前端經典佈局
2022-07-25 21:00:43
更新一下以前的知識,雖然現在才學,但是為時不晚,而且這些東西還不得不學,挺經典的,就是不知道當初學基礎的時候為什麼沒有學到這些東西
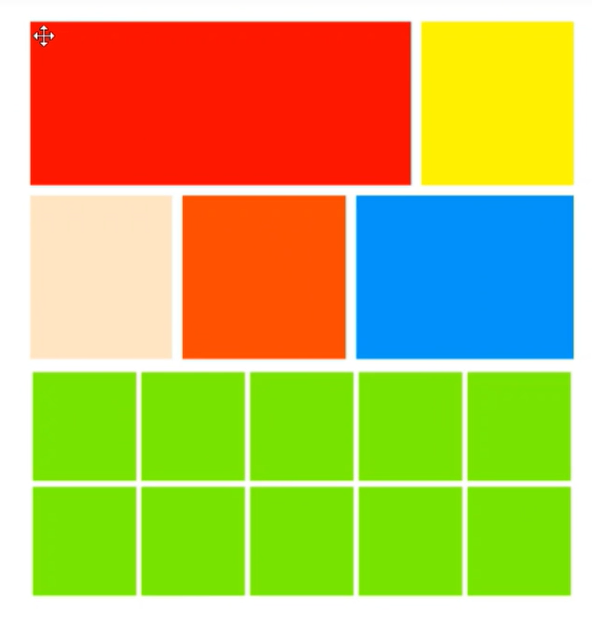
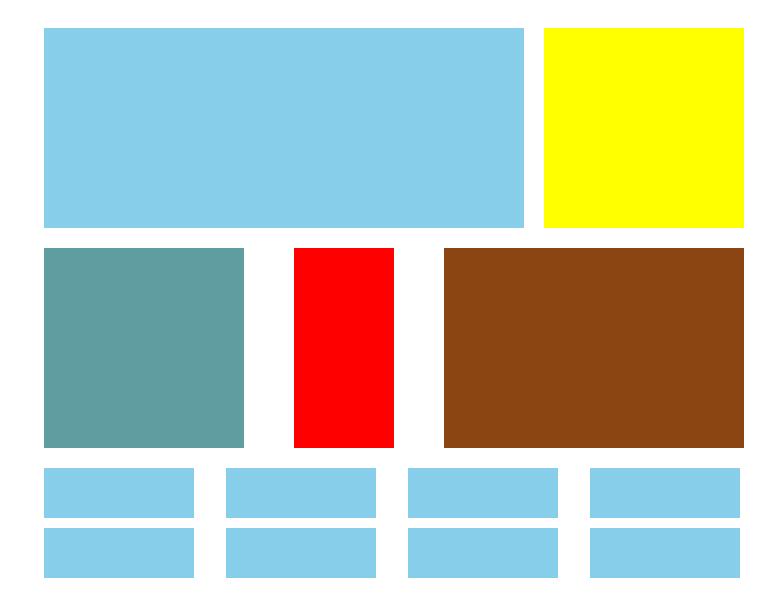
一.左右兩列、一行三列、一行多列、多行多列布局

一行四列還有一行多列

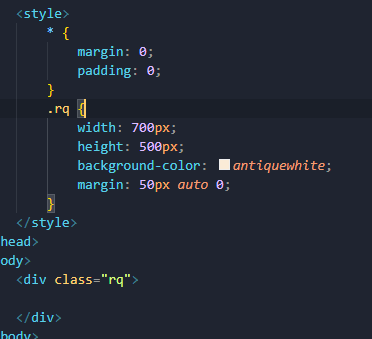
首先統一設定需要裝在一個盒子裡面,讓其有個寬高並居中

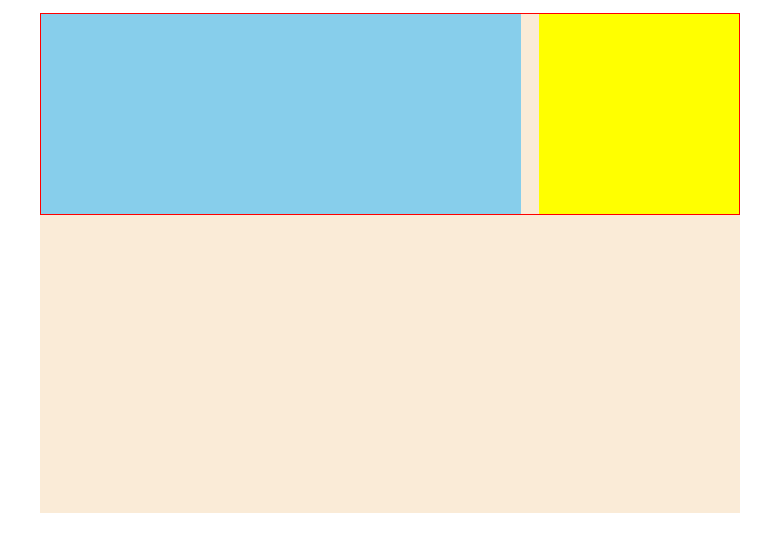
1.左右兩列
一個行的div包兩個列的div
注意行的div可以不設定寬高

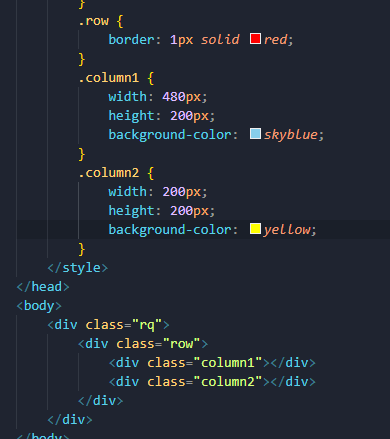
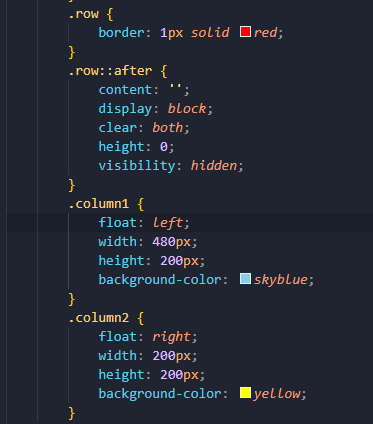
中間要留有空白,兩個子盒子寬度應該佔滿,最重要的將盒子設定浮動,並清除父盒子的浮動即可


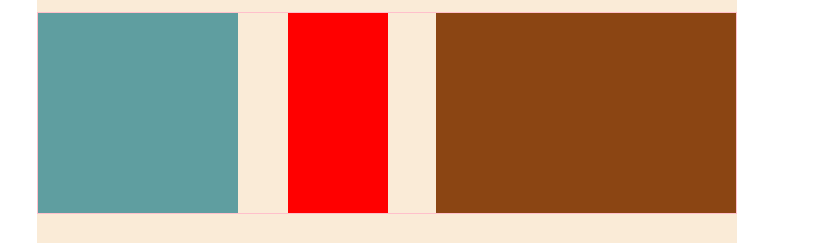
2.一行三列
其實就是三欄佈局
三個盒子都浮動,中間間距可以用margin微調


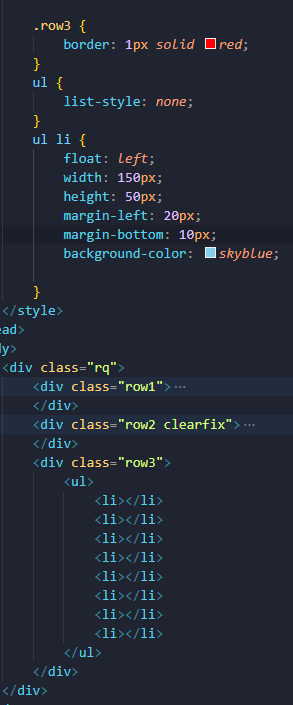
3.多行多列
核心思想在於行還是一個div包裹,裡面為一個ulli
照樣行盒子不用設定寬高,核心思想在於直接給li設定寬高並浮動,


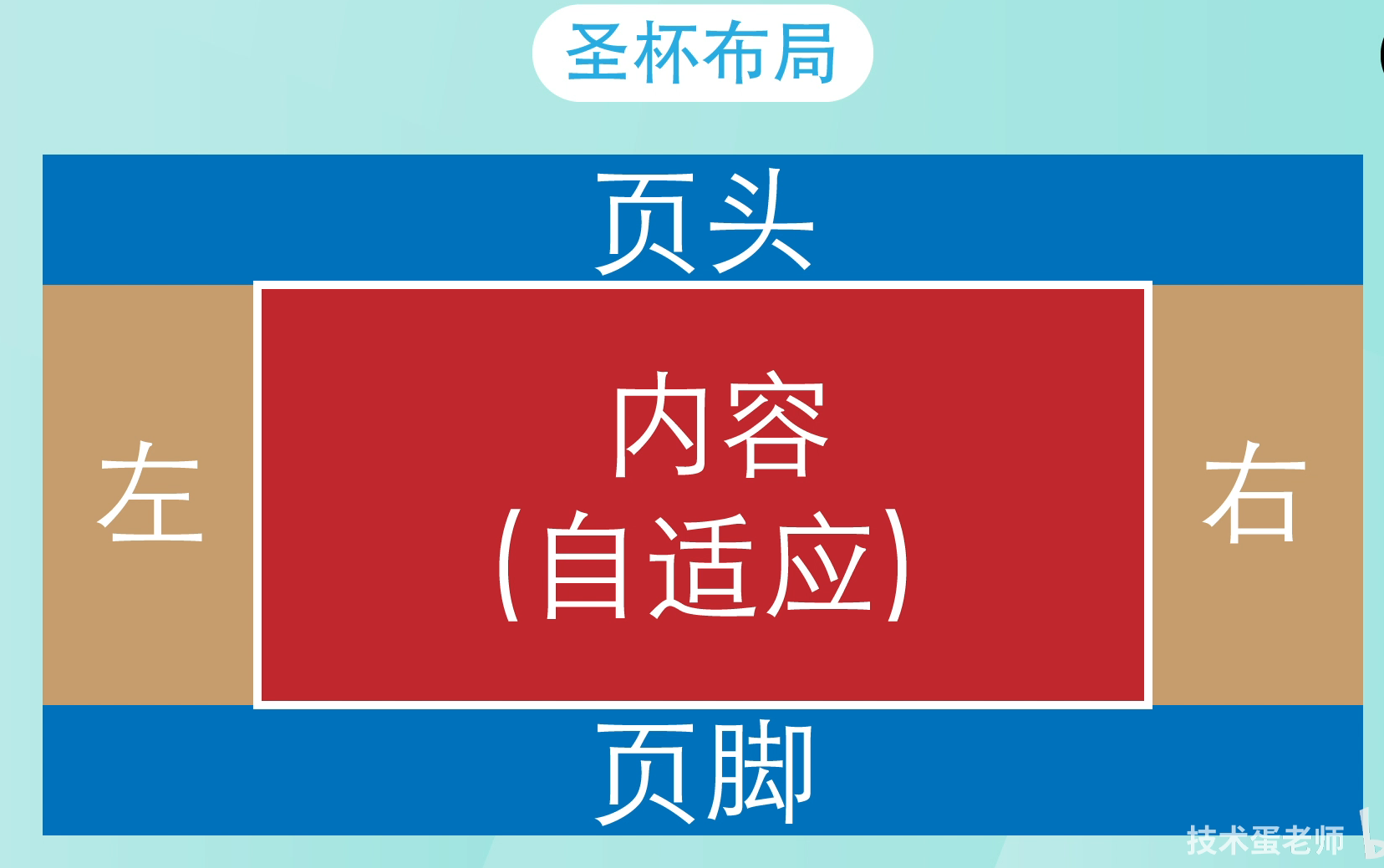
二.聖盃佈局、雙飛翼佈局
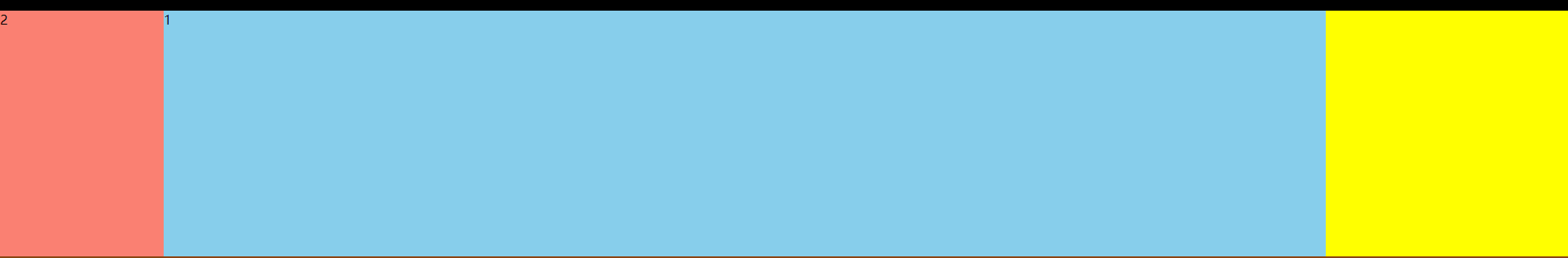
聖盃佈局要實現的效果

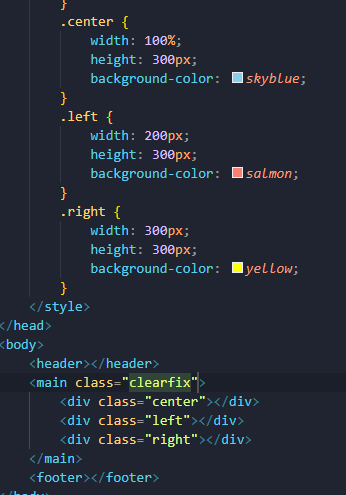
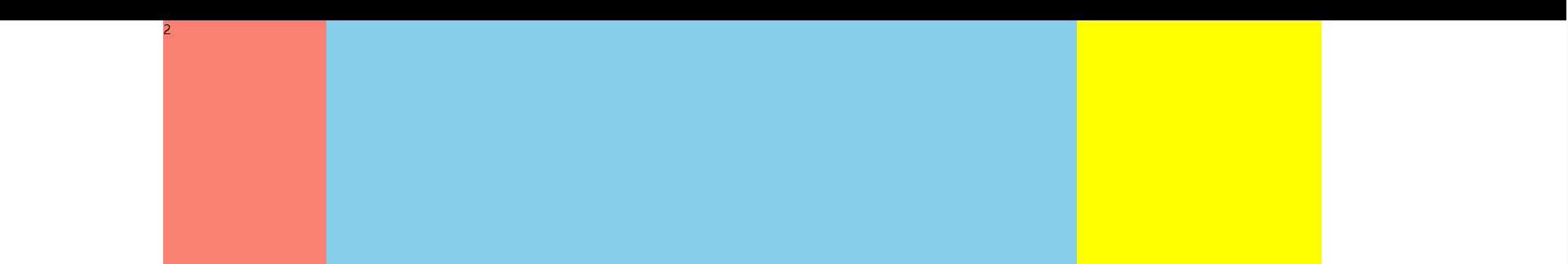
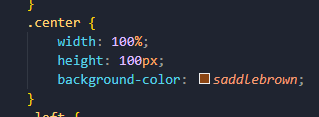
關鍵步驟在於中間內容三個盒子左浮動,但是中間內容要自適應所以要設定為100%


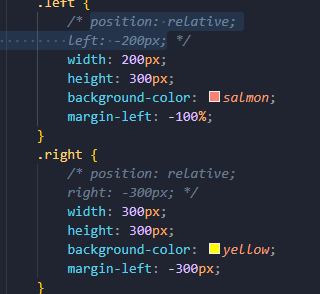
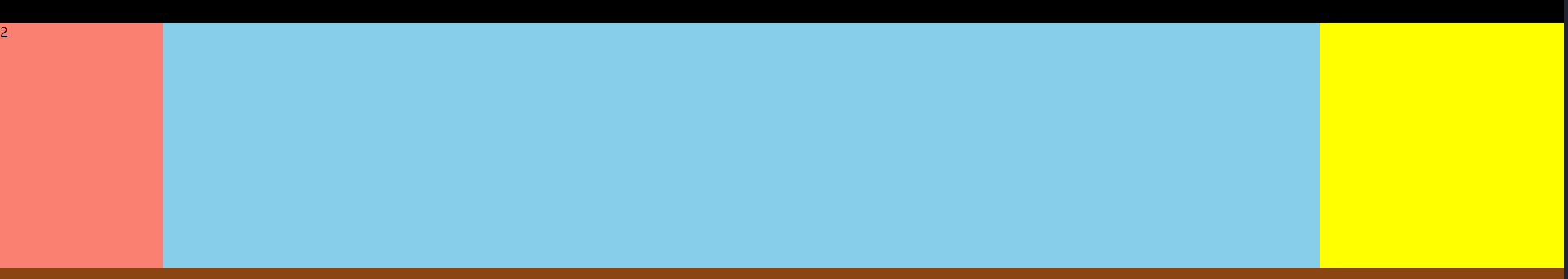
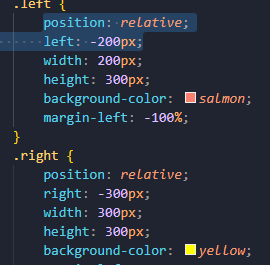
造成這個局面,這個時候最關鍵的兩步來了,給left來一個marginleft=-100%,也就是向左走一個父盒子的寬度剛好到上面去,右邊走一個自己的寬度


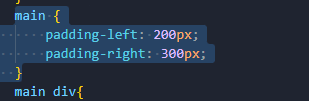
這個時候雖然排列差不多了,但是我們的中間內容部分是被檔住的,給父元素左右各來一個padding分別是left right盒子的寬度


接下來用相對定位將他們移過去即可


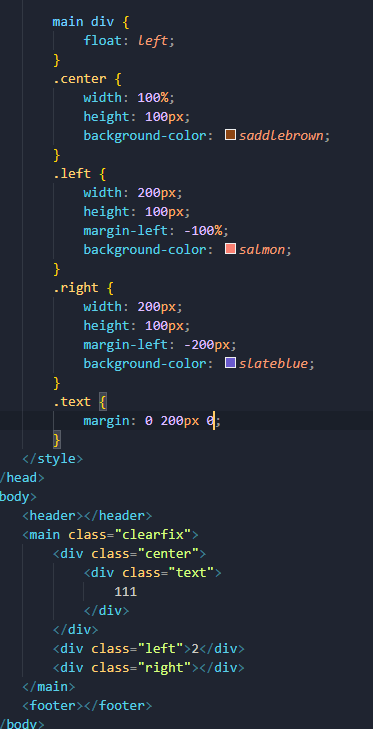
雙飛翼佈局也是完成這樣的效果,但是實現方法不一樣
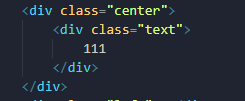
首先還是需要左浮動,然後marginleft來移動到對應位置,但是不需要padding和relative了,直接將center內容再用一個盒子包裹起來

將這個盒子寬度自適應

然後將裡面內容的盒子通過margin將內容放到中間來顯示

兩者的區別我覺得最大的區別是,聖盃佈局在縮小的最小頁面的時候頁面會錯亂,而雙飛翼佈局頁面不會錯亂