Laravel8+Vuejs怎麼實現單頁面應用(SPA)

我們都知道,Laravel 是一個很讚的框架!它允許全棧工程師們一站式構建前後端網站。因此,我們可以快速構建、交付高品質且安全的 web 專案。但它的強大不止於此。Laravel 還有很多事情可供探索發現。舉個栗子,我們已經編寫了一系列 Vue JS 的元件,這些元件可被嵌入到 Laravel 的頁面中,動態的給使用者提供 UI 互動。很有意思吧?但接下來我們需要探究的是,是否可以在 Laravel 專案中構建單頁面應用(SPA)?當然可以,有何不可!
在一切開始之前,我們首先要知道為何我們的專案需要 SPA?不可否認,SPA 給予了使用者更好的體驗。它令頁面載入更快,無需過載,哪怕使用者沒有網路也能存取網站!這些例子不勝列舉。當然,這也會帶來一些缺點,在用前仍需三思。無論是構建 SPA 或者 MPA(多頁面應用),都應確保其滿足你的需求。不過 Laravel 預設使我們構建一個 MAP 專案,不是嘛?所以我認為是時候讓我們探索下如何在 Laravel 專案中構建 SPA 了。正式啟程!
內容概覽
- 我們的目標
- Laravel 及 Vue JS 的安裝
- Vue Router 以及檔案結構
- SPA 實現
1 我們的目標
在本文結束時我們需要構建出來一個什麼來呢?很簡單,我們將擁有一個內含兩個頁面的 SPA。如果我們點選其他頁面,它將不會過載。下面看看專案最終效果。

2 Laravel 及 Vue JS 的安裝
我們將以全新的 Laravel 為起點。通常我們可以通過如下指令建立一個新專案:
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
建立完畢,已經擁有新專案了。隨後需要在其中安裝 Vue JS。
composer require laravel/ui
最後需要做的是,把 Vue JS 整合進 Laravel 專案。感謝上蒼,我們可以用如下指令幫助我們整合。非常之簡單。
php artisan ui vue
不要忘了在發生變化之時編譯 Vue。
npm install && npm run dev
3 Vue Router 以及檔案結構
由於在 SPA 中,使用者可以通過路由導航到他們想要抵達的頁面。所以需要在其中安裝一個附加庫,Vue Router。
npm install vue-router
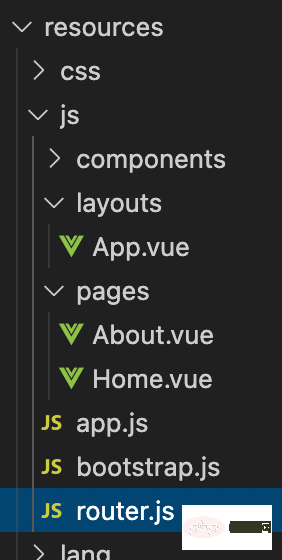
實現 SPA 前最重要的步驟就是檔案結構。在 resources/js 目錄下建立新的資料夾及檔案,程式碼結構如下圖所示。

在 resources/js 目錄下,需要建立一個名為 layouts 的新目錄,以及 pages 目錄。layouts 目錄所包含的內容如你所想,用於展示 pages 目錄下頁面的佈局檔案。疑惑麼?這在隨後實現 SPA 的過程中會讓其結構更為清晰。
不要忘記建立 router.js 檔案,用於儲存我們所需的所有路由。
4 SPA 實現
是時候實現 SPA 了!首先,修改下 router.js 檔案(在 resources/js/router.js)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;在第四行和第五航,我們需要在這裡設定兩個頁面,主頁和關於頁。我知道,目前還沒有這兩個頁面。隨後我們將會建立它們。在第 9-24 行,我們將註冊需要的所有路由資訊。因此每個路由物件都有 path,name 以及 component 屬性用於渲染/展示。
已經把路由準備完畢了,現在要做什麼呢?我們將在佈局檔案中展示這些頁面。記得已經在 layouts 目錄中的 App.vue 麼?來建立它吧。
<template>
<div>
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<router-link :to="{ name: 'home' }" class="navbar-brand"
>Laravel-Vue SPA</router-link
>
<button
class="navbar-toggler"
data-toggle="collapse"
data-target="#navbarCollapse"
>
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'home' }"
>
Home
</router-link>
</li>
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'about' }"
>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div class="container">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>
————————————————
原文作者:wj2015
轉自連結:https://learnku.com/vuejs/t/54399
版權宣告:著作權歸作者所有。商業轉載請聯絡作者獲得授權,非商業轉載請保留以上作者資訊和原文連結。注意 17-23 行,這裡使用了 \ 標籤。這個路由連結與 \ 標籤很像,用於在多個頁面中導航跳轉。所以問題來了,頁面會在哪裡渲染呢?看 40行的 \ 標籤,所以頁面將會在 \ 標籤處被渲染。
好了,還有首頁和關於頁面沒有建立呢。開啟 pages 目錄下的 Home.vue 頁面。
<template>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">About</div>
<div class="card-body">About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>直到這一步,我們才設定 SPA 頁面間跳轉的路由以及展示頁面的佈局。最後我們需要做的是,修改 Vue JS 的入口檔案。
開啟 resource/js/app.js 然後修改。
/**
* 首先,我們將過載專案中所有包含 Vue 或其他庫的 JavaScript 依賴
* 使用 Vue 和 Laravel 構建健壯、強大的 web 應用,這是個很好的開始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下程式碼塊可用於自動註冊 Vue 元件。這將遞迴的掃描 Vue 元件目錄
* 並按照其 "檔名" 自動註冊。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 隨後,我們將建立一個新的 Vue 應用範例並將其掛載到頁面。
* 然後,你可以附加元件到應用中或自定義 JavaScript 腳手架以滿足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});在第 11 行和 12 行,引入了佈局檔案和路由檔案,在 34 行,告訴 Vue 使用路由並在 36 行指定渲染到指定佈局。
萬事俱備,是時候告訴 Laravel 通過 Vuejs 實現 SPA 了。開啟 routes/web.php 並在此建立其他入口。
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 這裡是註冊應用 web 路由的地方。這些路由將會被 RouteServiceProvider 載入
| 也就是那些包含了 "web" 中介軟體的路由組會載入這些路由。
| 現在繼續建立一些有意思的東西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');在如上程式碼中,我們告訴 Laravel 使用者所有存取都將返回 resources/views/layouts/vue.blade.php 檔案。很明顯,我們還沒有這個檔案,一起建立下。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div id="app"></div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>好了,這裡有兩個重點。第一個重點,在 16 行,建立了一個 id 為 「app」 的
標籤。為何這很重要呢?因為 Vue 只能渲染到標緻 id 為 「app」 的 div(或其他標籤)上。如果你還記得 resources/js/app.js 的 35 行,我們告訴 Vue ,渲染到 id 為 「app」 的標籤上。第二個重點是在 18 行,我們引入了編譯後的 Vue JS 檔案。
就先這樣了。在你去測試前,請確保編譯了 Vue JS 指令碼:
npm run dev
然後執行服務並在瀏覽器中開啟。

這!我們成功在 Laravel 中構建了 SPA!如果你從一個頁面導航至另一個頁面,將不會引發頁面過載。
在本文完結前,我再說一點點,我們可以把 MPA 和 SPA 構建到一起。比如 SPA 頁面只用於關於頁。你需要為 SPA 新增一個端點 /about/{any} ,然後其他端點依舊是 MPA。或者哪怕專案中有多個 SPA 。通過 Laravel,也可以輕易的把其他 SPA 或者 MPA 或把他們一起構建到一個專案中!這不是就很贊嗎!
是時候借宿了。在最後,我想說 Laravel 是一個非常棒的框架。你探索的越多,越能體驗到它的強大。感謝您的閱讀,我們下次見。
【相關視訊教學推薦:、】
以上就是Laravel8+Vuejs怎麼實現單頁面應用(SPA)的詳細內容,更多請關注TW511.COM其它相關文章!