vue中computed表示什麼
在vue中,computed表示「計算屬性」,是根據依賴關係進行快取的計算,只有在它的相關依賴發生改變時才會進行更新。computed的每一個計算屬性都會被快取起來,只要計算屬性所依賴的屬性發生變化,計算屬性就會重新執行,檢視也會更新。computed計算屬性的結果會被快取,除非依賴的響應式 property 變化才會重新計算。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
computed定義
computed是vue的計算屬性,是根據依賴關係進行快取的計算,只有在它的相關依賴發生改變時才會進行更新
computed用法
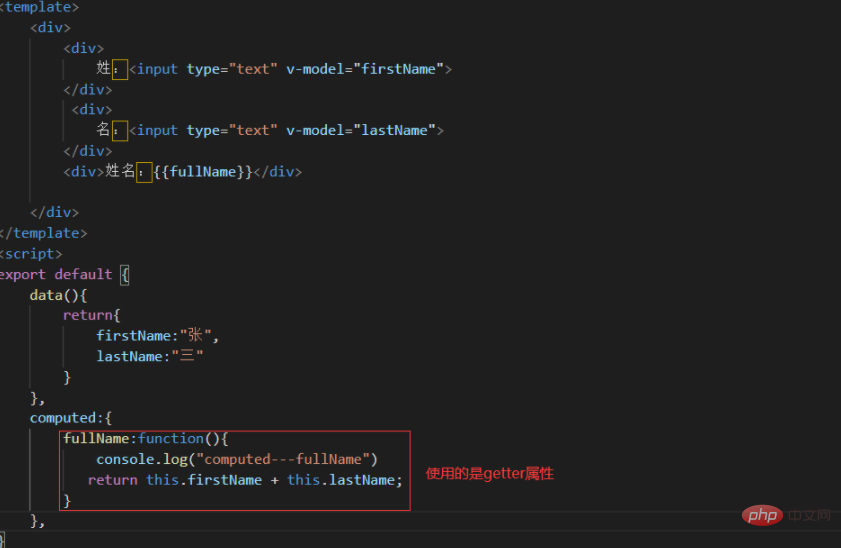
一般情況下,computed預設使用的是getter屬性

computed的響應式依賴(快取)
1. computed的每一個計算屬性都會被快取起來,只要計算屬性所依賴的屬性發生變化,計算屬性就會重新執行,檢視也會更新。下面程式碼中,計算屬性fullName,它依賴了firstName和lastName這兩個屬性,只要它們其中一個屬性變化,fullName就會重新執行。
2.computed計算屬性會被快取,在下面程式碼中使用了兩次fullName,但在控制檯只輸出了一次 「這是fullName」。
<template>
<div>
<div>
姓:<input type="text" v-model="firstName" />
</div>
<div>
名:<input type="text" v-model="lastName" />
</div>
<!-- 呼叫兩次fullName -->
<div>姓名:{{ fullName }}</div>
<div>姓名:{{ fullName }}</div>
</div>
</template>
<script>
export default {
data() {
return {
firstName: "張",
lastName: "三",
};
},
computed: {
fullName() {
console.log("這是fullName");
return this.firstName + this.lastName;
}
}
};
</script>computed 的工作原理
要理解 computed 的工作原理,只需要理解下面三個問題
1、computed 也是響應式的
2、computed 如何控制快取
3、依賴的 data 改變了,computed 如何更新
白話原理:
computed的響應性
不清楚什麼是響應式,什麼是訂閱者watcher?可以先了解Vue響應式原理。
簡單的說:
你給 computed 設定的 get 和 set 函數,會與 Object.defineProperty 關聯起來。
所以 Vue 能監聽捕捉到,讀取 computed 和 賦值 computed 的操作。
在讀取 computed 時,會執行設定的 get 函數,但是並沒有這麼簡單,因為還有一層快取的操作。如果資料沒有被汙染,不為髒資料,那將直接從快取中取值,而不會去執行 get 函數。(什麼是髒資料,後文中將會說到)
賦值 computed 時,會執行所設定的 set 函數。這個就比較簡單,會直接把 set 賦值給 Object.defineProperty - set。
Computed 如何控制快取
我們都知道,computed 是有快取的,官方已經說明。
計算屬性的結果會被快取,除非依賴的響應式 property 變化才會重新計算。注意,如果某個依賴 (比如非響應式 property) 在該範例範疇之外,則計算屬性是 不會 被更新的。
我們為什麼需要快取?假設我們有一個效能開銷比較大的計算屬性 A,它需要遍歷一個巨大的陣列並做大量的計算。然後我們可能有其他的計算屬性依賴於 A 。如果沒有快取,我們將不可避免的多次執行 A 的 get 函數。大量的計算將導致JS執行緒被佔用,阻塞頁面的渲染。
那麼在 Vue 中,computed 是如何判斷是否使用快取的呢?
首先 computed 計算後,會把計算得到的值儲存到一個變數(watcher.value)中。讀取 computed 並使用快取時,就直接返回這個變數。當 computed 更新時,就會重新賦值更新這個變數。
TIP:computed 計算就是呼叫你設定的 get 函數,然後得到返回值。
computed 控制快取的重要一點是 【髒資料標誌位 dirty】 dirty 是 watcher 的一個屬性。
當 dirty 為 true 時,讀取 computed 會執行 get 函數,重新計算。
當 dirty 為 false 時,讀取 computed 會使用快取。
快取機制簡述
一開始每個 computed 新建自己的 watcher時,會設定 watcher.dirty = true,以便於 computed 被使用時,會計算得到值
當依賴的資料變化了,通知 computed 時,會賦值 watcher.dirty = true,此時重新讀取 computed 時,會執行 get 函數重新計算。
computed 計算完成之後,會設定 watcher.dirty = false,以便於其他地方再次讀取時,使用快取,免於計算。
依賴的data變化,computed如何更新?
簡述Vue響應式原理
computed的本質與data相似。當被使用時,會為其建立訂閱者watcher,交給依賴項收集。如:當 A 參照 B 的時候,B 會收集 A 的watcher。
場景設定
現在 頁面A 參照了 computed B,computed B 依賴了 data C。
像是這樣,A->B->C 的依賴順序。
那麼,當 data C 變化,會發生什麼呢?
會是這樣嗎?
通知 computed B 更新,然後 computed B 開始重新計算。
接著 computed B 通知 頁面A更新,然後重新讀取 computed。
一條鏈式的操作? C -> B -> A 這樣的執行順序嗎?
答案是否定的。
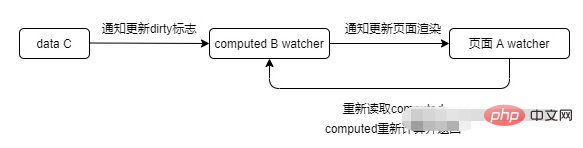
其實真正的流程是,data C 開始變化後.......
通知 computed B 的 watcher 更新,只會重置 髒資料標誌位 dirty =true,不會計算值。
通知 頁面 A watcher 進行更新渲染,進而重新讀取 computed B ,然後 computed B 開始重新計算。

為什麼 data C 能通知 頁面 A?
data C 的依賴收集器會同時收集到 computed B 和 頁面 A 的 watcher。
為什麼 data C 能收集到 頁面A 的watcher?
在 頁面 A 在讀取 computed B 的時候,趁機把 頁面A 的watcher塞給了 data C ,於是 頁面A watcher 和 data C 間接地關聯在了一起,於是 data C 就會收集到 頁面A watcher。
至於具體的程式碼是怎麼實現的,將會在下文原始碼分析中講解。
所以computed 如何更新?
被依賴通知更新後,重置 髒資料標誌位 ,頁面讀取 computed 時再更新值。
白話總結
computed 通過 watcher.dirty 控制是否讀取快取。
computed 會讓 【data依賴】 收集到 【依賴computed的watcher】,從而 data 變化時,會同時通知 computed 和 依賴computed的地方。
【相關視訊教學推薦:、】
以上就是vue中computed表示什麼的詳細內容,更多請關注TW511.COM其它相關文章!