專案過大怎麼辦?如何合理拆分Angular專案?

Angular 讓人詬病的一點就是打包後體積很大,一不小心 main.js就大的離譜,其實遇到類似的問題,不管是體積大、資料大、還是流量大,就一個思路:拆分。再配合瀏覽器的快取機制,能很好的優化專案存取速度。【相關教學推薦:《》】
本文相關程式碼在:https://github.com/Vibing/angular-webpack
拆分思路
整個專案包括:強依賴庫(Angular框架本身)、UI元件庫及第三方庫、業務程式碼部分;
使用者行為維度:使用者的所有存取基於路由,一個路由一個頁面;
從以上兩點可以進行拆分,基於第 1 點可以把強依賴庫和幾乎不會變動的庫打包成一個 vendor_library,裡面可以包含@angular/common、@angular/core、@angular/forms、@angular/router等類似的包,UI元件庫或lodash這類庫不建議一起打包,因為我們要運用 TreeShaking ,沒必要把不用的程式碼也打包進來,否則只會增加體積。
強依賴包搞定了,下面基於第 2 點思路打包業務程式碼。我們使用基於路由的 code spliting來打包。思路很簡單,使用者存取哪個頁面,就把該頁面對應的 js 下載下來,沒必要把沒存取的頁面一起打包,那樣不僅造成體積增大,還會增加下載時間,使用者體驗也會隨之變差。
自定義webpack設定
我們要想使用 DLL 將強依賴包打進一個 vendor 裡就要使用 webpack 的功能,Angular CLI 中已經內嵌了 webpack,但這些設定對我們來說是黑盒子。
Angular 允許我們自定義 webpack 設定,步驟如下
安裝
@angular-builders/custom-webpack和@angular-devkit/build-angular新建一個 webpack.extra.config.ts 用於 webpack 設定
在 angular.json 中做如下修改
...
"architect": {
"build": {
"builder": "@angular-builders/custom-webpack:browser",
"options": {
...
"customWebpackConfig": {
// 參照要拓展的 webpack 設定
"path": "./webpack.extra.config.ts",
// 是否替換重複外掛
"replaceDuplicatePlugins": true
}
}
},
"serve": {
"builder": "@angular-builders/custom-webpack:dev-server",
"options": {
"browserTarget": "angular-webpack:build"
}
}
...使用DLL
可以自定義 webpack 設定後,新建 webpack.dll.js 檔案來寫 DLL 的設定:
const path = require("path");
const webpack = require("webpack");
module.exports = {
mode: "production",
entry: {
vendor: [
"@angular/platform-browser",
"@angular/platform-browser-dynamic",
"@angular/common",
"@angular/core",
"@angular/forms",
"@angular/router"
],
},
output: {
path: path.resolve(__dirname, "./dll"),
filename: "[name].dll.js",
library: "[name]_library",
},
plugins: [
new webpack.DllPlugin({
context: path.resolve(__dirname, "."),
path: path.join(__dirname, "./dll", "[name]-manifest.json"),
name: "[name]_library",
}),
],
};然後在 webpack.extra.config.ts 中進行 dll 引入
import * as path from 'path';
import * as webpack from 'webpack';
export default {
plugins: [
new webpack.DllReferencePlugin({
manifest: require('./dll/vendor-manifest.json'),
context: path.resolve(__dirname, '.'),
})
],
} as webpack.Configuration;最後在 package.json 中新增一條打包 dll 的命令:"dll": "rm -rf dll && webpack --config webpack.dll.js",執行 npm run dll後在專案根部就會有 dll 的資料夾,裡面就是打包的內容:

打包完成後,我們要在專案中使用 vendor.dll.js,在 angular.json 中進行設定:
"architect": {
...
"build": {
...
"options": {
...
"scripts": [
{
"input": "./dll/vendor.dll.js",
"inject": true,
"bundleName": "vendor_library"
}
]
}
}
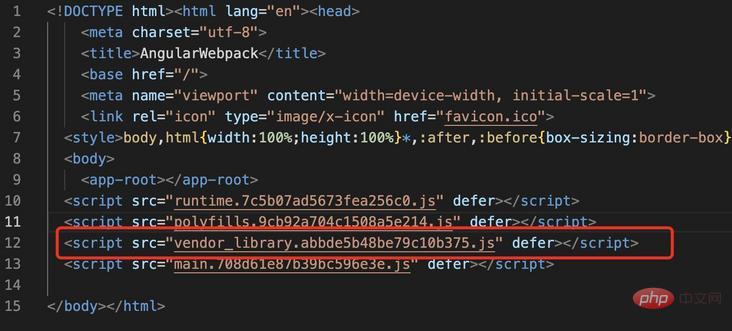
}打包後可以看到講 vendor_library.js 已經引入進來了:

DLL 的用處是將不會頻繁更新的強依賴包打包合併為一個 js 檔案,一般用於打包 Angular 框架本身的東西。使用者第一次存取時瀏覽器會下載 vendor_library.js並會將其快取,以後每次存取直接從快取裡拿,瀏覽器只會下載業務程式碼的 js 而不會再下載框架相關的程式碼,大大提升應用載入速度,提升使用者體驗。
ps: vendor_library 後面的 hash 只有打包時裡面程式碼有變動才會重新改變 hash,否則不會變。
路由級CodeSpliting
DLL 把框架部分的程式碼管理好了,下面我們看看如何在 Angular 中實現路由級別的頁面按需載入。
這裡打個岔,在 React 或 Vue 中,是如何做路由級別程式碼拆分的?大概是這樣:
{
path:'/home',
component: () => import('./home')
}這裡的 home 指向的是對應的 component,但在 Angular 中無法使用這種方式,只能以 module 為單位進行程式碼拆分:
{
path:'/home',
loadChild: ()=> import('./home.module').then(m => m.HomeModule)
}然後在具體的模組中使用路由存取具體的元件:
import { HomeComponent } from './home.component'
{
path:'',
component: HomeComponent
}雖然不能直接在 router 中 import() 元件,但 Angular 提供了元件動態匯入的功能:
@Component({
selector: 'app-home',
template: ``,
})
export class HomeContainerComponent implements OnInit {
constructor(
private vcref: ViewContainerRef,
private cfr: ComponentFactoryResolver
){}
ngOnInit(){
this.loadGreetComponent()
}
async loadGreetComponent(){
this.vcref.clear();
// 使用 import() 懶載入元件
const { HomeComponent } = await import('./home.component');
let createdComponent = this.vcref.createComponent(
this.cfr.resolveComponentFactory(HomeComponent)
);
}
}這樣在路由存取某個頁面時,只要讓被存取的頁面內容使用 import() 配合元件動態匯入,不就能達到頁面 lazyLoad 的效果了嗎?
答案是可以的。但是這樣會有一個大問題:被 lazyLoad 的元件中,其內容僅僅是當前元件的程式碼,並不包含參照的其他模組中元件的程式碼。
原因是 Angular 應用由多個模組組成,每個模組中需要的功能可能來自其他模組,比如 A 模組裡要用到 table 元件,而 table 需取自於 ng-zorro-antd/table 模組。打包時 Angular 不像 React 或 Vue 可以把當前元件和用到的其他包一起打包,以 React 為例:在 A 元件引入 table 元件,打包時 table 程式碼會打包到 A 元件中。而 Angular 中,在 A 元件中使用 table 元件時,並且使用 imprt() 對 A 元件進行動態載入,打包出來的 A 元件並不包含 table 的程式碼, 而是會把 table 程式碼打包到當前模組中去,如果一個模組中包含多個頁面,這麼多頁面用了不少UI元件,那麼打包出來的模組肯定會很大。
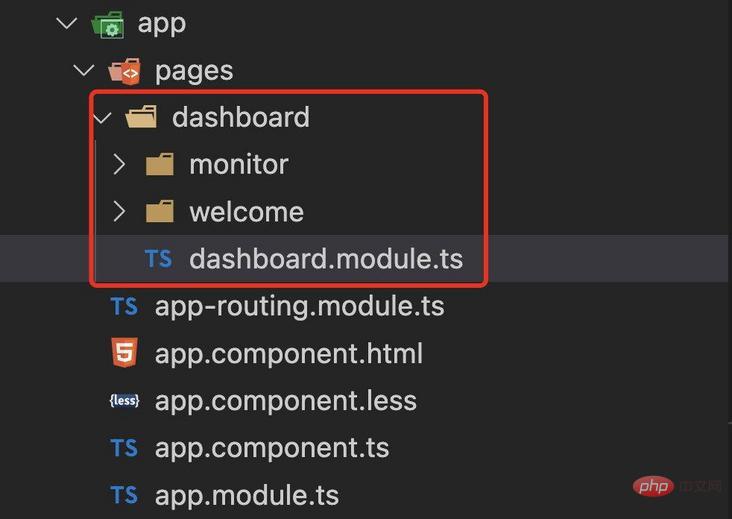
那麼就沒有別的方法了嗎?答案是有的,那就是把每個頁面拆成一個 module,每個頁面所用到的其他模組或元件由當前頁面對應的模組所承擔。

上圖中 dashboard 作為一個模組,其下有兩個頁面,分別是 monitor 和 welcome
dashboard.module.ts:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule, Routes } from '@angular/router';
const routes: Routes = [
{
path: 'welcome',
loadChildren: () => import('./welcome/welcome.module').then((m) => m.WelcomeModule),
},
{
path: 'monitor',
loadChildren: () => import('./monitor/monitor.module').then((m) => m.MonitorModule),
},
];
@NgModule({
imports: [CommonModule, RouterModule.forChild(routes)],
exports: [RouterModule],
declarations: [],
})
export class DashboardModule {}在模組中使用路由 loadChildren 來 lazyLoad 兩個頁面模組,現在再看看 WelcomeModule:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { WelcomeComponent } from './welcome.component';
import { RouterModule, Routes } from '@angular/router';
const routes: Routes = [
{ path: '', component: WelcomeComponent }
];
@NgModule({
declarations: [WelcomeComponent],
imports: [RouterModule.forChild(routes), CommonModule]
})
export class WelcomeModule {}就是這麼簡單,就把頁面級的 lazyLoad 完成了。當需要使用外部元件時,比如 table 元件,只要在 imports 引入即可:
import { NzTableModule } from 'ng-zorro-antd/table';
@NgModule({
...
imports: [..., NzTableModule]
})
export class WelcomeModule {}題外話:我更喜歡 React 的拆分方式,舉個例子:React 中使用 table 元件,table 元件本身程式碼量比較大,如果很多頁面都使用 table,那麼每個頁面都會有 table 程式碼,造成不必要的浪費。所以可以配合 import()把 table元件單拉出來,打包時 table 作為單獨的 js 被瀏覽器下載並提供給需要的頁面使用,所有頁面共用這一份 js即可。但 Angular 做不到,它無法在模組的 imports 中使用 import()的模組 。
後續
以上都是對專案程式碼做了比較合理的拆分,後續會對 Angular 效能上做合理的優化,主要從編譯模式、變更檢測、ngFor、Worker等角度來闡述。
更多程式設計相關知識,請存取:!!
以上就是專案過大怎麼辦?如何合理拆分Angular專案?的詳細內容,更多請關注TW511.COM其它相關文章!