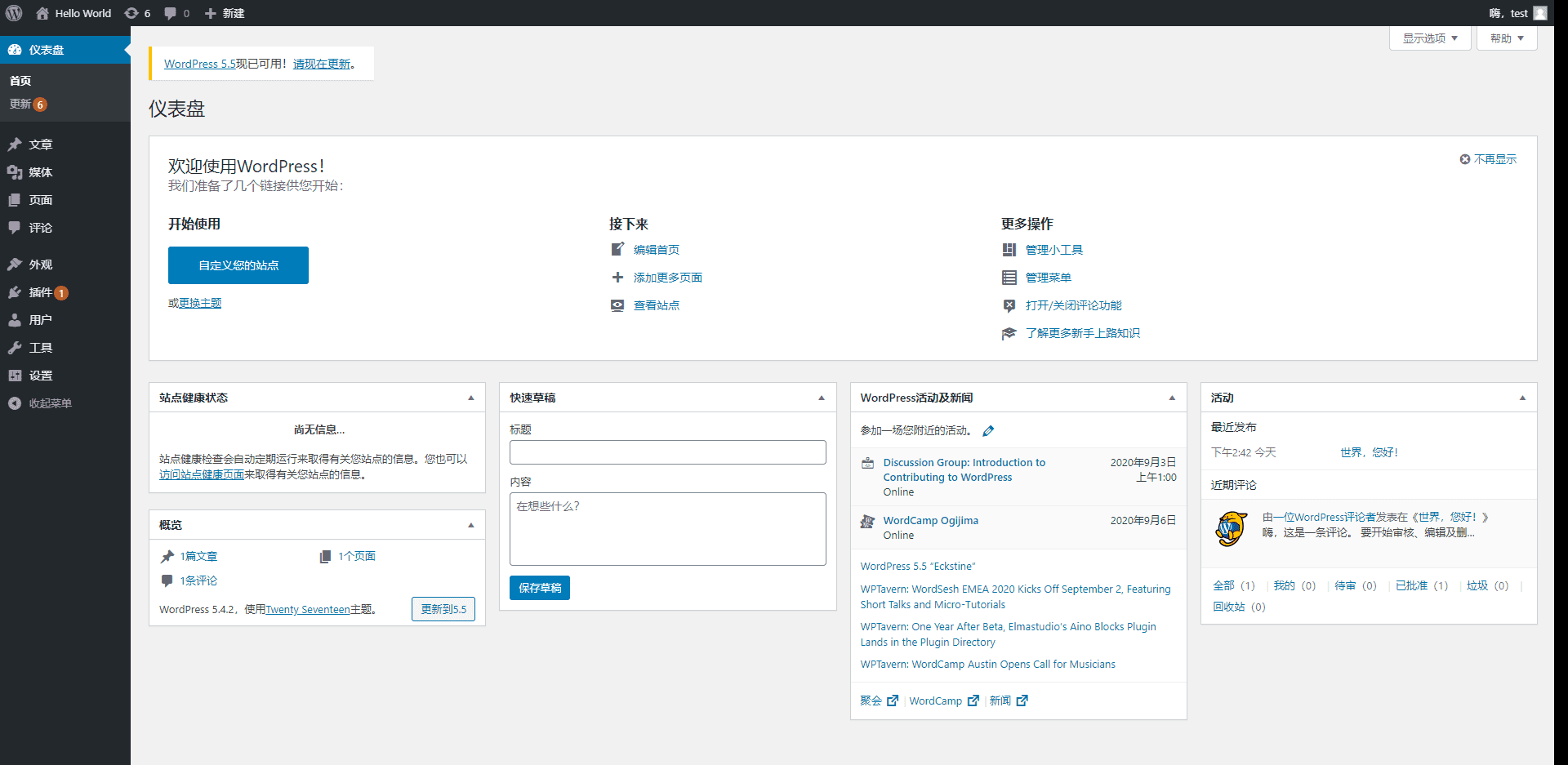
5. 存取http://<ECS公網IP>/wp-blog/wp-admin/index.php登入WordPress管理控制檯。

自定義站點主題
WordPress功能的強大,很大程度是因為它良好的擴充套件和眾多的主題、外掛支援,一般可以通過2種安裝方法來安裝。
方式一:線上搜尋安裝
瀏覽器存取WordPress管理控制檯,依次單擊外觀>主題,選擇您喜歡的主題進行安裝。
方式二:直接上傳主題到wordpress伺服器。
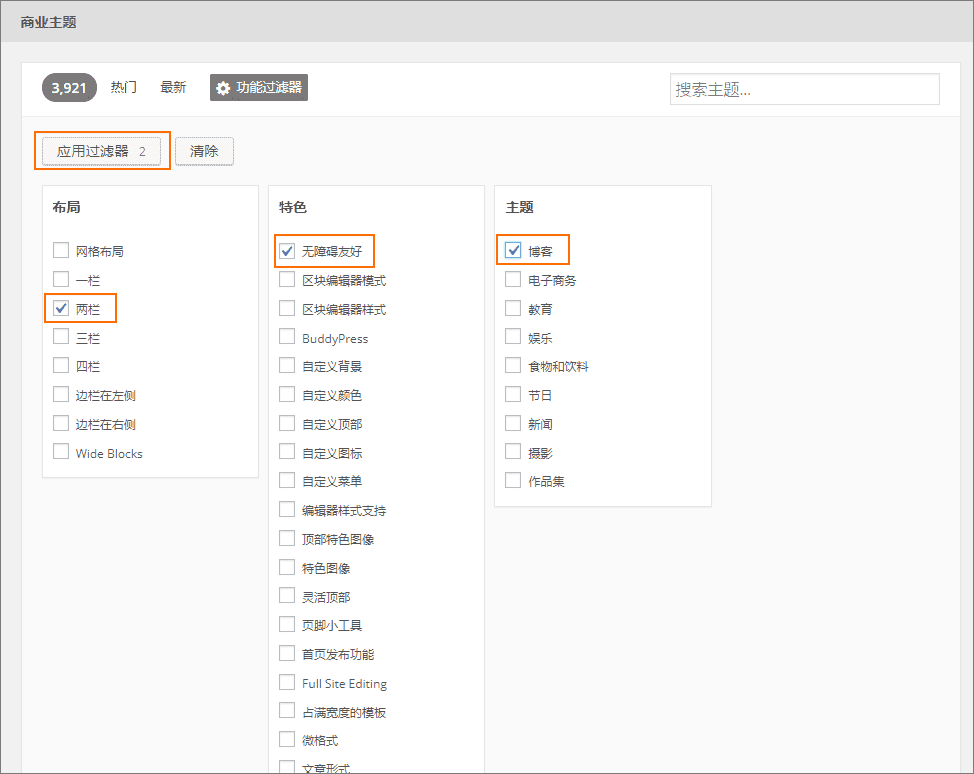
a. 瀏覽器存取https://cn.wordpress.org/themes/進入WordPress主題列表頁,單擊功能過濾,在佈局列勾選單欄、特色列勾選無障礙友好、主題列勾選部落格,然後單擊應用過濾器。選擇您喜歡的主題,右鍵單擊下載,然後單擊複製連結地址。

b. 連線ECS伺服器,在命令列中,執行以下命令,下載並安裝主題。
# 首先進入WordPress主題目錄
cd /var/www/html/wp-blog/wp-content/themes/
# 使用wget命令下載上一步選擇的主題
wget https://downloads.wordpress.org/theme/markiter.1.5.zip
# 使用unzip命令解壓安裝包
unzip markiter.1.5.zip
# 檢視所有主題
ll
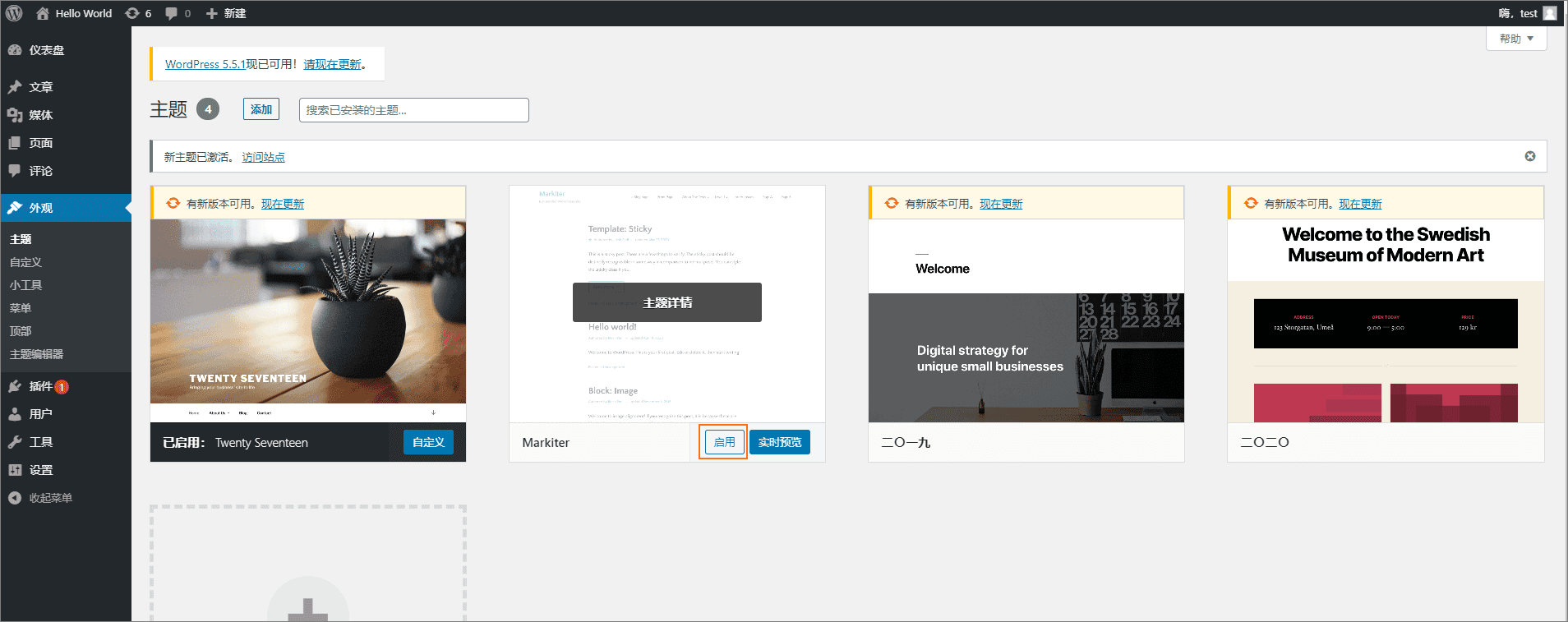
c. 返回Wordpress管理控制檯,進入主題頁,可以看到Markiter主題已經安裝完成。單擊啟用,應用主題。

新增自定義小元件
1. 連線ECS伺服器,執行以下命令,編輯部落格主題的頁尾檔案footer.php(需要改成上一步啟用的主題名)。
vim /var/www/html/wp-blog/wp-content/themes/markiter/footer.php
2. 在檔案標籤前面加入以下程式碼,點選i進行編輯。編輯好後按ESC退出並輸入:wq進行儲存退出。
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/L2Dwidget.min.js"></script>
<script type="text/javascript">
L2Dwidget.init();
</script>
3. 瀏覽器存取http://<ECS公網IP>/wp-blog/,進入部落格首頁檢視元件效果。至此,介面設定全部完成。

安裝MarkDown外掛
WordPress安裝外掛的方式和安裝主題的方式比較類似,都分為線上安裝和離線安裝。本步驟主要介紹離線安裝。
1. 連線ECS伺服器,執行以下命令,進入wordpress外掛目錄。
cd /var/www/html/wp-blog/wp-content/plugins/
2. 執行以下命令,下載MarkDown外掛。
wget https://downloads.wordpress.org/plugin/wp-editormd.10.1.2.zip
3. 下載完成後,執行以下命令,解壓安裝包。
unzip wp-editormd.10.1.2.zip
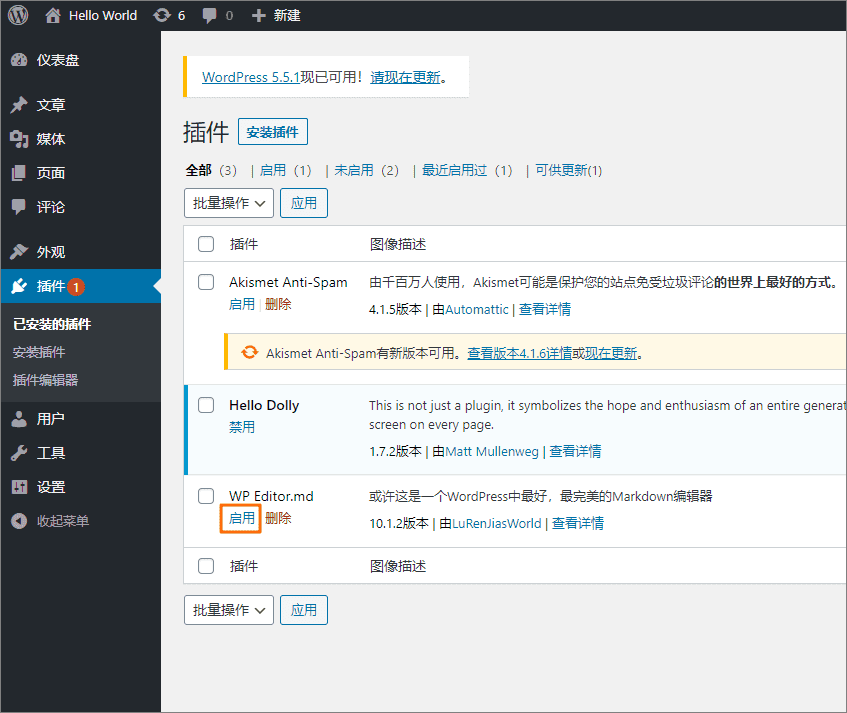
4. 返回WordPress管理控制檯,然後依次單擊外掛>已安裝的外掛,啟用MarkDown外掛。至此,MarkDown外掛安裝完成。更多外掛請存取https://cn.wordpress.org/plugins/檢視。

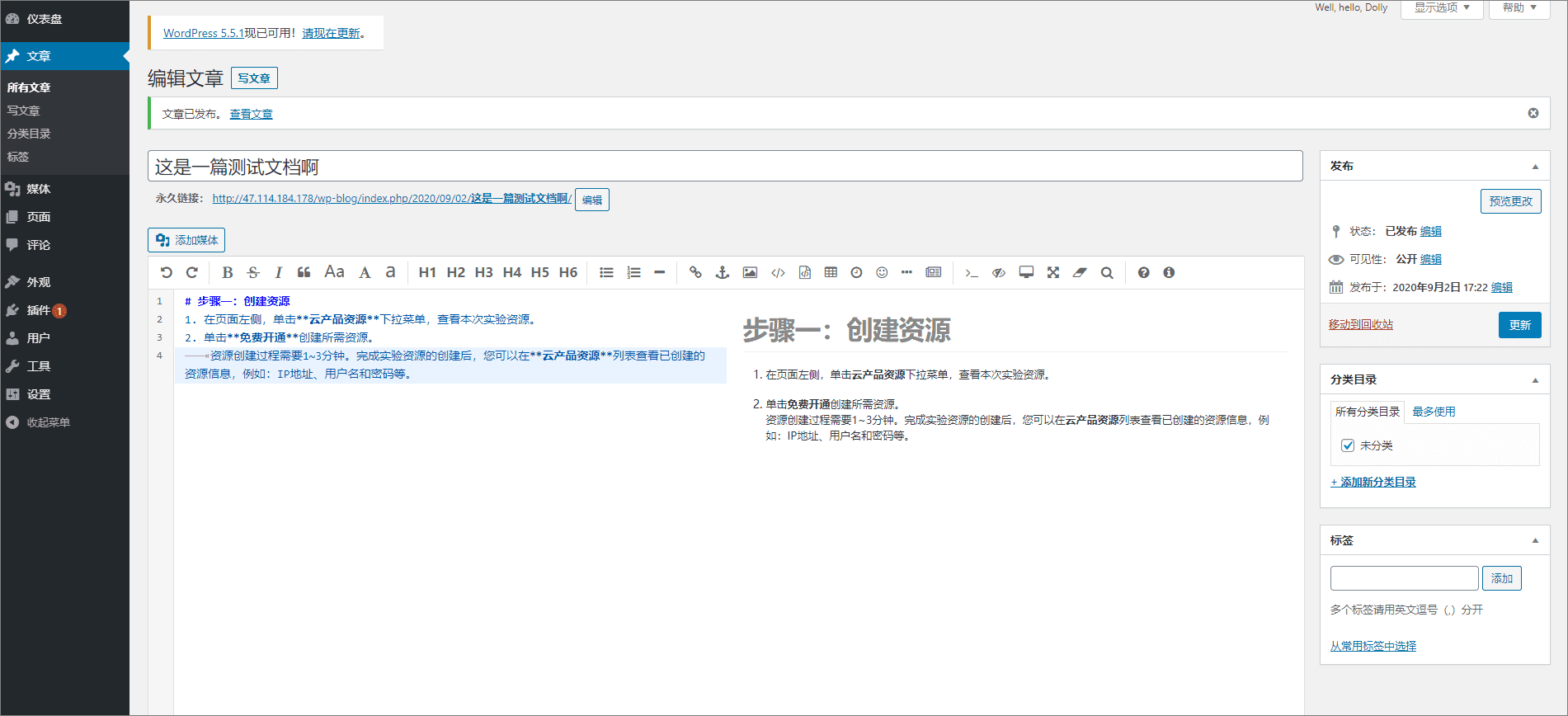
最終實現的效果
- 部落格首頁

- 部落格編輯頁面